👏import
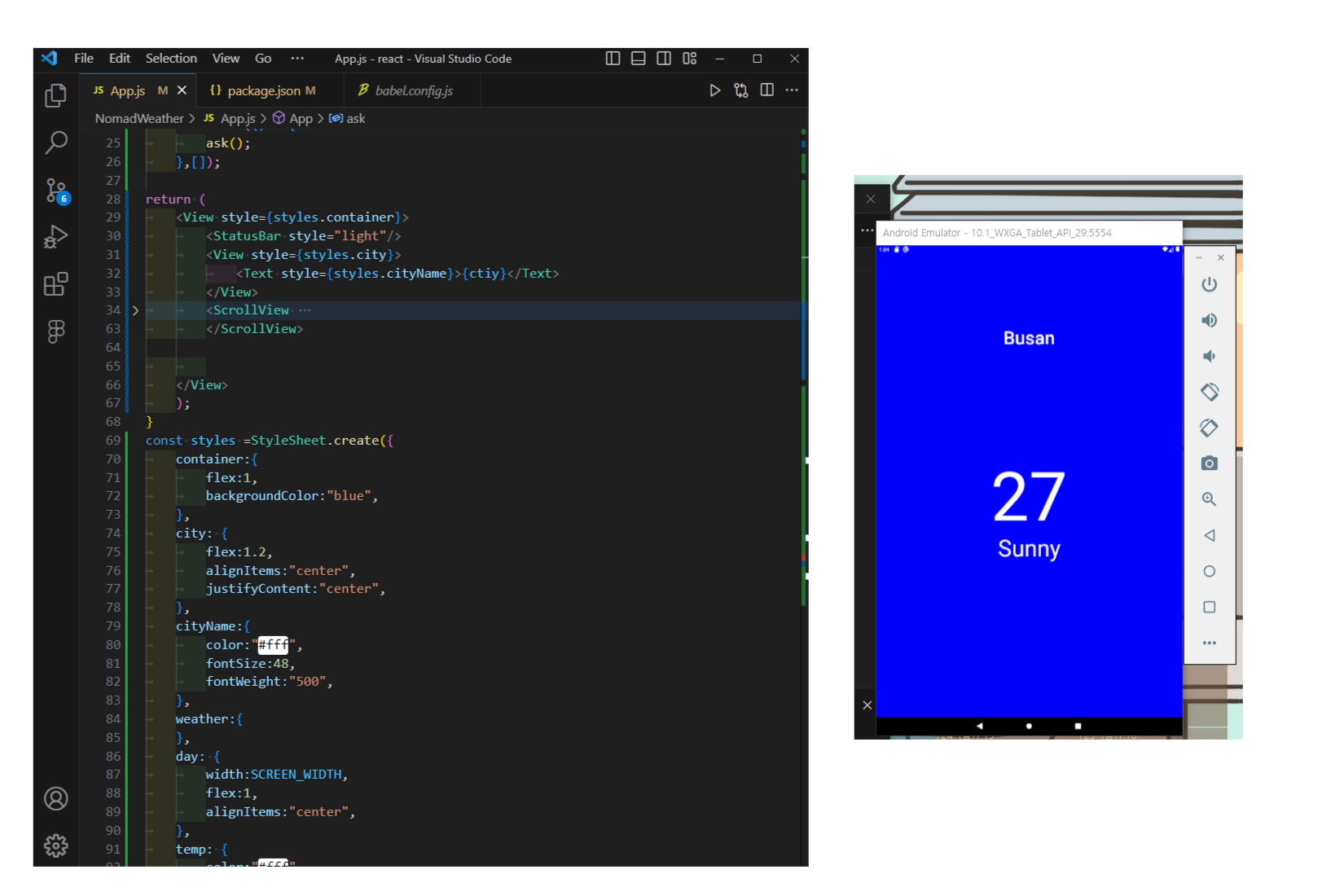
import { StyleSheet, Text, View } from 'react-native';
div > View ->> import 해야하고 하지 않고는 View를 사용할 수 없다.
p, span > Text ->> 모든 텍스트는 textcomponent안에 있어야한다.
브라우저가 아니다
기본적으로 사용지 꼭 import를 해줘야한다.
👏style
style도 웹이랑 다르다.
object를 만들어 준다.
안에 들어가는이름은 class 같은 존재
StyleSheet.create > 안써도 되지만 css 자동완성을 제공한다.
예) 자동완성 없음
const styles = {
classname: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
};예) 자동완성 있음
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
}
});내부 스타일처럼
<Text style={{
fontSize:48,
}}>dd</Text>이런식으로도 쓸 수 있지만 코드가 너무 길어질 수 있고 유지 보수가 힘드니 비추
👏레이아웃
flexDirection:column 이 기본이다 web은 row 기본임
레이아웃에서 높이 너비를 수치로 입력하면 안된다 보이는 방식이 동일하게 보여야 하는 스크린사이즈가 다양하기 떄문
이미지 아이콘 외 너비 높이 사이즈 금지
기본이 비율로 적는다.
부모에 flex 선언은 필수 값
view의 기본값은 flex container 이며 Direction 기본값은 column이다.
👏그외
ScrollView -> 해당 영역에 스크린을 넣을 수 있다.
Dimensions -> 스크린 크리를 알 수 있다
pagingEnabled -> 스크롤영역을 깔끔하게 정리 할 수 있다.
showsHorizontalScrollIndicator={false} > 스크롤바 영역을 숨길 수 있다.