가상스크롤
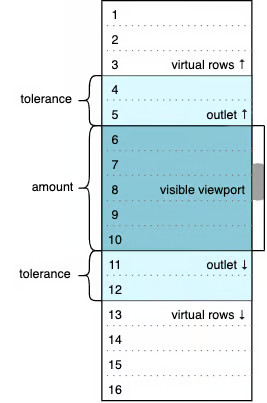
1.[JS] Virtual Scroll 만들기

회사에서 진행하는 프로젝트에서 10,000개 이상의 데이터를 표출하는 일이 생겼었다. 기존에 개발된 코드에는 데이터의 개수만큼 tr 요소를 innerHTML로 삽입해 주고 있었고,이로 인해 DOM을 그리는 과정에서 시간이 5초 이상 걸리거나 심할 경우 브라우저 탭이 먹
2023년 11월 17일
2.Scrollbar 만들기 (with Virtual scroll)

서론 [Virtual Scroll 만들기] 해당글의 virtual scroll을 구현하고나서 스크롤바도 직접 구현하면 재미있겠다!(?) 라는 생각으로 시작했다. 💡 Concept > 스크롤 영역에 마우스 호버 시 영역위에 스크롤이 보여지는 형태로 구현하자!
2023년 11월 30일