
OAuth 정리
OAuth 참여자

-
Resource Owner : 보호받고 있는 자원에 대한 접근을 허용할 수 있는 자.
-
Resource Serer : Access Token을 통해 보호된 자원에 대한 요청을 허용하고 전송해주는 서버
-
Client : resource owner를 대신하여 보호된 자원에 대한 제공을 요청하는 애플리케이션
-
Authorization Server : resource owner가 인증과 인가을 성공적으로 거치면 client에게 access token을 발급해주는 서버
Authentication (인증) : 신원 확인
Authorization (인가) : 리소스에 접근하거나 동작 수행을 검증하는 것
프로젝트에 대입하여 역할을 나눈다면,
-
Resource Owner : Movie-inner에 kakao login을 할 때, kakao에 저장된 정보들의 주인
-
User-Agent : Movie-inner에 kakao login을 하려는 자
-
Resource Serer : KaKao Server
-
Client : Movie-inner
-
Authorization Server : KaKao Server
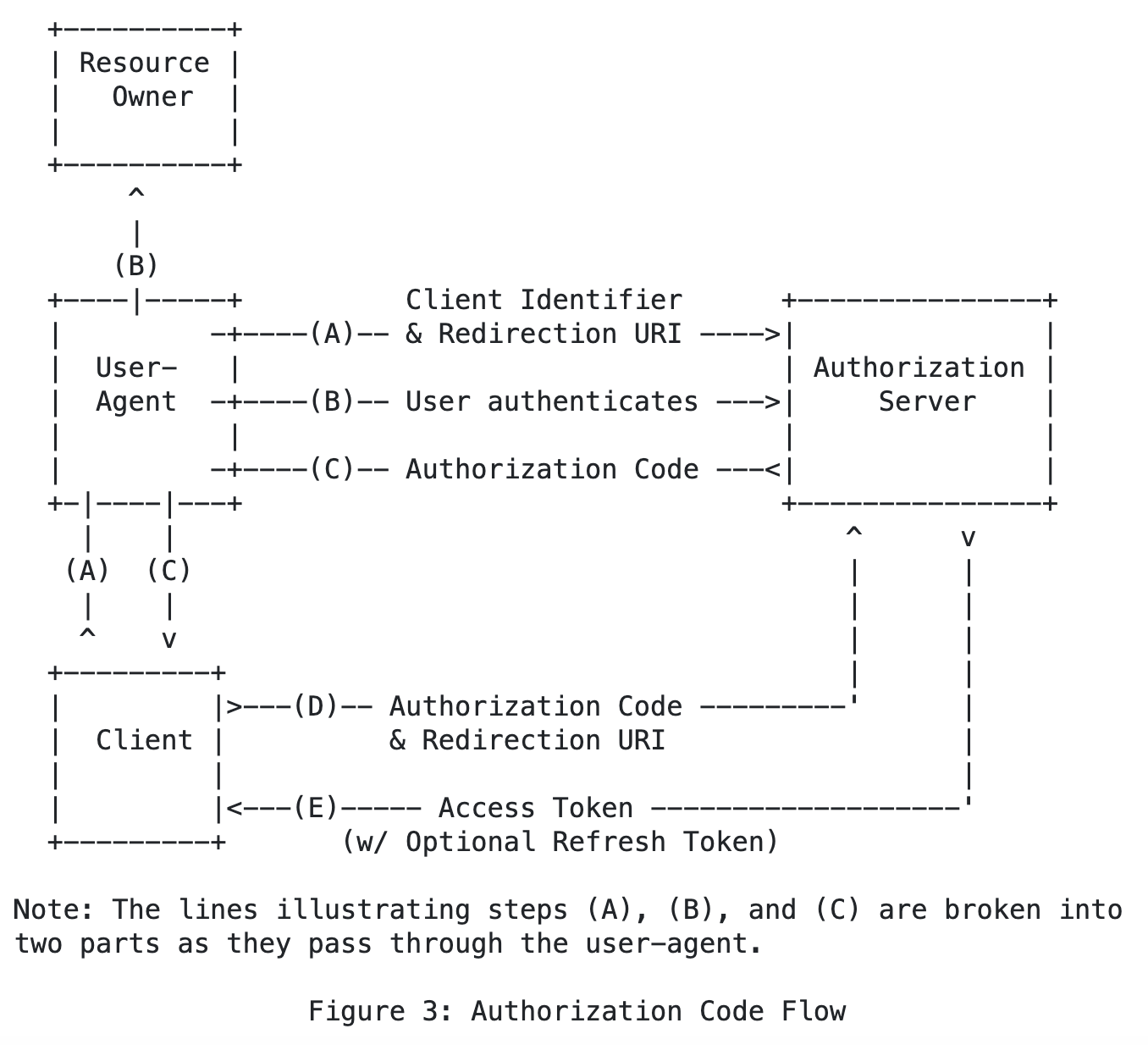
OAuth 과정

(A) client가 authorization server로 client identifier, requested scope(요청 범위), local state, redirection URI와 함께 인가 요청을 보냄
(사전에 요청을 보내는 client는 이용하려는 authorization server에 client 등록을 해놓아야 한다.)
(B) authorization server는 resource owner의 신원을 인증하고 client의 접근을 허용할 건지 물어본다.
(C) (접근을 허용하였다는 가정 하에) authorization server는 인가 코드와 local state를 포함하여 client를 redirection URI로 보냄.
(D) client는 기존에 받은 인가 코드와 redirection URI로 access Token을 요청함.
(E) authorization server는 client 인증, 인가코드 유효성, redirection URI의 일치가 확인되면 access token을 발급 (refresh token은 option)
KaKao Developers 설정
Client 는 소셜 로그인 서비스를 이용하려면 사전에 Client를 등록하여야 한다.
( >> KaKao Developers )
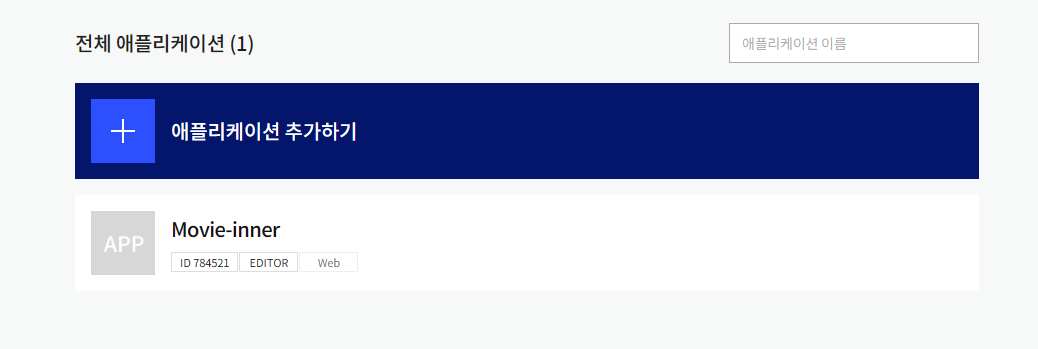
- 새로운 애플리케이션을 추가한다.

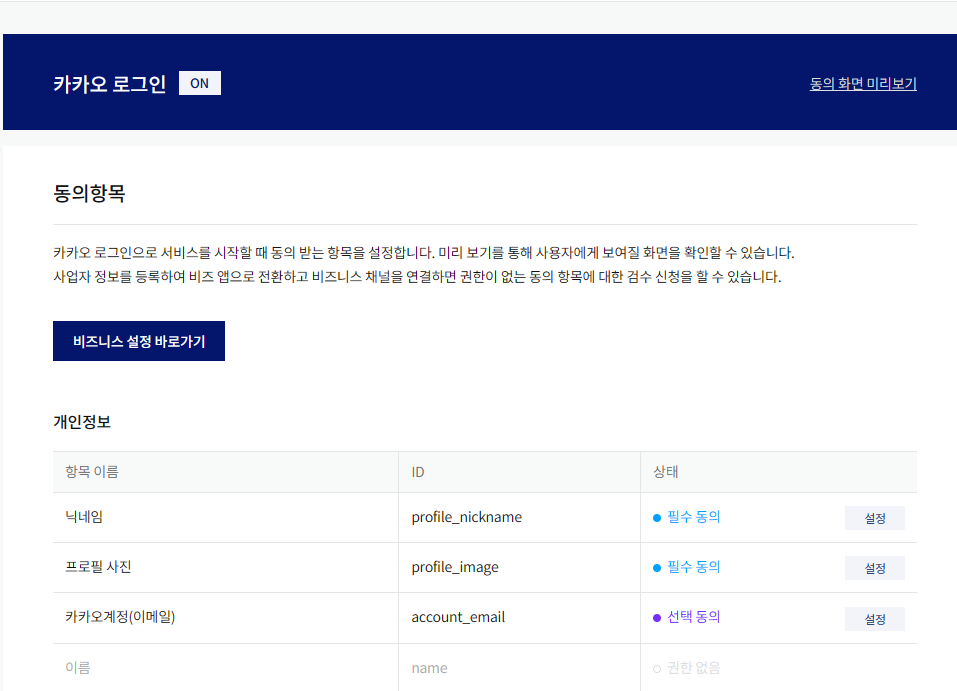
- 제품 설정 > 카카오 로그인 > 활성화 설정 ON

- 제품 설정 > 카카오 로그인 > Redirect URI 설정
- 서비스에서 요청한 인가 코드와 트큰을 전달할 URI

- 제품 설정 > 카카오 로그인 > 동의항목
- 첫 로그인 시, 유저가 동의하게 될 항목들이며scope파라미터에 기본값으로 적용된다.

KaKao 로그인 API
KaKao 로그인 과정 
1. 인가 코드 받기
GET /oauth/authorize?client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&response_type=code
Host: kauth.kakao.com사용자가 카카오톡 로그인 버튼을 누르면 카카오 로그인 창으로 이동하게 된다.
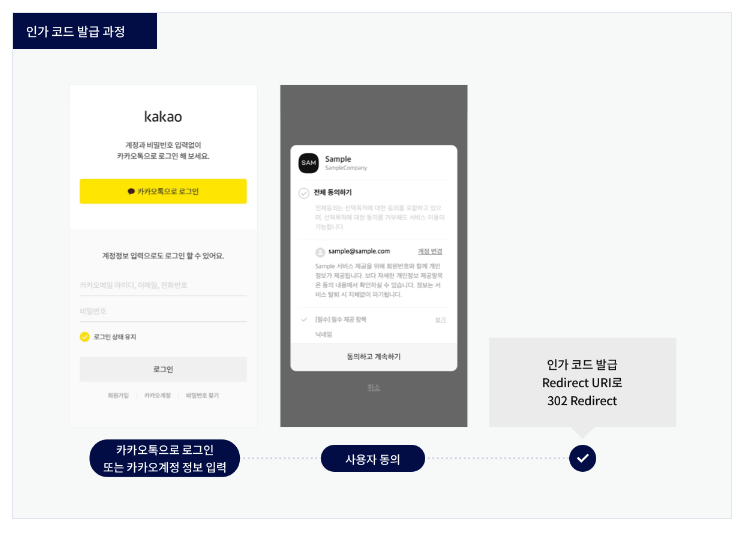
2. 카카오톡 로그인 및 인가 코드 받기

사용자가 성공적으로 로그인을 완료하면 Client 가 설정한 동의 항목의 범위가 뜬다. 사용자가 동의하게 되면 Redirect URI로 이동하며 code 쿼리에 인가 코드를 발급해준다.
HTTP/1.1 302 Found
Content-Length: 0
Location: ${REDIRECT_URI}?code=${AUTHORIZE_CODE}3. 토큰 받기
curl -v -X POST "https://kauth.kakao.com/oauth/token" \
-H "Content-Type: application/x-www-form-urlencoded" \
-d "grant_type=authorization_code" \
-d `client_id=${REST_API_KEY}` \
--data-urlencode `redirect_uri=${REDIRECT_URI}` \
-d `code=${AUTHORIZE_CODE}`header에 Content-Type: application/x-www-form-urlencoded 을 담고, 쿼리로 grant_type, client_id, redirect_uri, code 를 담아 API요청을 보내고, 성공했을 시 토큰이 발급된다.
HTTP/1.1 200 OK
Content-Type: application/json;charset=UTF-8
{
"token_type":"bearer",
"access_token":"${ACCESS_TOKEN}",
"expires_in":43199,
"refresh_token":"${REFRESH_TOKEN}",
"refresh_token_expires_in":25184000,
"scope":"account_email profile"
}4. 정보요청
curl -v -X GET "https://kapi.kakao.com/v2/user/me" \
-H "Authorization: Bearer ${ACCESS_TOKEN}"3 에서 발급받은 access_token을 Authorization 필드에 Bearer 타입에 담아 전송한다.
실제 프로젝트 구현
( Back-End 코드 중심이며, 카카오톡 버튼 규격이나 구현은 다루지 않습니다. )
1. 인가 코드 받기
https://kauth.kakao.com/oauth/authorize?
response_type=code
&client_id=${REST_API_KEY}
&redirect_uri=${KAKAO_REDIRECT_URI}
&scope=account_email유저의 email 정보를 추가로 받아오는 것으로 인가코드를 받기 위해 API 요청을 보냈다.
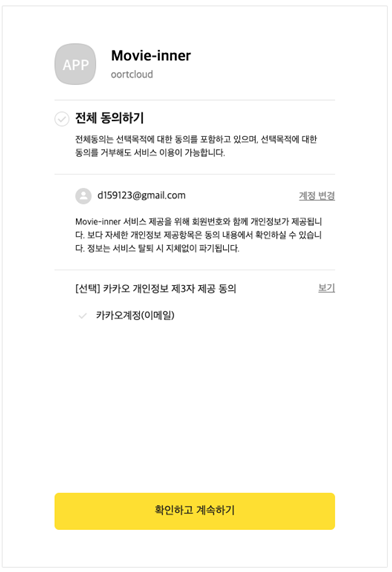
2. 카카오톡 로그인 및 인가 코드 받기

로그인을 성공적으로 마치면, scope에서 설정한 이메일 동의항목이 나온다. 이에 대해 '확인하고 계속하기'를 누르면

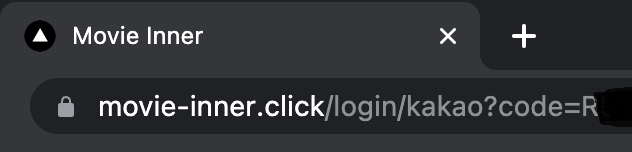
설정한 redirect URI로 이동하여 code ( 인가 코드 )가 발급된다.
3. 토큰 받기
const tokenResponse = await axios.post(
`https://kauth.kakao.com/oauth/token?grant_type=authorization_code&client_id=${KAKAO_REST_API_KEY}&redirect_uri=${KAKAO_REDIRECT_URI}&code=${authorizationCode}`,
{
headers: {
"Content-type":
"application/x-www-form-urlencoded;charset=utf-8",
},
}
)
const accessToken = tokenResponse.data.access_token
console.log(accessToken)
// accessToken : ${ACCESS_TOKEN}인가코드를 기반으로 토큰을 발급받았다.
4. 정보요청
const userInfoResponse = await axios.get(
"https://kapi.kakao.com/v2/user/me",
{
headers: {
Authorization: `Bearer ${accessToken}`,
"Content-type":
"application/x-www-form-urlencoded;charset=utf-8",
},
}
)토큰을 담아서 회원정보에 대해 요청을 보내면

처음에 요청하였던 email을 전달받을 수 있다.
끗.
Front-End 카카오 로그인 구현 >>
카카오 로그인 구현이라도 해보고싶다면 필독! 정말 쉽게 알려드림
참고자료:
KaKao Developer
OAuth
