
알람 기능 구상
보통 회원을 관리하는 웹사이트에서는 알람 기능을 제공합니다. 여기서 알람 기능이란 홈페이지 내 유저에게 일어난 사건을 알려주기 위한 기능입니다.
일어난 사건이라 하면 다양하겠지만 보통은 유저가 작성한 게시글에 댓글이 달렸거나, 유저의 댓글에 답글이 달려거나 하는 사건을 칭합니다.
알람 기능을 통해 유저는 간편하게 자신이 확인해야 할 사건을 살펴보고 한 번의 클릭을 통해 해당 사건이 발생한 페이지로 이동할 수 있습니다.
알람 기능
(여기서는 웹 소켓이 아닌 DB를 통해서만 구현합니다.)
알람 기능을 구현하기 위해 이번 Movie-inner 프로젝트에서 알람이 필요한 상황을 고려해보았습니다.
- 게시글에 댓글이 달렸을 경우
- 댓글에 답글이 달렸을 경우
이 두 경우에 알람이 발생되고 알람의 내역은 notification Table을 통해 관리해주었습니다.
| notification |
|---|
| idx |
| user_idx |
| writer_idx |
| content_idx |
| not_type |
| not_type_idx |
| isChecked |
| created_at |
| updated_at |
user_idx : 알람을 받을 유저
writer_idx : 알람을 발생시킨 유저
content_idx: 게시글의 idx
not_type : 알람 종류 ( 'comment' or 'reply')
not_type_idx : 알람을 발생시킨 댓글, 대댓글의 idx
isChecked : 유저가 알람 확인 여부 ( '0' or '1')
알람 기능 설계
1. 댓글 알람
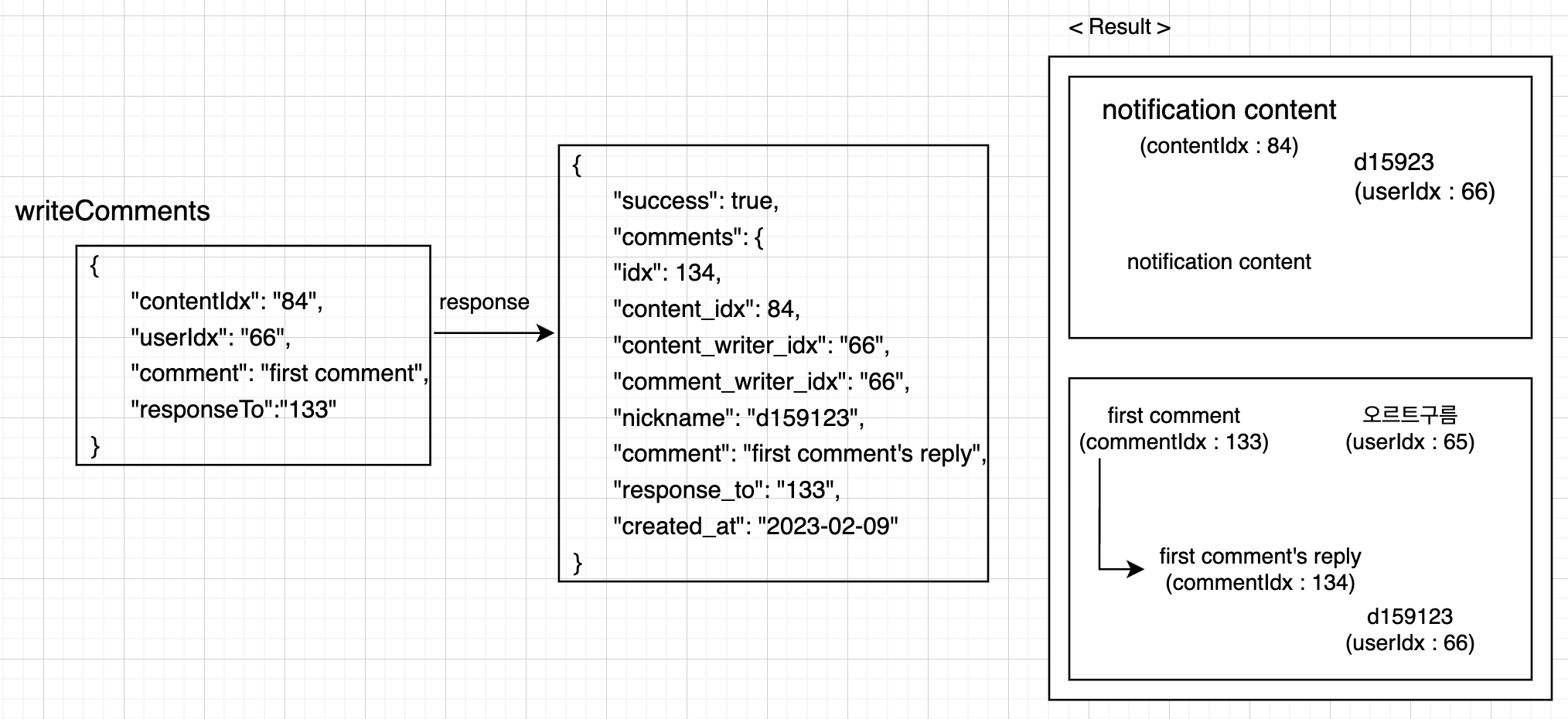
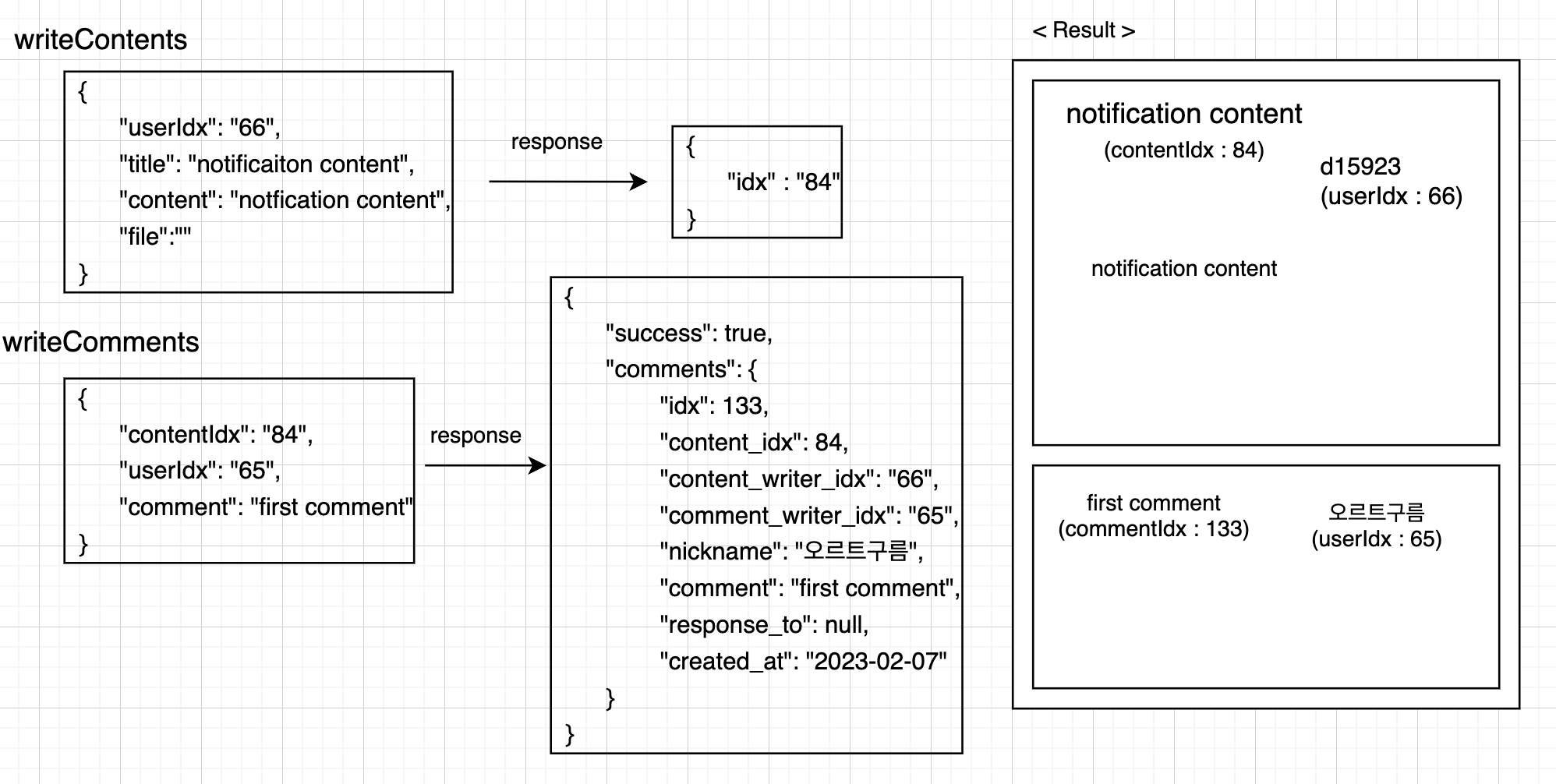
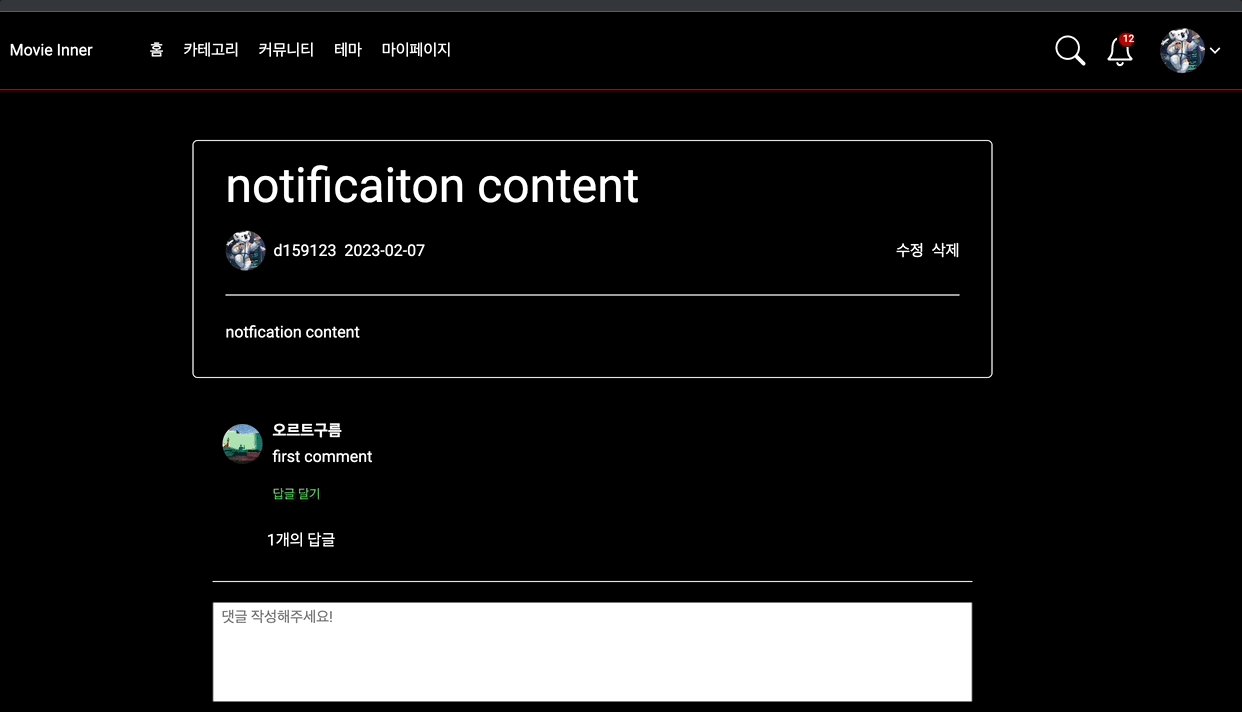
기존 writeContents와 writeComments API를 통해 게시글을 작성하고 그 게시글에 댓글을 작성하였습니다.

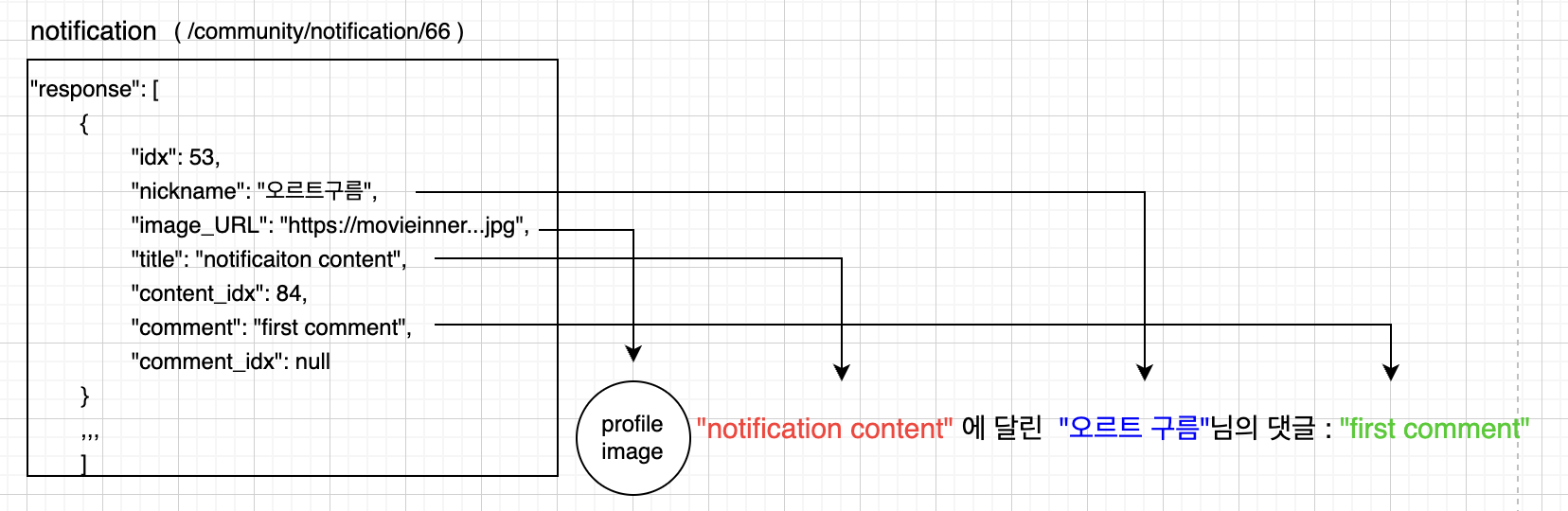
이 그림을 설명하자면, 66번 유저('d159123')가 84번 게시글을 작성하였고 65번 유저('오르트구름') 가 133번 댓글을 작성한 상황입니다.
이 상황에서 알람이 울려야할 유저는 66번 유저고, 65번 유저는 알람을 발생시킨 사람이 됩니다.

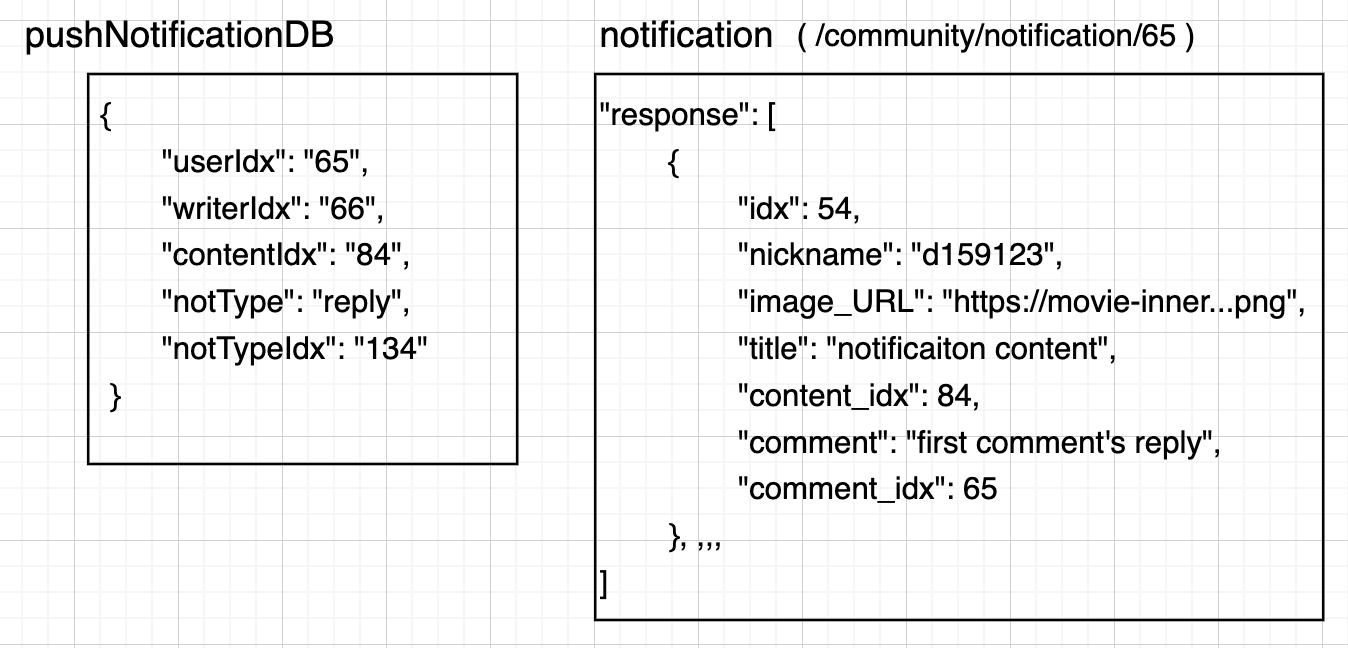
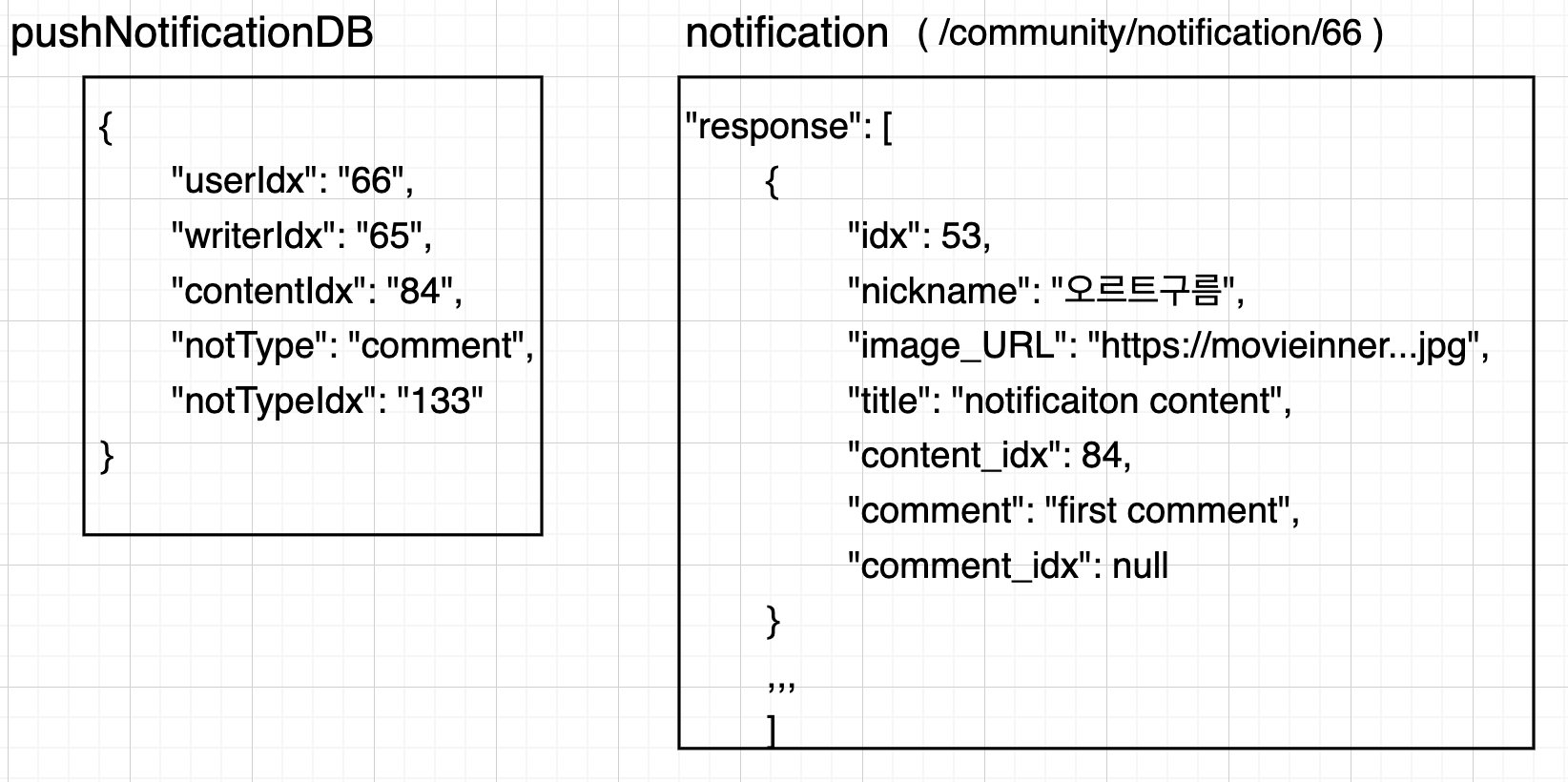
pushNotificationDB API 를 통해 알람 내용들을 DB에 저장하고, notification API를 통해 userIdx 별 알람 목록을 응답합니다.
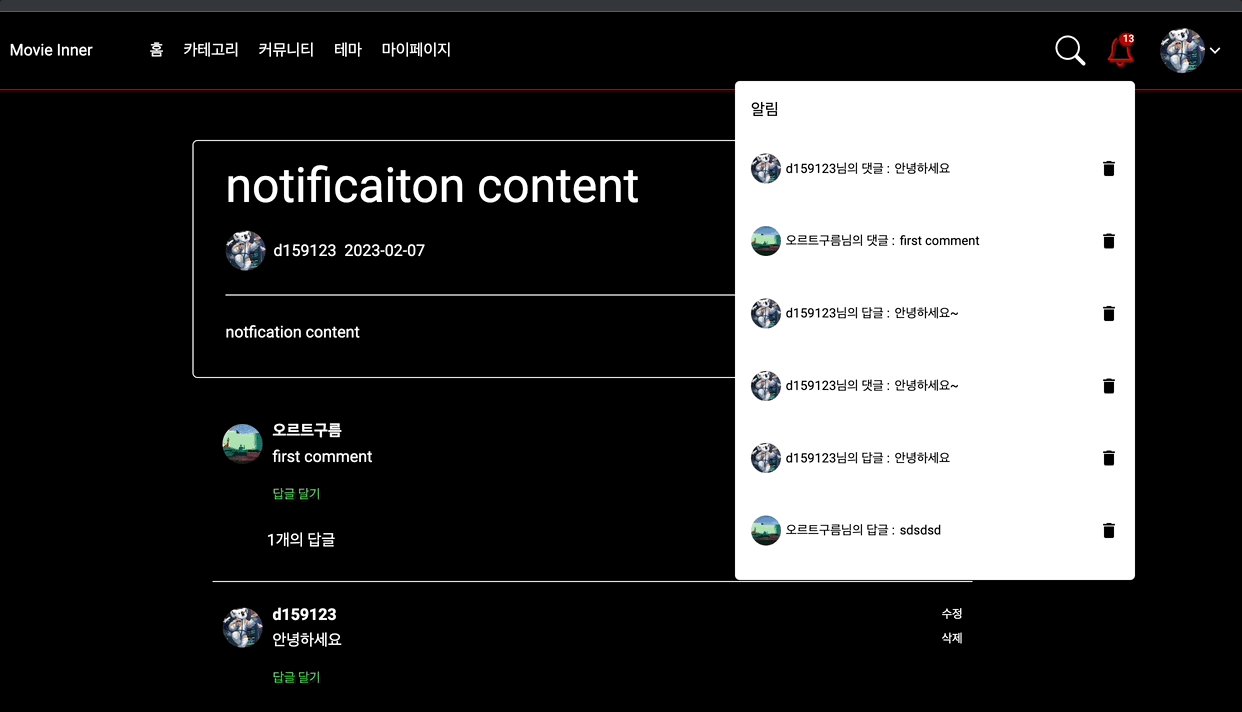
notification을 통해 얻어온 응답값을 통해 Front-End에서는 알람 메세지를 작성할 수 있습니다.
2. 답글 알람
답글 또한 댓글와 비슷한 구조를 갖고 있습니다.
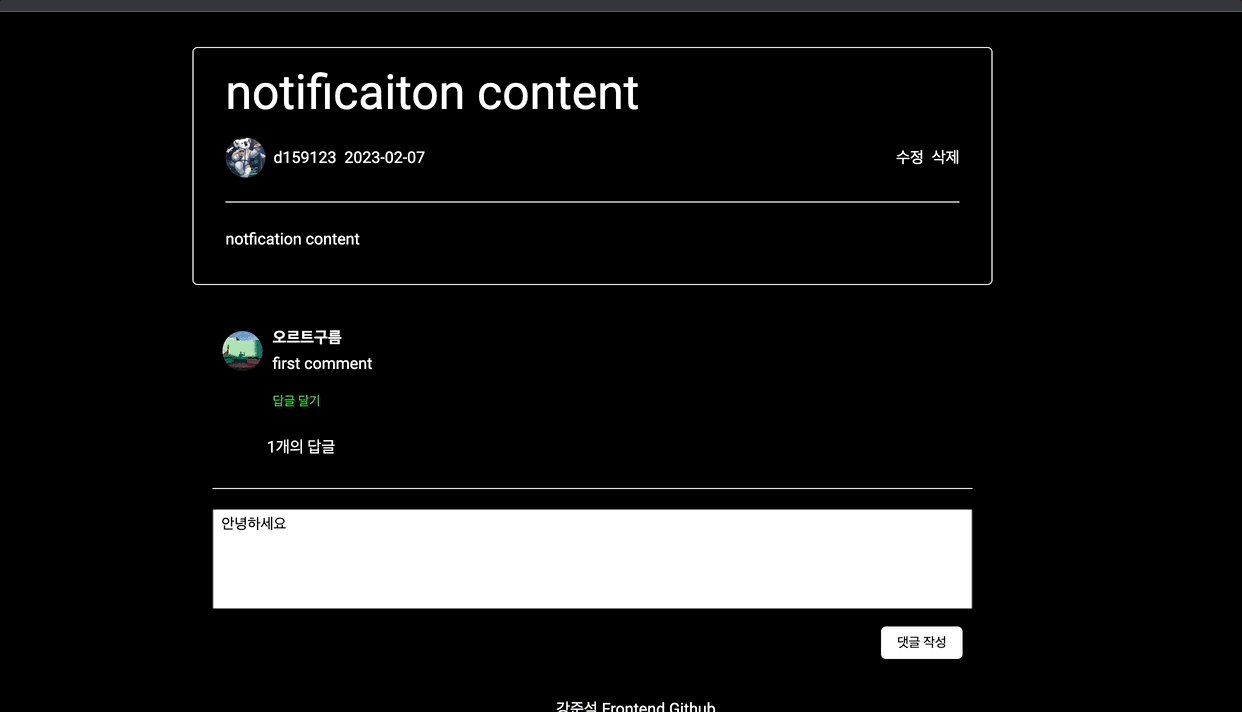
writeComments API를 통해서 댓글에 대한 답글을 달면 오른쪽 Result와 같은 모습을 보일 것입니다.
위 이미지는 현재 65번 유저('오르트구름')이 작성한 133번 댓글에 66번 유저('d159123')이 답글을 단 상황을 표현하였습니다.
답글의 경우, 알람을 받을 유저는 65번 유저이며 알람을 발생시킨 유저는 66번 유저가 될 것입니다. 알람이 발생한 게시글을 84번 게시글이며, 알람을 유발한 답글은 134번 답글입니다.
DB에 알람을 저장하고 나면, 65번 유저의 알람 목록에는 notification API를 통해 성공적으로 어떤 알람이 울려야 하는지 등록되게 됩니다.
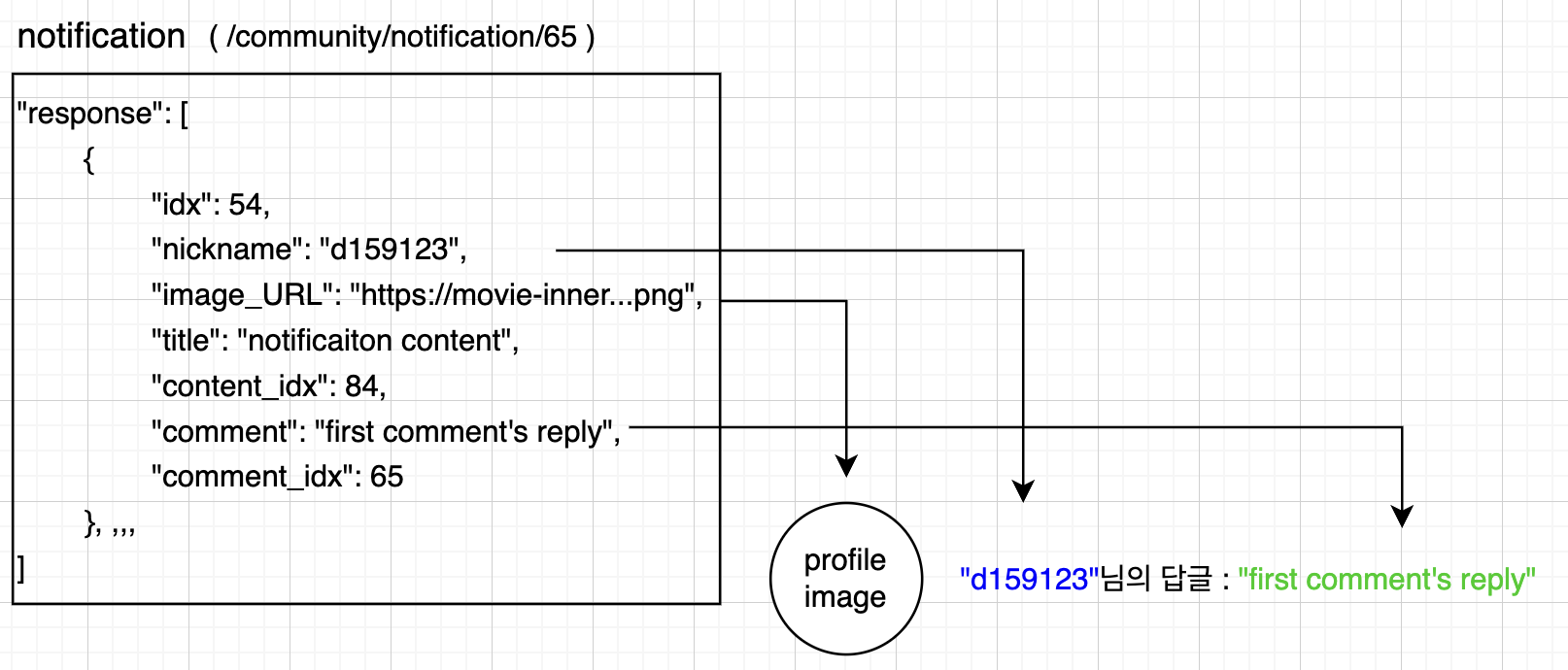
notification API를 통해 Front-End에서도 응답값을 활용하여 알람 메세지를 작성할 수 있습니다.
실제 프로젝트 적용

-> pushNotification API
type NotType = 'comment' | 'reply'
interface NotificationType {
notIdx: string
userIdx: string
writerIdx: string
contentIdx: string
notType: NotType
notTypeIdx: string
}
// DB에 알람 삽입
const pushNotificationDB = async (
params: NotificationType,
connection: DbConnection
) => {
const { userIdx, writerIdx, contentIdx, notType, notTypeIdx } = params
try {
await connection.run(
`INSERT INTO notification(user_idx, writer_idx,content_idx,not_type,not_type_idx) VALUES (?,?,?,?,?)`,
[userIdx, writerIdx, contentIdx, notType, notTypeIdx]
)
return {
status: 201,
data: {
success: true,
},
}
} catch (e: any) {
console.error(e)
}
}DB에 저장하는 부분은 값을 INSERT를 통해서 담아주기만 하였습니다.
const notification = async (
params: NotificationType,
connection: DbConnection
) => {
const { userIdx } = params //userIdx: path, notType: query
try {
const response = await connection.run(
`SELECT NT.idx, INFO.nickname, INFO.image_URL, CMTY.title, CMTY.idx AS content_idx,CMT.comment,CMT.response_to AS comment_idx
FROM notification AS NT
INNER JOIN user_info AS INFO ON NT.writer_idx=INFO.idx
INNER JOIN community AS CMTY ON NT.content_idx = CMTY.idx
INNER JOIN comments AS CMT ON NT.not_type_idx = CMT.idx
WHERE NT.user_idx=? ORDER BY NT.idx DESC`,
[userIdx]
)
return {
status: 201,
data: {
response,
},
}
} catch (e: any) {
console.error(e)
}
}notification의 경우, 알람 메세지를 만들기 용이한 응답값을 제공하기 위하여 유저, 게시글, 댓글의 idx를 INNER JOIN을 통해 각 닉네임, 게시글 제목, 댓글 내용 등을 가져오게 만들었습니다.
후기
이 기능을 구현하기 위해 제가 구글에 검색한 결과, 대부분 웹 소켓을 이용하여 push 알림을 주는 방식에 대한 포스팅이 많았습니다.
하지만 이번 프로젝트는 새롭고 다양한 기술을 사용하는 것보다 웹 사이트에서 제공하는 기본적인 기능 구현을 중심으로 기획되었기 때문에, 제가 직접 Table을 구성하고 API를 통해 짜임새있는 알람 기능을 설계하는 데 집중할 수 있었습니다.