./ ⇒ 현재 파일과 동일한 위치에서 불러올 파일을 찾는 코드
../ ⇒ 현재 파일이 위치한 폴더보다 상위 위치에서 불러올 파일을 찾는 코드

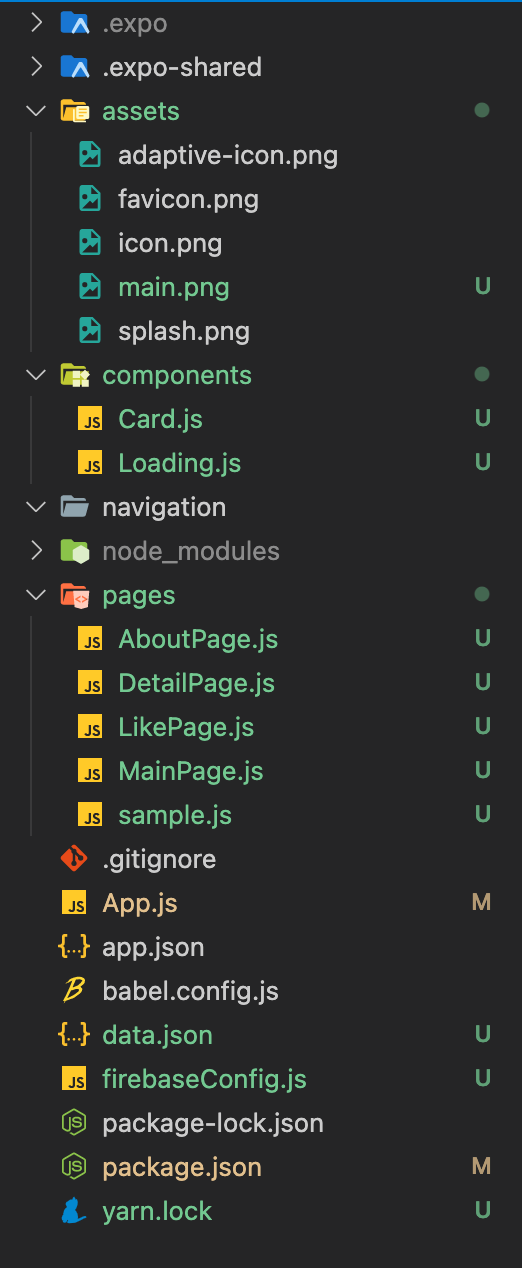
지금 폴더가 위에 처럼 생겼는데 실제 어떻게 적용했는지를 알아보자

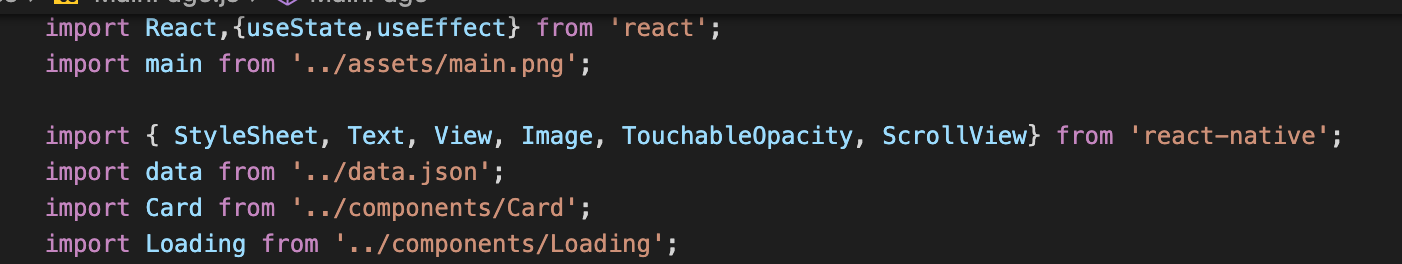
이건 pages 폴더 안의 Mainpage.js 모습이다
assets 폴더의 파일을 가져오기 위해 ..을 붙였다
아마 현재 pages 폴더에서 나와 assets 폴더에 진입해야 하기 때문이다

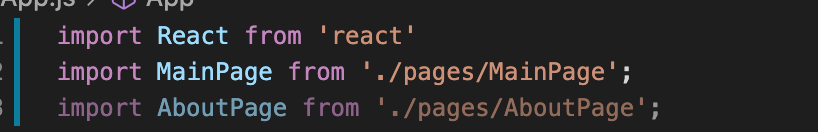
다음은 App.js의 모습이다
App.js는 밖에 나와있어서 Mainpage를 가져오는데 ./으로 가져왔다
그런데 사실 Mainpage에 진입하려면 pages에 들어가긴 해야 한다
결국 pages 폴더와 App.js가 동일한 위치에 존재하기 때문에 pages에서 한 번 더 진입한다 하더라도 ./를 쓰는 모습이다
정리하자면 동일 위치일 경우 ./
폴더를 나가서 밖에 있는 것에 접근할 경우 ../

