category 기능 만들기

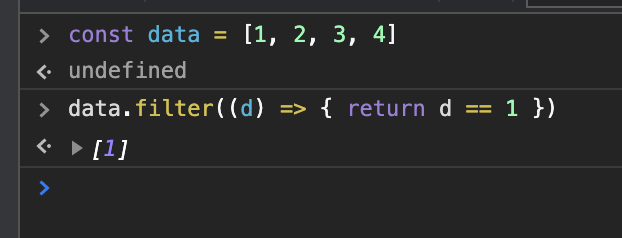
배열.filter를 걸면 배열의 요소를 하나씩 담아서 함수를 호출함
그 함수에서 return 된 값이 true 인 원소만 남는 리스트가 반환됨
위 사진의 예시로는, d에 각각 1, 2, 3, 4가 담겨서 함수가 호출이 되는데, return d == 1 에서 true 가 되는 요소는 1 하나이기 때문에 [1] 이 반환됨


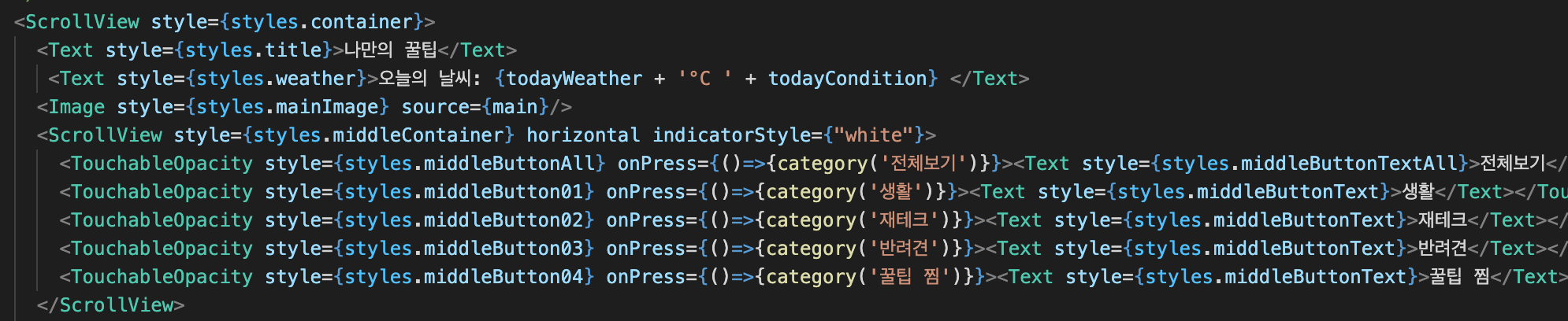
그래서 실제로 적용해보면 우선 카테고리 TouchableOpacity에 onPress로 category함수에 각 카테고리 이름의 변수? 함수호출?이 존재한다 그리고 이것을 기준으로 필터링을 해주면 된다
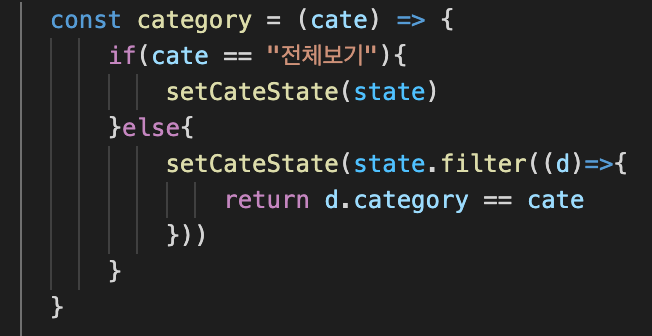
첫 번째 이미지에서 const category = (cate) => {
이건 화살표함수로 category(cate)라고 보면 됨
그리고 그 cate에 해당하는 게 "전체보기"일 경우에는 setCateState(state)를 통해 전체로 보내주고
전체보기가 아닐 경우에는 모조리 else가 적용되면 됨
}else{
setCateState(state.filter((d)=>{
// 이 부분은 state 즉 tip 데이터에 filter를 적용한다는 의미이고
//d(dictionary)라는 건 배열의 요소를 하나씩 담아서 함수를 호출한다는 것
return d.category == cate
}))결국 d를 통해 가져온 데이터에서 d.category는 tip데이터의 각 딕셔너리에 해당하는 "category"라는 key 값 == cate가 true인 경우 해당 원소만 남는 리스트를 반환하는 것!
