팟짱님의 특별과외 1차
Chapter 1. iTerm 설치
설치 방법
https://medium.com/harrythegreat/oh-my-zsh-iterm2로-터미널을-더-강력하게-a105f2c01bec
터미널 명령어
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=thdbsgh3443&logNo=221286374424
터미널 git 명령어
https://gorokke.tistory.com/22
명령어는 구글링만 하면 다 나오니까 문제없음
앞으로 잔디쌓을 때 터미널 활용을 연습해야겠다.
Chapter 2. 깃 협업 방식 전체 흐름
-
main ppt로
-
키워드 : main branch, subBranch,
-
파일에는 숨겨진 파일이 존재함 .으로 된 것이 그러함 - 안 보이는 파일 찾으려면 이렇게
-
파일에 진입하려면 cd를 통해 진입
-
branch 파는 방법
-
전체 맥락
-
commit
-
push
-
pull request
-
mergy : 혼자서 작업을 한다면 풀리퀘하고 바로 머지가 되는 것인데. 협업을 할 때는 전체에 합치기 전(머지) 검수를 하기 때문에 작업이 풀리퀘, 머지로 나눠짐
큰 맥락
협업을 할 때는 각자 할 일을 나눠서 작업하고 전체에 합쳐주는 방식으로 진행한다
자동차라고 치면 엔진, 문, 핸들 이렇게 부분을 나눠 작업하고 하나로 합친다고 이해하면 된다
근데 내가 제작한 문이 제대로 작동하는지, 규격이 적절한지 체크하지 않고 무작정 자동차 프레임에 합치면 문제가 발생할 수 있다
그래서 완전히 합치기 전 Pull Request를 통해 팀원들에게 내가 이렇게 만들었다는 것을 보여준다
팀원들도 이를 보고 적절하다고 판단하면 수락하게 되고 병합된 것을 Merge 되었다고 표현한다
세부 사항
팀 전체가 최종적으로 합치게 될 것을 main branch라고 한다
그리고 각각의 개발자들은 main 브렌치를 복제한 개인의 branch를 따로 파서 작업한다
add
add 명령어는 commit으로 기록하기 전에 변경된 것들을 "Staging Area에 모아놓는 역할"을 한다
그렇기에 commit을 하기 전까지는 사실 Git directory에 아무런 영향을 미치지 않는다
commit
add를 통해 Staging Area에 올린 것을 commit으로 '저장'하게 된다
나는 이걸 게임의 세이브포인트로 이해했다
push
commit으로 기록한 것을 push 때리면 github에 짜란하고 올라간다
내가 봐도 설명이 부족하고, 실제 적용을 하지 않아 아직 이해도가 적으니 구글링해보시길...
Chapter 3. TableView xib

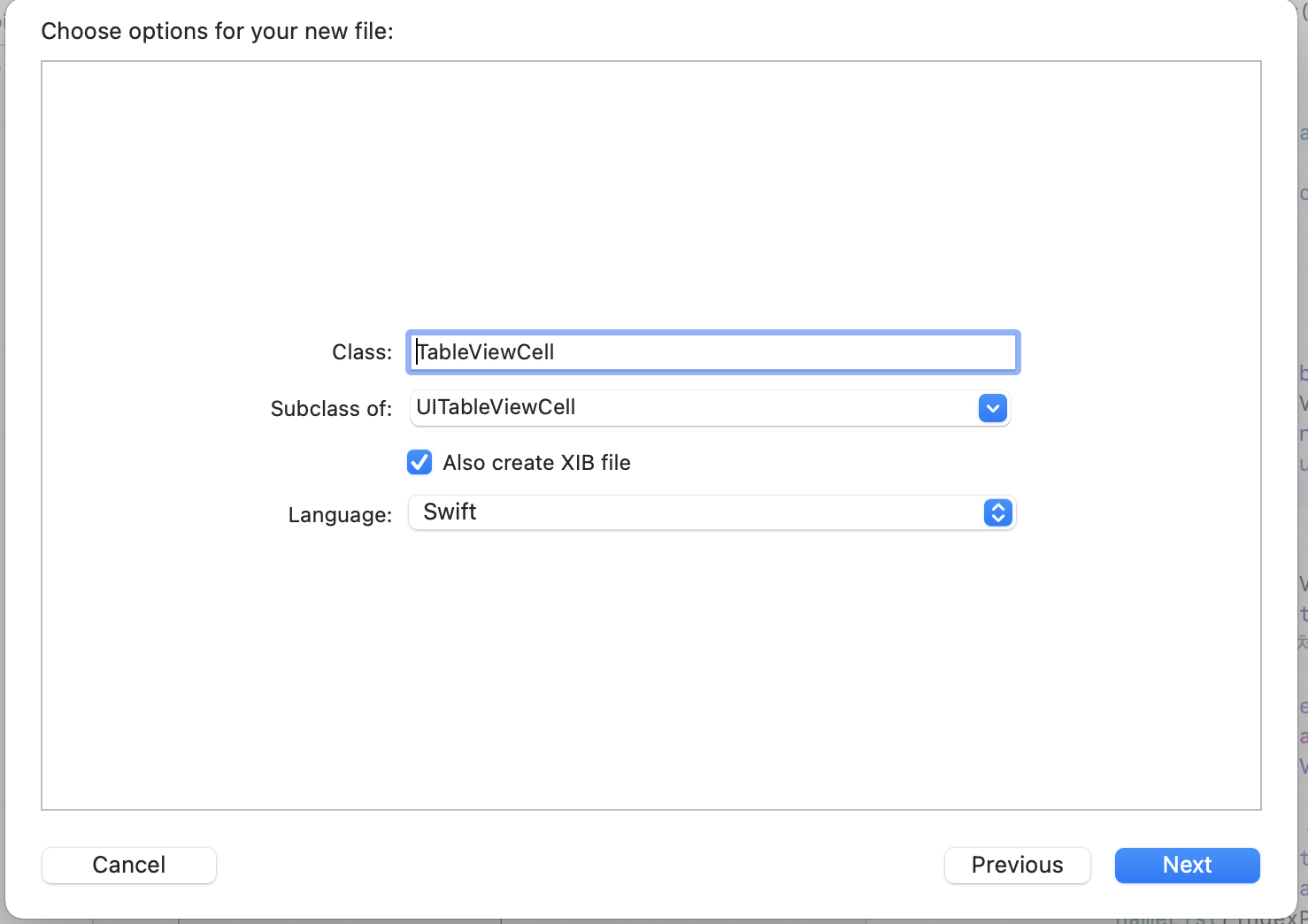
TableViewCell 파일을 만들면서 중단에 XIB fire 이 부분을 체크하면 파일이 생성된다
Chapter 4. TableView 작업
- 기존 방식과 다른 부분 (extention, xib ...)
- class (공장)
- extention 공장 몇 개 더 찍어낼 수 있도록? 어쨌든 클래스의 확장 느낌? 느낌적인 느낌?
- imageView의 경우에는 x축, y축에 크기까지 설정해야 빨간색이 안 뜸(auto layout에 빨간색 나오는 건 문제가 있다는 의미)
- cell 높이 설정 - heightForRowAt
1) 내가 만든 cell로 지정해주기

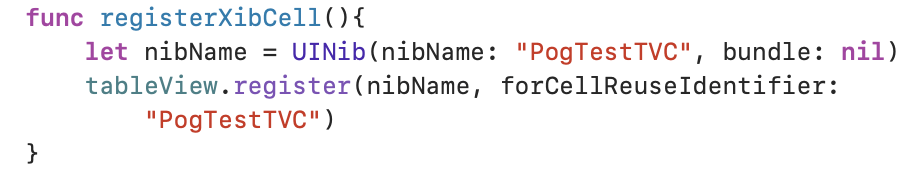
우리가 만든 xib 파일을 뷰컨에 지정해주는 작업
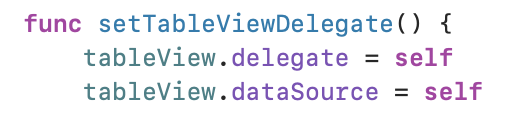
 그리고 이렇게 아래에서 만든 delegate, dataSource를 불러오고
그리고 이렇게 아래에서 만든 delegate, dataSource를 불러오고
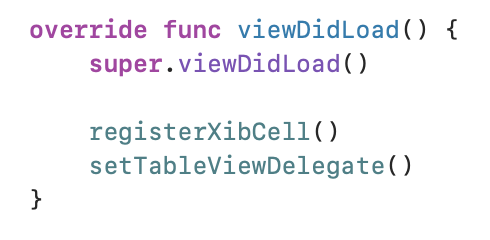
 이걸 ViewDidLoad에 넣어주면 된다
이걸 ViewDidLoad에 넣어주면 된다
2) DataSource로 cell의 데이터 지정하기
2-1) cell 개수
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return nameList.count
}nameList.count 만큼 cell을 가져온다는 뜻
숫자를 넣어줘도 됨
API를 사용한다면 API로 불어들인 데이터 리스트의 count를 해주면 되겠다
2-2) cell 요소에 들어갈 데이터
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
//as?로 타입캐스팅?을 처리해야 클래스에 우리가 추가한 내용까지 활용 가능함
guard let cell = tableView.dequeueReusableCell(withIdentifier: "PogTestTVC") as? PogTestTVC else {
return UITableViewCell()
}
// 언제 . () [] 이걸 사용하는지 이해하지 못함
cell.nameLabel.text = nameList[indexPath.row]
cell.imageView?.image = UIImage(named: nameList[indexPath.row])
return cell
}3) Delegate로 액션, 높이 설정
3-1) 셀 높이
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return 200
}3-2) 셀 눌렀을 때 액션
내 경우 액션을 추가하지 않았음
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
<#code#>
}
Chapter 5. TableViewCell 작업
import UIKit
class POGTableViewCell: UITableViewCell {
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
}
VC 파일을 xib 파일과 만들면 위와 같은 코드가 제공된다
여기서는 아래처럼 요소만 아울렛으로 연결해주면 된다
나머지는 VC 파일에서 진행한다
import UIKit
class PogTestTVC: UITableViewCell {
//static let identifier = "PogTestTVC"
@IBOutlet weak var profileImageView: UIImageView!
@IBOutlet weak var nameLabel: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
}앞으로 할 것
- class
- 전체 개념 이해
