🔶코딩네컷 목표
- 인생 4컷 사진 만들기
- 각 이미지별로 설명을 작성하여 마우스를 올리면 설명이 나오도록
- 마지막 칸에는 동영상을 넣기
🔶vscode 설치 및 사용
-
vscode : 코드를 쉽게 작성할 수 있도록 도와주는 editor 중 하나
Vscode 다운

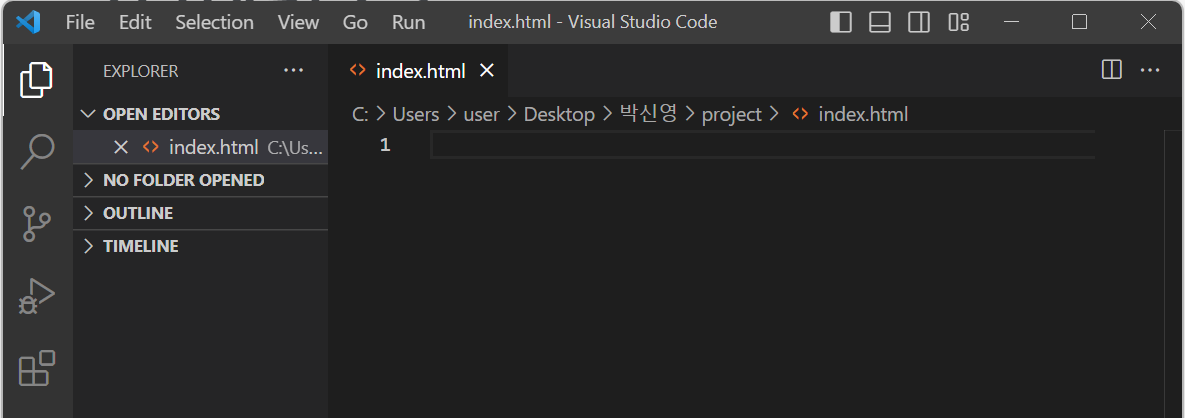
→ 다운받은 후 파일을 열면 이렇게 나옴! -
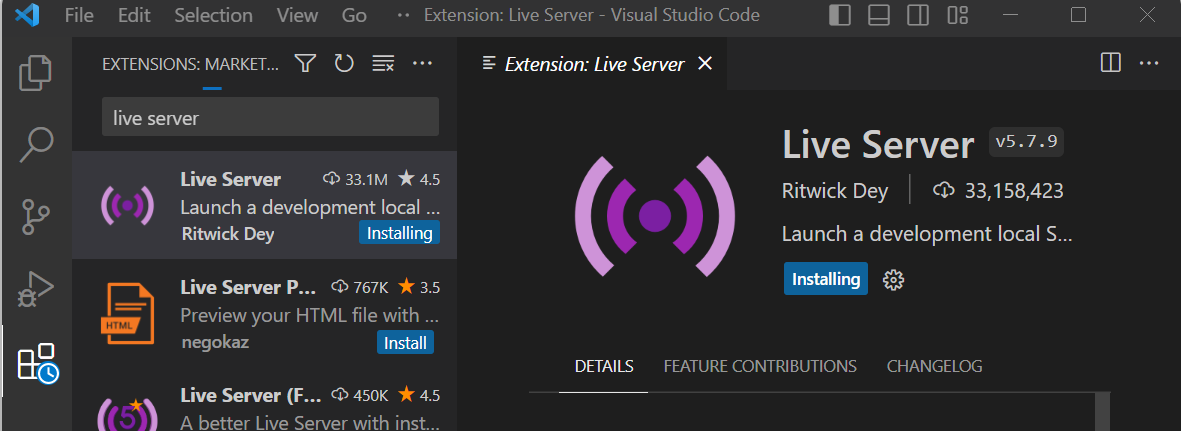
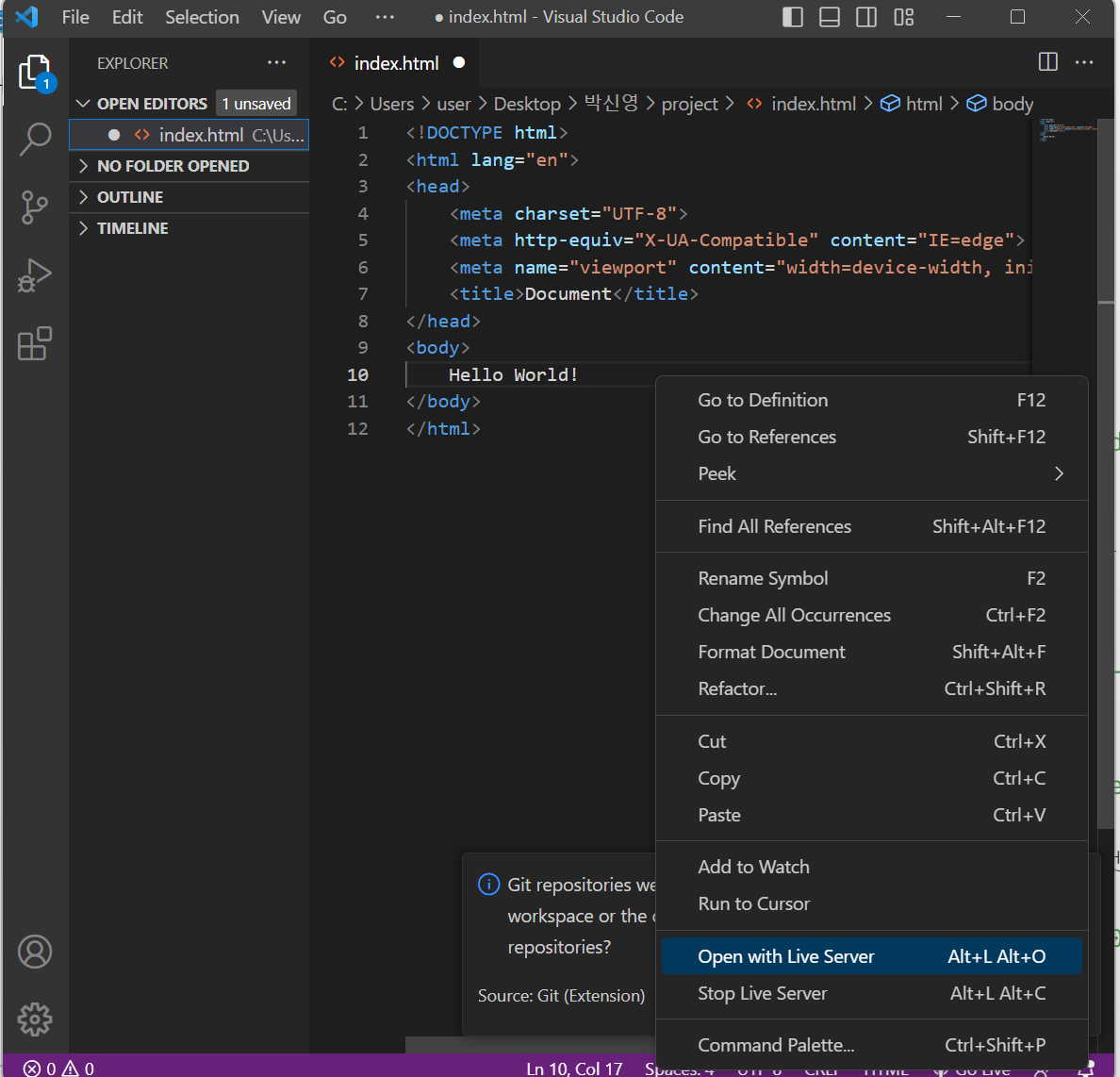
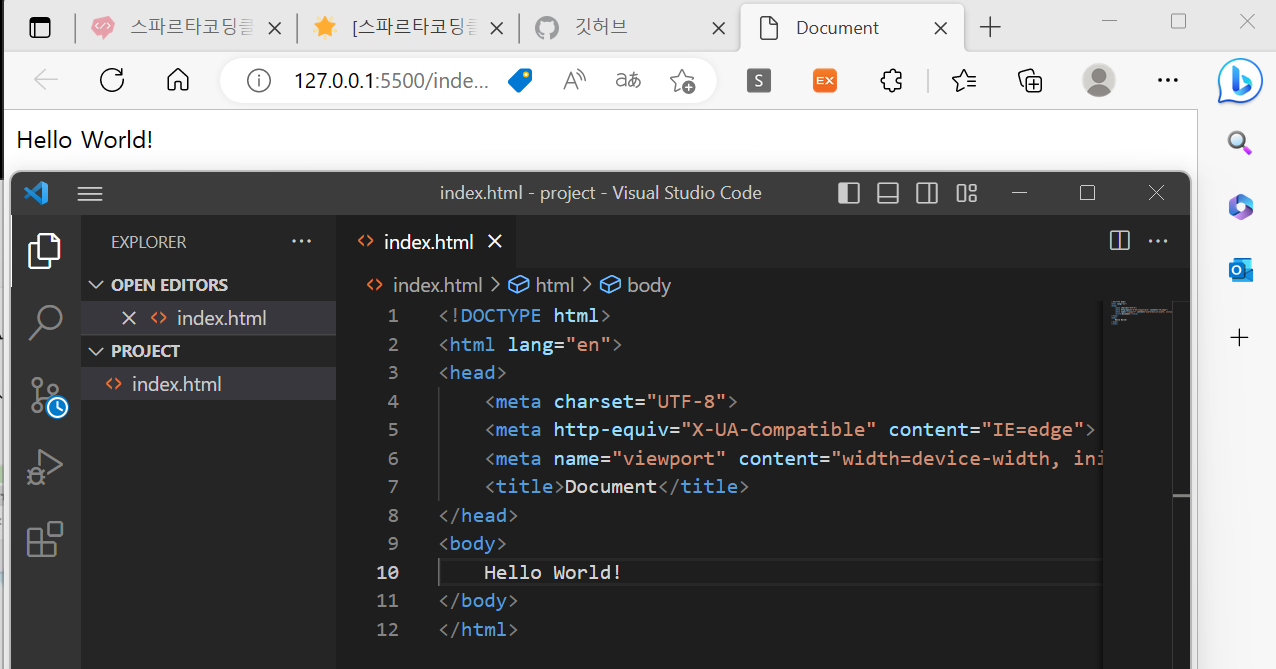
⭐Live Server : 자동 새로고침을 통해 코드를 적은 내용을 실시간으로 확인할 수 있도록 해주는 프로그램
💥오류
file에서 open folder을 해야하는데 그때 열 폴더는 html이 들어있는 폴더를 선택해야 html이 live server을 통해 오픈됨