🔶구조잡기란?
- 스타일링이나, 상세한 코드를 짜기 전 대략적인 윤곽을 잡아주는 것을 의미
- 선택자(id, class)를 통해 어떤 역할을 할지 미리 정하는 것이 좋음
🔶뼈대잡기
/* 이서윤체 폰트 적용을 위한 코드 */
@font-face {
font-family: "LeeSeoyun";
src: url("https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2202-2@1.0/LeeSeoyun.woff")
format("woff");
font-weight: normal;
font-style: normal;
}→ 이서윤체를 가져옴
→ 웹폰트를 플젝 내부에서 쓸 예정
→ css인 style에 작성하는 코드
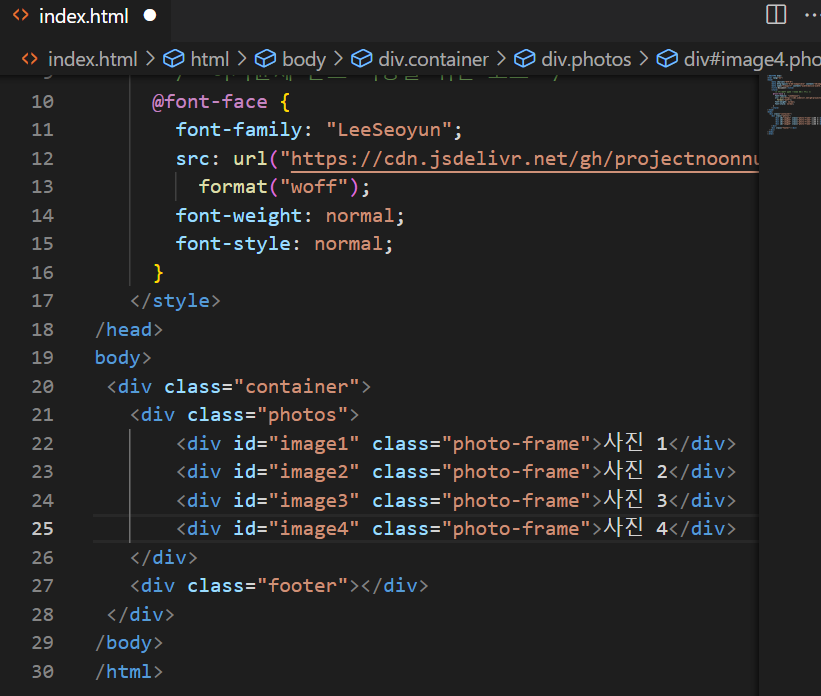
🔶메인 영역 만들기
- 코딩 네컷의 메인 부분 담당
- div : 화면 안에서 어떠한 구역과 영역을 나누는 역할
- css 적용하기 위해 id와 class를 직접 입력
<body>
<div class="container">
<div class="photos">
<div id="image1" class="photo-frame">사진1</div>
<div id="image2" class="photo-frame">사진2</div>
<div id="image3" class="photo-frame">사진3</div>
<div id="image4" class="photo-frame">사진4</div>
</div>
<div class="footer">아래 영역</div>
</div>
</body>→ 가장 큰 container div 하나
→ 그 안에 photos div와 footer div로 2개의 div가 있음
→ photos div 안에는 div가 4개로 나뉨
→ 이때 background 이미지가 다 다르기 때문에 id를 사용하여 나눠야함(하나하나 다 구분됨)
→ 그렇지만 또 가로 세로 길이인 구조가 같다는 공통 속성이 있으므로 class도 부여

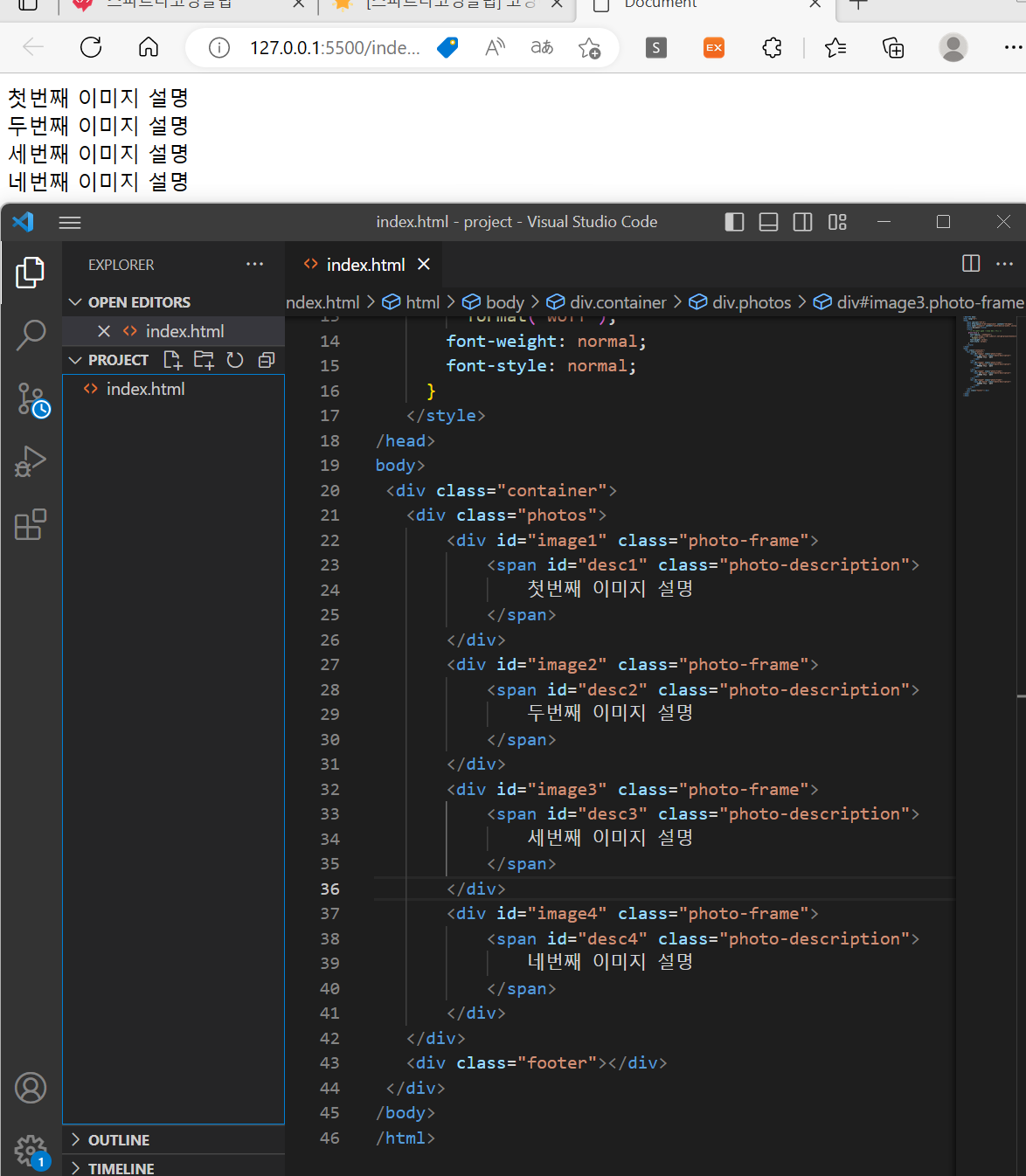
🔶사진 부분에 이미지 설명 넣기
- 사진 1 등으로 적힌 부분에 실제 문구를 넣기
- span 태그로 관리하기(보통 많이 사용)
- div 안에서 작은 영역을 표시해주는 역할을 함
...
<div id="image1" class="photo-frame">
<span id="desc1" class="photo-description">
첫 번째 이미지 설명
</span>
</div>
<div id="image2" class="photo-frame">
<span id="desc2" class="photo-description">
두 번째 이미지 설명
</span>
</div>
<div id="image3" class="photo-frame">
<span id="desc3" class="photo-description">
세 번째 이미지 설명
</span>
</div>
<div id="image4" class="photo-frame">
<span id="desc4" class="photo-description">
네 번째 이미지 설명
</span>
</div>
...→ span 태그에도 태그마다 css를 위해 id와 class를 부여해준다
→ 태그를 작성할때는 <태그이름>을 먼저 쓰면 <태그이름(a)></태그이름(b)>으로 쓰여짐!
→ 이때, id와 class 등의 선택자는 a 뒤에 쓰면 되고, a와 b사이에 내용을 작성하면 된다
- 코드 작성 후 live server로 보여지는 결과물

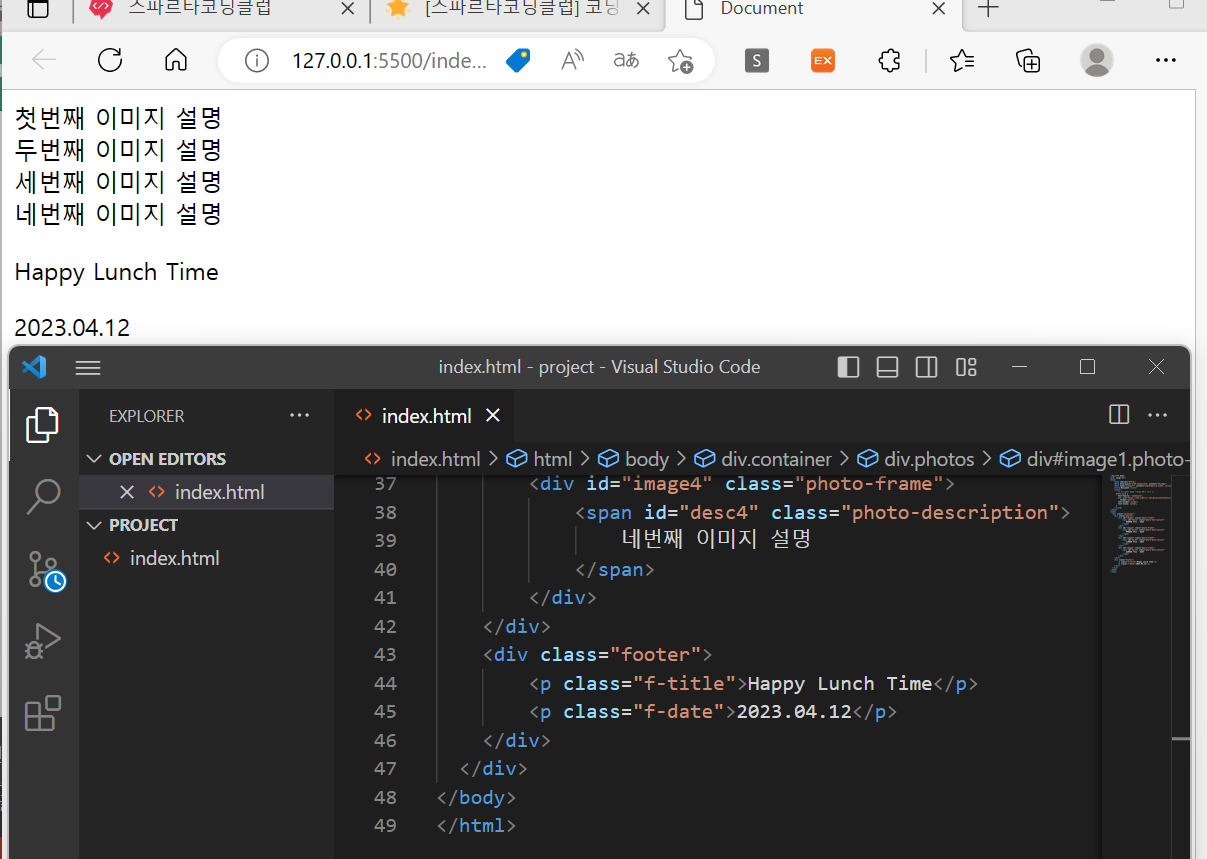
🔶4개의 이미지 밑에 들어가는 부분 만들기
- p 태그(paragraph) 2개를 활용
- 문단을 2개로 나누어서 각각 class속성을 부여한 다음 내용을 작성
<div class="footer">
<p class="f-title">Happy Lunch Time</p>
<p class="f-date">2023.01.23</p>
</div>