섹션2는 갑자기 올라간 난이도만큼 주어진 본문을 읽는데도 쉽지 않았다..회고 때 이야기한 너무 긴 글은 띄엄띄엄 읽게 된다는 점...섹션3에 들어와서는 직접 노트에 중요하다고 생각하는 부분을 적으며 읽으니 더욱 이해도 잘되고 무엇보다 쉽게 넘기는 부분이 없다..! 이걸 섹션3에 와서 깨달았으니..지나간 섹션2에 놓쳤던 많은 내용들이 아쉬웠던 찰나에 그룹 블로깅 챌린지에 함께하게 되었다!! 그룹 블로그 챌린지 첫번째 주제는 비동기이다. 꼭 이런걸 블로깅 하세요 라던지 어려웠던 것을 깊게 파보세요! 라는 글은 딱히 없어 내가 대충 보고 넘어갔던 유어클래스의 자료들을 다시 한번 훑어보고 정리하는 시간을 갖고자 한다.
비동기와 동기는 무엇일까?
먼저, 동기처리는 하나의 작업이 시작되는 시점과 또 다른 하나의 작업이 완료되는 시점을 의미한다. 그렇기에 카페를 예로 들자면 내 아메리카노가 나오는 시점과 내 친구의 라떼가 주문되는 시점이 같은 것을 의미한다. 코드가 이렇게 돌아간다고 생각해보면 특정 코드의 실행시간이 완료될 때까지 기다리고 난 후 다음 코드를 수행한다는 것인데 우리에게 이렇게 오랜시간 기다릴 시간이 없다. 때문에 자바 스크립트에서는 비동기처리를 사용하는데 특정코드의 실행이 완료되기까지 기다리는 것이 아닌 바로 다음 코드들을 수행하는 것을 의미한다.
비동기 타이머 관련 API
비동기를 가장 잘 느낄 수 있는 API이다. 이것은 다양한 메소드를 가진다. 짧게 보자면 이렇다.
- setTimeout(callback, millisecond) - millisecond 후에 callback실행
- clearTimeout(timerId) - 전달받은 타이머 ID에 해당하는 타이머 종료
- setInterval(callback, millisecond) - millisecond 마다 callback실행
- clearInterval(timerId)- 전달받은 타이머 ID에 해당하는 타이머 종료
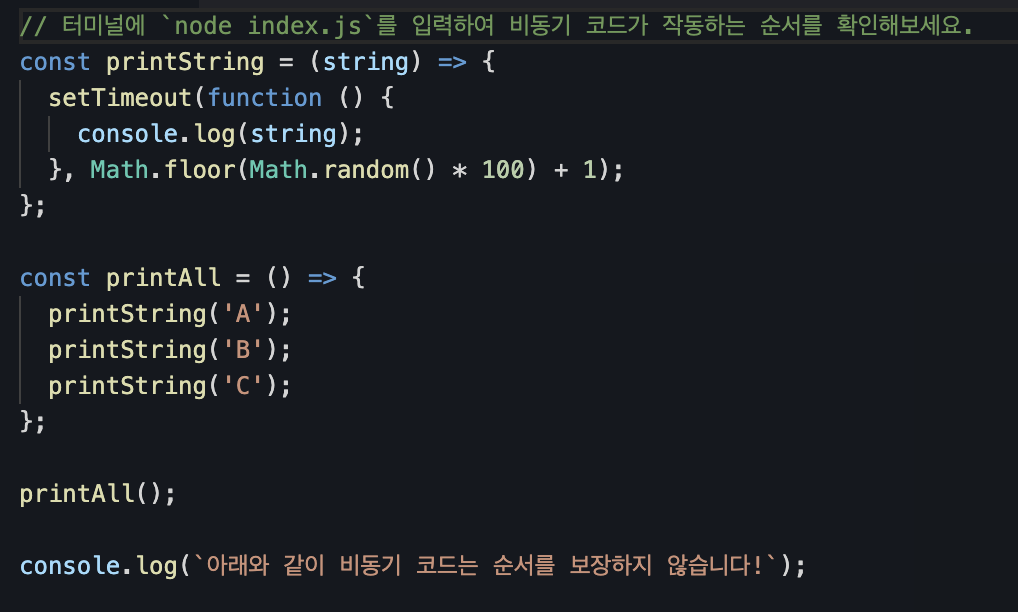
처음 공부할때 이해가 가지 않았던 부분!! 아래의 코드는 setTimeout을 사용하여 짠 코드로 비동기적으로 작동한다.

비동기적으로 작동하는 코드들은 작성한 순서대로가 아닌 동작이 완료된 순서대로 출력한다. 위의 코드 결과 또한 A,B,C도 아니고 어떤 한 값이 일정하게 나오는 것도 아닌 매번 순서가 바뀌어 출력된다..
이런 코드를 예측이 불가한 코드라고 하고
⭐️우리는 예측이 가능한 코드를 작성해야한다.⭐️
예측이 가능한 코드를 작성하려면 우리는 비동기로 작성된 코드를 제어할 줄 알아야한다. 즉 비동기를 동기화 하여야 하는데 그 방법에는 두가지가 있다.
callback함수를 이용한 비동기 제어
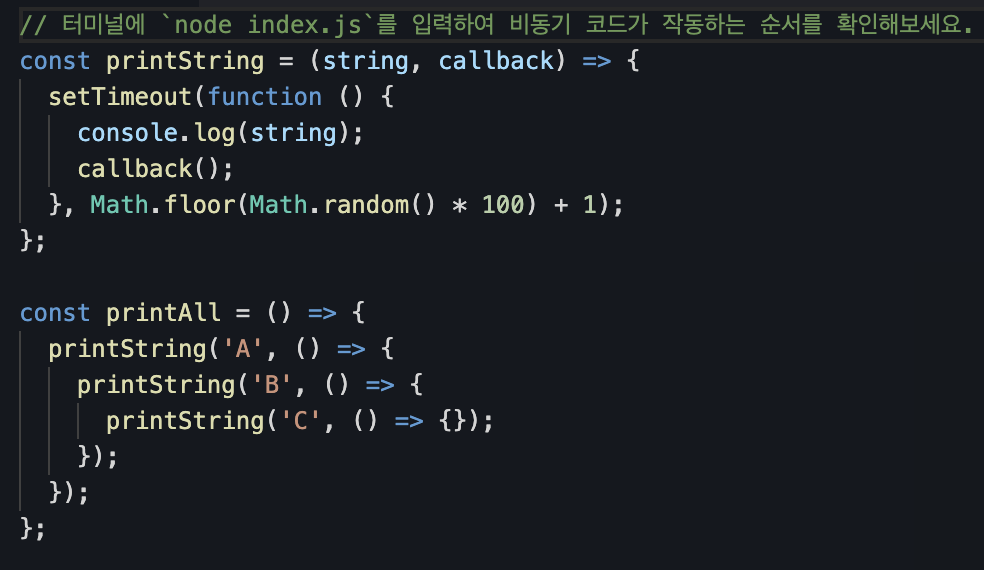
아래의 코드를 위의 코드와 비교해보자!

눈에 보이는 차이점은 console.log(string) 밑에 callback 함수가 생긴것과 printString이 매개변수로 알파벳 하나와 또다른 printString을 전해준다는 것이다. 이렇게 되면 코드의 결과 값은 A,B,C 순서대로 값이 출력된다. 그 이유는 처음 printString 함수가 실행되면 문자 'A'를 출력한 후에 callback함수를 실행한다. 이때 실행되는 callback 함수는 문자 'B'를 담은 출력 printString이 된다! 이렇게 되면 A가 출력 되어야 B함수 실행, B 출력 후 C 함수 실행, C 출력이 되어, 비동기 API 이지만 우리가 제어할 수 있게 된다. 하지만 이 방법도 문제가 있는데 callback안에 callback을 계속 불러와 callbackhell에 빠질수도 있으니 주의해야한다.
