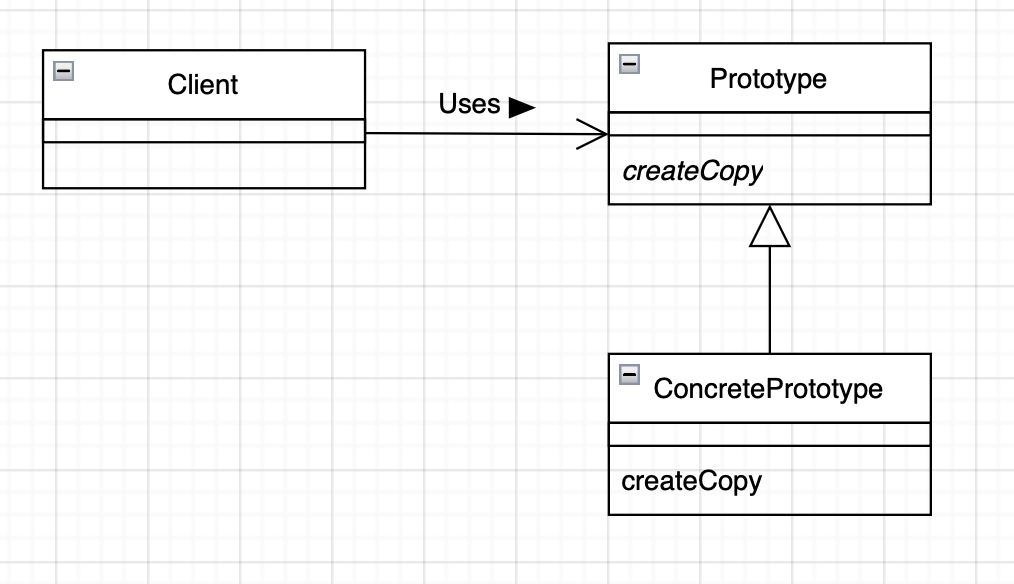
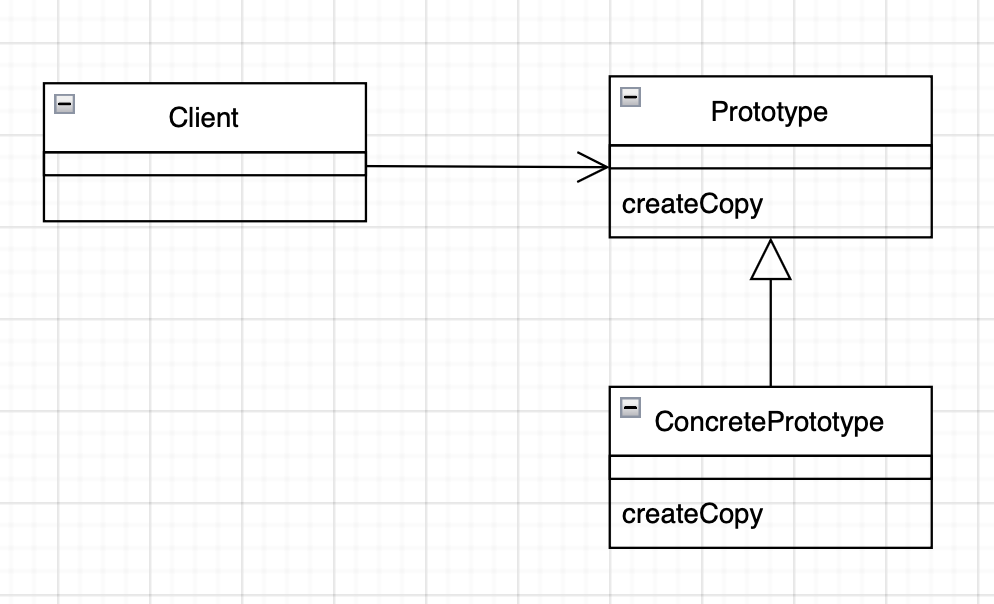
PART 1. Prototype 패턴 다이어그램
이번에 소개할 패턴은 생성 패턴 중 하나인 'Prototype 패턴'에 대해서 간단하게 다루어 보도록 하겠습니다:)
먼저, 아래의 Prototype 패턴 다이어그램에서 가장 눈에 띄는 단어는 'Copy'라는 복사입니다!

이처럼 해당 패턴은 복사와 굉장한 연관이 있습니다!
즉, Prototype 패턴은 생성 패턴이면서, 생성의 방법 중에 복사하는 방법을 사용한다고 할 수 있습니다!
하지만, 여기에서도 가장 중요한 점은 생성 패턴이 1순위이고, 인스턴스를 생성하는 방법 중에서 복사하는 방법을 사용한 패턴이 Prototype 패턴이라는 점입니다.
'복사에만 매몰되지 않고, 생성하는 방법 중 하나다.'라는 것에 초점을 두어야 PART2에서 이어질 내용을 쉽게 이해할 수 있습니다!
PART 2. Prototype 패턴 사용하는 이유
🤔 그러면 왜 생성하는 방법 중에서 많은 방법이 있는데 굳이 복사해서 생성해야 하는 상황은 어떤 상황일까요??
바로바로 "생성해야 하는 인스턴스가 공유 자원인 경우"입니다.
여기에서 이야기할 공유 자원의 예시로는 '파일 시스템', '날짜', '서버와 클라이언트의 커넥션'입니다.
첫 번째로 살펴볼 예시는 '파일 시스템'입니다.
파일 시스템은 어디에서나 누구나 접근해야 하기 때문에 서로 공유하는 자원이 됩니다.
두 번째로 살펴볼 예시는 '날짜'입니다. 📆
자바에 경우, date와 calendar을 통해서 현재 날짜를 알아낼 수 있습니다.
현재 날짜와 같이 누구나 접근했을 때 동일한 결과를 내어야 하는 날짜도 하나만 생성하여 공유하는 자원이 될 수 있습니다.
세 번째로 살펴볼 예시는 '서버와 클라이언트의 커넥션'입니다.
서버와 클라이언트의 커넥션이 연결되기 위해서는 클라이언트가 서버에게 연결을 요청해야 합니다. 반대로 서버가 클라이언트에게 연결을 요청을 할 수 없습니다.
이러한 경우, 서버에서는 클라이언트의 커넥션을 공유해서 여러 곳에서 사용할 수도 있습니다.
이처럼 생성해야 하는 인스턴스가 공유 자원인 경우에는 복사해서 사용해야 하므로 프로토 타입을 사용해야 합니다!
PART 3. JavaScript의 Prototype
자바 스크립트에는 Prototype이라는 속성이 있습니다.
이번에 이야기하는 Prototype 패턴과 동일한 단어인만큼 과연 자바스크립트의 속성과 얼마나 연관이 있는지 살펴보겠습니다~!
var d = new Date()
d.abc = 'a'
var e = new Date()
e.abc //undefined 출력
Date.prototpe.abc = 200 //abc를 공유 자원으로 사용할 수 있다.
e.abc // 200 출력
d.abc //'a' 출력
var f = new Date()
f.abc //200 출력위의 코드 속에서 큰 힌트가 있습니다!
prototpe 선언하기 전까지는 d가 사용하는 abc와 e가 사용하는 abc가 다른 것을 볼 수 있습니다.
Date.prototpe.abc = 200를 선언하여 새롭게 선언한 f에서도 e와 동일한 abc를 접근할 수 있습니다.
이처럼 자바스크립트에도 프로토 타입을 사용하여 어디에서나 접근할 수 있는 공유 자원으로도 등록할 수 있습니다.


개발자로서 성장하는 데 큰 도움이 된 글이었습니다. 감사합니다.