React
1.React Context

리액트 context란? 리액트 context는 앱에서 컴포넌트에게 props를 사용하지 않고 필요한 데이터를 넘겨주며 사용할 수 있게 해준다. 리액트 context는 컴포넌트들이 데이터(state)를 더 쉽게 공유할 수 있도록 해준다. 리액트 context를 사용해야
2.setInterval

setInterval : 매 시간 동안 브라우저와 통신하는 함수 syntaxReact에서 setInterval를 사용할 때 주의해야 하는 점은 함수 컴포넌트가 매 렌더링마다 새롭게 실행된다는 점이다. 이는 setInterval이 설정한 타이머가 계속해서 새롭게 설정될
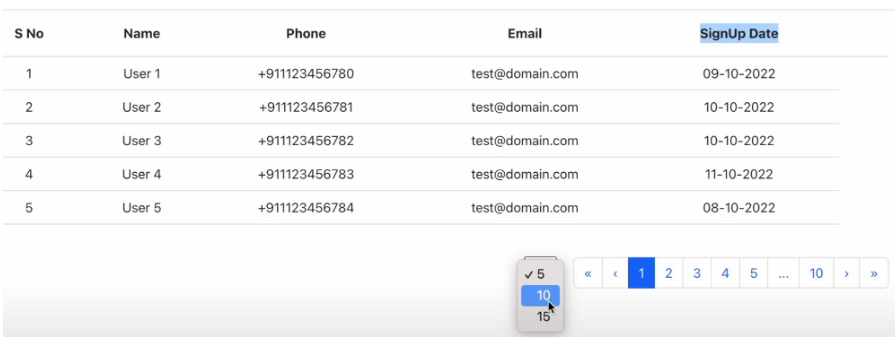
3.Pagination

페이지네이션이란?페이지네이션은 일반적으로 많은 수의 결과 또는 항목을 관리하기 위해 디지털 콘텐츠를 여러 페이지로 분할하는 프로세스를 의미한다. 예를 들어, 웹 사이트에서 사영자가 검색을 수행하고 수백 또는 수천개의 결과가 반환되면 이러한 결과는 페이지네이션을 사용하여
4.ES6란?

ES6(ECMAScript 2015)는 JavaScript 언어의 표준 스펙인 ECMAScript의 여섯번째 버전이다. ES6에서는 기존 JavaScript에 많은 기능들이 추가 되었다. 새롭게 추가된 주요 기능과 간단한 예문을 작성해보겠다. 1\. let, cons
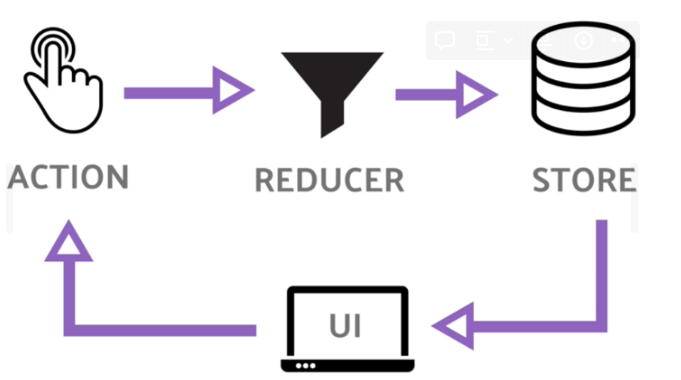
5.Redux

Redux(리덕스)란 자바스크립트 상태관리 라이브러리이다. 우리는 useState를 사용할 경우 컴포넌트 내부에 state를 만들고, 함수로 state를 바꾼다. 그렇기 때문에 state는 컴포넌트에 종속되는 것은 당연한 결과이다. redux는 컴포넌트에 종속되지 않고