이 글은 김영한 강사님의 강의를 참고하여 작성하였습니다.
Chap 6. 스프링 MVC 기본 기능
들어가기 앞서 여기서는 프로젝트 생성 시, 이제 JSP를 사용하지 않기 때문에 'Jar'을 선택해서 프로젝트를 생성해야 한다.
Jar 은 항상 내장 서버(톰캣)을 사용하고 사용에 최적화 되어 있으며, webapp 경로도 사용하지 않는다.
그에 비해 War은 내장 서버도 사용이야 가능하나, 주로 외부 서버에 배포하는 것이 목표이다.
@RestController와 @Controller
@Controller
• 반환 값이 String 이면?
-> '뷰 이름'으로 인식 & 뷰를 찾고, 뷰가 렌더링 됨.
@RestController
• 반환 값으로 찾는 것이 x
-> HTTP 메시지 바디에 바로 넣는다.
->@ResponseBody와 관련 있음 뒤에서 다룰 것.
요청 매핑
요청 URL 같은 것이라고 판단하는 경우.
- 둘다 허용
다음 두가지 요청은 다른 URL이지만, 스프링은 다음 URL 요청들을 같은 요청으로 매핑한다.
- 차이) 뒤에 '/' 슬래시가 하나 더 붙었나 안 붙었나.
매핑:/hello-basic
URL 요청:/hello-basic,/hello-basic/
HTTP 메서드 허용
/**
* 기본 요청
* 둘다 허용 /hello-basic, /hello-basic/
* HTTP 메서드 모두 허용 GET, HEAD, POST, PUT, PATCH, DELETE
*/
@RequestMapping("/hello-basic")
public String helloBasic() {
log.info("helloBasic");
return "ok";
}- @RequestMapping 에 method 속성으로
HTTP 메서드를 지정하지 않으면HTTP 메서드와 무관하게 호출이 다 가능하다.
모두 허용) GET, HEAD, POST, PUT, PATCH, DELETE
-> 그러나 따로 method를 지정한 상태로 잘못 요청하게 되면 => 405 에러
PathVariable(경로 변수) 사용
/**
* PathVariable 사용 다중
*/
@GetMapping("/mapping/users/{userId}/orders/{orderId}")
public String mappingPath(@PathVariable String userId, @PathVariable Long
orderId) {
log.info("mappingPath userId={}, orderId={}", userId, orderId);
return "ok";
}- HTTP API는 다음과 같이 리소스 경로에 식별자를 넣는 스타일을 선호
- @PathVariable 의 이름과 파라미터 이름이 같으면 -> 생략(ㅇ)
+) 잘 사용하지 않지만
특정 파라미터가 있거나 없는 조건을 추가할 수 있다
/**
* 파라미터로 추가 매핑
* params="mode",
* params="!mode"
* params="mode=debug"
* params="mode!=debug" (! = )
* params = {"mode=debug","data=good"}
*/
@GetMapping(value = "/mapping-param", params = "mode=debug")
public String mappingParam() {
log.info("mappingParam");
return "ok";
}특정 '헤더' 조건 매핑 _HTTP 헤더 (파라미터 매핑과 비슷)
/**
* 특정 헤더로 추가 매핑
* headers="mode",
* headers="!mode"
* headers="mode=debug"
* headers="mode!=debug" (! = )
*/
@GetMapping(value = "/mapping-header", headers = "mode=debug")
public String mappingHeader() {
log.info("mappingHeader");
return "ok";
}미디어 타입 조건 매핑
들어오는 Data Type을 강제하여 오류 상황을 줄이고자 한다.
헷갈려서 참고한 곳입니다!!! 큰 도움이 되었습니다.
HTTP 요청 _ Contente Type, consume
/**
* Content-Type 헤더 기반 추가 매핑 Media Type
* Content-Type이 맞아야 출력
* consumes : 이 정보로 소비할 것이다
* consumes="application/json"
* consumes="!application/json"
* consumes="application/*"
* consumes="*\/*"
* MediaType.APPLICATION_JSON_VALUE
*/
@PostMapping(value = "/mapping-consume", consumes = "application/json")
public String mappingConsumes() {
log.info("mappingConsumes");
return "ok";
}- 요청 헤더의 Content-Type과 맞아야 한다. consume은 이 형식의 Data Type만 받겠다는 뜻이다.
-> 안 맞으면 415 code - 곧 Content-Type 헤더를 기반으로 '미디어 타입'을 맞춰서 데이터를 보내야 한다.
- 클라이언트가 서버에게 보내는 데이터 타입을 명시
HTTP 요청 _ Accept 헤더, produces
/**
* Accept 헤더 기반 Media Type
* + produces => 난 이런 타입을 생성할거야.
* + Accept = 이런 타입을 받아 들일 수 있어(클라)
* produces = "text/html"
* produces = "!text/html"
* produces = "text/*"
* produces = "*\/*"
*/
@PostMapping(value = "/mapping-produce", produces = "text/html")
public String mappingProduces() {
log.info("mappingProduces");
return "ok";
}- **HTTP 요청의 Accept 헤더를 기반으로 '미디어 타입'으로 매핑
-> 안 맞으면 406 code - 반환하는 타입을 강제함.
- 서버가 클라이언트에게 '반환'하는 데이터 타입
생각보다 명칭 외에는 달라지는 것이 없다.
그렇다면 크게 차이가 있을지 세세히 들어가보자
✨ 매핑 방법
@RestController
@RequestMapping("/mapping/users")
public class MappingClassController {
/**
*
*회원 목록 조회: GET /users
* 회원 등록: POST /users
* 회원 조회: GET /users/{userId}
* 회원 수정: PATCH /users/{userId}
* 회원 삭제: DELETE /users/{userId}
*
**/
/**
* GET /mapping/users
*/
@GetMapping
public String users() {
return "get users";
}
/**
* POST /mapping/users
*/
@PostMapping
public String addUser() {
return "post user";
}
/**
* GET /mapping/users/{userId}
*/
@GetMapping("/{userId}")
public String findUser(@PathVariable String userId) {
return "get userId=" + userId;
}
/**
* PATCH /mapping/users/{userId}
*/
@PatchMapping("/{userId}")
public String updateUser(@PathVariable String userId) {
return "update userId=" + userId;
}
/**
* DELETE /mapping/users/{userId}
*/
@DeleteMapping("/{userId}")
public String deleteUser(@PathVariable String userId) {
return "delete userId=" + userId;
}
}
@RequestMapping("/mapping/users")
클래스 레벨에 매핑 정보를 두면, 메서드 레벨에서 해당 정보를 조합해서 사용한다.
ex)
회원 목록 조회: GET /mapping/users
회원 등록: POST /mapping/users
회원 조회: GET /mapping/users/id1
회원 수정: PATCH /mapping/users/id1
회원 삭제: DELETE /mapping/users/id1
HTTP 요청 - 기본 헤더 조회 방법
이런게 있구나 하고 보면 될 것 같다.
@Slf4j
@RestController
public class RequestHeaderController {
@RequestMapping("/headers")
public String headers(HttpServletRequest request,
HttpServletResponse response,
HttpMethod httpMethod,
Locale locale,
@RequestHeader MultiValueMap<String, String>
headerMap,
@RequestHeader("host") String host,
@CookieValue(value = "myCookie", required = false)
String cookie)
{
log.info("request={}", request);
log.info("response={}", response);
log.info("httpMethod={}", httpMethod);
log.info("locale={}", locale);
log.info("headerMap={}", headerMap);
log.info("header host={}", host);
log.info("myCookie={}", cookie);
return "ok";
}
- HttpMethod : HTTP 메서드를 조회한다. org.springframework.http.HttpMethod
- Locale : Locale 정보를 조회한다.
- @RequestHeader MultiValueMap<String, String> headerMap
- 모든 HTTP 헤더를 MultiValueMap 형식으로 조회한다.
- @RequestHeader("host") String host
• 특정 HTTP 헤더를 조회한다.
• (속성):
- 필수 값 여부: required
- 기본 값 속성: defaultValue
- @CookieValue(value = "myCookie", required = false) String cookie
• 특정 쿠키를 조회한다.
• 속성
- 필수 값 여부: required
- 기본 값: defaultValue
+) MultiValueMap
MultiValueMap<String, String> map = new LinkedMultiValueMap();
map.add("keyA", "value1");
map.add("keyA", "value2");
//[value1,value2]
List<String> values = map.get("keyA");
- 하나의 키에 여러 값을 받을 수 있다
- HTTP header, HTTP 쿼리 파라미터와 같이 하나의 키에 여러 값을 받을 때 사용
ex) keyA=value1&keyA=value2 이렇게 된다.
HTTP 요청 파라미터
HTTP 요청 메시지를 통해 클라이언트에서 '서버'로 데이터를 전달하는 방법들을 살펴 보자. 클라이언트에서 서버로 요청 데이터를 전달 할 때는 아래와 같이 3가지 방법을 주로 쓴다.
• GET - 쿼리 파라미터
• /url?username=hello&age=20
• 메시지 바디 없이, URL의 쿼리 파라미터에 데이터를 포함해서 전달
• 예) 검색, 필터, 페이징등에서 많이 사용하는 방식
• POST - HTML Form
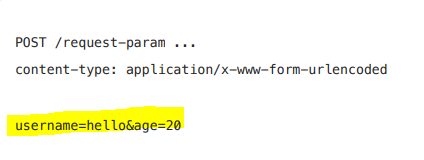
• content-type: application/x-www-form-urlencoded
• 메시지 바디에 쿼리 파리미터 형식으로 전달 username=hello&age=20
• 예) 회원 가입, 상품 주문, HTML Form 사용
• HTTP message body에 데이터를 직접 담아서 요청
• HTTP API에서 주로 사용, JSON, XML, TEXT
• '데이터 형식'은 주로 JSON 사용
• POST, PUT, PATCH
@Slf4j
@Controller
public class RequestParamController {
/**
* 반환 타입이 없으면서 이렇게 응답에 값을 직접 집어넣으면, view 조회X
*/
@RequestMapping("/request-param-v1")
public void requestParamV1(HttpServletRequest request, HttpServletResponse
response) throws IOException {
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
log.info("username={}, age={}", username, age);
response.getWriter().write("ok");
}
}위의 코드를 참고하여 이렇게 두 가지를 쓸 수 있다.
- Get 쿼리 파라미터 전송 방식 / POST HTML Form 전송 방식 둘 다 형식이 같아 구분없이 사용이 가능
=>request parameter곧 요청 파라미터 조회라고 한다.request.getParameter()를 사용하면 다음 두가지 '요청 파라미터'를 조회할 수 있다.
HTTP 요청 파라미터 - GET, 쿼리 파라미터 전송
http://localhost:8080/request-param?username=hello&age=20
HTTP 요청 파라미터 - POST, HTML Form 전송

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/request-param-v1" method="post">
username: <input type="text" name="username" />
age: <input type="text" name="age" />
<button type="submit">전송</button>
</form>
</body>
</html>
- /resource/static 아래에 두면 스프링 부트가 자동으로 인식하여 꺼내 쓴다.
- jar로 내장톰캣만 쓴다고 하면 ->
/webapp'외부경로'를 쓸 수 (x)
-> 이제 정적 리소스도 이 경로에 포함 시켜야 한다.
@RequestParam
들어가기 앞서
- @RequestParam
- 파라미터 이름으로 바인딩 > '요청 파라미터'를 매우 편리하게 사용할 수 있다.
- @ResponseBody
- @Controller를 클래스 단에 + 반환 값이 String 인 경우에 사용하면 좋다
=> 보통 view로 전달 되니까- 기능) View 조회를 무시하고, HTTP message body에 직접 해당 내용 입력
- 기능) View 조회를 무시하고, HTTP message body에 직접 해당 내용 입력
/**
* 반환 타입이 없으면서 이렇게 응답에 값을 직접 집어넣으면, view 조회X
*/
@RequestMapping("/request-param-v1")
public void requestParamV1(HttpServletRequest request, HttpServletResponse
response) throws IOException {
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
log.info("username={}, age={}", username, age);
response.getWriter().write("ok");
}왜
Integer?
int의 경우 값을 아예 안 넣을 수가 없다.
-> null 이 불가함 - 505 예외 (🧨주의 null != "" )
=> 그렇기 때문에 객체(Integer)로 변환 ordefaultValue사용
파라미터를 단순화
파라미터 이름이 같다면 생략도 가능함
@ResponseBody
@RequestMapping("/request-param-v3")
public String requestParamV3(
@RequestParam String username,
@RequestParam int age) {
log.info("username={}, age={}", username, age);
return "ok";
}물론 @RequestParam 자체 생략도 가능함.
=> but 너무 생략하는 것도 그렇게 좋은 것은 아니라고 생각한다...
파라미터 필수 여부
파라미터의 기본값은 requred=true로 따로 설정을 안해주면 필수로 넣어야 한다.
@ResponseBody
@RequestMapping("/request-param-required")
public String requestParamRequired(
@RequestParam(required = true) String username, //무조건 있어야 함
@RequestParam(required = false) Integer age) { //무조건 없어도 된다.
log.info("username={}, age={}", username, age);
return "ok";
}- required = true (디폴트)
- required = false
defaultValue
/**
* [기본값 defaultVAlue에 대하여]
* @RequestParam
* - defaultValue 사용
*
* 참고: defaultValue는 "빈 문자"("")의 경우에도 적용
* /request-param-default?username=
*/
@ResponseBody
@RequestMapping("/request-param-default")
public String requestParamDefault(
@RequestParam(required = true, defaultValue = "guest") String username,
@RequestParam(required = false, defaultValue = "-1") int age) {
log.info("username={}, age={}", username, age);
return "ok";
}기본 값을 넣어준다.
주의) 그래서 값을 "" 이런 식으로 넣어도 적용이 된다🧨🧨


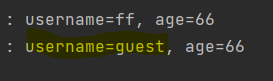
- username, age 전부 값을 입력해주면 '디폴트 값'이 아닌 입력한 값이 출력된다.
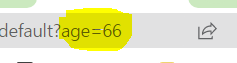
- 그러나 위의 사진처럼
username을 입력하지 않았을 경우
=>defaultValue가 적용된다.
모든 값을 다 받고 싶을 때 _Map
/**
* [모든 값을 다 받고 싶을 때 _Map]
* @RequestParam Map, MultiValueMap
* Map(key=value)
* MultiValueMap(key=[value1, value2, ...]) ex) (key=userIds, value=[id1, id2])
*/
@ResponseBody
@RequestMapping("/request-param-map")
public String requestParamMap(@RequestParam Map<String, Object> paramMap) {
log.info("username={}, age={}",
paramMap.get("username"),
paramMap.get("age"));
return "ok";
}
- 객체에 담아서 넘겨준다.
- 파라미터를 Map, MultiValueMap으로 조회할 수 있다
@RequestParam MultiValueMap MultiValueMap(key=[value1, value2, ...]
ex) (key=userIds, value=[id1, id2]) _> 한 키에 여러 개의 value가
- 대체적으로 파라미터 값이 단 1개가 확정이 아니라면, MultiValueMap 으로 받자.
그저 너무 어려워 하지 않고 전체적인 구조를 파악하자
HTTP 요청 파라미터 - @ModelAttribute
[이전]
@RequestParam String username;
@RequestParam int age;
HelloData data = new HelloData();
//이런 식으로
data.setUsername(username);
data.setAge(age);실제 개발에서는 '요청 파라미터'를 받아서 필요한 '객체'를 생성하고 그 값을 객체에 매핑 해주어야 한다.
이런 귀찮음을 방지하기 위해 우리는 @ModelAttribute 를 쓴다! 😎👍👍
한 번 @ModelAttribute를 적용해보자
우선 쓰기 위해서는 바인딩 받을 객체를 만들어 두어야 함
[바인딩 받을 객체]
@Data
public class HelloData {
private String username;
private int age;
}[Controller]
/**
* [@ModelAttribute 사용]
* 참고: model.addAttribute(helloData) 코드도 함께 자동 적용됨, 뒤에 model을 설명할 때
자세히 설명
*/
@ResponseBody
@RequestMapping("/model-attribute-v1")
public String modelAttributeV1(@ModelAttribute HelloData helloData) {
log.info("username={}, age={}",
helloData.getUsername(),
helloData.getAge());
return "ok";
}(과정) 스프링MVC는 @ModelAttribute 가 있으면 다음을 실행한다.
1. HelloData 객체를 생성한다.
2. 요청 파라미터의 이름으로 HelloData 객체의 '프로퍼티'를 찾는다.
3. 해당 프로퍼티의 setter를 호출해서, 파라미터의 값을 입력(바인딩) 한다
프로퍼티 가 뭐야? _username
- 객체에 getUsername() , setUsername() 메서드가 있으면, 이 객체는 username 이라는 프로퍼티를 가지고 있다.
- 'username 프로퍼티의 값'을 변경하면 setUsername() 이 호출되고, 조회하면 getUsername() 이 호출된다.
바인딩 오류는 뭐야?
- age=abc 처럼 숫자가 들어가야 할 곳에 문자를 넣으면 BindException 이 발생하는 것을 말함.
- 바인딩 = 프로퍼티의 setter을 호출해 '파라미터의 값'을 넣어주는 것.
- 뒤에서 이 오류 처리 방법에 대해 다룰 것임
@ModelAttribute를 생략도 가능하다!!
/**
* [@ModelAttribute 생략 가능]
* String, int 같은 단순 타입 = @RequestParam
* argument resolver 로 지정해둔 타입 외 = @ModelAttribute
*/
@ResponseBody
@RequestMapping("/model-attribute-v2")
public String modelAttributeV2(HelloData helloData) {
log.info("username={}, age={}", helloData.getUsername(),
helloData.getAge());
return "ok";
}
근데 @RequestParam도 생략 가능한데,, 구분 어떻게 해 😥💦
- 이를 구분하는 것은 String, int, Integer와 같은 '단순 타입' = @RequestParam 구나
- 그 외 나머지 = @ModelAttribute (주의/argument resolver 로 지정해둔 타입 외)
HTTP 요청 메시지
1) '단순 텍스트'
- HTTP message body에 데이터를 직접 담아서 요청
• HTTP API에서 주로 사용, JSON, XML, TEXT
• 데이터 형식은 주로 JSON 사용
• POST, PUT, PATCH
우리는 위에서 GET타입과 FORM 타입을 배웠다. 여기서는 HTTP message body에 데이터를 직접 담아 요청하는 것을 배울 것이다!
주의💦 '요청 파라미터'와 다름
- HTTP 메시지 바디를 통해 데이터가 직접 넘어오는 경우는 @RequestParam , @ModelAttribute 를 사용할 수 없다.
- 곧, HTML Form 형식으로 전달되는 경우는 요청 파라미터로 인정
우선 우리는 여기서 가장 단순한 텍스트 메시지를 HTTP 메시지 바디에 담아서 전송하고, 읽어보자.
InputStream을 사용
@PostMapping("/request-body-string-v1")
public void requestBodyString(HttpServletRequest request, HttpServletResponse response)
throws IOException {
ServletInputStream inputStream = request.getInputStream();
String messageBody = StreamUtils.copyToString(inputStream, StandardCharsets.UTF_8);
log.info("messageBody={}", messageBody);
response.getWriter().write("ok");
}
- HTTP 메시지 바디의 데이터를
InputStream을 사용해서 직접 읽을 수 있다.
그리고 잊지말아야 할 것은 Postman을 돌릴 때 Body는 'row' -> Text 선택해주자.
Input, Output 스트림, Reader
/**
* InputStream(Reader): 'HTTP 요청 메시지 바디'의 내용을 직접 조회
* OutputStream(Writer): HTTP 응답 메시지의 바디에 직접 결과 출력
*/
@PostMapping("/request-body-string-v2")
public void requestBodyStringV2(InputStream inputStream, Writer responseWriter)
throws IOException {
String messageBody = StreamUtils.copyToString(inputStream, StandardCharsets.UTF_8);
log.info("messageBody={}", messageBody);
responseWriter.write("ok");
}
스프링 MVC는 다음 파라미터를 지원한다.
- InputStream(Reader): 'HTTP 요청 메시지 바디의 내용'을 직접 조회
- OutputStream(Writer): 'HTTP 응답 메시지의 바디'에 직접 결과 출력
좀 더 발전 시켜서! _HttpEntity
/**
* HttpEntity: HTTP header, body 정보를 편리하게 조회
* - 메시지 바디 정보를 직접 조회(@RequestParam X, @ModelAttribute X)
* - HttpMessageConverter 사용 -> StringHttpMessageConverter 적용
*
* 응답에서도 HttpEntity 사용 가능
* - 메시지 바디 정보 직접 반환(view 조회X)
* - HttpMessageConverter 사용 -> StringHttpMessageConverter 적용
*/
@PostMapping("/request-body-string-v3")
public HttpEntity<String> requestBodyStringV3(HttpEntity<String> httpEntity) {
//String으로 변환 된 값을 가져옴.
String messageBody = httpEntity.getBody();
log.info("messageBody={}", messageBody);
return new HttpEntity<>("ok");
}-
HttpEntity: HTTP header, body 정보를 편리하게 조회
• 메시지 바디 정보를 직접 조회
• 요청 파라미터를 조회하는 기능과 관계 없음 @RequestParam X, @ModelAttribute X -
HttpEntity는 응답에도 사용 가능
• 메시지 바디 정보 직접 반환
• 헤더 정보 포함 가능
• view 조회X -
HttpEntity 를 상속받은 다음 객체들도 같은 기능을 제공한다.
- RequestEntity
• HttpMethod, url 정보가 추가, 요청에서 사용
- RequestEntity
-
ResponseEntity
• HTTP 상태 코드 설정 가능, 응답에서 사용
•return new ResponseEntity<String>("Hello World", responseHeaders, HttpStatus.CREATED)
- 스프링 MVC 내부에서 'HTTP 메시지 바디'를 읽어 '문자'/'객체'로 변환해서 전달해준다.
-> 그래서 HTTP 메시지 컨버터를 사용함 (이것도 뒤에서 나올 예정)
@RequestBody, @ResponseBody
/**
* @RequestBody
* - '메시지 바디 정보'를 직접 조회(@RequestParam X, @ModelAttribute X)
* - HttpMessageConverter 사용 -> StringHttpMessageConverter 적용
*
* @ResponseBody
* - 메시지 바디 정보 직접 반환(view 조회X)
* - HttpMessageConverter 사용 -> StringHttpMessageConverter 적용
*/
@ResponseBody
@PostMapping("/request-body-string-v4")
public String requestBodyStringV4(@RequestBody String messageBody) {
log.info("messageBody={}", messageBody);
return "ok";
}- @RequestBody
- @RequestBody 를 사용하면 HTTP 메시지 바디 정보를 편리하게 조회할 수 있다. 참고로 헤더 정보가 필요하다면 HttpEntity 를 사용하거나 @RequestHeader 를 사용하면 된다.
- 이렇게 메시지 바디를 직접 조회하는 기능은 요청 파라미터를 조회하는 RequestParam ,@ModelAttribute 와는 전혀 관계가 없다.
⭐헷갈릴 수 있기 때문에!! (다시 한 번 더!!!) ⭐
- 요청 파라미터 vs HTTP 메시지 바디
요청 파라미터를 조회하는 기능: @RequestParam , @ModelAttribute
HTTP 메시지 바디를 직접 조회하는 기능: @RequestBody
- @ResponseBody
-@ResponseBody를 사용하면 응답 결과를 HTTP 메시지 바디에 직접 담아서 전달할 수 있다.
-> 물론 이 경우에도 view를 사용하지 않는다.
2) JSON
점점 더 발전되어 가는 형태를 정리해서 공부해보겠다.
기존 서블릿에서 사용했던 방식과 비슷하게 시작해보자
v1 - 기존 서블릿부터 시작..
@Slf4j
@Controller
public class RequestBodyJsonController {
private ObjectMapper objectMapper = new ObjectMapper();
@PostMapping("/request-body-json-v1")
public void requestBodyJsonV1(HttpServletRequest request,
HttpServletResponse response) throws IOException {
ServletInputStream inputStream = request.getInputStream();
String messageBody = StreamUtils.copyToString(inputStream, StandardCharsets.UTF_8);
//{"username":"hello", "age":20}
log.info("messageBody={}", messageBody);
HelloData data = objectMapper.readValue(messageBody, HelloData.class);
log.info("username={}, age={}", data.getUsername(), data.getAge());
response.getWriter().write("ok");
}HttpServletRequest를 사용해서 직접 HTTP 메시지 바디에서 데이터를 읽어와서, 문자로 변환한다.
문자로 된 JSON 데이터를 Jackson 라이브러리인 objectMapper 를 사용해서 자바 객체로 변환한다.
좀 더 발전시켜서!
v2 - 위에서 @RequestBody '문자' 변환
/**
* @RequestBody 생략 불가능(@ModelAttribute 가 적용되어 버림)
* 'HttpMessageConverter' 사용 _ 얘가 알아서 바꿔줌
* -> MappingJackson2HttpMessageConverter (contenttype: application/json)
*
*/
@ResponseBody
@PostMapping("/request-body-json-v3")
public String requestBodyJsonV3(@RequestBody HelloData data) {
log.info("username={}, age={}", data.getUsername(), data.getAge());
return "ok";
}
- 이전에 학습했던
@RequestBody를 사용해서 HTTP 메시지에서 데이터를 꺼내고 messageBody에 저장한다.- 문자로 된 JSON 데이터인 messageBody 를
objectMapper를 통해서 자바 객체로 변환
-> 반환 값이 String이기 때문.
그런데 매번 이렇게 문자로 된 것을 객체로 또 바꿔준다는게 불편하다...
그렇다면 @ModelAttribute 처럼 한 번에 '객체'로는 못 바꿔줘? 🤷♂️
v3 - 위에서 @RequestBody '객체' 변환
/**
* @RequestBody
* HttpMessageConverter 사용 -> StringHttpMessageConverter 적용
*
* @ResponseBody
* - 모든 메서드에 @ResponseBody 적용
* - 메시지 바디 정보 직접 반환(view 조회X)
* - HttpMessageConverter 사용 -> StringHttpMessageConverter 적용
*/
@ResponseBody
@PostMapping("/request-body-json-v2")
public String requestBodyJsonV2(@RequestBody String messageBody) throws
IOException {
HelloData data = objectMapper.readValue(messageBody, HelloData.class);
log.info("username={}, age={}", data.getUsername(), data.getAge());
return "ok";
}
- @RequestBody에 직적 만든 '객체'를 지정할 수 있다.
-> 반환 값이 String이기 때문.HttpEntity,@RequestBody를 사용하면 HTTP 메시지 컨버터가 HTTP 메시지 바디의 내용을 우리가 원하는 문자나 객체 등으로 변환해준다.- 주의 🧨
* @RequestBody를 생략할 수 x
-> 생략하면@ModelAttribute가 적용되어 버린다.💦
=> Why? 단순타입이기 때문 String이라
- content-type application/json이여야 한다.
-> 그래야 'HTTP 메시지 컨버터'가 json으로 바꿔주는 것
v4 - 물론 HttpEntity도 가능
@ResponseBody
@PostMapping("/request-body-json-v4")
public String requestBodyJsonV4(HttpEntity<HelloData> httpEntity) {
HelloData data = httpEntity.getBody();
log.info("username={}, age={}", data.getUsername(), data.getAge());
return "ok";
}v5 - @ResponseBody와 @RequestBody의 합체
이렇게 반환 값이 객체로 넣어줄 수도 있다.
/**
* @RequestBody 생략 불가능(@ModelAttribute 가 적용되어 버림)
* HttpMessageConverter 사용 -> MappingJackson2HttpMessageConverter (contenttype: application/json)
*
* @ResponseBody 적용
* - 메시지 바디 정보 직접 반환(view 조회X)
* - HttpMessageConverter 사용 -> MappingJackson2HttpMessageConverter 적용
(Accept: application/json)
*/
@ResponseBody
@PostMapping("/request-body-json-v5")
public HelloData requestBodyJsonV5(@RequestBody HelloData data) {
log.info("username={}, age={}", data.getUsername(), data.getAge());
return data;
}
- @ResponseBody
- 응답의 경우에도 @ResponseBody 를 사용하면 해당 객체를 HTTP 메시지 바디에 직접 넣어줄 수 있다.
- 물론 이 경우에도 HttpEntity 를 사용해도 된다- 과정
•@RequestBody요청**
• JSON 요청 ⇨ HTTP 메시지 컨버터 ⇨ 객체
•@ResponseBody응답**
• 객체 ⇨ HTTP 메시지 컨버터 ⇨ JSON 응답- 근데 왜 둘 다 json이야? 🤷♂️:
content-type,Accept둘 모두에appliction/json으로 했잖아.
그래서 이곳에서는 응답을 받을 때 json으로 응답을 받는다.
응답
정적 리소스, 뷰 템플릿
응답 데이터는 이미 앞에서 일부 다룬 내용들이지만, 응답 부분에 초점을 맞추어서 정리해보자.
스프링(서버)에서 응답 데이터를 만드는 방법은 크게 3가지이다.
- 정적 리소스
• 예) 웹 브라우저에 정적인 HTML, css, js를 제공할 때는, 정적 리소스를 사용한다. - 뷰 템플릿 사용
• 예) 웹 브라우저에 동적인 HTML을 제공할 때는 뷰 템플릿을 사용한다. - HTTP 메시지 사용
• HTTP API를 제공하는 경우에는 HTML이 아니라 데이터를 전달해야 하므로, HTTP 메시지 바디에
JSON 같은 형식으로 데이터를 실어 보낸다.
1. 정적 리소스
src/main/resources는 리소스를 보관하는 곳이고, 또 클래스패스의 시작 경로이다.
=> 곧, 다음 디렉토리에 리소스를 넣어두면 스프링 부트가 정적 리소스로 서비스를 제공한다.src/main/resources클래스 패스 아래에 이런 디렉토리의 경로에 들어가 있다면 , 정적 리소르로 채택 됨.
-/static,/public,/resources,/META-INF/resources
ex) 정적 리소스 경로 src/main/resources/static
-
다음 경로에 파일이 들어있으면
:src/main/resources/static/basic/hello-form.html -
웹 브라우저에서 다음과 같이 실행하면 된다.
http://localhost:8080/basic/hello-form.html -
정적 리소스는 해당 파일을 변경 없이 그대로 서비스하는 것
2. 뷰 템플릿
뷰 템플릿을 거쳐서 HTML이 생성되고, 뷰가 응답을 만들어서 전달한다.
-
일반적으로 HTML을 동적으로 생성하는 용도로 사용하지만, 다른 것들도 가능하다.
-> 뷰 템플릿이 만들 수 있는 것이라면 뭐든지 가능하다. -
스프링 부트는 기본 뷰 템플릿 경로를 제공
src/main/resources/templates
ResponseViewController
뷰 템플릿 호출하는 컨트롤러
@Controller
public class ResponseViewController {
@RequestMapping("/response-view-v1")
public ModelAndView responseViewV1() {
ModelAndView mav = new ModelAndView("response/hello")
.addObject("data", "hello!");
return mav;
}
@RequestMapping("/response-view-v2")
public String responseViewV2(Model model) {
model.addAttribute("data", "hello!!");
return "response/hello";
}
//권장 x
@RequestMapping("/response/hello")
public void responseViewV3(Model model) {
model.addAttribute("data", "hello!!");
}
}templates/response/hello.html
- 'String'을 반환하는 경우 - View or HTTP 메시지
• if) @ResponseBody 가 없으면? ,
response/hello로'뷰 리졸버'가 실행되어서 뷰를 찾고, 렌더링 한다.
• if) @ResponseBody 가 있으면,
'뷰 리졸버'를 실행하지않고, HTTP 메시지 바디에 직접response/hello라는 문자가 입력된다.
=> 여기서는 '뷰의 논리 이름'인response/hello를 반환하면 다음 경로의 뷰 템플릿이 렌더링 된다.
- Void를 반환하는 경우
• @Controller 를 사용하고, HttpServletResponse , OutputStream(Writer) 같은 'HTTP 메시지 바디'를 처리하는 파라미터가 없으면, 요청 URL을 참고해서 논리 뷰 이름으로 사용
• 요청 URL: /response/hello
실행: templates/response/hello.html
=> 이 방식은 명시성이 너무 떨어지고 이렇게 딱 맞는 경우도 많이 없어서, 권장하지 않는다.
+) 지나가면서 한 번 더 말하는 말 💬
- HTTP 메시지
@ResponseBody , HttpEntity 를 사용하면, 뷰 템플릿을 사용하는 것이 아니라, HTTP 메시지 바디에
직접 응답 데이터를 출력할 수 있다.
+) Thymeleaf 💬
- 라이브러리
`implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'`3. HTTP 응답 - HTTP API, 메시지 바디에 직접 입력
- 앞의 HTTP 요청에서 응답까지 대부분을 다루었으므로 이번에는 정리를 주로 할 예정이다!
@Slf4j
@Controller
//@RestController
public class ResponseBodyController {
@GetMapping("/response-body-string-v1")
public void responseBodyV1(HttpServletResponse response) throws IOException
{
response.getWriter().write("ok");
}
/**
* HttpEntity, ResponseEntity(Http Status 추가)
* @return
*/
@GetMapping("/response-body-string-v2")
public ResponseEntity<String> responseBodyV2() {
return new ResponseEntity<>("ok", HttpStatus.OK);
}
@ResponseBody
@GetMapping("/response-body-string-v3")
public String responseBodyV3() {
return "ok";
}
@GetMapping("/response-body-json-v1")
public ResponseEntity<HelloData> responseBodyJsonV1() {
HelloData helloData = new HelloData();
helloData.setUsername("userA");
helloData.setAge(20);
return new ResponseEntity<>(helloData, HttpStatus.OK);
}
@ResponseStatus(HttpStatus.OK)
@ResponseBody
@GetMapping("/response-body-json-v2")
public HelloData responseBodyJsonV2() {
HelloData helloData = new HelloData();
helloData.setUsername("userA");
helloData.setAge(20);
return helloData;
}
}- responseBodyV1
서블릿을 직접 다룰 때 처럼
HttpServletResponse 객체를 통해서 HTTP 메시지 바디에 직접 ok 응답 메시지를 전달한다.
response.getWriter().write("ok")
- responseBodyV2
ResponseEntity 엔티티는 HttpEntity 를 상속 받았는데, HttpEntity는 HTTP 메시지의 헤더, 바디 정보를 가지고 있다.
ResponseEntity 는 여기에 더해서 HTTP 응답 코드를 설정할 수 있다.
HttpStatus.CREATED로 변경하면 201 응답이 나가는 것을 확인할 수 있다.
-
responseBodyV3
@ResponseBody를 사용하면 view를 사용하지 않고, HTTP 메시지 컨버터를 통해서 HTTP 메시지를 직접 입력할 수 있다. ResponseEntity 도 동일한 방식으로 동작한다. -
responseBodyJsonV1
ResponseEntity를 반환한다. HTTP 메시지 컨버터를 통해서 JSON 형식으로 변환되어서 반환된다. -
responseBodyJsonV2
ResponseBody를 사용하면 상태코드를
설정하기 까다롭다.
- ResponseEntity 는 HTTP 응답 코드를 설정할 수 있는데,
=>ResponseStatus(HttpStatus.OK)애노테이션을 사용하면 응답 코드도 설정할 수 있다
+) 중요한 @ResponseBody + @Controller => @RestController
위에처럼 매번 메소드 단위마다 @ResponseBody가 있고, 클래스 단위에 @Controller로 되어 있다면
이를 축약하기 위해 @ResponseBody = 생략
@Controller = 지우기
=> 클래스 단에 @RestController 를 쓰면 저 둘을 대체 한다.
HTTP 메시지 컨버터
HTTP API처럼 JSON 데이터를 'HTTP 메시지 바디'에서 직접 읽거나 쓰는 경우 HTTP 메시지 컨버터를 사용하면 편리하다.
... 그런데 어떤 상황에서 쓰이는지 헷갈린다..!💦
<스프링 MVC는 이 경우에 HTTP 메시지 컨버터를 적용>
• HTTP 요청: @RequestBody , HttpEntity(RequestEntity)
• HTTP 응답: @ResponseBody HttpEntity(ResponseEntity)
HTTP 메시지 컨버터 인터페이스는 이렇게 생겼다.
public interface HttpMessageConverter<T> {
boolean canRead(Class<?> clazz, @Nullable MediaType mediaType);
boolean canWrite(Class<?> clazz, @Nullable MediaType mediaType);
List<MediaType> getSupportedMediaTypes();
T read(Class<? extends T> clazz, HttpInputMessage inputMessage)
throws IOException, HttpMessageNotReadableException;
void write(T t, @Nullable MediaType contentType, HttpOutputMessage
outputMessage)
throws IOException, HttpMessageNotWritableException;
}
- HTTP 메시지 컨버터는 HTTP 요청, HTTP 응답 둘 다 사용함.
- canRead() , canWrite() : 메시지 컨버터가 해당 클래스, 미디어타입을 지원하는지 체크
- read() , write() : 메시지 컨버터를 통해서 메시지를 읽고 쓰는 기능
이런 함수들을 통해서 메시지 컨버터가 어떻게 인식하여 찾는지, 어떻게 읽고 쓰는지 이해했다면...
String, void처럼 어떻게 그때 그때 다른 데이터로 처리하는 것일까?🤷♂️
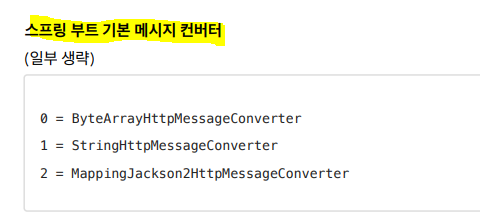
스프링 부트 기본 메시지 컨버터

이렇게 다양한 메시지 컨버터에서 '클래스 타입'과 '미디어 타입' 모두를 체크하여 사용 여부를 확인하고 만족하지 못할 시 다음 '메시지 컨버터'로 우선순위가 넘어간다.
좀 더 상세히 주요 메시지 컨버터에 대해
-
ByteArrayHttpMessageConverter :
byte[]데이터를 처리한다.
• 클래스 타입:byte[], 미디어타입:*/*,
• 요청 예)@RequestBody byte[] data
• 응답 예)@ResponseBody return byte[]- 쓰기 미디어타입application/octet-stream -
StringHttpMessageConverter :
String문자로 데이터를 처리한다.
• 클래스 타입:String, 미디어타입:*/*
• 요청 예)@RequestBody String data
• 응답 예)@ResponseBody return "ok"- 쓰기 미디어타입text/plain -
MappingJackson2HttpMessageConverter :
application/json
• 클래스 타입:객체또는HashMap, 미디어타입application/json관련
• 요청 예)@RequestBody HelloData data
• 응답 예)@ResponseBody return helloData- 쓰기 미디어타입application/json관련
과정
- HTTP 요청 데이터 읽기
• HTTP 요청이 오고, 컨트롤러에서 @RequestBody , HttpEntity '파라미터를 사용'한다.
• 메시지 컨버터가 메시지를 읽을 수 있는지 확인하기 위해 canRead() 를 호출한다.- 대상 클래스 타입을 지원하는가.
=> 예) @RequestBody 의 대상 클래스 ( byte[] , String , HelloData ) - HTTP 요청의 Content-Type 미디어 타입을 지원하는가.
-> 예) text/plain , application/json , /
- 대상 클래스 타입을 지원하는가.
• canRead() 조건을 만족하면 read() 를 호출해서 객체 생성하고, 반환한다.
- HTTP 응답 데이터 생성
• 컨트롤러에서 @ResponseBody , HttpEntity 로 값이 '반환'된다.
• 메시지 컨버터가 메시지를 쓸 수 있는지 확인하기 위해 canWrite() 를 호출한다.
- 대상 클래스 타입을 지원하는가.
예) return의 대상 클래스 ( byte[] , String , HelloData )- HTTP 요청의 Accept 미디어 타입을 지원하는가.(더 정확히는 @RequestMapping 의 produces )
예) text/plain , application/json , /
• canWrite() 조건을 만족하면 write() 를 호출해서 HTTP 응답 메시지 바디에 데이터를 생성 한다.
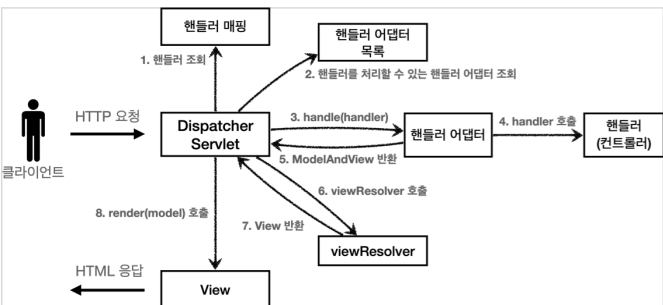
요청 매핑 핸들러 어댑터 구조
그렇다면 HTTP 메시지 컨버터는 스프링 MVC 어디쯤에서 사용되는 것일까?🤔

사실 사진을 봐도 어디에 있는지 감도 안 온다
=> 애노테이션 기반의 컨트롤러, 그러니까 @RequestMapping 을 처리하는 핸들러 어댑터인RequestMappingHandlerAdapter(요청 매핑 헨들러 어뎁터)에 있다
정말 복잡하기 때문에 사진과 함께 설명을 보자
우리가 알지 모르겠지만 매번 '파라미터'의 값에 무엇이 오던 애노테이션 기반의 컨트롤러는 매우 다양한 파라미터를 사용할 수 있었다.
사실 이렇게 유연하게 처리할 수 있는 이유가 바로 ArgumentResolver 덕분이다...! 😮👍

그래서 유연하다 이 말을 하고 싶은게 아니다..
핵심은
-
'애노테이션 기반 컨트롤러를 처리하는'
RequestMappingHandlerAdapter는 바로 이
'ArgumentResolver 를 호출'해서
컨트롤러(핸들러)가 필요로 하는 다양한 파라미터의 값(객체)을 생성 -
정말 많~~은
ArgumentResolver를 기본적으로 제공. -
정확히는
HandlerMethodArgumentResolver인데 줄여서ArgumentResolver라고 부른다
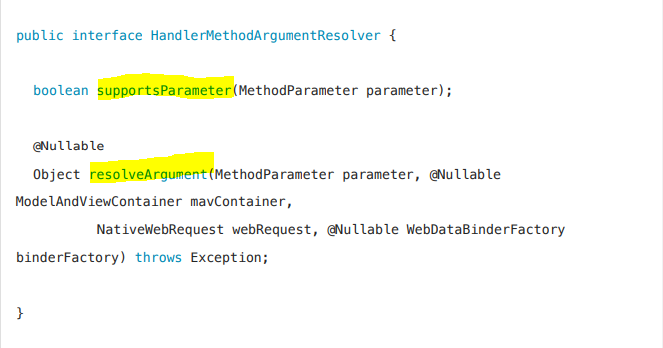
ArgumentResolver 동작 방식

- ArgumentResolver 의
supportsParameter()를 호출해서 해당 '파라미터를 지원'하는지 체크🤔- 지원하면
resolveArgument()를 호출해서 실제 객체를 생성한다.- 이렇게 생성된 객체가 컨트롤러 호출시 넘어가는 것이다
ReturnValueHandler 는 뭘까?
HandlerMethodReturnValueHandler를 줄여서 ReturnValueHandler 라 부른다.- ArgumentResolver 와 비슷한데, 이것은 '응답 값'을 변환하고 처리한다.
- 컨트롤러에서 String으로 뷰 이름을 반환해도, 동작하는 이유가 바로
ReturnValueHandler덕분 - 10여개가 넘는 ReturnValueHandler을 지원한다.
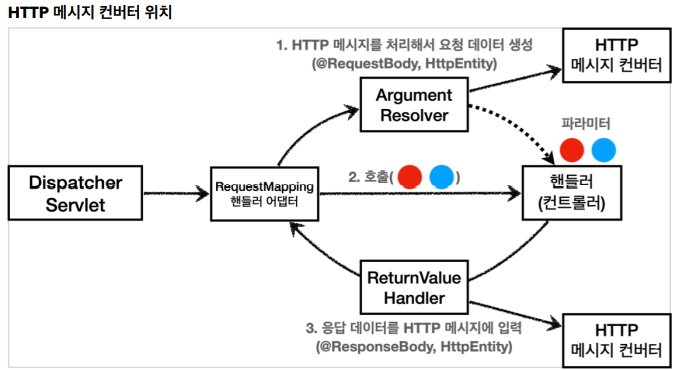
그래서 HTTP 메시지 컨버터가 어디에 있는데..? 😢😢

-
요청의 경우
• @RequestBody 를 처리하는 ArgumentResolver 가 있고, HttpEntity 를 처리하는 ArgumentResolver 가 있다.
• 이ArgumentResolver들이 "HTTP 메시지 컨버터"를 사용해서 필요한 객체를 생성하는 것이다. -
응답의 경우
•@ResponseBody와HttpEntity를 처리하는 ReturnValueHandler 가 있다. 그리고 여기에서 "HTTP 메시지 컨버터를 호출"해서 응답 결과를 만든다
- 스프링 MVC는
@RequestBody@ResponseBody가 있으면
-> RequestResponseBodyMethodProcessor (ArgumentResolver)HttpEntity가 있으면
-> HttpEntityMethodProcessor (ArgumentResolver)를 사용한다.