로그인 요구사항
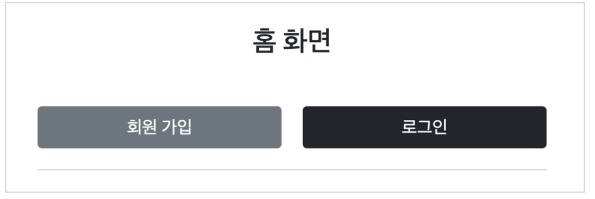
- 홈 화면 - 로그인 전
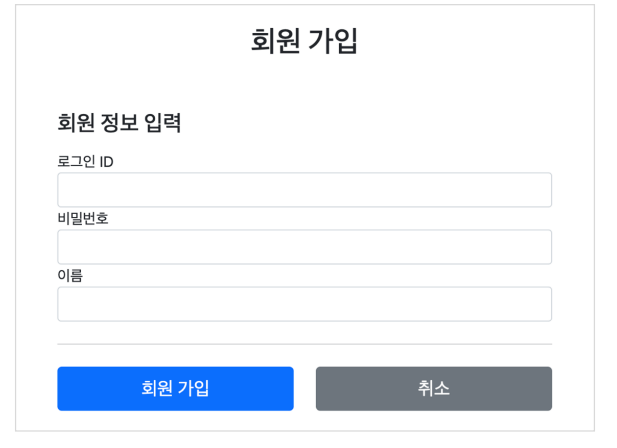
회원 가입
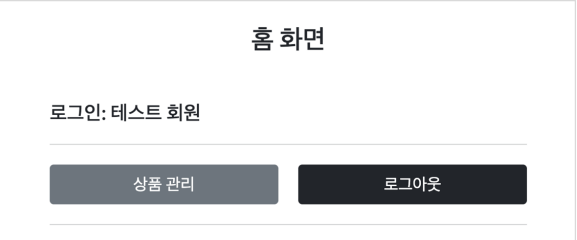
로그인 - 홈 화면 - 로그인 후
본인 이름(누구님 환영합니다.)
상품 관리
* 로그 아웃 - 보안 요구사항
로그인 사용자만 상품에 접근하고, 관리할 수 있음
로그인 하지 않은 사용자가 상품 관리에 접근하면 로그인 화면으로 이동
* 회원 가입, 상품 관리
화면들
홈 화면 - 로그인 전

홈 화면 - 로그인 후

회원 가입

로그인

상품 관리

패키지 구조 설계
package 구조
- hello.login
- domain
item
member
* login - web
item
member
* login
도메인이 가장 중요하다.
- 도메인 = 화면, UI, 기술 인프라 등등의 영역은 제외한 시스템이 구현해야 하는 핵심 비즈니스 업무 영역을 말함
향후 web을 다른 기술로 바꾸어도 도메인은 그대로 유지할 수 있어야 한다.
이렇게 하려면 web은 domain을 알고있지만 domain은 web을 모르도록 설계해야 한다.
이것을 web은 domain을 의존하지만, domain은 web을 의존하지 않는다고 표현한다. 예를 들어 web 패키지를 모두 삭제해도 domain에는 전혀 영향이 없도록 의존관계를 설계하는 것이 중요하다. 반대로 이야기하면 domain은 web을 참조하면 안된다.
회원가입
MemberController
@Controller
@RequiredArgsConstructor
@RequestMapping("/members")
public class MemberController {
private final MemberRepository memberRepository;
@GetMapping("/add")
public String addForm(@ModelAttribute("member") Member member) {
return "members/addMemberForm";
}
@PostMapping("/add")
public String save(@Valid @ModelAttribute Member member,
BindingResult result) {
if (result.hasErrors()) {
return "members/addMemberForm";}
memberRepository.save(member);
return "redirect:/";
}
}- save() 에서 BindingResult에 바인딩의 오류 발생시 뷰를 '회원가입' 템플릿으로 이동.
-> 바인딩 오류가 없다면 정상적으로 '회원가입(등록)' 완료되어 회원Repository에 등록 및 home으로 이동.
테스트 데이터를 넣어주는 @Postconstruct
@Component
@RequiredArgsConstructor
public class TestDataInit {
private final ItemRepository itemRepository;
private final MemberRepository memberRepository;
/**
* 테스트용 데이터 추가
*/
@PostConstruct
public void init() {
itemRepository.save(new Item("itemA", 10000, 10));
itemRepository.save(new Item("itemB", 20000, 20));
Member member = new Member();
member.setLoginId("test");
member.setPassword("test!");
member.setName("테스터");
memberRepository.save(member);
}
}- 기존에 상품 데이터를 넣어줬듯이 Member 객체("test","test!","테스터")를 넣어놓는다.
로그인 기능

로그인 기능을 개발해보자. 지금은 로그인 ID, 비밀번호를 입력하는 부분에 집중
LoginService _ 람다식
@Service
@RequiredArgsConstructor
public class LoginService {
private final MemberRepository memberRepository;
/**
* @return null이면 로그인 실패
* 람다식 사용함.
*/
public Member login(String loginId, String password) {
return memberRepository.findByLoginId(loginId)
.filter(m -> m.getPassword().equals(password))
.orElse(null);
}
}- 로그인의 핵심 비즈니스 로직 (람다식 사용)
- 회원을 조회한 다음에 '파라미터'로 넘어온 password와 비교해서
-> 같으면 회원을 반환하고,
-> 만약 password가 다르면null을 반환
로그인 컨트롤러
@Slf4j
@Controller
@RequiredArgsConstructor
public class LoginController {
private final LoginService loginService;
@GetMapping("/login")
public String loginForm(@ModelAttribute("loginForm") LoginForm form) {
return "login/loginForm";
}
@PostMapping("/login")
public String login(@Valid @ModelAttribute LoginForm form,
BindingResult bindingResult) {
if (bindingResult.hasErrors()) {
return "login/loginForm";
}
Member loginMember = loginService.login(form.getLoginId(), form.getPassword());
log.info("login? {}", loginMember);
if (loginMember == null) {
//errors.properties에 저 코드 없어서 디폴트 메시지가 출력됨.
bindingResult.reject("loginFail", "아이디 또는 비밀번호가 맞지 않습니다.");
return "login/loginForm";
}
//로그인 성공 처리 TODO
return "redirect:/";
}
}- 로그인 컨트롤러는 로그인 서비스를 호출해서 로그인에 성공하면 홈 화면으로 이동하고, 로그인에 실패하면
bindingResult.reject()를 사용해서 글로벌 오류( ObjectError )를 생성한다.
-> 글로벌 오류에서 'loginFail'은 errors.properties에 적용 x
=> 곧, 디폴트 메시지가 출력 . "아이디 또는 비밀번호가 맞지 않습니다" - 그리고 정보를 다시 입력하도록 '로그인 폼'을 뷰 템플릿으로 사용한다.
실행결과
실행해보면 로그인이 성공하면 홈으로 이동 -> 로그인에 실패하면 "아이디 또는 비밀번호가 맞지 않습니다."라는 경고 => 로그인 폼 보여줌
그런데 아직 로그인이 되면 홈 화면에 고객 이름이 보여야 한다는 요구사항을 만족하지 못한다. 😥💦💦
로그인의 ¹상태를 유지하면서, ²로그인에 성공한 사용자는 홈 화면에 접근시 고객의 이름을 보여주려면 어떻게 해야할까? 🤔🤷♂️
쿠키사용 (feat_로그인 처리)
쿠키가 생소하고 기억이 안 나면 HTTP 기본지식에서 다시 한 번 보고 오자
쿠키를 사용해서 로그인, 로그아웃 기능을 구현해보자.
<쿠키의 기능과 과정>
Q. 왜 쿠키를 써야하는가? 😮
A. 로그인 상태 유지하기 때문
로그인의 상태를 어떻게 유지할 수 있을까?
HTTP 강의에서 일부 설명했지만, 쿼리 파라미터를 계속 유지하면서 보내는 것은 매우 어렵고 번거로운 작업이다. 쿠키의 과정을 한 번 살펴보자.
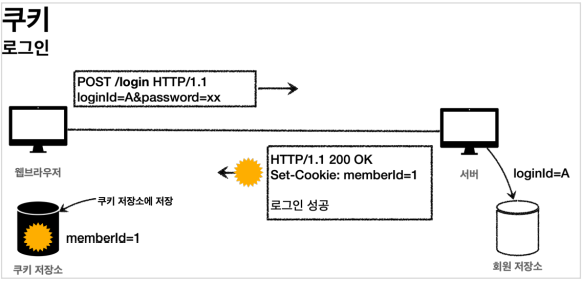
1. 쿠키 생성

로그인 시, 서버는 회원을 확인 후, 쿠키를 생성하여 응답에 실어 보내준다.
클라이언트는 이 '쿠키'를 쿠키 저장소에 저장해 둔다.
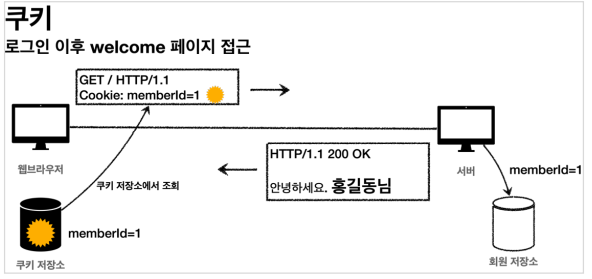
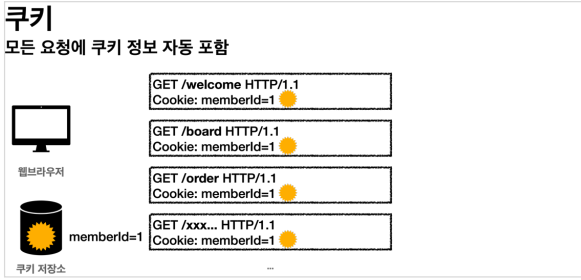
2. 클라이언트 쿠키 전달1

그렇게 클라이언트는 매번 '요청'을 보낼 때마다 이제 쿼리 파라미터가 아닌...
'쿠키'를 실어서 서버에게 보낸다...(사실 이것도 귀찮다)
결론: 클라이언트 쿠키 전달2

매 요청마다 클라이언트는 '쿠키'를 담아 보낸다.
ex) 나 쿠키 담아서 왔어! 기억나지? 서버야? 😁✌
아 여기서
쿠키의 종류
- 영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
- 세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시 까지만 유지 => 지금 우리에게 필요함.
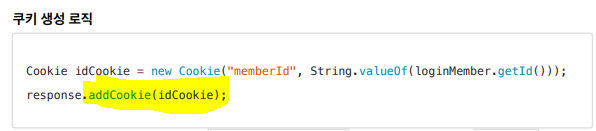
쿠키 생성 로직
//세션 쿠키 적용
@PostMapping("/login")
public String login(@Valid @ModelAttribute LoginForm form, BindingResult
bindingResult, HttpServletResponse response) {
if (bindingResult.hasErrors()) {
return "login/loginForm";
}
Member loginMember = loginService.login(form.getLoginId(), form.getPassword());
log.info("login? {}", loginMember);
if (loginMember == null) {
bindingResult.reject("loginFail", "아이디 또는 비밀번호가 맞지 않습니다.");
return "login/loginForm";
}
//로그인 성공 처리
//쿠키에 시간 정보를 주지 않으면 세션 쿠키(브라우저 종료시 모두 종료)
Cookie idCookie = new Cookie("memberId", String.valueOf(loginMember.getId()));
response.addCookie(idCookie);
return "redirect:/";
}
- 로그인에 성공하면 쿠키를 생성하고 HttpServletResponse 에 담는다.
- 쿠키 이름은
memberId이고, 값은 '회원의 id' 를 담아둔다.
-> String 타입을 요구하기 때문에 Long타입 id를 변환해주었다. - 웹 브라우저는 종료 전까지 회원의 id 를 서버에 계속 보내줄 것이다.
로그인 성공시, 홈화면(로그인 사용자 전용,로그인 x했어도)
@GetMapping("/")
public String homeLogin(
@CookieValue(name = "memberId", required = false) Long memberId, Model model) {
if (memberId == null) {
return "home";
}
//로그인
Member loginMember = memberRepository.findById(memberId);
//2. 쿠키가 오래되었거나, 쿠키 있어도 없는 회원의 경우
if (loginMember == null) {
return "home";
}
//3.성공한 로그인
model.addAttribute("member", loginMember);
return "loginHome";
}@CookieValue를 사용하면 편리하게 쿠키를 조회할 수 있다.
로그인 하지 않은 사용자도 홈에 접근할 수 있기 때문에required = false를 사용- 로그인 쿠키( memberId )가 없는 사용자는 기존 home 으로 보낸다.
-> 추가로 로그인 쿠키가 있어도 회원이 없으면 home 으로 보낸다.
- 로그인 쿠키( memberId )가 없는 사용자는 기존 home 으로 보낸다.
- 로그인 쿠키( memberId )가 있는 사용자는 로그인 사용자 전용 홈 화면인 loginHome 으로 보낸다.
-> 추가로 홈 화면에 화원 관련 정보도 출력해야 해서 member 데이터도 모델에 담아서 전달한다.
- 로그인 쿠키( memberId )가 있는 사용자는 로그인 사용자 전용 홈 화면인 loginHome 으로 보낸다.
실행
- 로그인에 성공하면 '사용자 이름'이 출력되며 다음으로 '상품관리'/ '로그아웃' 버튼이 뜬다.
- 로그인 성공 시, 1) 세션 쿠키가 지속 유지 2)웹 브라우저(client)에서 서버에 요청시 memberId 쿠키를 계속 보내준다
로그아웃
방법)
- 세션 쿠키이므로 웹 브라우저 종료
- 서버에서 해당 쿠키의 종료 날짜를 0으로 지정
LoginController에 추가
//로그아웃
@PostMapping("/logout")
public String logout(HttpServletResponse response) {
expireCookie(response, "memberId");
return "redirect:/";
}
private void expireCookie(HttpServletResponse response, String cookieName) {
Cookie cookie = new Cookie(cookieName, null);
cookie.setMaxAge(0); //종료 날짜 0으로 맞추기.
response.addCookie(cookie);
}- 쿠키를 새로 세팅한다 _ (memberId(순수id), null)로 값 세팅
- 쿠키 종료 날짜 0으로 세팅 해서 돌려준다.
쿠키와 보안 문제
보안 문제
- 쿠키 값은 임의로 변경할 수 있다.
- 클라이언트가 쿠키를 강제로 변경하면 다른 사용자가 된다.
- 실제 웹브라우저 개발자모드 Application Cookie 변경으로 확인
Cookie : memberId=1Cookie: memberId=2(다른 사용자의 이름이 보임)
- 쿠키에 보관된 정보는 훔쳐갈 수 있다.
- 만약 쿠키에 개인정보나, 신용카드 정보가 있다면?
- 이 정보가 웹 브라우저에도 보관되고, 네트워크 요청마다 계속 클라이언트에서 서버로 전달된다.
- 쿠키의 정보가 나의 로컬 PC에서 털릴 수도 있고, 네트워크 전송 구간에서 털릴 수도 있다.
- 해커가 쿠키를 한번 훔쳐가면 평생 사용할 수 있다.
-> 해커가 쿠키를 훔쳐가서 그 쿠키로 악의적인요청을 계속 시도할 수 있다.
대안
- 쿠키에 중요한 값을 노출하지 않고, 사용자 별로 예측 불가능한 임의의 토큰(랜덤 값)을 노출하자.
-> and 서버에서 토큰과 사용자 id를 매핑해서 인식한다.
-> and 서버에서 토큰을 관리한다. (이전엔 클라이언트가 관리) - 토큰은 해커가 임의의 값을 넣어도 찾을 수 없도록 예상 불가능 해야 한다.
- 해커가 토큰을 털어가도 시간이 지나면 사용할 수 없도록 서버에서 해당 토큰의 만료시간을 짧게(예: 30분) 유지한다.
-> 또는 해킹이 의심되는 경우 서버에서 해당 토큰을 강제로 제거하면 된다.
로그인 처리하기 - 세션 동작 방식
목표
앞서 쿠키에 중요한 정보를 보관하는 방법은 여러가지 보안 이슈가 있었다.
이 문제를 해결하려면 결국 중요한 정보를 모두 서버에 저장해야 한다. 그리고 클라이언트와 서버는 추정 불가능한 임의의 식별자
값으로 연결해야 한다.
=> 이렇게 서버에 중요한 정보를 보관하고 연결을 유지하는 방법을 "세션"이라 한다.
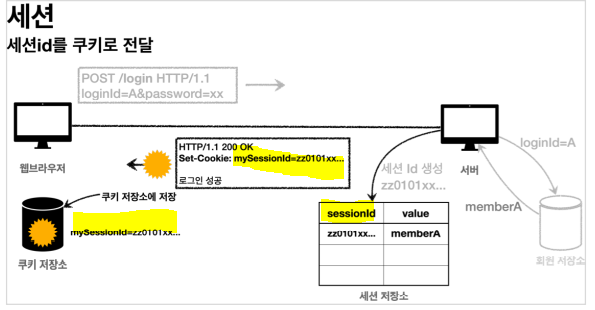
세션 동작 방식
먼저 개념부터 익혀보자
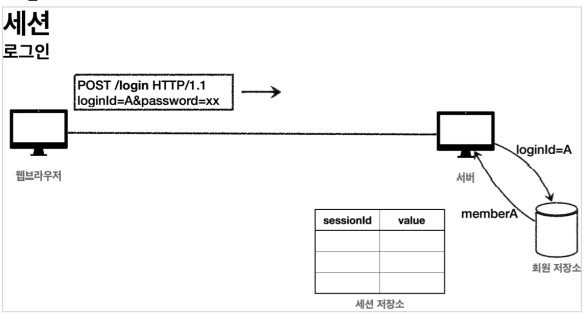
[로그인]

- 사용자가 loginId , password 정보를 전달하면 '서버'에서 해당 사용자가 맞는지 확인
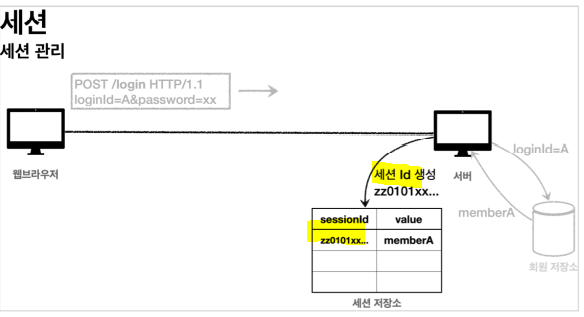
[세션생성]

- 세션 ID를 생성하는데, 추정 불가능해야 한다.
- UUID는 추정이 불가능하다.
ex)Cookie: mySessionId=zz0101xx-bab9-4b92-9b32-dadb280f4b61 - 생성된 세션 ID와 세션에 보관할 값( memberA )을 서버의 '세션 저장소'에 보관한다.
[세션id를 응답 쿠키로 전달]

"클라이언트와 서버는 결국 쿠키로 연결이 되어야 한다."
- 서버는 클라이언트에
mySessionId라는 이름으로'세션ID' 만 쿠키에담아서 전달한다. - 클라이언트는 쿠키 저장소에
mySessionId쿠키를 보관한다
📢여기서 중요📢
여기서 중요한 포인트는 회원과 관련된 정보는 전혀 클라이언트에 전달하지 않는다는 것이다.
오직 추정 불가능한 세션 ID만 쿠키를 통해 클라이언트에 전달한다.
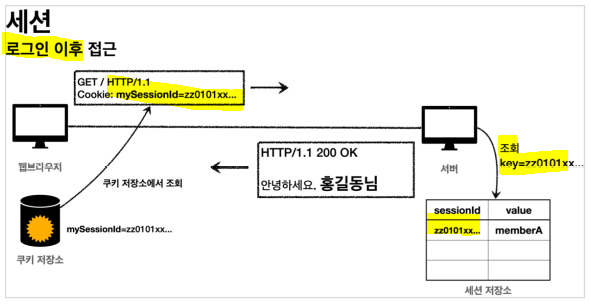
[클라이언트의 세션id 쿠키 전달]

- '클라이언트'는 요청시 항상
mySessionId쿠키를 전달한다. - 서버에서는 클라이언트가 전달한
mySessionId쿠키 정보로세션 저장소를 조회해서
=> 세선 저장소에 로그인시 보관한 '세션 정보'를 사용한다.
정리
"세션"을 사용해서 서버에서 중요한 정보를 관리하게 되었다. 덕분에 다음과 같은 보안 문제들을 해결할 수 있다.
- 쿠키 값을 변조 가능
-> 예상 불가능한 복잡한 세션Id를 사용한다. - 쿠키에 보관하는 정보는 클라이언트 해킹시 털릴 가능성이 있다.
-> 세션Id가 털려도 여기에는 중요한 정보가 없다. - 쿠키 탈취 후 사용
-> 해커가 토큰을 털어가도 시간이 지나면 사용할 수 없도록 서버에서 세션의 만료시간을 짧게(예: 30분) 유지한다.
-> 또는 해킹이 의심되는 경우 서버에서해당 세션을 강제로 제거하면 된다.
로그인 처리하기
1. 세션 직접 만들기
세션을 직접 개발해서 적용해보자
세션 관리는 크게 다음 3가지 기능을 제공하면 된다.
"세션 생성"
sessionId생성 (임의의 추정 불가능한 랜덤 값)- 세션 저장소에
sessionId와 보관할 값 저장 sessionId로 "응답 쿠키"를 생성해서 클라이언트에 전달
"세션 조회"
- 클라이언트가 요청한
sessionId쿠키의 값으로, 세션 저장소에 보관한 값 조회
"세션 만료"
- 클라이언트가 요청한
sessionId쿠키의 값으로, 세션 저장소에 보관한sessionId와 '값' 제거
SessionManager - 세션관리
/**
* 세션 관리
*/
@Component
public class SessionManager {
public static final String SESSION_COOKIE_NAME = "mySessionId";
private Map<String, Object> sessionStore = new ConcurrentHashMap<>();
/**
* 세션 생성
*/
public void createSession(Object value, HttpServletResponse response) {
//세션 id를 생성하고, 값을 세션에 저장
String sessionId = UUID.randomUUID().toString();
sessionStore.put(sessionId, value);
//쿠키 생성
Cookie mySessionCookie = new Cookie(SESSION_COOKIE_NAME, sessionId);
response.addCookie(mySessionCookie);
}
/**
* 세션 조회
*/
public Object getSession(HttpServletRequest request) {
Cookie sessionCookie = findCookie(request, SESSION_COOKIE_NAME);
if (sessionCookie == null) {
return null;
}
return sessionStore.get(sessionCookie.getValue());
}
/**
* 세션 만료
*/
public void expire(HttpServletRequest request) {
Cookie sessionCookie = findCookie(request, SESSION_COOKIE_NAME);
if (sessionCookie != null) {
sessionStore.remove(sessionCookie.getValue());
}
}
private Cookie findCookie(HttpServletRequest request, String cookieName) {
if (request.getCookies() == null) {
return null;
}
return Arrays.stream(request.getCookies())
.filter(cookie -> cookie.getName().equals(cookieName))
.findAny()
.orElse(null);
}
}
ConcurrentHashMap:HashMap은 동시 요청에 안전하지 않다.
-> 동시 요청에 안전한ConcurrentHashMap를 사용
2. 직접 만든 세션 적용
지금까지 개발한 세션 관리 기능을 실제 웹 애플리케이션에 적용해보자.
LoginController - 로그인과 로그아웃
//로그인
@PostMapping("/login")
public String loginV2(@Valid @ModelAttribute LoginForm form, BindingResult
bindingResult, HttpServletResponse response) {
if (bindingResult.hasErrors()) {
return "login/loginForm";
}
Member loginMember = loginService.login(form.getLoginId(), form.getPassword());
log.info("login? {}", loginMember);
if (loginMember == null) {
bindingResult.reject("loginFail", "아이디 또는 비밀번호가 맞지 않습니다.");
return "login/loginForm";
}
//로그인 성공 처리
//세션 관리자를 통해 세션을 생성하고, 회원 데이터 보관
sessionManager.createSession(loginMember, response);
return "redirect:/";
}
/**
* 로그아웃
**/
@PostMapping("/logout")
public String logoutV2(HttpServletRequest request) {
sessionManager.expire(request);
return "redirect:/";
}
[login()]
private final SessionManager sessionManager;주입sessionManager.createSession(loginMember, response);
=> 로그인 성공시 세션을 등록한다.
(세션에loginMember를 저장해두고, 쿠키도 함께 발행한다)
[logoutV2()]
- 로그아웃시 해당 세션의 정보를 제거한다
HomeController
@GetMapping("/")
public String homeLoginV2(HttpServletRequest request, Model model) {
//세션 관리자에 저장된 회원 정보 조회
//Object로 들어오니까 캐스팅 해줘야 함
Member member = (Member)sessionManager.getSession(request);
if (member == null) {
return "home";
}
//로그인
model.addAttribute("member", member);
return "loginHome";
}private final SessionManager sessionManager;주입
"세션 관리자"에서 저장된 회원 정보를 조회한다.
만약 회원 정보가 없으면, 쿠키나 세션이 없는 것 이므로
로그인 되지 않은 것으로 처리한다.
정리
이번 시간에는 세션과 쿠키의 개념을 명확하게 이해하기 위해서 직접 만들어보았다.
사실 세션이라는 것이 뭔가 특별한 것이 아니라 단지 쿠키를 사용하는데, 서버에서 데이터를 유지하는 방법일 뿐이라는 것을 이해했을 것이다.
- 그런데 프로젝트마다 이러한 세션 개념을 직접 개발하는 것은 상당히 불편할 것이다.
=> 그래서 서블릿도 '세션' 개념을 지원한다.- 이제 직접 만드는 세션 말고, 서블릿이 공식 지원하는 세션을 알아보자.
서블릿이 공식 지원하는 세션은 우리가 직접 만든 세션과 동작 방식이 거의 같다. 추가로 세션을 일정시간 사용하지 않으면 해당 세션을 삭제하는 기능을 제공한다.
로그인 처리하기
3. 서블릿 HTTP 세션1
서블릿은 세션을 위해 HttpSession 이라는 기능을 제공하는데, 지금까지 나온 문제들을 해결해준다.
우리가 직접 구현한 세션의 개념이 이미 구현되어 있고, 더 잘 구현되어 있다.
HttpSession 소개
서블릿이 제공하는 HttpSession 도 결국 우리가 직접 만든 SessionManager 와 같은 방식으로 동작한다.
- 서블릿을 통해
HttpSession을 생성하면 다음과 같은 '쿠키'를 생성한다. - 쿠키 이름이 JSESSIONID 이고, 값은 추정 불가능한 랜덤 값이다.
Cookie: JSESSIONID=5B78E23B513F50164D6FDD8C97B0AD05

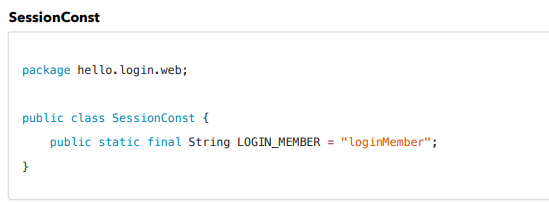
- HttpSession 에 데이터를 보관하고 조회할 때, 같은 이름이 중복 되어 사용되므로, 상수를 하나 정의했다.
LoginController - loginV3()
@PostMapping("/login")
public String loginV3(@Valid @ModelAttribute LoginForm form, BindingResult
bindingResult, HttpServletRequest request) {
if (bindingResult.hasErrors()) {
return "login/loginForm";
}
Member loginMember = loginService.login(form.getLoginId(),
form.getPassword());
log.info("login? {}", loginMember);
if (loginMember == null) {
bindingResult.reject("loginFail", "아이디 또는 비밀번호가 맞지 않습니다.");
return "login/loginForm";
}
//로그인 성공 처리
//세션이 있으면 있는 세션 반환, 없으면 신규 세션 생성
HttpSession session = request.getSession();
//세션에 로그인 회원 정보 보관
session.setAttribute(SessionConst.LOGIN_MEMBER, loginMember);
return "redirect:/";
}세션 생성과 조회
세션을 생성하려면 request.getSession(true) 를 사용하면 된다.
public HttpSession getSession(boolean create);
세션의 create 옵션에 대해 알아보자.
request.getSession(true)
- 세션이 있으면 기존 세션을 반환한다.
- 세션이 없으면, '새로운 세션'을 '생성'해서 반환한다.request.getSession(false)
- 세션이 있으면 기존 세션을 반환한다.
- 세션이없으면새로운 세션을 생성하지 않는다. ->null을 반환한다
+)
request.getSession() : 신규 세션을 생성하는 request.getSession(true) 와 동일하다.
-> 디폴트 값이 true다 애초에
세션에 로그인 회원 정보 보관
session.setAttribute(SessionConst.LOGIN_MEMBER, loginMember);
세션에 데이터를 보관하는 방법은 request.setAttribute(..)와 비슷하다.
-> 하나의 세션에 여러 값을 저장할 수 있다.
LoginController _ - logoutV3()
session.invalidate(): 세션을 제거
@PostMapping("/logout")
public String logoutV3(HttpServletRequest request) {
//세션을 삭제한다.
HttpSession session = request.getSession(false);
if (session != null) {
session.invalidate();
}
return "redirect:/";
}HomeController - homeLoginV3()
@GetMapping("/")
public String homeLoginV3(HttpServletRequest request, Model model) {
//세션이 없으면 home
HttpSession session = request.getSession(false);
if (session == null) {
return "home";
}
Member loginMember = (Member)session.getAttribute(SessionConst.LOGIN_MEMBER);
//세션에 회원 데이터가 없으면 home
if (loginMember == null) {
return "home";
}
//세션이 유지되면 로그인으로 이동
model.addAttribute("member", loginMember);
return "loginHome";
}-
request.getSession(false) : request.getSession()를 사용하면 기본 값이create: true이므로,
-> 로그인 하지 않을 사용자도의미없는 세션이 만들어진다. -
그러니 세션을 찾아서 사용하는 시점에는
->create: false옵션을 사용해서 세션을 생성하지 않아야 한다. -
session.getAttribute(SessionConst.LOGIN_MEMBER): 로그인 시점에 세션에 보관한 회원 객체를 찾는다.
서블릿 HTTP 세션2
@SessionAttribute
스프링은 세션을 더 편리하게 사용할 수 있도록 @SessionAttribute 을 지원한다.
HomeController - homeLoginV3Spring()
@SessionAttribute(name = "loginMember", required = false) Member loginMember
: 이미 로그인 된 사용자를 찾을 때는 다음과 같이 사용하면 된다. 참고로 이 기능은 세션을 생성하지 않는다.
@GetMapping("/")
public String homeLoginV3Spring(
@SessionAttribute(name = SessionConst.LOGIN_MEMBER, required = false) Member loginMember, Model model) {
//세션에 회원 데이터가 없으면 home
if (loginMember == null) {
return "home";
}
//세션이 유지되면 로그인으로 이동
model.addAttribute("member", loginMember);
return "loginHome";
}- 세션을 찾고, 세션에 들어있는 데이터를 찾는 번거로운 과정을 스프링이 한번에 편리하게 처리해주는 것을 확인할 수 있다.
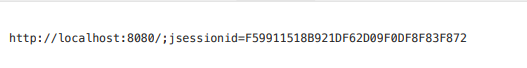
TrackingModes
로그인을 처음 시도하면 URL이 다음과 같이 jsessionid 를 포함하고 있는 것을 확인할 수 있다.

이것은 웹 브라우저가 쿠키를 지원하지 않을 때 쿠키 대신 URL을 통해서 세션을 유지하는 방법이다.
- 이 방법을 사용하려면 URL에 이 값을 계속 포함해서 전달해야 한다.
=> (방법) 타임리프 같은 템플릿 jsessionid 를 URL에 자동으로 포함해준다.
=> 서버 입장에서 웹 브라우저가쿠키를 지원하는지 하지 않는지 최초에는 판단하지 못하므로, 쿠키 값도 전달하고, URL에 jsessionid 도 함께 전달한다.
📢But URL 전달 방식을 끄고 항상 쿠키를 통해서만 세션을 유지하고 싶으면
다음 옵션을 넣어주면 된다
server.servlet.session.tracking-modes=cookie세션 정보와 타임아웃 설정
@GetMapping("/session-info")
public String sessionInfo(HttpServletRequest request) {
HttpSession session = request.getSession(false);
if (session == null) {
return "세션이 없습니다.";
}
//세션 데이터 출력
session.getAttributeNames().asIterator()
.forEachRemaining(name -> log.info("session name={}, value={}",
name, session.getAttribute(name)));
log.info("sessionId={}", session.getId());
log.info("maxInactiveInterval={}", session.getMaxInactiveInterval());
log.info("creationTime={}", new Date(session.getCreationTime()));
log.info("lastAccessedTime={}", new Date(session.getLastAccessedTime()));
log.info("isNew={}", session.isNew());
return "세션 출력";
}- sessionId : 세션Id, JSESSIONID 의 값이다.
예)34B14F008AA3527C9F8ED620EFD7A4E1 - maxInactiveInterval : 세션의 유효 시간,
예) 1800초, (30분) - creationTime : 세션 생성일시
- lastAccessedTime :
세션과 연결된 사용자가 최근에 서버에 접근한 시간, 클라이언트에서 서버로sessionId ( JSESSIONID )를 요청한 경우에 갱신된다. - isNew :
새로 생성된 세션인지, 아니면 이미 과거에 만들어졌고, 클라이언트에서 서버로 sessionId ( JSESSIONID )를 요청해서 조회된 세션인지 여부
세션 타임아웃 설정
세션은 사용자가 로그아웃을 직접 호출해서 session.invalidate() 가 호출 되는 경우에 삭제된다.
그런데 대부분의 사용자는 로그아웃을 선택하지 않고, 그냥 웹 브라우저를 종료한다. 문제는 HTTP가 비연결성(ConnectionLess)이므로 서버 입장에서는 해당 사용자가 웹 브라우저를 종료한 것인지 아닌지를 인식할 수 없다.
=> 따라서 서버에서 세션 데이터를 언제 삭제해야 하는지 판단하기가 어렵다
남아있는 세션을 무한정 보관하면 다음과 같은 문제가 발생할 수 있다.
- 탈취 당했을 경우 오랜 시간이 지나도
해당 쿠키로 악의적인 요청을 할 수 있다 - 세션은 기본적으로 메모리에 생성된다
-> 크기가 한정적이라 꼭 필요한 경우만 생성해서
사용해야 한다
세션의 종료 시점
- 세션 생성 시점이 아니라 사용자가 서버에 최근에 요청한 시간을 기준으로 30분 정도를 유지해주는 것이다.
- 30분 마다 로그인해야 하는 번거로움이 사라진다. HttpSession 은 이 방식을 사용한다
세션 타임아웃 설정
스프링 부트로 글로벌 설정
application.properties
server.servlet.session.timeout=60=> 초 단위- 글로벌 설정은 분 단위다.

세션 타임아웃 발생
세션의 타임아웃 시간은 해당 세션과 관련된 JSESSIONID 를 전달하는 HTTP 요청이 있으면 '현재 시간'으로 다시 초기화 된다.
이렇게 초기화 되면 세션 타임아웃으로 설정한 시간동안 세션을 추가로 사용할 수 있다.
session.getLastAccessedTime(): 최근 세션 접근 시간
LastAccessedTime 이후로 timeout 시간이 지나면, WAS가 내부에서 해당 세션을 제거한다. 😮
정리
서블릿의 HttpSession 이 제공하는 타임아웃 기능 덕분에 세션을 안전하고 편리하게 사용할 수 있다.
- 실무에서 주의할 점은 세션에는 최소한의 데이터만 보관해야 한다는 점이다.
-> 보관한 데이터 용량 * 사용자 수
세션의 메모리 사용량이 급격하게 늘어나서 장애로 이어질 수 있다.- 추가로 세션의 시간을 너무 길게 가져가면 메모리 사용이 계속 누적 될 수 있으므로 적당한 시간을 선택하는 것이 필요하다.
- 기본이 30분이라는 것을 기준으로 고민하면 된다.