이 글은 김영한 강사님의 강의를 참고하여 작성하였습니다.
Chap 1. 웹 서버, 웹 애플리케이션 서버
1. 웹 - HTTP 기반
모든 것이 HTTP 이다!!!! 💖
• HTTP 메시지에 모든 것을 전송한다.
• 모든 것: HTML , TEXT, IMAGE, 음성, 영상, 파일, JSON, XML(API)
• 거의 모든 형태의 데이터 전송 가능
• 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
정적 리소스와 동적 리소스는 어떤 것을 쓸까요...? 🤔
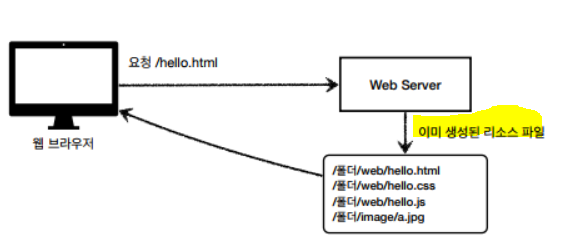
웹 서버 (Web Sever)
• HTTP 기반으로 동작
• 정적 리소스 제공, 기타 부가기능
• 정적(파일) HTML, CSS, JS, 이미지, 영상
• 예) NGINX, APACHE
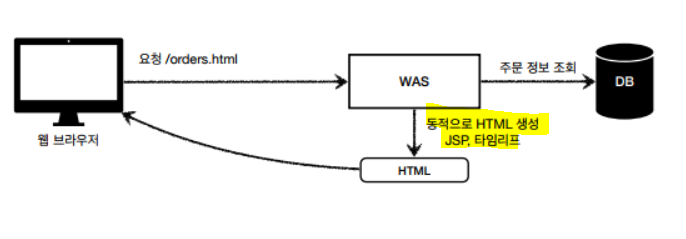
웹 애플리케이션 서버(WAS)
• HTTP 기반으로 동작
• 웹 서버 기능 포함 + (정적 리소스 제공 가능)
• 프로그램 코드를 실행해서 애플리케이션 로직 수행
• 동적 HTML, HTTP API(JSON)
• 서블릿, JSP, 스프링 MVC
• 예) 톰캣(Tomcat) Jetty, Undertow
아니 그러면,, WAS가 정적도 동적도 다 지원해주는데 그냥 WAS로 다 쓰면 되지 않나요? 🤷♂️
실제 둘의 경계는 굉장히 모호하긴 하다.
심지어 WAS가 웹서버의 기능도 제공을하니...
그러다보니 WAS와 DB 만으로 시스템 구성도 가능하다,,,,세상에👀
- 웹 서버 : 정적 리소스(파일)
- WAS : 정적 리소스 + 애플리케이션 로직
-> 애플리케이션 코드 실행에 더 특화
-> 자바는 '서블릿 컨테이너'기능을 제공하면 WAS
.
.
.
그러나 현명하게 써야지,, 답은 No이다..🤦♀️
WAS를 많이 쓴다면,,,
- WAS가 너무 많은 일을 담당한다.. -> 서버 과부하
- 가장 비싼 애플리케이션 로직인데,,
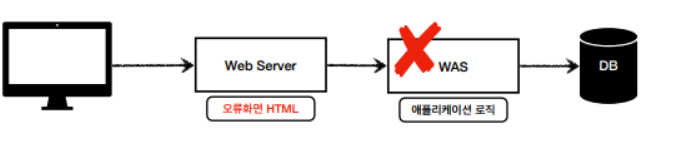
-> 정적 리소스 땜에 수행이 hard - WAS 장애 발생시,
오류화면도 못 띄워줌...
현명한 방법은
• 정적 리소스는 웹 서버가 처리
• 웹 서버는 애플리케이션 로직같은 동적인 처리가 필요하면 WAS에 요청 및 위임
• WAS는 중요한 애플리케이션 로직 처리 전담
👍 효율적 리소스 관리는~ 👍
•정적 리소스가 많이 사용되면 Web 서버 증설
• 애플리케이션 리소스가 많이 사용되면 WAS 증설
그리고 워낙 WAS 서버는 잘 죽는다😥
- 그리고 정적 리소스를 제공하는 '웹 서버'는 잘 죽지 않는다.
=> WAS, DB 장애가 나면, '웹 서버'가 오류 화면을 제공해준다~

서블릿
서블릿이 도대체 뭐냐,,?

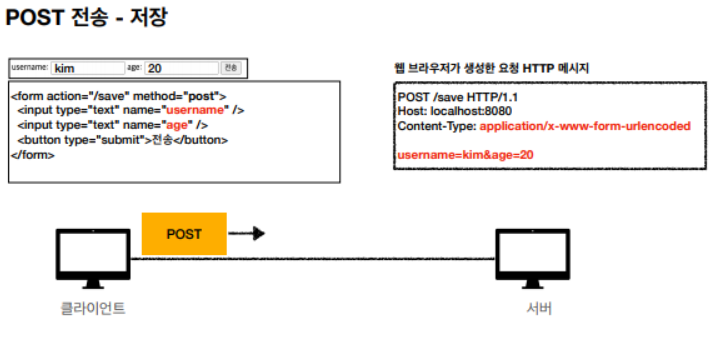
우리가 자주 보는 'HTML form'이다.. Post 전송시 이렇게 요청 메시지를 보내는데
이 길고 긴 '전처리' '후처리 과정들' 전부 개발자들이 직접.. 작성할까? 🤔
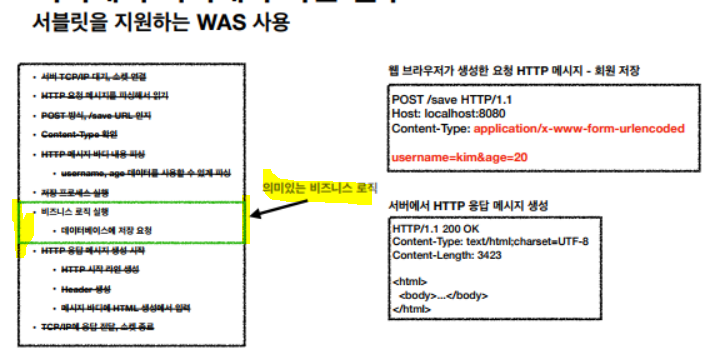
답은.. 서블릿을 지원하는 WAS 사용해야지...

비즈니스 로직 외에 언제 직접 작성하고 있을까,,?
이렇게 '서블릿'은 이 전처리 후처리를 전부 해준다..
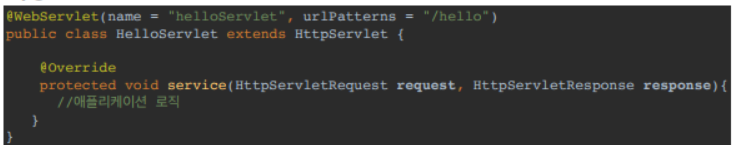
1. 서블릿의 특징과 구조

- @ 어노테이션 끝 'urlPatterns'는 url '/hello'를 가리킨다.
=> 이 url을 붙이면 실행한다는 뜻이다.- HttpServiceRequest : HTTP 요청정보 를 편리하게 사용
- HttpServiceResponse : HTTP 응답정보를 편리하게 제공
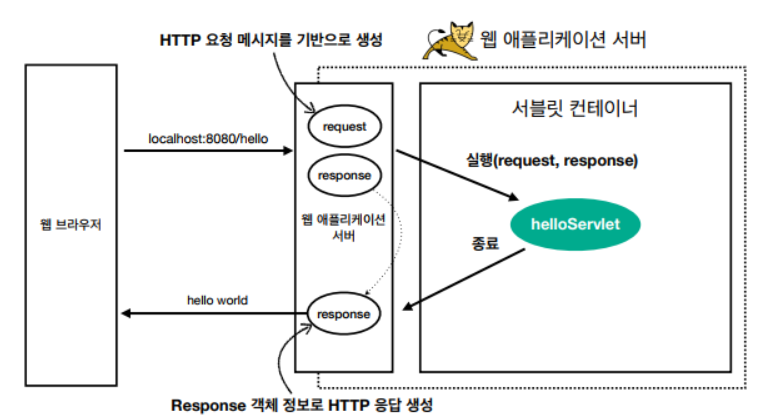
구조

HTTP 요청이 들어온다
• WAS는 Request, Response 객체를 새로 만들어서 서블릿 객체 호출(실행)
• 개발자는 'Request 객체'에서 HTTP 요청 정보를 편리하게 꺼내서 '사용'
• 개발자는 'Response 객체'에 HTTP 응답 정보를 편리하게 '입력'
• 'WAS'는 Response 객체에 담겨있는 내용으로 'HTTP 응답 정보'를 생성
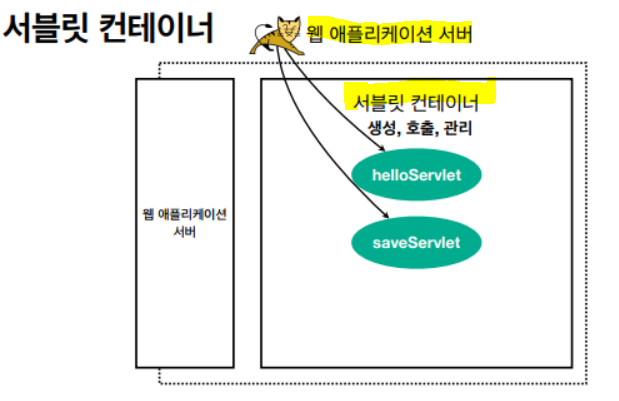
2.서블릿 컨테이너는 뭐냐

마치 톰캣마냥,,, '서블릿을 지원하는 WAS' = '서블릿 컨테이너'
- 서블릿 컨테이너의 하는일)
- 서블릿 객체 (생성, 호출, 관리,종료, 초기화)... => 생명주기를 관리함- 서블릿 객체는 '싱글톤 관리' 함
• 왜?
=> 고객의 요청이 올 때 마다 계속 객체를 생성하는 것은 비효율
• 최초 로딩 시점에 서블릿 객체를 미리 만들어두고재활용
• 모든 고객 요청은 동일한 서블릿 객체 인스턴스에 접근
• 공유 변수(멤버변수) 사용 주의 _싱글톤 특
-> 다른 사용자 이름을 볼 수도 있어
• 서블릿 컨테이너 종료시 함께 종료- JSP도 서블릿으로 변환 되어서 사용
- 동시 요청을 위한 '멀티 쓰레드 처리' 지원
=> WAS와 서블릿 컨테이너는 같다.
WAS = HTTP 통신 + 서블릿 컨테이너 이니 헷갈리지 말자
✨ 동시요청 - 멀티 쓰레드
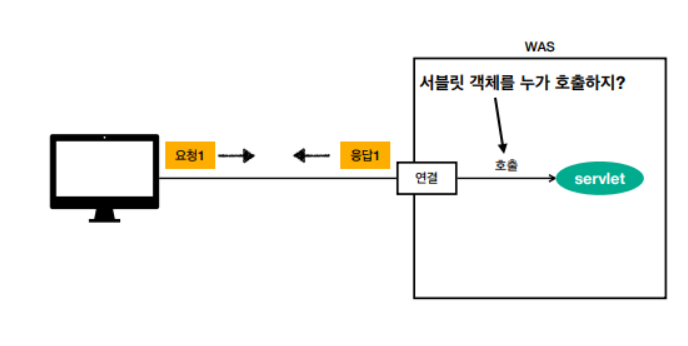
여기서 문득 드는 의문 WAS가 서블릿 컨테이너로 서블릿 객체 생명주기 관리도 하고 아주 잘 알겟는데,,,
근데 '서블릿 객체' 누가 실행시켜,,?👀

답은 '쓰레드' 이다.
1. 쓰레드는?
• 주 기능: 애플리케이션 코드를 하나하나 순차적으로 실행하는 것은 쓰레드
• 자바 메인 메서드를 처음 실행하면 main이라는 이름의 쓰레드가 실행
• 쓰레드가 없다면 자바 애플리케이션 실행이 불가능
ㄴ 없으면,, 안돼😥
• 쓰레드는 한번에 하나의 코드 라인만 수행
• 동시 처리가 필요하면? => 쓰레드를 추가로 생성
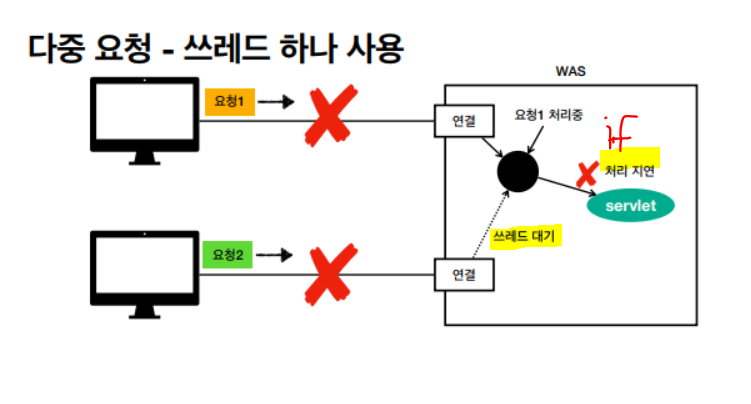
Q. 그러면 '다중요청'이 오면? 어떡해....🤷♂️
그때마다 이전 쓰레드가 처리가 끝날 때까지 대기해야되나,,? 💦💦

방법 1. 그때마다 쓰레드 요청
- 장점?
- 동시요청 가능
- 하나의 쓰레드가 지연되면 걍 다른 쓰레드 쓰면 되서 편함
- 단점?
- 쓰레드 매우 비쌈
-> 요청 올 때마다 만들면 응답 속도는 늦어짐- 쓰레드는 '컨텍스트 스위칭(다른 쓰레드로 바꾸는 것) 비용'이 발생
- 쓰레드 생성에 제한 x
-> 메모리 임계점까지 만들면, 당연히 '서버 죽음'🤪
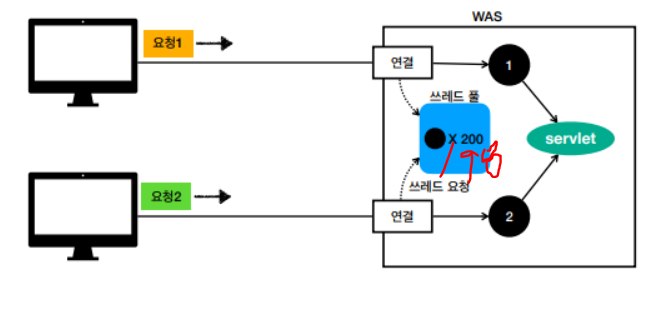
방법 2. ⭐쓰레드 풀⭐

특징
- 필요한 쓰레드를 '쓰레드 풀'에 보관 및 관리
- 쓰레드 풀에 생성 가능한 쓰레드의 최대치를 관리함.
- 사용법
- 쓰고 싶으면 '쓰레드 풀'에서 꺼내서 쓰고 다쓰면 반납
- 쓰레드 풀의 쓰레드가 모두 '사용 중' 이면?
ㄴ>기다리는 요청을 거절하거나 '일부 숫자'만큼대기시킬 수 있음.
장점
- 미리 생성되어 있기에 일일히 '쓰레드 생성&종료' 비용 절감 , 응답시간 빠름
- 생성 가능 최대치의 쓰레드가 존재하므로, 많은 요청이 들어와도 '기존 요청은 안전'
👀 쓰레드 풀 _ 실무 꿀팁
✨핵심은 '최대 쓰레드(max thread)의 수'!
- 너무 낮게도 높게도 설정하면 문제임...
if 동시 요청이 많음 (ex 세일 떔에 고객이 너무 많이 들어옴,,,😮
- 낮으면
-> 리소스는 여유롭지만,클라이언트는 금방 응답이 지연됨...- 높으면
-> CPU, 메모리 리소스의 임계점 초과로 서버 다운🤪
A. 쓰레드 풀의 적정 숫자를 찾아라...
- 고려 대상은 다양하다...
ㄴ 애플리케이션 로직의 복잡도, CPU, 메모리, IO 리소스 상황 - 성능 테스트 해보기
ㄴ 실제 서비스와 최대한 유사하게 해서 테스트 해보기
ex) 툴: 아파치 ab, 제이미터, nGrinder
결론: WAS는 '멀티 쓰레드' 지원해줘요
• 멀티 쓰레드에 대한 부분은 WAS가 처리
• 개발자가 멀티 쓰레드 관련 코드를 신경쓰지 않아도 됨
• 개발자는 마치 싱글 쓰레드 프로그래밍을 하듯이 편리하게 소스 코드를 개발
• 멀티 쓰레드 환경이므로 싱글톤 객체(서블릿, 스프링 빈)는 주의해서 사용
HTML, HTTP API , CSR, SSR
부제 : 백엔드 개발자의 공부 👀
앞으로 이런 것들을 다뤄야 한다...
1. 정적 리소스
- 고정된 HTML 파일, CSS, JS, 이미지, 영상 등을 제공
- 주로 웹 브라우저

2. HTML 페이지
- 동적으로 필요한 HTML 파일을 생성(서버에서)해 전달
- 웹 브라우저 하는 일 : HTML 해석

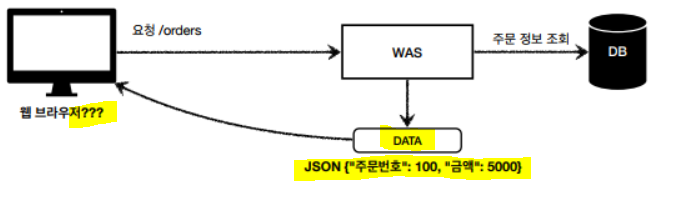
3. HTTP API
- HTML 아니고 '데이터 전달'
- 주로 JSON 형식 사용
- 다양한 시스템에서 쓰임
* 웹 브라우저 입장에서 HTML이 아니라 당황스러워 한다. 💦💦

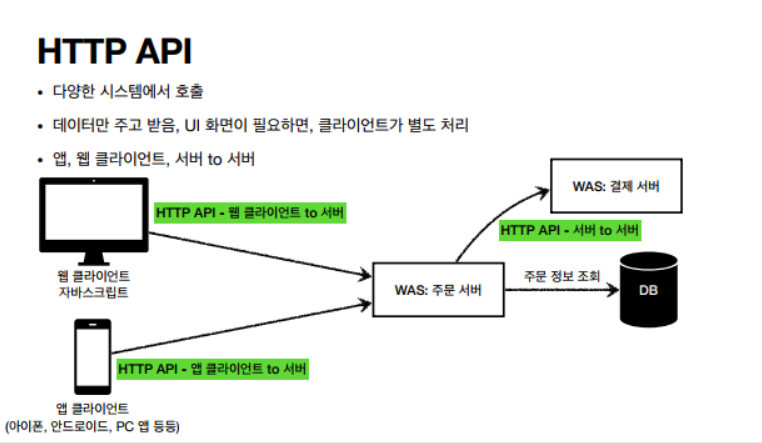
HTTP API를 좀 더 파헤쳐 보기

HTTP API는 요즘 자주 쓴다.
경우는 이렇게 3가지로 쓰는데
1) 웹 클라이언트 2) 앱 클라이언트 3) 서버간에
근데 프론트엔드가 JSON 타입으로 받으면 어떻게 처리를 하는걸까?🤔 그리고 백엔드는 과연 어디까지 알면 되는거지?
서버 사이드 렌더링(SSR) & 클라이언트 사이드 렌더링(CSR)
-
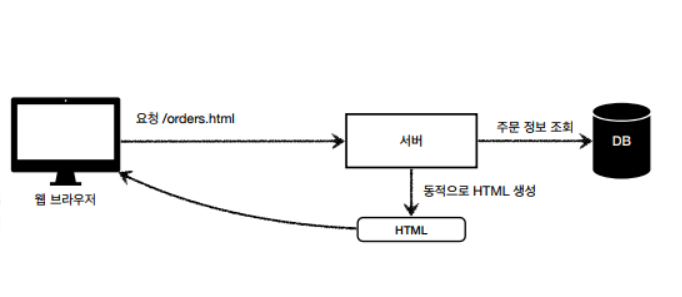
SSR - 서버 사이드 렌더링
• HTML 최종 결과를 서버에서 만들어서 웹 브라우저에 전달
• 주로 정적인 화면에 사용
• 관련기술:JSP, 타임리프(요즘 많이 지원) -> 백엔드 개발자 -
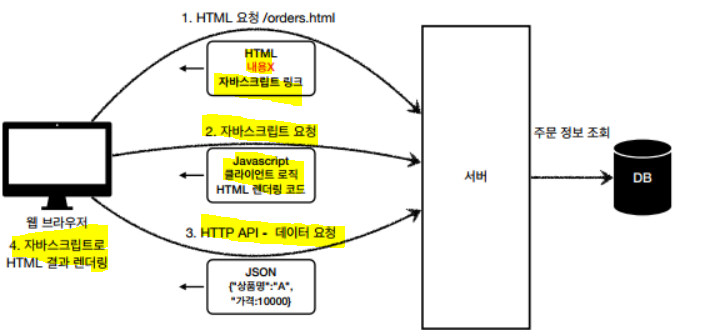
CSR -클라이언트 사이드 렌더링
• HTML 결과를 자바스크립트를 사용해 웹 브라우저에서 동적으로 생성해서 적용
• 주로 동적인 화면에 사용, 웹 환경을 마치 앱 처럼 필요한 부분부분 변경할 수 있음
• 예) 구글 지도, Gmail, 구글 캘린더
• 관련기술: React, Vue.js -> 웹 프론트엔드 개발자
SSR

애초에 서버에서 HTML으로 만들어서 '브라우저'에 보내줌
CSR _웹 클라이언트 님들 체고

클라이언트에서 '자바스크립트'를 가지고, 웹 브라우저에서 '동적'으로 HTML 결과를 생성해서 적용함.
백엔드 개발자는 과연 어디까지 알아야 할까?
- 백엔드 - SCR
• JSP, 타임리프
• 화면이 정적이고 복잡하지 않을 때
• 기본적으로 SCR은 필수다.
- 웹 프론트엔드 - CSR
• React, Vue.js 등..
• 복잡하고 동적인 UI 사용
• 웹 프론트엔드 전문 분야
백엔드 개발자는 우선 서버,DB, 인프라 같이 수 많은 '백엔드 기술'은 알아야 한다.
막간 동적 자원과 정적 자원의 차이
막간을 이용한 프론트엔드와 백엔드의 서버