동기처리와 비동기 처리
⚡️ 함수가 실행되는 과정 ⚡️
함수코드평가 -> 실행 컨텍스트 생성 -> 콜 스택에 PUSH -> 함수 코드 실행 종료 -> 콜 스택에서 POP
- 이처럼 함수의 실행 순서는 실행 컨텍스트 스택에서 관리한다.
- JS엔진은 단 하나의 실행 컨텍스트 스택을 갖는다.
- 동시에 2개 이상의 함수를 동시에 실행할 수 없다는 것을 의미한다.
- 단 하나의 태스크만 실행할 수 있는 싱글 스레드(Signle thread)방식으로 동작한다.
- 시간이 걸리는 태스크를 실행하는 경우 블로킹(blocking/ 작업중단)이 발생한다.
// 일정 시간(delay)이 경과한 후 콜백 함수(func)를 호출
function sleep(func, delay){
const delayUntil = Date.now() + delay
while(Date.now < delayUntil)
func()
}
function foo(){
console.log('foo')
}
function bar(){
console.log('bar')
}
sleep(foo, 3 * 1000)
bar()
// delayUntil 시간보다 작으면 계속 반복
// 일정 시간(delay)이 경과한 이후 콜백 함수 (func) 호출
// sleep함수 실행 결과: (3초 경과 후) foo호출 -> bar호출- bar함수는 sleep함수의 실행이 종료된 이후 호출되므로 3초 이상(foo 함수의 실행 시간 + 3초) 호출되지 못하고 블로킹(작업 중단) 된다.

- 이처럼 현재 실행 중인 태스크가 종료할 때까지 다음 실행될 태스크가 대기하는 방식을 동기(sychronous)처리라고 한다.
[setTimeout 사용하기]
function foo(){
console.log('foo')
}
function bar(){
console.log('bar')
}
setTimeout(foo, 3 * 1000)
bar()
//타이머 함수는 일정 시간이 경과한 이후 콜백 함수 foo를 호출한다.
// bar함수를 블로킹하지 않는다.
//실행결과: bar 호출 -> (3초 후) foo 호출- setTimeout 함수 이후 태스크를 블로킹하지 않고 곧바로 실행한다.

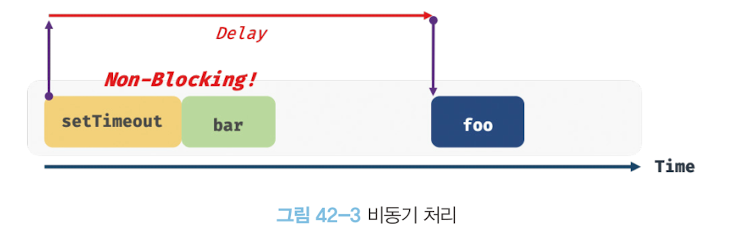
- 이처럼 실행 중인 태스크가 종료되지 않은 상태라 해도 다음 태스크를 곧바로 실행하는 방식을 비동기(asychronous)처리라고 한다.
- 타이머 함수인 setTimeout, setInterval, HTTP요청, 이벤트 핸들러는 비동기 처리 방식으로 동작한다.
[장, 단점]
-
동기 처리 방식
- 장점: 순서대로 하나씩 처리하므로 실행 순서가 보장된다.
- 단점: 앞선 태스크가 종료할 때까지 이후 태스크들이 블로킹 된다.
-
비동기 처리 방식
- 장점: 실행 중인 태스크가 종료되지 않는 상태라 해도 다음 태스크를 곧바로 실행하므로 블로킹이 발생하지 않는다.
- 단점: 태스크 실행 순서가 보장되지 않는다.
- 비동기 함수는 전통적으로 콜백 패턴을 사용하는데 콜백 헬을 발생시켜 가독성을 나쁘게하고 예외 처리가 힘들다.
이벤트 루프와 태스크 큐
- 이벤트 루프(Event loop)
- 자바스크립트 동시성(concurrency)를 지원하는 것
- ex) HTML요소가 애니메이션 효과를 통해 움직이면서 이벤트 처리하기도 하고, HTTP요청을 통해 서버로부터 데이터를 가지고 오면서 렌더링도 함
- 브라우저에 내장되어 있는 기능 중 하나이다.
🔋콜 스택(Call stack)
소스코드(전역 코드나 함수 코드 등)평가 과정에서 생성된 실행 컨텍스트가 추가되고 제거되는 스택 자료구조인 실행 컨텍스트 스택이다.
함수를 호출하면 실행 컨텍스트가 순차적으로 콜 스택에 푸시되어 순차적으로 실행된다.
js엔진은 단 하나의 콜 스택을 사용하기 때문에 최상위 실행 컨텍스트가 종료되어 콜 스택에서 제거되기 전까지는 다른 어떤 태스크도 실행되지 않는다.
📮힙(Heap)
객체가 저장되는 메모리 공간이다. 콜 스택의 요소인 실행 컨텍스트는 힙에 저장된 객체를 참조한다.
메모리에 값을 저장하려면 먼저 값을 저장할 메모리 공간의 크기를 결정해야 한다.
객체는 원시 값과는 달리 크기가 정해져있지 않으므로 할당해야 할 메모리 크기를 런타임에 결정해야 한다. 따라서 객체가 저장되는 메모리 공간인 힙은 구조화되어 있지 않다는 특징이 있다.
- js엔진은 단순히 태스크가 요청되면 콜 스택을 통해 요청된 작업을 순차적으로 할 뿐이다.
- 비동기 처리에서 소스코드 평가와 실행을 제외한 모든 처리는 js엔진을 구동하는 환경인 브라우저 or Node.js가 담당한다.
- 비동기 방식으로 동작하는 setTimeout의 콜백 함수의 평가와 실행은 js엔진이 담당하지만 호출 스케줄링을 위한 타이머 설정과 콜백 함수의 등록은 브라우저 또는 Node.js가 담당한다. 이를 위해 브라우저 환경은 태스크 큐와 이벤트 루프를 제공한다.
📮태스크 큐(task queue)
비동기 함수의 콜백 함수 또는 이벤트 핸들러가 일시적으로 보관되는 영역이다.
📮이벤트 루프(evnet loop)
현재 실행중인 실행 컨텍스트가 있는지, 대기중인 함수가 있는지 반복해서 확인한다.
콜 스택이 비어있고 태스크 큐에 대기 중인 함수가 있다면 이벤트 루프는 순차적으로 태스크 큐에 대기 중인 함수를 콜 스택으로 이동시킨다.
태스크 큐 보관 함수 -> 이벤트 루프가 확인 후 -> 콜 스택으로 이동시킴
function foo(){
console.log('foo')
}
function bar(){
console.log('bar')
}
setTimeout(foo,0)
bar()- setTimeout의 콜백 함수는 태스크 큐에 push되어 대기
- 콜 스택이 비게 되면 (코드 및 명시적으로 호출된 함수 가 모두 종료) => 콜 스택 push
[브라우저와 자바스크립트 엔진의 협력]
- JS는 싱글 스레드 방식으로 동작한다.
- 이때 싱글 스레드 방식으로 동작하는 것은 브라우저가 아니라 브라우저에 내장된 자바스크립트 엔진이라는 것을 주의하자.
- 만일 모든 js코드가 자바스크립트 엔진에서 싱글 스레드 방식으로 동작한다면 자바스크립트는 비동기로 동작할 수 없다.
- 자바스크립트 엔진은 싱글 스레드로 동작하지만 브라우저는 멀티 스레드로 동작한다.
- 브라우저의 API인 setTimeout함수가 호출되면 자바스크립트 엔진의 콜 스택에 푸시되어 실행한다.
비동기 통신
비동기 예시, Ajax
비동기 처리의 가장 기본적인 사례는 제이쿼리의 ajax이다. 화면에 표시할 이미지나 데이터를 서버에서 불러와 표시할 때 ajax라는 통신 기술로
클라이언트가 요청한 데이터를 서버로부터 가져온다.
특정 로직의 실행이 끝날 때까지 기다려주지 않고 나머지 코드를 먼저 실행하는 것이 비동기 처리이다.
화면에서 서버로 데이터를 요청했을 때 서버가 언제 그 요청에 대한 응답을 줄지 모른채 마냥 코드실행 대기를 할 수 없다.
간단한 요청이지만 100개를 post했다면 코드 실행 -> 대기 -> 실행 -> 대기...
[해결 방법]
- 콜백함수, 비동기 처리 방식의 문제점 해결
- 특정 로직이 끝났을 때 원하는 동작을 바로 실행시킬 수 있다.
function getDate(callbackFunc){
$.get('https://domai.com/products/1', function(response){
callbackFunc(response)
})
}
getDate(function(tabelDate){console.log(tabelDate)})
// $.get()의 response값이 tableDate에 전달됨.비동기적 처리의 이유
서버로부터 데이터를 받아와서 해당 데이터를 처리해야 하므로 데이터를 받아오는 코드는 전체 코드중 최상단에 위치해야 할 것이다. 그런데 비동기적 처리를 하지 않는 어플리케이션이라면?
서버로부터 데이터를 받아오는 코드의 실행이 완전히 끝난 뒤에 코드를 처리할 것인데, 받아오는 데이터의 크기가 크고 많다면 데이터를 받아오는 동안에 프로그램은 사실상 멈춰있는 것과 다름없다.
언제 끝날지도 모르는 요청때문에 코드를 실행하지 못하고 계속 기다리게만 될것이다.
web에서 무언가 부르거나 데이터를 조회하고 싶을 경우 페이지의 전체를 새로고침하지 않기 위해 사용한다.
HTTP 프로토콜은 클라이언트쪽에서 Request를 보내고 서버쪽에서 Response를 받으면 이어졌던 연결이 끊기게 되어있다. 이럴경우 다시 request -> response를 하며 전체 갱신을 하는데
ajax는 일부분만 갱신할 수 있도록 XMLHttpRequest객체를 통해 서버에 request한다. 이 경우에 JSON이나 XML형태로 필요한 데이터만 받아서 갱신하기 때문에 그만큼 자원과 시간을 아낄 수 있다.
