
에러문구
Each child in an array should have a unique “key” prop.
- 렌더링은 문제가 되지 않지만, 각 요소마다 고유의 key값을 생략하면 위의 에러문구가 뜨게된다.
JSX Key 속성은 무엇인가?
- 요소의 리스트를 나열할 때는 key값이 필요하다.
- 키는 리액트가 변경, 추가 또는 제거된 항목을 식별하는데 도움을 준다.
- 요소에 안정적인 id를 부여하려면 배열 내부의 요소에 키를 제공해야한다.
ex) map()함수로 배열을 나열할 때 각 요소별로 key값을 넣어준다.
가상 돔 -> 실제 돔에 적용
브라우저가 변화를 감지하고 DOM이 렌더링 될 때 virtualDOM 과 realDOM 을 비교하여 변화가 감지 된 부분만 업데이트 된 새로운 DOM을 연산한다.
최소한의 업데이트만 줄 수 있다면 DOM은 효율적으로 운용될 수 있다.
먼저 이전 가상 돔과 ui가 변경 후 가상 돔을 비교를 한다.
바뀐 부분만 실제 돔에 diff -> patch를 시키게 된다.

key가 없을 때는 리스트를 순차적으로 비교하며 변화를 감지한다.
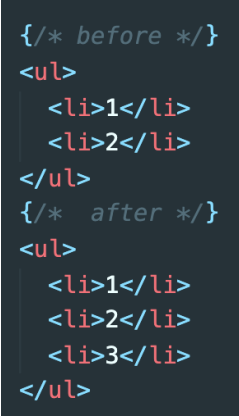
단순히 3을 추가하게 됐을 때 실제 돔에 3번만 입력하게 되지만
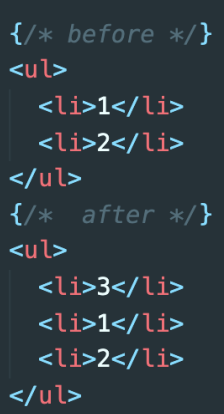
순서에 맞지않게 1앞에 3을 넣게된다면 리액트가 아예 다른 리스트로 인식하게 되어서 1, 2번도 다시 diff-patch를 하게 된다.
li태그를 다 리렌더링 하게 되기에 비효율적인 운영이 된다.

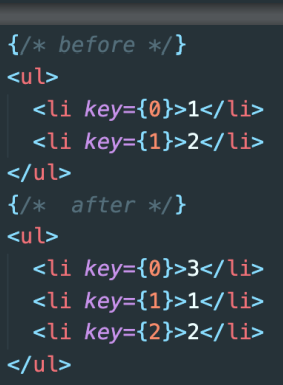
이 경우 key를 추가해서 1, 2을 새롭게 그리는 것이 아닌 3을 추가 후 1, 2는단순히 자리 이동만 시키게 도와준다.
key는 유니크한 값을 넣어준다.
- key값은 변하지 않는 고유한 값이다.
- 인덱스 값을 넣어주게 된다면 키가 변하게 된다.

새로 맨앞에 들어온 리스트가 그 전에 있던 index를 key값으로 가져가기 때문에 인덱스와 리스트가 꼬이게 되는 현상을 확인 할 수 있다.
