브라우저 렌더링 과정_(2)
[html 파싱 DOM 생성]
브라우저의 요청에 의해서 서버가 응답한 HTML문서는 문자열로 이루어진 텍스트이다.
해당 텍스트 문서를 브라우저에 시각적으로 렌더링을 하기 위해서는 브라우저가 이해할 수 있는 자료구조로 변환을 해야 한다.
브라우저 렌더링 엔진은 HTML문서를 파싱하여 브라우저가 이해할 수 있는 자료구조 (DOM)을 생성한다.
rendering engine working process
하나의 렌더링 엔진 과정을 알아보자
렌더링 엔진은 URI를 통해 요청을 받아 해당하는 데이터를 렌더링 하는 역할을 한다.
크롬의 경우 webkit이라는 렌더링 엔진을 사용한다.
[render tree]
렌더링을 위한 트리 구조의 자료구조이다.
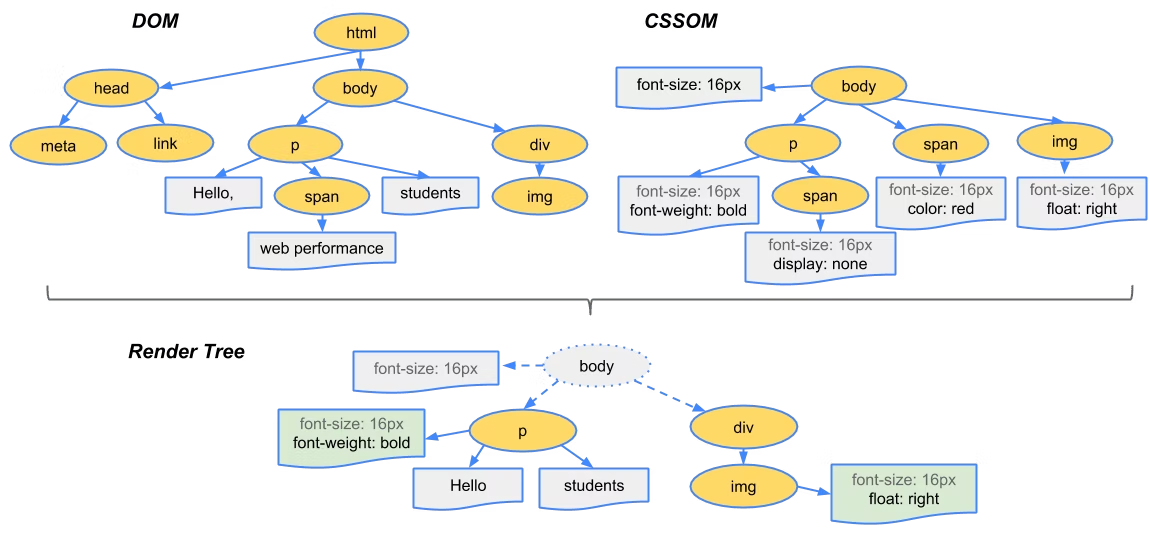
브라우저 화면에 렌더링 되지 않는 NODE(script, meta tag등)와 display:none등 node들은 포함되지 않는다. 렌더 트리는 브라우저 화면에 렌더링 되는 노드로만 구성된다.
완성된 렌더트리는 페인팅 처리에 의해 입력되게 된다.
[rendering engine 동작 과정]
렌더 트리를 구축 -> 배치 -> 그리기
파싱 된 HTML는 결과적으로 render tree를 구축하게 된다. render tree는 배치를 하고 최종적으로 브라우저에 표시되는 글자와 이미지 등으로 그려지게 된다.
- DOM tree 구축
HTML, css, javascript 파싱한다.
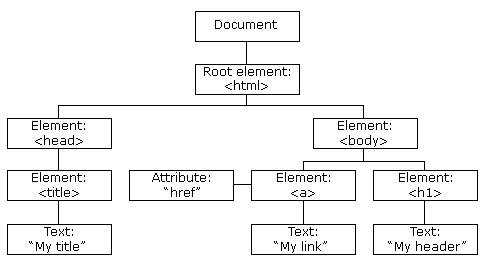
html문서 컨텐츠 내부의 태그들을 DOM node(Document Object Model) 이라는 하나의 요소로 변환시킨다.
css파일도 함께 모든 스타일 요소들을 parcing하여 스타일 규칙이 적용된 DOM Node는 최종적으로 렌더 트리(render object)를 생성하게 된다.
render object로 바꾼다는 표현이 더 정확한다.
-
render tree 구축
html,css를 파싱해서 만들어진 DOM tree는 render tree로 바뀌게 된다.
색상, 면적, 시각적 속성을 갖는 사각형을 포함한다. -
render tree 배치
render object는 DOM object가 변환된 것이다. DOM Node가 배치 정보를 갖고 있기에 각각 그려질 위치 정보를 갖고 있다. 그래서 각 요소들은 브라우저의 화면의 배치 정보에 배치되게 된다. -
render tree 그리기
각 node를 돌아다니면서 paint작업을 진행하게 된다.

DOM tree는 Dom Node라는 자식 요소들로 구성되어 있다.
DOM tree가 다 구성된 후 렌더 트리가 생성되는 것이 아닌 각각의 요소들이 새로 생성되고 업데이트 될 때마다 render object로 전달된다. 바로 바로 변환되게 되는 것이다.

즉, DOM tree가 완벽히 완성될 때까지 화면이 안보이는 것이 아닌 DOM tree가 완성되는 중간중간 render tree 구축, 배치, 그려지게 되는것이다.
webkit 동작 과정
DOM tree => render tree => 그리기
- html 파싱하여 DOM tree 생성
html 태그를 파싱을 하면 DOM tree(DOM node가 tree 형태로 바뀐 모습)가 생성되게 된다.
html은 마크업 랭귀지로써 정보를 표시하는 역할만 할 수 있기에 정보가 동적으로 움직이는 프로그래밍 언어로 동작은 불가능하다. 그래서 html을 Dom tree로 변환하게 되면 javascript와 상호작용하여 해당 정보들은 동적으로 움직일 수 있게 된다.
HTML을 DOM tree로 변경하게 되면? 버튼을 누르면 버튼기능 등의 사용자와 상호작용이 가능하게 된다.
[script태그는 왜 하단에 위치하는 것일까?]
1. <script> tag 를 parsing 한다
2. <script> tag 를 실행한다
3. 실행이 완료된 후 다음 tag 를 파싱한다렌더링 엔진은 Dom tree를 parsing하는 동시에 실행을 한다.
script를 만나게 된다면 script태그의 파싱이 완료될 때까지 다음 html 태그는 parsing 할 수가 없다. 추가적으로 파싱 할 html가 남아있지 않은 상태에서 script태그 파싱이 되는것이다. 그러므로 script태그는 body태그 안 마지막에 위치하게 된다.
[html5의 script태그는 비동기이다.]
defer와 async를 사용하게 되면 스크립트가 비동기적으로 동작하게 된다.
- CSS(style sheets)를 parsing하여 스타일 규칙을 얻기
css또한 html과 마찬가지로 object model을 가지고 있다 (CSSOM)
CSSOM은 CSS parser가 parsing을 하면 스타일 규칙을 얻게 된다.
DOM tree의 어떠한 Dom Node에 대한 스타일 규칙의 정보를 갖고 있다.
돔 트리의 Dom Node와 스타일 규칙을 만나게 되면 render tree가 만들어지게 된다.
- DOM tree를 생성하는 동시 이미 생성된 DOM tree와 CSSOM을 Attachment
생성된 DOM node는 obejct이기에 attach라는 method를 가진다.
DOM node가 추가되면 attach가 호출되어서 render tree가 생성된다.
DOM node에 CSS규칙이 붙어서 최종적으로 DOM tree의 구성요소인 DOM node가
호출되서 실행하게 되면 render obejct로 바로 바로 변환이 된다.
html태그 중 head는 브라우저에서 그려지는 태그가 아니다.
render object에서 렌더링 할 오브젝트이기에 바뀌지 않는다.
<html>과<body>DOM node 또한 render object 로 구성되는데 이들은 render tree root로써 render view 라고 부른다.
render tree root에 나머지 Dom node가 render object로 생성되어 추가된다.
- 구축한 render tree는 layout한다.
render tree root를 시작으로 최상층 요소로 부터 화면의 왼쪽 위부터 Dom node(html태그)를 그려나가며 배치를 완료 시킨다.
- render tree그리기
배치가 끝난 렌더 트리는 탐색 후에 해당하는 render object는 paint method를 호출하여 그리게 된다. 해당 역할은 ui백엔드가 담당한다.
