연산자를 이용한 타입 정의
union type
|를 사용한다.
function logMessage( value:any) {
console.log(value)
}
logMessage('hello')
logMessage(100)
logMessage(false)any를 사용하면 어떤 타입이건 넣을 수 있다.
하지만 이렇게 사용하면 타입을 사용하는 의미를 잃게 된다.
function logMessage( value:string | number) {
console.log(value)
}
logMessage('hello')
logMessage(100)|| or연산자를 썼을 때의 파이프를 하나 추가해준다.
문자열과 숫자 모두 동일하게 받아서 사용할 수 있게 된다.
장점
타입 가드: 특정 타입으로 타입의 범위를 좁혀나가는 과정(필터링시켜줌)
- 타입 구분 후 api를 쉽게 접근할 수 있다.
var soso: string | number | boolean
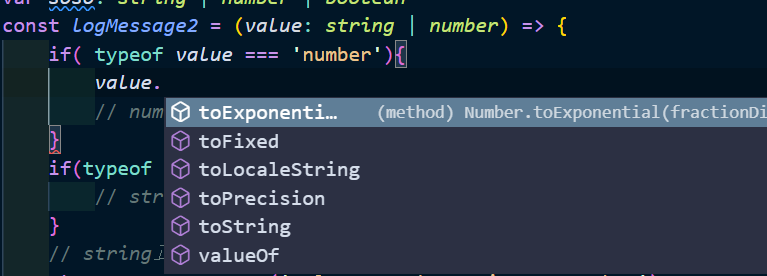
const logMessage2 = (value: string | number) => {
if( typeof value === 'number'){
value.toLocaleString()
// number에 대한 속성을 바로 쓸 수 있다.
}
if(typeof value ==== 'string'){
// string에 대한 속성을 쓸 수 있다.
}
//string과 number가 아닌 타입에 대해 에러를 만들 수 있다.
throw new TypeError('value must be string or number')
}
logMessage('hello')
logMessage(222)
특정 변수나 파라미터에 한가지 이상의 타입을 사용하고 싶을 때 활용한다.
위 코드처럼 매개변수로 string과 number를 받고 있다.

if문안의 value는 해당 타입에 적용되는 메서드들이 표시가 된다.
any를 사용할 경우는 (타입스크립트가 추론하는 시점에) 타입을 정의할 수 없어서 api나 속성들을 볼 수가 없다.
그 외에 string과 number가 아닌 타입에 대해서는 에러를 발생시킬 수 있다.
특징
유니온 타입은 인터페이스를 여러개 뒀을 때 공통된 속성만 접근할 수 있다.
interface Developer{
name: string,
skill: string
}
interface Person{
name: string,
age: number
}
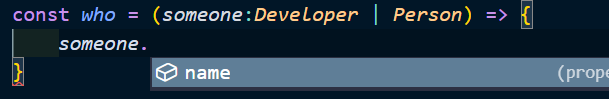
const who = (someone:Developer | Person) => {
someone.name
someone.skill //사용불가
someone.age //사용불가
}
someone.을 치면 name만 표시가 된다.
왜일까?
타입스크립트 관점에서는 someone이 어떤 값이 올지 모른다.
타입 검증도 없이 사용하게 된다면 코드상의 에러가 날 수 있다고 추측하게 된다.
그래서 interface나 type처럼 여러개의 구조체를 사용할 경우에는 보장된 공통된 속성만을 사용할 수 있게 해놨다.
그렇다면, age와 skill을 사용하고 싶을 땐 어떻게 해야할까?
유니온 타입의 장점에서 살펴봤던 타입가드를 활용해서 특정 타입으로 제한을 둔 후의 로직을 활용해야 한다.
Intersection type
'&' 연산자 인터섹션 타입
- 타입을 모두 만족하는 타입

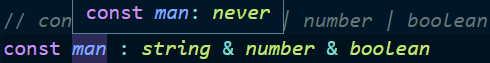
사진처럼 타입이 never로 표시된다.
string이면서 number이면서 boolean인 하나의 타입을 말한다.
[함수 내부에서 사용할 때]

유니온 타입을 사용했을 때 구조체를 여러개 사용했을 경우에는 공통 속성외 속성을 사용하기 위해선 타입에 대한 추가적인 처리가 필요했었다.
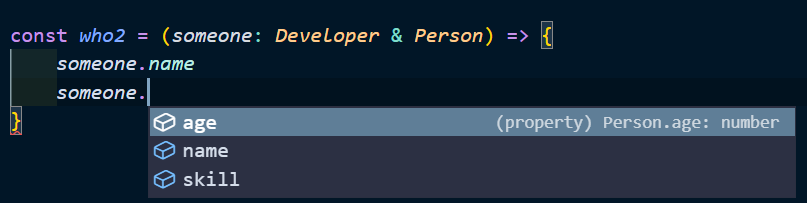
하지만, 인터섹션타입을 활용한 함수안에서 someone.을 치게되면 name, skill, age 모두 사용할 수 있게 표시가 된다.
인터섹션과 유니온타입의 차이점
함수를 호출할 때 두가지의 차이점을 확인하자.
//union
interface Developer{
name: string,
skill: string
}
interface Person{
name: string,
age: number
}
function askSomeone(value: Developer | Person){
}
askSomeone({name:'빈', skill: 'typescript'}) //Developer타입
askSomeone({name:'므앙고', age: 100}) //Person타입유니온 타입을 사용한 함수는 호출 시에 인자 값으로 Developer 이거나 Person을 주면 된다.
//intersection
interface Developer{
name: string,
skill: string
}
interface Person{
name: string,
age: number
}
function askSomeone(value: Developer & Person){
}
askSomeone({name:'빈', skill: 'typescript'}) //에러
askSomeone({name:'빈', skill: 'typescript', age: 100})인터셉션을 사용한 함수의 호출 관점으로 보면
Developer & Person 속성을 모두 합한 모습이 인자로 들어와야 한다.
Developer | Person의 속성을 모두 합친 하나의 타입이라고 보면 된다.
