타입스크립트_리터럴, 유니온/교차 타입
literal types
const userName1 = "Bob"
let userName2 = "Tom"let은 변할 수 있기에 마우스를 올리면 type이 string으로 표시된다.
const는 변할 수 없는 값이기에 Bob 이외의 값을 가질 수 없다.
let userName2 = "Tom"
let userName2: string | number = "Tom"
userName2 = 3userName2은 최초 할당된 값이 string이 였지만 타입이 다른 값을 추가하고 싶다면 type을 선언해준다.
[type을 통해서 enum 비슷한 형태를 만들 수 있다. ]
- enum: 열거형으로서 비슷한 값들끼리 묶어준다.
type Job= "police" | "developer" | "teacher"
interface User{
name:string,
job: Job
}
const user: User = {
name: "Bob",
job: 'police'
}유니온타입
||을 의미한다.
동일한 속성을 타입을 다르게해서 구분할 수 있게 도와주는것이 식별 가능한 유니온 타입이라고 한다.
interface Car{
name: "Car"
color: string
start(): void
}
interface Mobile{
name: "mobile"
color: string
call(): void
}
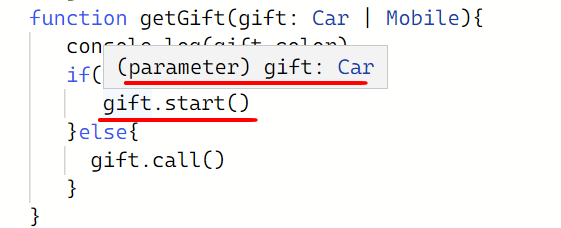
function getGift(gift: Car | Mobile){
console.log(gift.color) //둘다 갖고있기에 color는 나옴
if(gift.name === "Car"){ //먼저 확인
gift.start()
}else{
gift.call()
}
}
gift는 union타입을 사용하여 car 또는 mobile을 받는다.
동일한 속성의 name을 줬지만 타입을 다르게 줌으로써 두 개의 인터페이스를 구분할 수 있게 된다.

gift에 마우스를 오버했더니 parameter를 알 수 있다.
예문에는 if를 사용했지만, 검사해야할 항목이 많아지면 swich를 사용하는게 가속성에 좋다.
교차타입
교차타입은 &&를 의미한다.
여러개 타입을 하나로 합쳐주는 역할을 한다.
그래서 필요한 모든 기능을 가진 하나의 타입이 만들어 진다.
interface Car{
name: string
start(): void
}
interface Toy{
name: string
color: string
price: number
}
const toyCar: Toy & Car = {
name: "타요",
start(){},
color: "blue",
price: 1000
}toyCar의 속성은 Toy와 Var의 interface를 모두 가지고 있다.
이럴 경우 두 interface속성을 모두 가지고 있어야한다.
