
참고 자료
Android Developer 도큐먼트 - RecyclerView로 목록 뷰 구현하기
Stack Overflow - RecyclerView와 ListView의 차이점
Android Developer 유튜브 채널 - RecyclerView ins and outs Google I/O 2016
Android Developer 유튜브 채널 - ListView Animations
choheeis.github.io
✅공부 배경
- 프로젝트를 하면서 수없이 사용하던 RecyclerView,,하지만 RecyclerView의 내부 동작 원리를 간단히 알고 있을 뿐 깊~게 알지는 못한다는 생각이 들었습니다. 그래서 이 포스팅을 통해 RecyclerView를 만든 개발자(?)까지는 아니어도 내부 동작을 아주 깊게 아는 사람이 되어보고자 합니다👊
✅Recycle View?

-
RecyclerView는 안드로이드 프레임워크에서 제공하는 뷰 레이아웃 중 하나입니다
-
리사이클러뷰는 사용자가 관리하는 많은 수의 데이터 집합(Data Set)을 개별 아이템 단위로 구성하여 화면에 출력하는 뷰그룹(ViewGroup)이며, 한 화면에 표시되기 힘든 많은 수의 데이터를 스크롤 가능한 리스트로 표시해주는 위젯입니다
-
빨간 박스 안에 표시된 부분을 보면 해당 부분이 스크롤 밑까지 동일한 형태로 계속 반복되고 있는거 보이시나요? 즉 제목, 텍스트 등이 비슷한 모습으로 계속 빨간 박스 안에 배치되어 있습니다.
-
이러한 부분이 형태는 동일하게=빨간 박스 레이아웃은 동일, 다만 그 안의 데이터만 계속 바뀌면서 목록을 나타내는 스크롤 가능한 리스트 모습을 이루고 있습니다. 즉 빨간 박스 안 데이터만 바뀌는 뷰라고 볼 수 있겠죠!
-
RecyclerView에서는 위처럼 빨간 박스 부분이라고 언급한 부분을
ItemView라고 부릅니다. 아이템뷰들이 일렬로 나열되어 목록처럼 보이는뷰 그룹을 RecyclerView라고 합니다 -
여기서 의문이 듭니다. 채팅방같은거는 말풍선 레이아웃이 보내는 사람, 받는사람만 약간 다르고 그 안에 텍스트 들어가는건 똑같지 않나? 그럼 이것도 RecyclerView로 만들수 없나?라는 의문입니다
-
즉 ItemView가 완전히 동일한 형태는 아니지만 이런 일련의 ItemView들이 목록을 이뤄 스크롤 가능한 리스트 형태로 나타나야할 때도 RecyclerView로 만들 수 있습니다. 해당 내용은 아래 자세히 나오니 지금은 'ItemView들이 동일한 형태가 아니더라도 RecyclerView로 구현할 수 있구나' 정도로 알고 넘어가주세요!
✅안드로이드 프레임워크가 제공하는 RecycleView는 어디에 구현되어 있나요?
-
RecycleView는 Android Jetpack 구성 요소 중 하나이기 때문에 안드로이드 프레임워크에서 라이브러리 형식으로 제공하고 있습니다. 개발자는 이 라이브러리를 가져다 사용해서 원하는 모양대로 응용하기만 하면 됩니다
-
Jetpack RecyclerView에 관한 라이브러리 문서를 보면 RecyclerView는 androidx.recyclerview 라는 이름의 패키지로 제공되는 Jetpack 라이브러리임을 알 수 있습니다. 2018년 12월에 1.1.0-alpha01 버전이 처음 배포되었고 최근 2021년 2월까지 지속적으로 업데이트되고 있는 라이브러리임을 알 수 있습니다. androidx.recyclerview 패키지 안에는 2개의 API가 포함되어 있는데 이 2개의 API는 androidx.recyclerview.widget 과 androidx.recyclerview.selection 이라는 패키지로 묶여 제공됩니다.

- 패키지(Package) : 자바에서 클래스를 체계적으로 관리하기 위해 사용하는 것입니다. 패키지의 형태는 파일 시스템의 '폴더'와 비슷합니다. 하지만 '폴더'와 자바의 '패키지'의 차이점은 패키지는 자바 클래스를 유일하게 만들어주는 식별자 역할도 한다는 점입니다. 예를 들어, Test라는 이름의 자바 클래스가 존재하고 이 클래스가 com.android라는 이름의 패키지 안에 포함된다고 가정해봅시다. 이 때 Test클래스의 전체 이름을 com.android.Test.class 라고 부를 수 있습니다. 따라서 클래스의 이름이 같아도 다른 패키지에 포함되어 있으면 서로 다른 클래스로 인식됩니다. (참고 - https://yolojeb.tistory.com/8)
- androidx.recyclerview 라는 이름의 패키지는 하위 폴더로 widget과 selection 라는 폴더를 가지고 있는 것입니다. 또한 각 폴더 안에 RecyclerView를 동작하게 하는 내부 클래스들이 실제로 구현되어 있습니다. 내부 클래스 파일들이 폴더(패키지)로 묶여 제공되는 것입니다.
✅RecycleView 등장 전에는?
-
안드로이드 공식문서 파헤치기 시리즈에서 자주 언급했지만 모든 새롭게 등장한 기술은
기존 기술 사용->뭔가 문제 발생/개선점 발견->새로운 기술 등장!의 과정을 거친다고 한적이 있습니다 -
RecyclerView도 RecycleView가 등장하기 전 스크롤 가능한 목록 뷰를 만드는 용도로
ListView라는 것이 있었습니다. 이 ListView를 사용해도 RecycleView와 모양이 비슷한 목록 뷰를 만들 수 있었습니다. 또한 ListView는 API Level 1(Android 1.0)때 등장한 것으로, 안드로이드 프레임워크가 꽤 오래 제공한 API였습니다. 그렇다면 어떤뭔가 문제 발생/개선점 발견때문에 2018년 RecycleView가 두둥!하고 등장했을까요? -
그 이유는 ListView에 들어가는 ItemView의 갯수가 수백,수천개 이상으로 많아질 경우 ListView가 ItemView를 생성하는 속도가 너무 느려졌기 때문입니다. 몇천개의 ItemView를 스크롤될때까지 한번에 그려야하니 느릴만 했겠죠?? 특히 안드로이드의 초창기 디바이스는 메모리 용량이 요즘 디바이스에 비해 매우 작아서 메모리가 제한적이었기 때문에 더 느리게 느껴졌답니다😂 따라서 ListView를 이용해 한번에 많은 ItemView를 생성하는게 쉽지 않았습니다
-
즉, ListView에 많은 수의 ItemView를 넣으면서 앱 성능 측면에서 문제가 발생한 겁니다.
-
자 그렇다면 선배 개발자 분들은 어떻게 이 문제를 해결했을까요? 선배개발자들이 택한 방법은
눈속임(smoke and mirror=진실)을 사용한 방법입니다. 속임수는 '사용자의 눈에 당장 보이는 ItemView만 생성하면 되잖아?'였습니다. ListView가 사용자 눈에 딱! 처음 보일때는 보여야하는 ItemView만 한번에 생성해서 보여주고 그 후 스크롤하게되면 새로운 ItemView들이 새롭 보이기 시작하는거죠. 기존 ListView는 한순간에 모든 ItemView를 생성하지만 눈속임을 사용한 ListView는 눈에 보이는 ItemView만 생성해서 ItemView가 생성하는 속도가 빠르게 보이는 것처럼 작동한 것입니다 -
이러한 내부 동작을 가능하게 하기 위해 ListView는
adapter라는 것을 사용했습니다.adapter는 ListView를 동작하게 하는 구성요소(=Component, 컴포넌트) 중 하나입니다. Adapter는 ListView에 포함될 ItemView를 생성하고 ItemView에 데이터를 채워주는 역할을 했습니다. 개발자는 Adapter 클래스가 제공하는 getView()라는 메소드를 호출함으로써 Adapter가 생성하고 데이터까지 채워놓은 ItemView를 얻을 수 있습니다.(ListView 안에서 어느 위치(=position)에 어떤 ItemVIew가 들어가야 하는지도 Adapter가 알고 있었습니다.) -
ListView는 '사용자의 눈에 당장 보이는 ItemView만 생성한다'는 속임수 외에 속임수가 하나 더 있었습니다. 즉 ListView에 포함될 ItemView의 개수가 100개면 당장 눈에 보여야하는 ItemView가 6개일 때 6개만 그리는거죠. 그런데 유저가 스크롤을 내려서 7번째 ItemView가 보여야 한다면, ListView는 이때 속임수를 하나 더 쓰는데요. 이 때 Adapter는 새로운 ItemView를 생성하지 않고 1번째 위치에 보여주기 위해 생성했던 ItemView를 그대로 재사용하여 6번째 ItemView로 제공 했습니다.(ItemView는 재사용하여 그대로 사용하고 6번째 ItemView에 들어갈 데이터만 변경해주는 방식입니다.) 단, 1번째 ItemView의 형태와 6번째 ItemView의 형태가 동일한 경우에만 재사용됩니다. 이러한 두 번째 속임수를 사용함으로써 6번째 ItemView를 생성하기 위해 사용되는 비용을 줄일 수 있었습니다.
-
ListView의 Adapter에 convertView가 null인지 아닌지 체크해서 View를 재활용하는 메커니즘을 사용합니다. 이에 대한 자세한 내용은 여기를 참고해주세요
많은 ListView 관련 포스팅을 보면,"ListView는 ItemView를 재사용하지 않고 한번에 그리기 때문에 속도가 느리다"라는 설명이 있습니다. 이는 ListView의 Adapter를 구현할 때 재사용 매커니즘을 사용하지 않았을 때의 이야기입니다. ListView도 View를 재활용할 수 있다는 점을 기억해주세요!(공식 영상 캡쳐처럼 ListView는 View를 재활용 할 수 있습니다) 그리고 아래에서 ListView의 또다른 문제점으로 '애니메이션 처리'가 언급되겠지만, 해당 문제가 일어난 원인도 ItemView가 재사용되기 때문입니다!
✔2가지 속임수가 해결하지 못한 것 - 1. 늘어나는 요구사항
-
이렇게 ListView의
2가지 속임수를 통해 ListView를 사용했지만 이 속임수가 제공하는 기능 외에도 점점 더 많은 기능이 추가되어야 했습니다. ListView가 앱에서 너무 자주 사용되는 레이아웃이기 때문에 개발자들이 ListView API의 업데이트마다 요구하는 사항이 많아졌기 때문입니다. 따라서 Android API level이 새로 출시될 때마다 ListView에는 새로운 기능이 계속 추가되었습니다. Google은 점점 더 많아지는 요구 사항을 ListView API에 추가 구현하여 제공하려다 보니 너무 복잡해짐을 느꼈고 부가 기능들이 많아져 오히려 오작동을 하게 되는 경우도 있었습니다. -
결국 많은 요구 사항들을 ListView에 추가하다 보니 안드로이드 프레임워크가 제공하는 다른 뷰 레이아웃에서 이미 제공하고 있는 기능과 비슷한 기능들이 ListVie에 추가 되게 되었습니다. 예를 들어, ListView에 추가된 Selection이라는 기능은 View 클래스가 제공하는 Focus라는 기능과 역할이 중복되었습니다. View 클래스는 현재 포커스 된 뷰를 다루는 기능을 제공하고 있었습니다. 그러나 ListView의 Selection도 이와 비슷하게 현재 포커스 된 ItemView를 다루는 기능이였습니다. 또 추가된 ItemView 클릭 리스너 기능과 View 클릭 리스너 기능도 비슷한 기능이였습니다. ListView가 제공하는 ItemView 클릭 리스너를 구현하면 유저가 ItemView를 클릭
했을 때 실행할 로직을 작성할 수 있었습니다. 그러나 View 클래스에서 제공하는 클릭 리스너를 사용해서도 ItemView를 클릭했을 때 실행할 로직을 작성할 수 있었습니다. (ItemView 클래스가 View 클래스를 상속했기 때문) 따라서 개발자들은 대체 어느 것을 사용해야 하는가에 관한 질문을 지속적으로 문의했습니다.
✔2가지 속임수가 해결하지 못한 것 - 2. 애니매이션 처리
-

-
(위 영상 참고 - 출처) 그러나 ListView가 가지고 있는 이슈들 중 최고봉은 ListView의 ItemView 애니메이션을 구현하는 것이 정말 어렵다 라는 문제였습니다. 이 영상을 보면 ListView 애니메이션을 구현하는 것이 왜 어려운지 알 수 있습니다. 이 영상에서 구현하고자 하는 애니메이션은 ItemView를 클릭하면 해당 ItemView가 fade out(서서히 사라지기) 애니메이션 처리되면서 결과적으로는 완전히 사라지는 것입니다.
-

-
(위 영상 참고) ItemView를 하나씩 클릭했을 때는 원하는 대로 잘 동작하는 것 같지만 위 영상처럼 여러 개의 ItemView를 클릭한 후 바로 ListView를 빠르게 스크롤하면 몇 개의 ItemView가 아무 데이터도 가지고 있지 않은 빈 모습으로 중간 중간 보이는 현상이 발생합니다.
-
이러한 현상은 ListView의 동작 원리가 ItemView를 재사용하도록 동작하기 때문에 발생합니다. 먼저, 유저가 ItemView를 클릭하면 해당 ItemView에 fade out 효과가 적용되기 시작합니다. 하지만 유저가 클릭과 동시에 ListView를 아래로 빠르게 스크롤 한다면 클릭한 ItemView는 fade out 효과가 시작되자마자 화면 밖으로 나가게 되어 유저의 눈에 보이지 않는 범위에 포함되게 됩니다.
-
ListView 내부 동작에 의하면 유저의 눈에 보이지 않는 ItemView는 새롭게 보일 ItemView로 재사용됩니다. 따라서 이 ItemView는 fade out이 진행되고 있음과 동시에 재사용될 ItemView로 선택되게 됩니다.(fade out 효과가 완전히 완료될 때까지 시간이 걸리기 때문에 fade out 효과가 진행되고 있는 도중에 재사용 대상으로 선택되는 것입니다.)
-
하지만 해당 ItemView는 fade out 효과가 완전히 끝난 후에야 메모리 상에서 삭제됩니다. 즉, fade out 효과가 진행되고 있는 한 내부적으로는 메모리 상에서 이 ItemView에 해당하는 객체(object)가 존재합니다. 따라서 fade out 효과가 진행 중인 객체와 재사용될 ItemView로 선택된 객체는 내부적으로 동일한 객체가 됩니다.
-
fade out 효과가 완전히 끝나면 이 ItemView에 해당하는 객체는 메모리 상에서 삭제됩니다. 하지만 이 객체는 재사용되기로 선택된 객체이기도 하기 때문에 ListView의 끝에 다시 붙어야 합니다. 그러나 fade out 효과 완료로 인해 메모리 상에서 사라져 버렸으니 ListView 입장에서는 새로운 데이터를 세팅할 재사용 ItemView가 존재하지 않게 됩니다. 따라서 사용자의 눈에도 중간 중간 데이터가 세팅되지 않은 빈 공간이 보이게 됩니다. 이것을
ListView의 '붕괴(disruption) 현상'이라고 부릅니다. -

-
(위 영상 참고) ListView의 붕괴 현상을 해결하기 위해 안드로이드 프레임워크가 제공하는 ViewPropertyAnimator API를 사용하면 해결할 수 있습니다.(ViewPropertyAnimator은 Android level 12 때 추가된 API입니다.) ViewPropertyAnimator를 사용하면 fade out 효과가 진행 중인 아이템 뷰는 아직 작업이 진행 중인 객체로 인식되어 재사용될 ItemView로 선택되지 않습니다. 따라서 위 영상처럼 붕괴 현상이 해결됩니다.
-

-
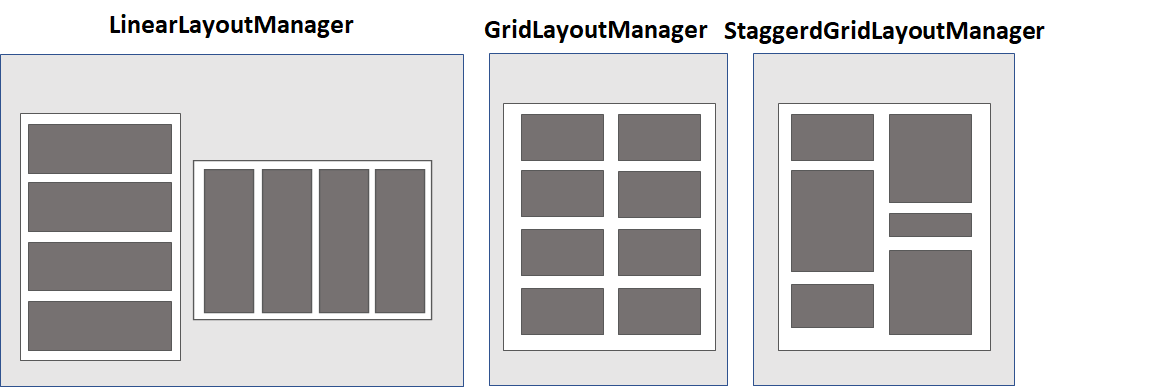
(위 그림 참고) 사람들은 ListView를 더욱 복잡한 레이아웃으로 변형하여 개발하기 시작했습니다. 심지어 위 그림의 오른쪽에서 볼 수 있는 것 같은 엇갈린 그리드 레이아웃(staggered grid)도 등장했습니다.(심지어 엇갈린 모양이 화면 크기에 반응형으로 달라지기까지 해야했습니다.) 이러한 것들을 기존의 ListView API를 사용하여 구현하려면 개발자는 굉장히 많은 코드 수정을 해야했습니다. 특히, ItemView의 재사용을 담당하는 Adpater 클래스의 수정이 많았습니다.
-
개발자들은 ListView를 더 잘 응용하기 위해 ViewHolder 패턴 이라는 것을 등장시켜 개발하곤 했습니다.(ViewHolder 패턴에 대해서는 조금 아래에서 설명할 예정입니다.) Google Android API 팀은 ViewHolder 패턴을 사용한 가장 좋은 코드 예제를 ListView API에 추가하기로 결정했습니다.
✔2가지 속임수가 해결하지 못한 것 - 3. ItemView 재사용여부 분기처리
- 더불어 기존 ListView 구현 시 구글은 개발자들에게 ItemView를 생성하는 로직(onCreate)과 생성된 ItemView에 데이터를 연결(binding)시키는 로직(onBind)을 분리하길 권장했습니다. 따라서 개발자들은 if 조건문을 통해 재사용될 ItemView가 존재하면 바로 데이터를 재사용될 ItemView에 연결하고, 재사용될 ItemView가 존재하지 않으면(null) 새로운 ItemView를 생성하는 코드를 추가해야 했습니다. 하지만 이러한 로직 분리 작업을 많은 개발자들이 쉽게 까먹는 경우가 많았고, 그로 인해 ListView의 ItemView 재사용 기능이 동작하지 않게 되어 앱 성능을 악화시키는 원인이 되었습니다.
✔2가지 속임수가 해결하지 못한 것 - 4. 변경된 Item Data의 Position을 알 수 없음
-
또한 ListView에 보여질 데이터가 바뀐 경우, 기존의 ListView의 Adapter는 데이터가 변경되었다는 사실만 알 수 있을 뿐 구체적으로 목록에서 몇 번째 데이터가 변경되었는지 인식할 수 없었습니다. 예를 들어, 사용자의 눈에 보이고 있는 ItemView 중 세 번째 ItemView에 연결된 데이터가 어떠한 처리에 의해 바뀌게 되면 Adapter는 데이터가 바뀌었다는 사실만 알 뿐 몇 번째 ItemView에 연결된 데이터를 바꿔야 하는지는 알 수 없었습니다. 따라서 세 번째 ItemView의 데이터를 바꾸기 위해 모든 ItemView에 데이터를 다시 연결해야 했습니다**이러한 문제는 애니메이션 처리를 더욱 어렵게 했습니다.
-
이렇게 다양한 곳에서 문제점이 등장하기 시작하자 Google Android API 팀은 기존 ListView가 가지고 있던 문제점들을 해결한 새로운 API인 RecyclerView를 개발해 내놓게 되었습니다. RecyclerView는 ListView가 가지고 있던 실수와 문제들이 또 다시 반복되지 않도록 철저히 구현되었습니다. Google I/O 발표에 따르면 'Google Android API 개발 팀은 ListView를 통해 기존 ListView 설계에 존재했던 실수들을 깨닫게 되었다' 라고 말하면서 이 실수들을 다시는 반복하지 않고자 RecyclerView를 개발하게 되었다고 말하기도 합니다.
요약
ListView는 한번에 ItemView를 그리기 어려웠음->속임수1)눈에 보이는 ItemView만 생성->속임수2)맨위에 있던 ItemView를 그려져야할 위치에 재사용->문제1)개발자들 요구사항 증가->문제2)다른 뷰에서 제공하는 비슷한 기능이 ListView에 추가되며 혼란->문제3)애니메이션 처리 문제->문제3)재사용될 ItemView인지 분기처리 필요->문제4)Adapter는 변경된 Item Data의 Position알 수 없음===>저 구글인데요 미안합니다 RecyclerView만들게요 ㅠㅠ ㅎㅎ
✅RecyclerView는 '컴포넌트 기반 아키텍쳐'이다
- RecyclerView의 내부 아키텍쳐는 컴포넌트(Component)기반 아키텍쳐입니다.
- RecyclerView 내부 아키텍처를 구성하는 컴포넌트는 RecyclerView, LayoutManager, Item Animator, Adapter 등 입니다. 그 중 Layout Manager, Item Animator, Adapter 라는 3가지 컴포넌트가 가장 중요합니다.
Layout Manager:ItemView를 올바른 위치에 배치해주는 컴포넌트Item Animator:ItemView의 애니메이션을 담당하는 컴포넌트Adapter:RecyclerView에 ItemView를 제공해주는 컴포넌트
- 이렇게 RecyclerView, Layout Manager, Item Animator, Adapter 등의 컴포넌트가 서로 상호작용하여 하나의 목록형 레이아웃을 동작하게끔 만들기 때문에 RecyclerView 내부 아키텍처를 '컴포넌트 기반 아키텍처'라고 부릅니다.
✅RecyclerView 내부동작 파헤치기
✔1. Layout Manager

-
레이아웃매니저는 리사이클러뷰가 아이템을 화면에 표시할 때, 아이템 뷰들이 리사이클러뷰 내부에서 배치되는 형태를 관리하는 요소
-
100개의 채팅방 제목 이름이 담긴 리스트를 리사이클러 뷰에 바인딩 시켜주기 위한 사전 작업이 이루어 지는 객체이다. 직접 작성해서 리사이클러뷰에 적용시키면 된다.
-
Layout Manager는
목록형 레이아웃(=RecyclerView)의 모습을선형(Linear)으로 구성할 수 있도록 또는격자형(Grid)으로 구성할 수 있도록 또는엇갈린 격자형(Staggerd Grid)으로 구성할 수 있게 해주는 작업을 담당하는 컴포넌트입니다. -
즉, Layout Manger는 RecyclerView의 모양을 만드는 작업을 책임지고 RecyclerView 모양에 따라 ItemView를 적절한 위치에 배치하는 작업을 담당합니다. Layout Manager에게 이러한 책임이 부여되었기 때문에 RecyclerView 본인은 자기 자신이 선형 모양이 될지, 격자형 모양이 될지, 엇갈린 격자형 모양이 될지에 관해 알고 있지 않고, 각 ItemView가 어느 위치에 놓여야 하는지에 관해서도 관여하지 않습니다.
- 만약 유저가 RecyclerView를 스크롤하고 있는 상황이라면 어떻게 동작할까요? RecyclerView는 유저의 손가락(스크롤 인식)과만 상호작용 합니다. 만약 Linear 모양의 RecyclerView가 존재하고 유저가 목록을 더 보기 위해 위로 스크롤했다고 가정해봅시다. 이러한 경우, RecyclerView는 유저 손가락과의 상호작용 결과로 새로운 ItemView를 보여줘야 한다는 것을 인식합니다. 하지만 새로운 ItemView를 그래서 어디에 배치해야 할 지에 관해서는 RecyclerView는 모르고 Layout Manager가 알고 있습니다. 따라서 RecyclerView는 Layout Manager에게 스크롤되어 새로운 ItemView를 보여줘야 한다고 알립니다. 스크롤 알림을 받은 Layout Manager는 적절한 위치(=이 상황에서는 목록 가장 아래에 새로운 ItemView 추가)에 데이터가 연결된 ItemView를 배치합니다. 즉, Layout Manager가 ItemView를 적절한 위치에 배치하는 순간에는 데이터가 ItemView에 연결되어 있는 상태입니다.
요약
사용자 스크롤->RecyclerView가 새로운 ItemView보여줘야함 인식->RecyclerView가 LayoutManager에게 ItemView배치해야 한다고 알림->알림받은 LayoutManager가 ItemView배치
✔2.Adapter
-
RecyclerView도 ListView와 마찬가지로 Adapter에 의존합니다. RecyclerView에서의 Adapter도 ItemView를 생성(create)하는 작업을 담당하는 컴포넌트 입니다. 하지만 ListView의 Adapter와 다른 점은 ItemView 생성 외에도 ViewHolder라는 것을 생성 하는 작업도 담당하고 있다는 점입니다. ViewHolder란 ItemView 재사용을 위해 요소들을 추적 관측하는 용도로 사용하는 컴포넌트 입니다.(ViewHolder에 관해서는 조금 더 아래에서 설명할 예정입니다.)
-
또한 Adapter는 Data Set이 변경되었을 때 RecyclerView에게 알리는(=notify) 작업도 담당하며 유저가 ItemView를 클릭할 때 발생하는 상호작용(=클릭 리스너) 처리 작업도 담당합니다. 또 RecyclerView를 구성하는 ItemView의 형태가 동일하지 않고 다른 경우를 처리하는 작업도 Adapter가 담당합니다.
✔3.ViewHolder
-
앞에서 Adapter가 생성한다고 언급한 ViewHolder는 무엇일까요? ViewHolder의 life cycle(=생명 주기, 탄생에서부터 소멸까지 과정)을 아는 것이 굉장히 중요합니다.
-
RecyclerView의 내부 동작을 구성하는 컴포넌트는 앞에서 언급한 Layout Manager, Adapter 등 외에도 Cache, Recycled Pool 등이 있습니다.
ViewHodler의 생명주기에 대한 내용을 매우 양이 많아질 것 같아서 2편으로 구성했습니다 [안드로이드 공식문서 파헤치기] RecyclerView의 모든 것! - 2탄(ViewHolder수명주기)
을 참고해주세요!


