✅Bottom Navigation이란
- BottomNavigation 도큐먼트
- 안드로이드 컴파일 버전 26.1.0 부터 추가되었고, com.android.support:design:27.1.0 버전에 속해있음
- 즉, 이 BottomNavigation은 처음부터 있던 뷰가 아니라 중간에 추가된 뷰이고 안드로이드 지원 라이브러리 중 디자인 라이브러리(android.support:design)에 속해있는 뷰라는 것.

- 그렇기 때문에 프로젝트에 android.support:design:27.1.0 버전을 implement 해야하는데 androidx라이브러리로 리팩토링되어서 결과적으론,app단위에
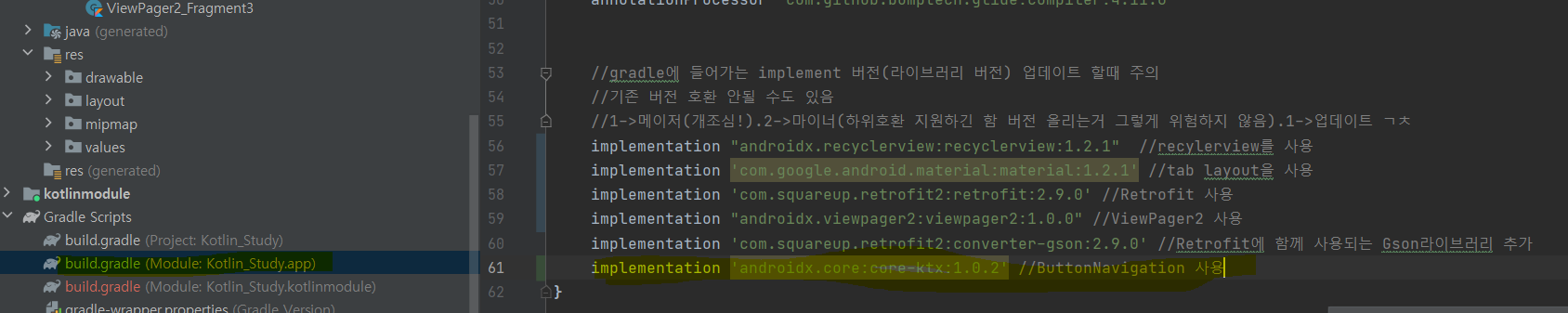
implementation 'androidx.core:core-ktx:1.0.2'종속성 추가!!!- 새로운 버전의 지원 라이브러리=AndroidX 라이브러리(기존 지원 라이브러리 포함)=Jetpack의 일부⊂Jetpack
Android 9.0(API 수준 28)의 출시와 함께 Jetpack의 일부인 새로운 버전의 지원 라이브러리 AndroidX가 제공됩니다. AndroidX 라이브러리는 기존 지원 라이브러리를 포함하며 최신 Jetpack 구성요소 또한 포함합니다. 지원 라이브러리를 계속 사용할 수 있습니다. 이전 아티팩트(버전 27 이상이며 android.support.*로 패키징됨)는 Google Maven에서 계속 사용할 수 있습니다. 그러나 모든 신규 라이브러리 개발은 AndroidX 라이브러리에서 진행됩니다.
- 새로운 버전의 지원 라이브러리=AndroidX 라이브러리(기존 지원 라이브러리 포함)=Jetpack의 일부⊂Jetpack
✅머티리얼 디자인 가이드보기
- android.support 라이브러리는 머티리얼 디자인 사용자 인터페이스 추천사항 구현을 위한 여러 클래스를 제공-> 머티리얼 디자인 도큐먼트에 Button Navigation이 있는지 봐야함
(Bottom Navigation은 머티리얼디자인의 Button Navigation의 구성요소라고 볼 수 있음) - 머티리얼 디자인 도큐먼트-Button Navigation

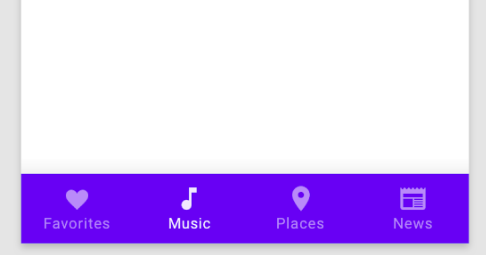
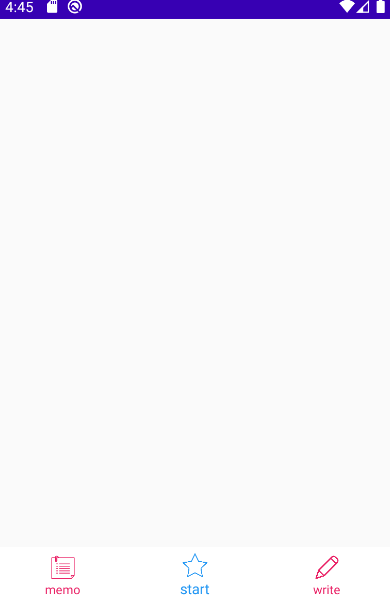
- BottomNavigationView는 위와 같은 bottom navigation bar를 만들어주는 뷰 이고, 이 bottom navigation bar는 각 탭에 연결된 뷰들을 쉽게 바꿀 수 있도록 도와주는 역할(그냥 TabLayout으로 만드는거보다 아이콘도 쉽게 넣을 수 있고..활용성이 좋은듯)
✅Bottom Navigation Bar 만들기
1. res/menu/.. 만들기

- BottomNavigation 도큐먼트를 보면 res폴더 밑에 menu를 만들고 그 안에 xml파일을 정의하라고 나와있음 아래 사진처럼 따라서 만들어보자

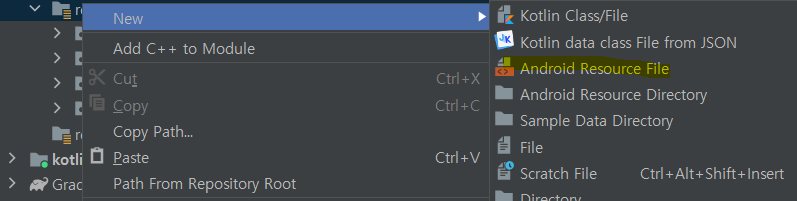
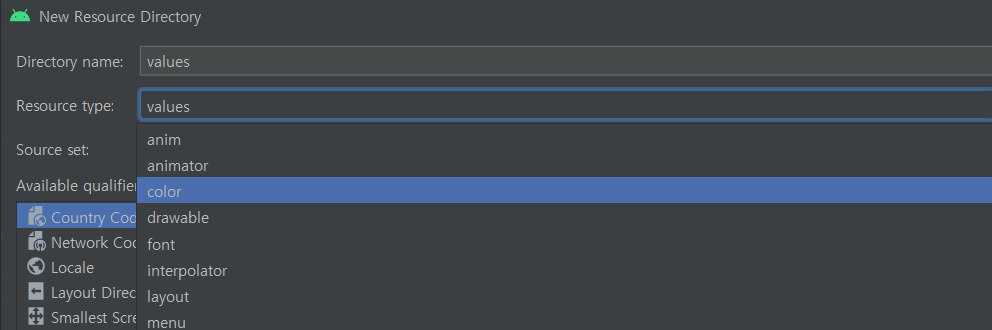
- res->우클릭->new->android resurece file

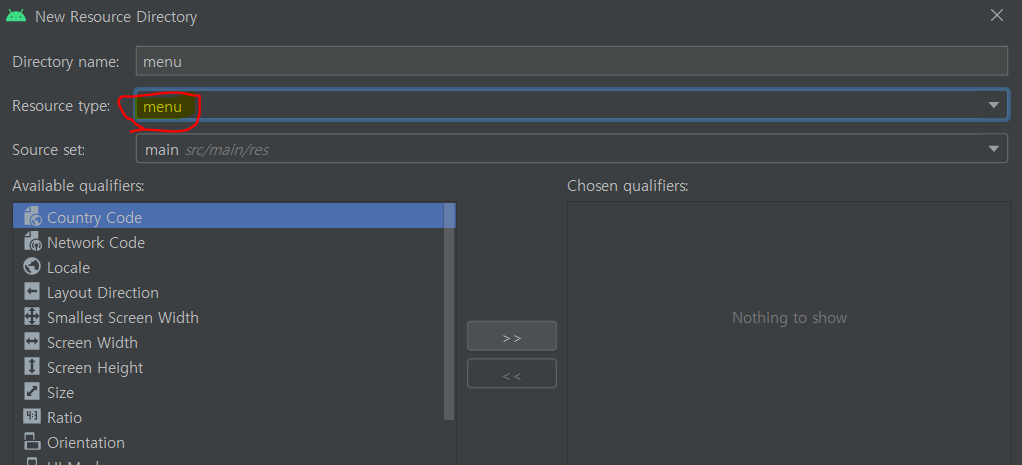
- 반드시 resource타입을 menu로 해주어야함

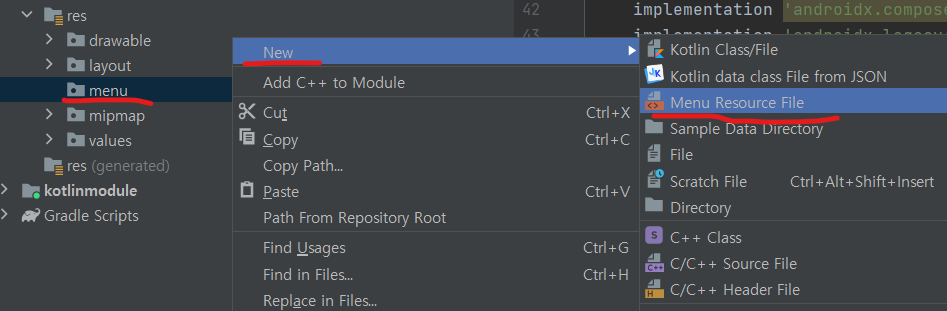
- menu->우클릭->new->menu resource file

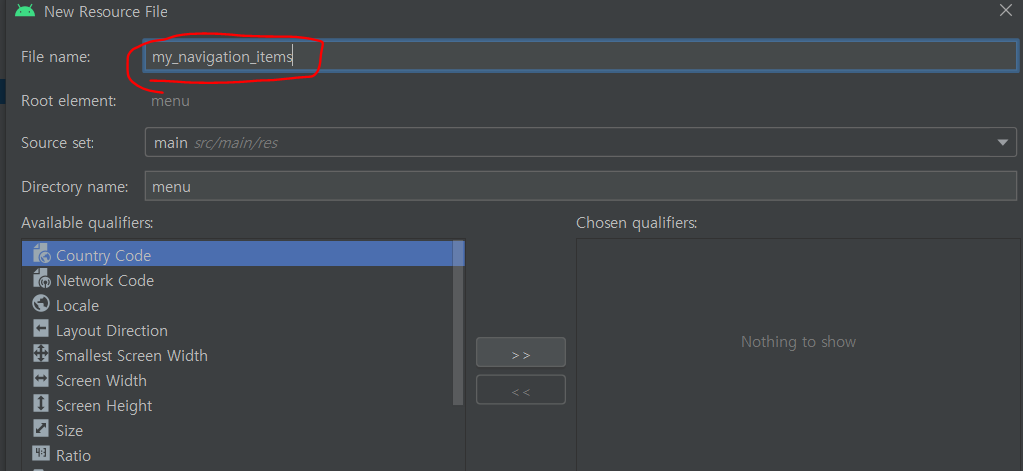
- menu타입의 res폴더에 xml파일을 하나 만듦
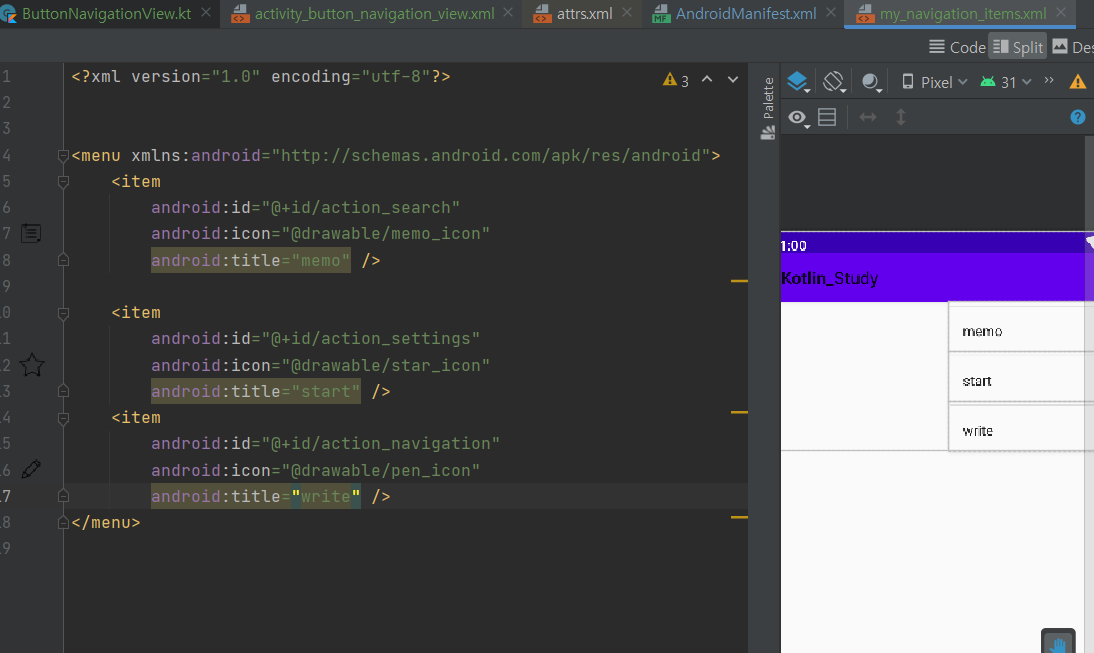
2.menu폴더에 xml 코드 작성


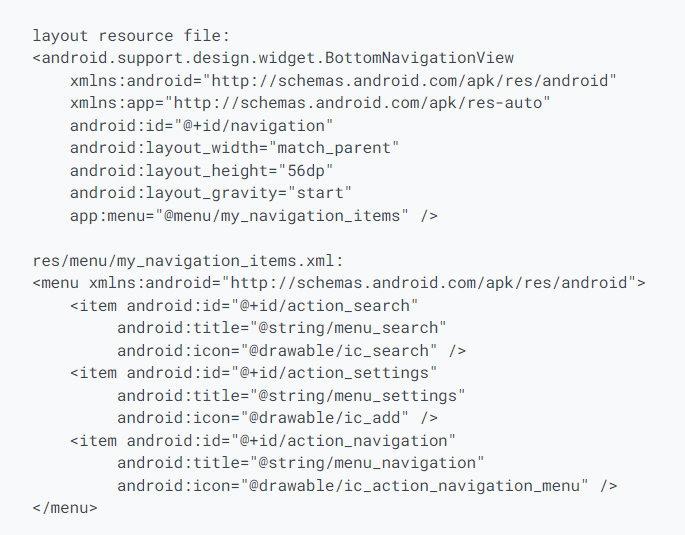
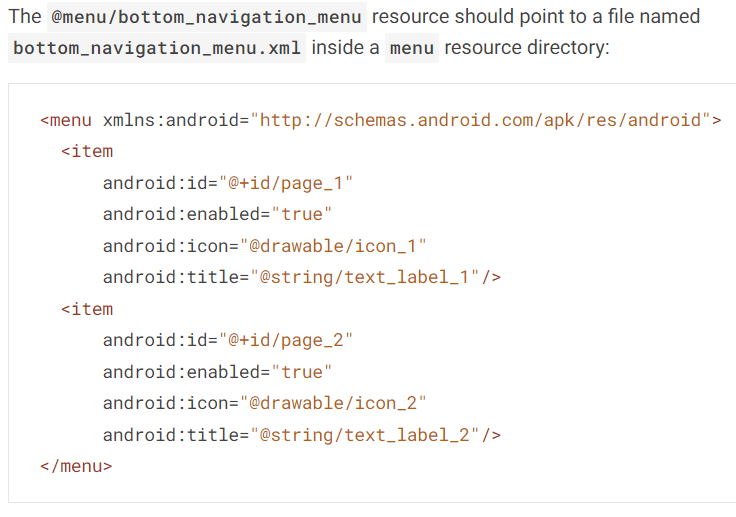
- BottomNavigation 도큐먼트를 보면 menu res 디렉토리에 해당 코드를 삽입하라고 되어있음
- 여기서, icon은 tab에 들어가는 이미지, title은 tab에 들어가는 text부분이므로 원하는 소스 삽입해서 사용
3.메인 엑티비티 레이아웃 작성

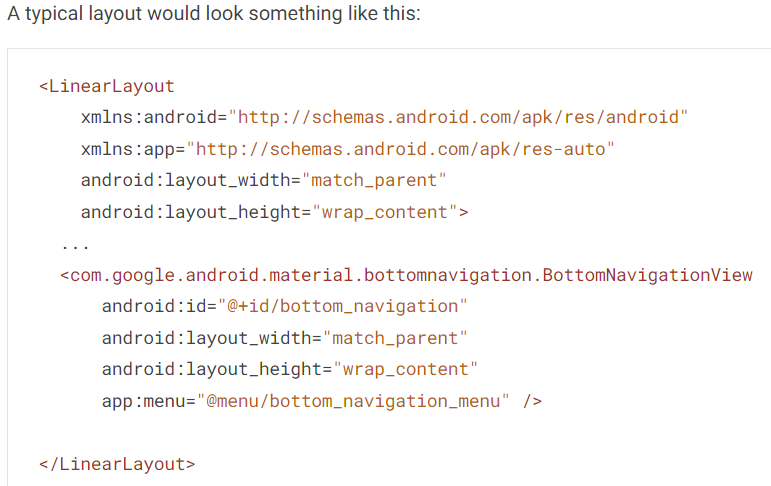
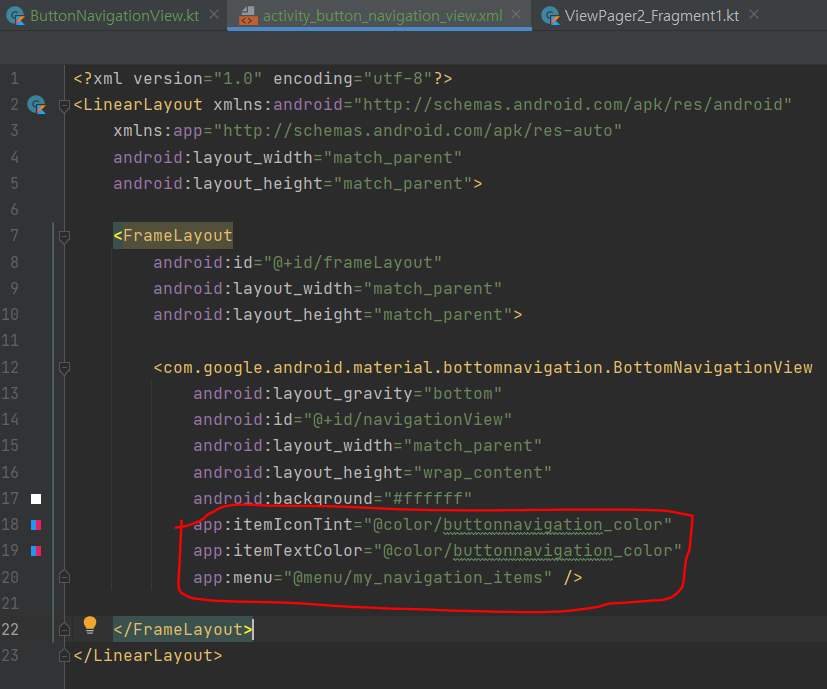
- BottomNavigation 도큐먼트를 보면 LinearLayout안에 BottonNavigationView를 넣어서 작성함
android:layout_gravity="bottom": tab을 하단에 위치시키고 싶어서 추가android:background="#ffffff": tab의 배경색이 됨app:menu="@menu/my_navigation_items": 위에서 만든 menu res의 파일 경로 꼭 써줘야함

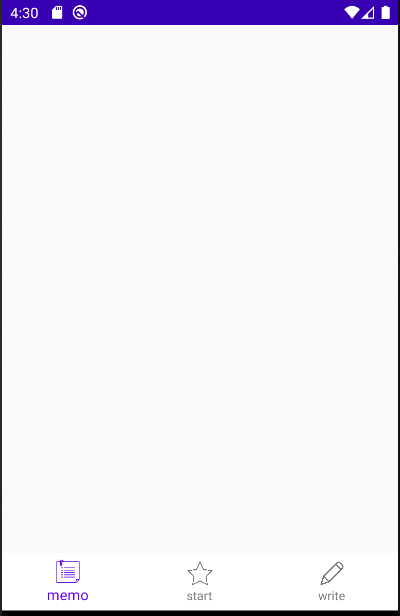
- 해당 단계까지 하면 위와같은 bottom navigation bar 생김
- 아이콘을 눌렀을 떄 누르지 않은 아이콘/텍스트들과 색깔을 다르게 하고 싶은 경우
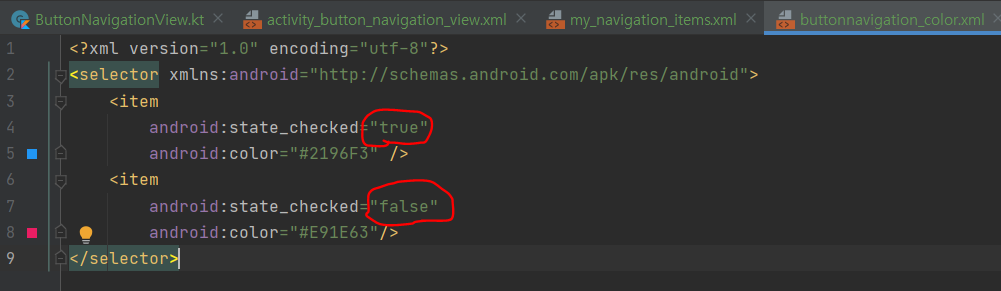
selector를 이용하면 된다. 이 때, selector는 res 폴더 안에 color라는 폴더를 새로 생성하고 이 안에 xml 로 만들어야 한다.

- 위에서 한것처럼 리소스 디렉토리에 color생성

- true로 체크한 부분은 아이콘을 눌렀을때 변하는 색 false는 눌리지 않았을때의 색임

- itemIconTint, itemTextColor의 속성을 이용해서 색상 불러오면 됨

4. Fragment와 ButtonNavigationView연결
package My_Library
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import androidx.fragment.app.Fragment
import com.example.kotlin_study.R
import kotlinx.android.synthetic.main.activity_button_navigation_view.*
class ButtonNavigationView : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_button_navigation_view)
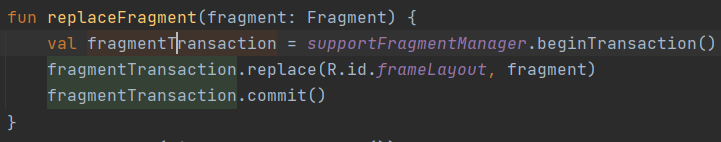
fun replaceFragment(fragment: Fragment) {
val fragmentTransaction = supportFragmentManager.beginTransaction()
fragmentTransaction.replace(R.id.frameLayout, fragment)
fragmentTransaction.commit()
}
replaceFragment(ViewPager2_Fragment1())
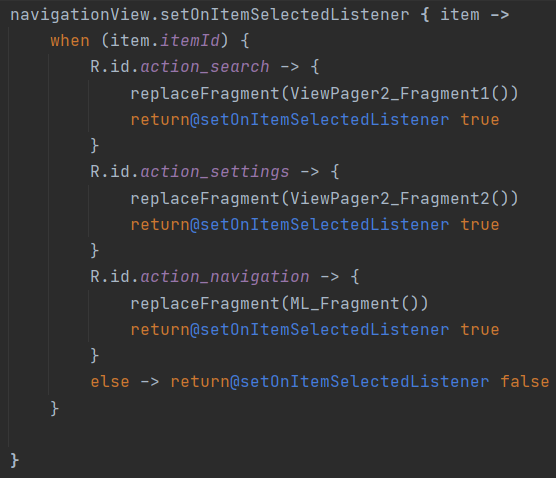
navigationView.setOnItemSelectedListener { item ->
when (item.itemId) {
R.id.action_search -> {
replaceFragment(ViewPager2_Fragment1())
return@setOnItemSelectedListener true
}
R.id.action_settings -> {
replaceFragment(ViewPager2_Fragment2())
return@setOnItemSelectedListener true
}
R.id.action_navigation -> {
replaceFragment(ML_Fragment())
return@setOnItemSelectedListener true
}
else -> return@setOnItemSelectedListener false
}
}
}
}
- 일단 각 ButtonNavigation의 화면을 구성할 Fragment 3개를 만들어줌
- 이후 ButtonNavigation이 있는 메인 엑티비티에서 Fragment를 교체해주는 함수를 만들어줄것 replaceFragment의 함수로 들어오는 Fragment가 교체될 Fragment객체임 여기서 replace의 메소드 인자인 R.id.frameLayout은 BottomNavigationView를 감싸고 있었던 LinearLayout의 id임

- BottomNavigationView의 id였던 navigationView에 setOnItemSelectedListener을 달아서 각 탭이 클릭될때 교체될 Fragment를 replace함수를 호출해서 짝지어줌

- 이때, return값은 boolean형태여야함