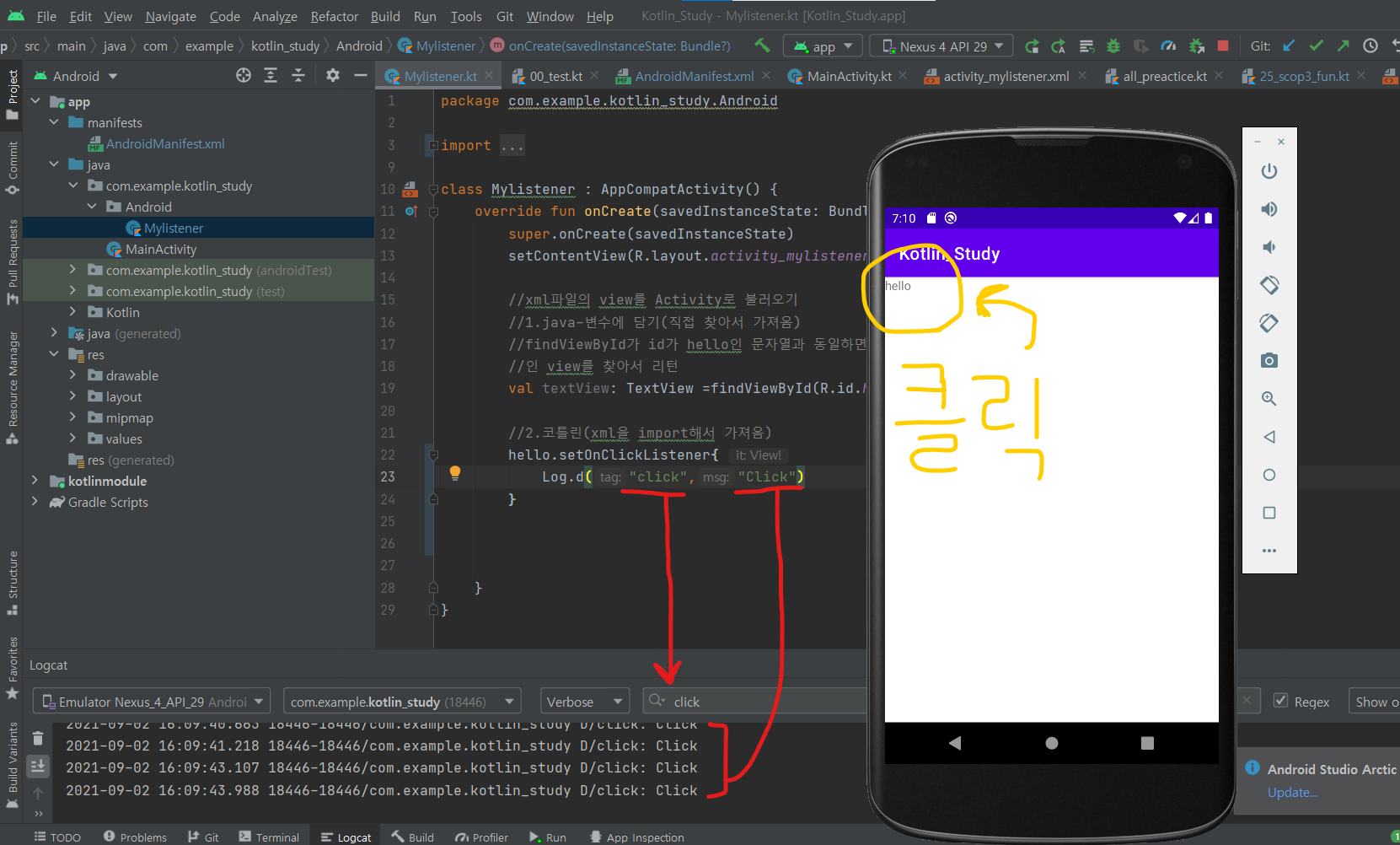
🟩xml파일의 view를 Activity로 불러오기
1.java-변수에 담기(직접 찾아서 가져옴)
val textView: TextView =findViewById(R.id.hello)
findViewById가 id가 hello인 문자열과 동일하면서, 속성이textView인 view를 찾아서 리턴
2.코틀린(xml을 import해서 가져옴)
hello(id에 따라 달라짐)
🟦menifest파일에서 초기 Activity바꾸기
- intent-filter코드가 디폴트로는 MainActivity에 있음=app초기화면이 MainActivity
- 초기 Activity를 MyListener로 설정하기 위해 MainActivity에있는 intent-filter코드블럭을 MyListener로 안으로 옮김
🟪setOnClickListener 실행하기

- 앞서서 MyListener을 초기 Activity로 설정했기 때문에 app을 실행하면 MainListener이 초기 화면으로 뜸.
- 사용자가 버튼(View)를 누르면 안드로이드 시스템은 해당 View에 대응하는 ~Listener()을 찾고 그 중 View의 id와 일치하는 ~Listener()코드블럭을 실행시킴
🟥setOnClickListener의 인자로 객체를 넣는 방법 3가지
1. 람다함수
2. 익명객체
3. 익명객체를 변수에 담아서
public void setOnClickListener(@Nullable View.OnClickListener l){}
public interface OnClickListener {void onClick(View var1); }
- setOnClickListener 메서드는 View.onClickListener 인터페이스를 구현한 객체를 인자로 받음
🟫View조작하기
1. textView의 text속성을 조작-setText
public final void setText(CharSequence text){}
- setText의 인자로 넣어준 문자열로 TextView의 속성이 바뀜
- 이때, xml파일의 TextView에는 변화 없음(android:text="hello")
2. ImageView Image속성을 조작-setImageResource
public void setImageResource(int resId) {}
- setImageResource의 인자로 넣어준 파일경로의 이미지로 ImageView의 속성이 바뀜
- 이때, xml파일의 ImageView에는 변화 없음(android:src="@drawable/gradient")
- image.setImageResource(R.drawable.mylove) 에서,
setImageResource의 인자로 들어가는 R.drawable.mylove는 res폴더->drawable폴터->mylove파일 이라는 경로 표시임🟨View클릭 시 값 변환
- setText()를 익명구현객체 구현코드 안에 넣은 후 setOnClickListener을 실행하면(TextView를 사용자가 클릭하면) 원래 text였던 hello가 "안녕하세요"로 바뀜
- setImageResource()를 익명구현객체 구현코드 안에 넣은 후 setOnClickListener을 실행하면(TextView를 사용자가 클릭하면) android:src="@drawable/gradient"/ 였던 속성 이미지가 R.drawable.mylove 경로 이미지로 바뀜