
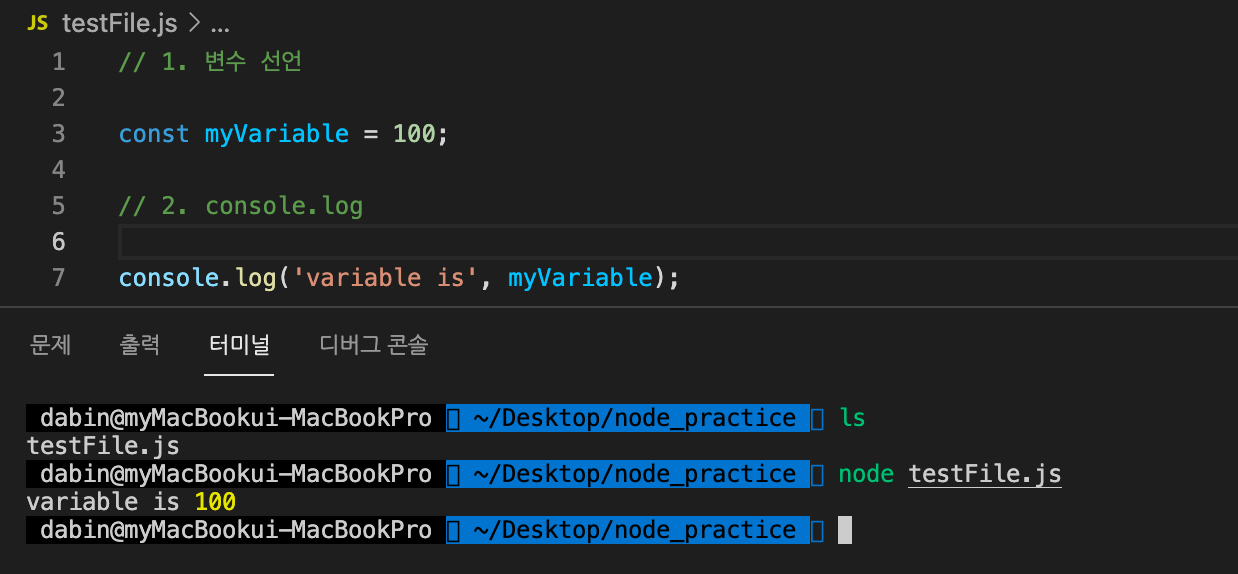
Node.js를 사용하면 브라우저 없이도 자바스크립트 실행 결과를 확인할 수 있다!

Express 없이 node server 띄우기

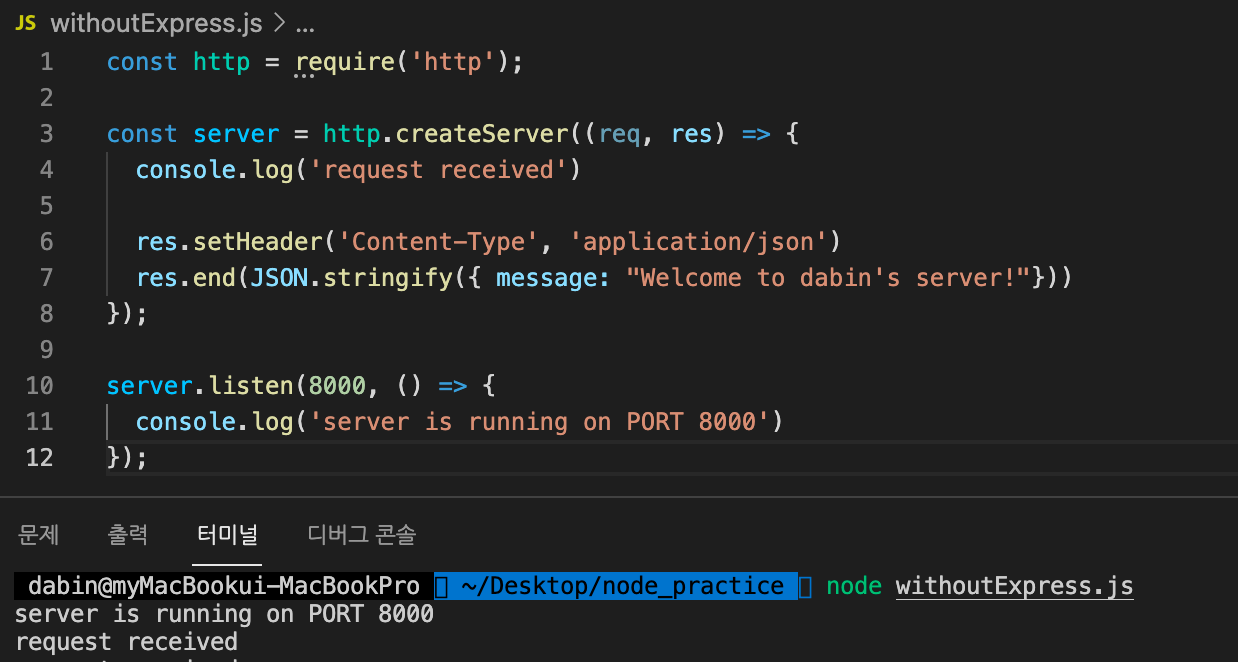
- 웹서버를 만들기 위해서는 http 요청을 처리하는 함수를 만들어야 한다. http요청을 받아야 하니까 http package를 import해준다.
[참고] require은 react에서 import와 같은 역할을 한다. react에서 import를 사용해도 자바스크립트에서는 require로 해석된다. node.js에서는 import를 자동으로 지원하지 않으니, require을 사용하면 된다. (import로 하면 import http from 'http') - http의 createServer 함수는 메소드의 인자로 함수를 받는다. 그 함수의 인자로는 request와 response를 갖는다. request는 client로 부터 오는 요청 객체가 담겨있고, response는 서버에서 줄 응답에 대한 객체가 담겨 있다.
- res 함수에서는 서버의 요청이 들어 있는 내부 함수가 다시 실행된다.
- 요청에 대한 응답의 헤더는 application/json형태로 세팅해준다.
- [중요] end로 넘겨주는 것이 frontend가 받는 응답이 되며, 객체가 담겨 있다. 요청에 대한 응답을 마무리한다.
- listen 메서드는 인자로 포트 번호와 콜백함수를 받으며, 콜백함수에는 서버가 실행될 때의 로직을 담는다.
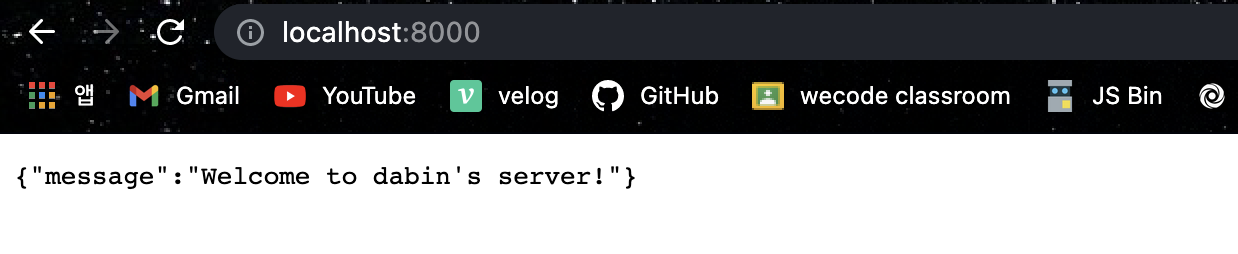
👇서버 실행

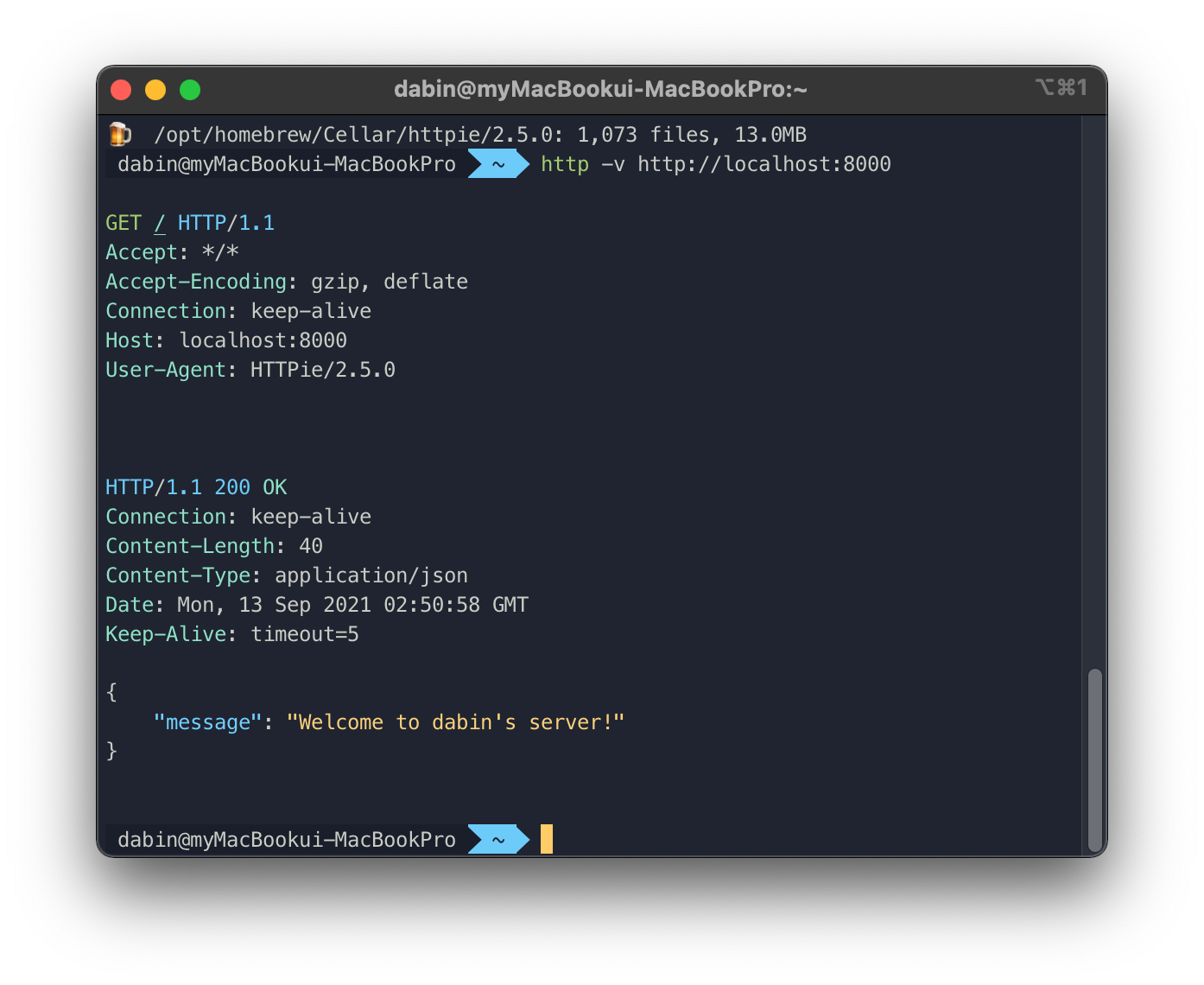
브라우저 없이 확인하는 방법
//terminal
brew install httpie
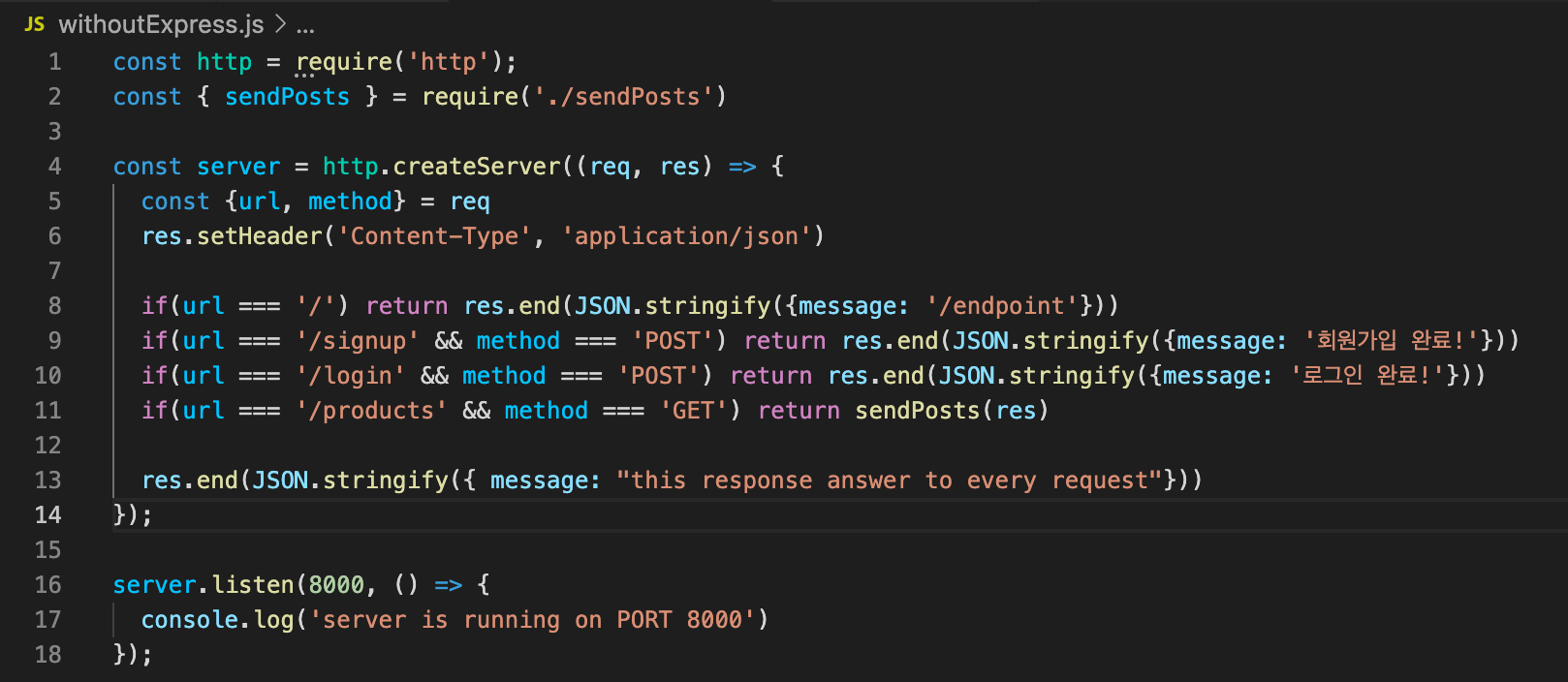
라우팅 적용해보기
url이 여러개라면 if문이 그만큼 길어진다...!!!!

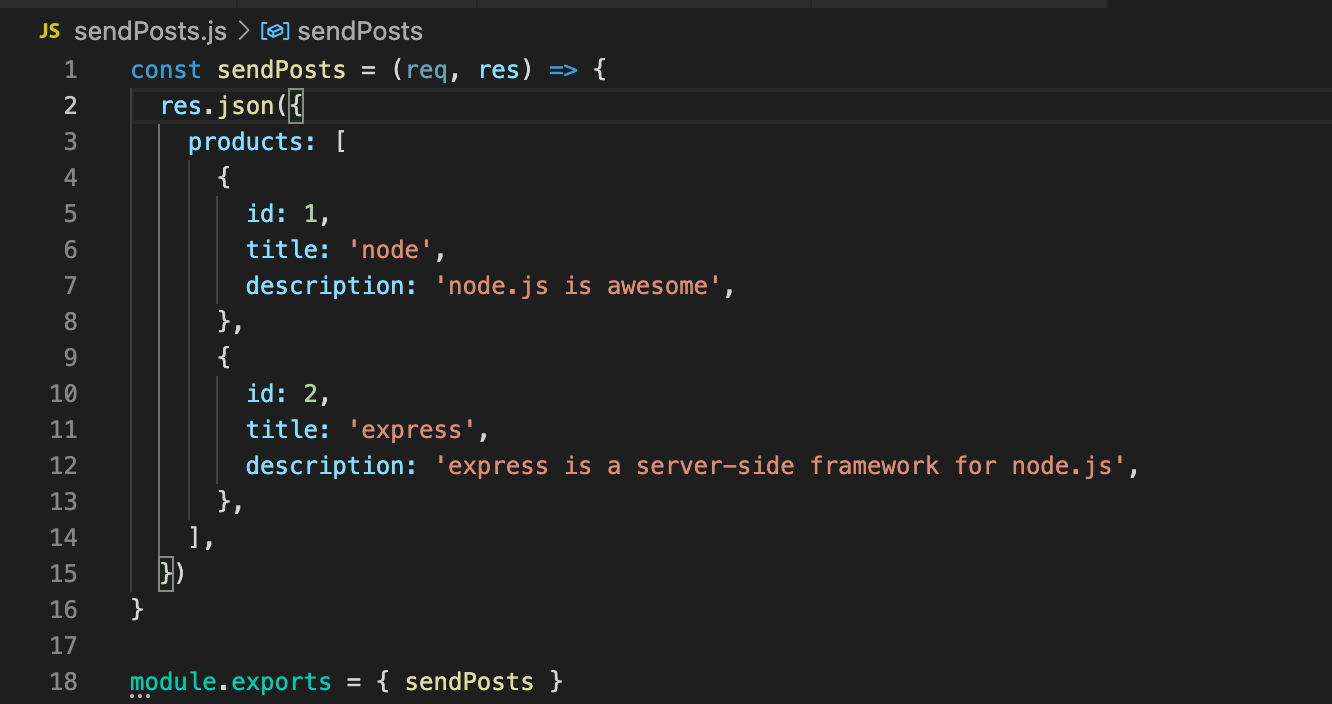
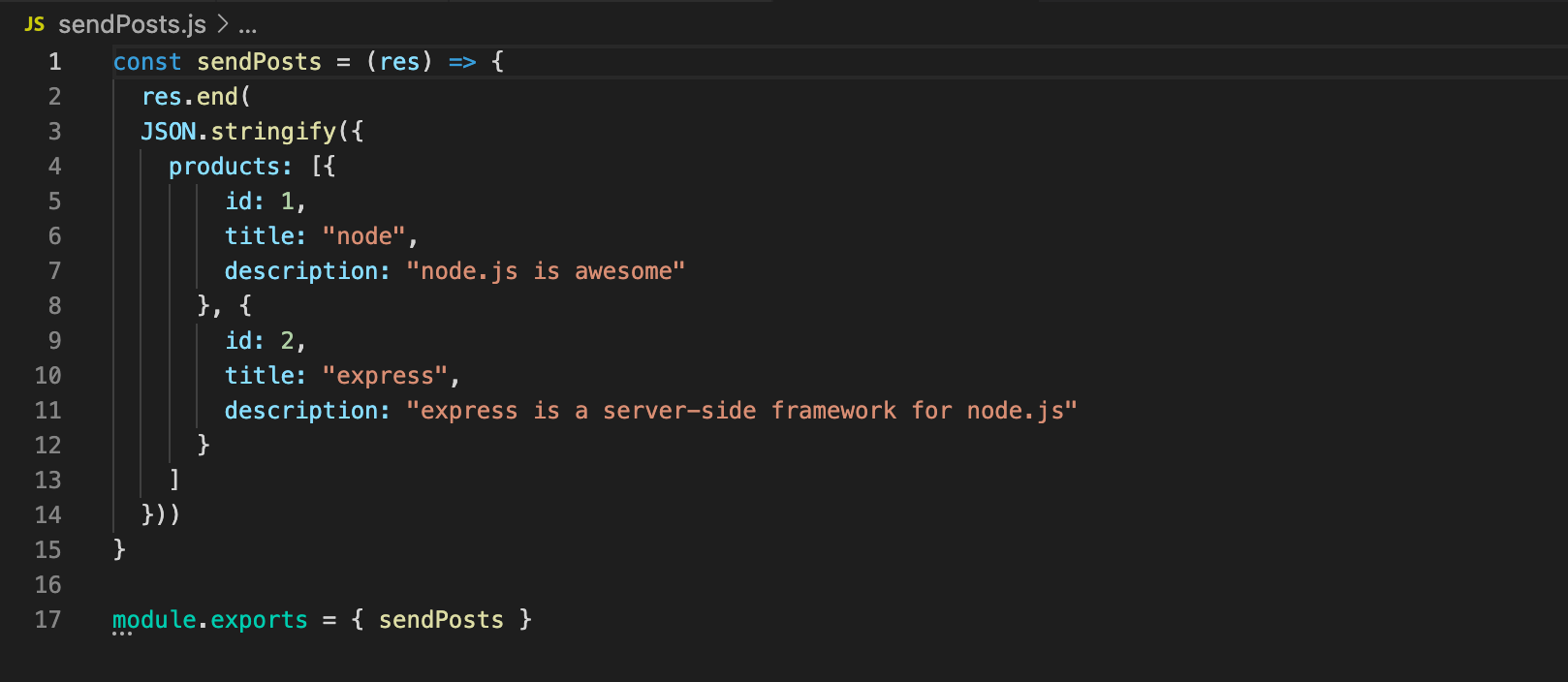
여기서 sendPosts함수는 객체를 JSON형태로 바꾸어준다.

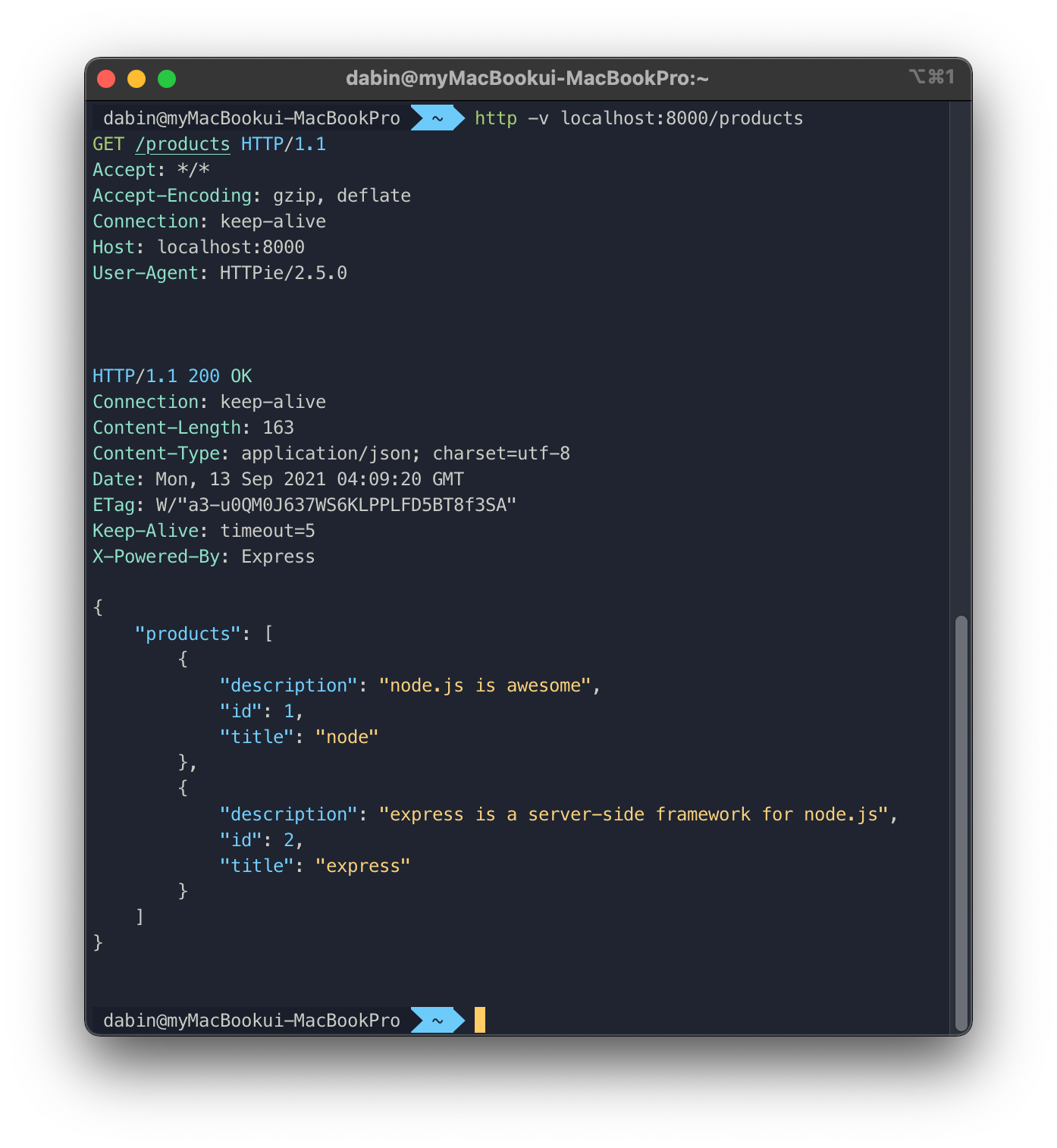
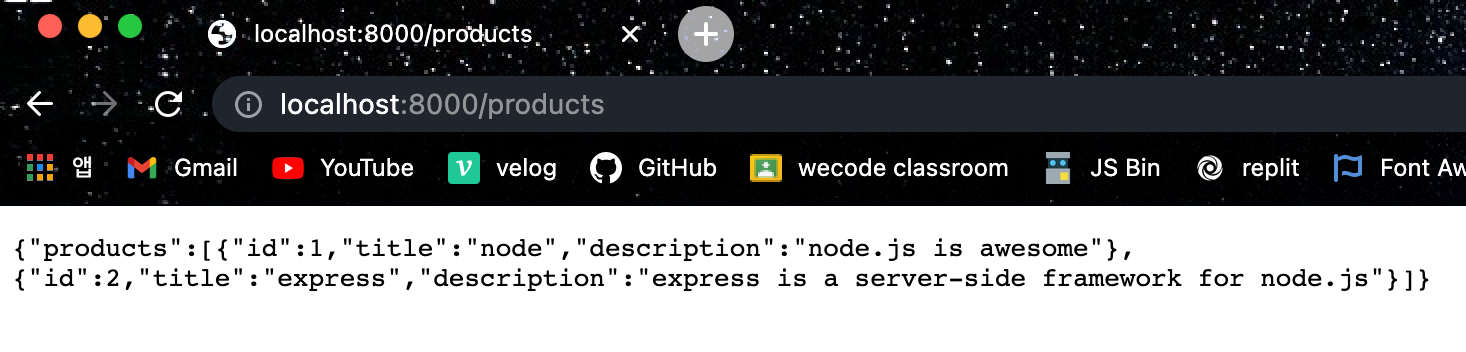
서버를 열면 route에 따라 설정한 값을 보여준다.

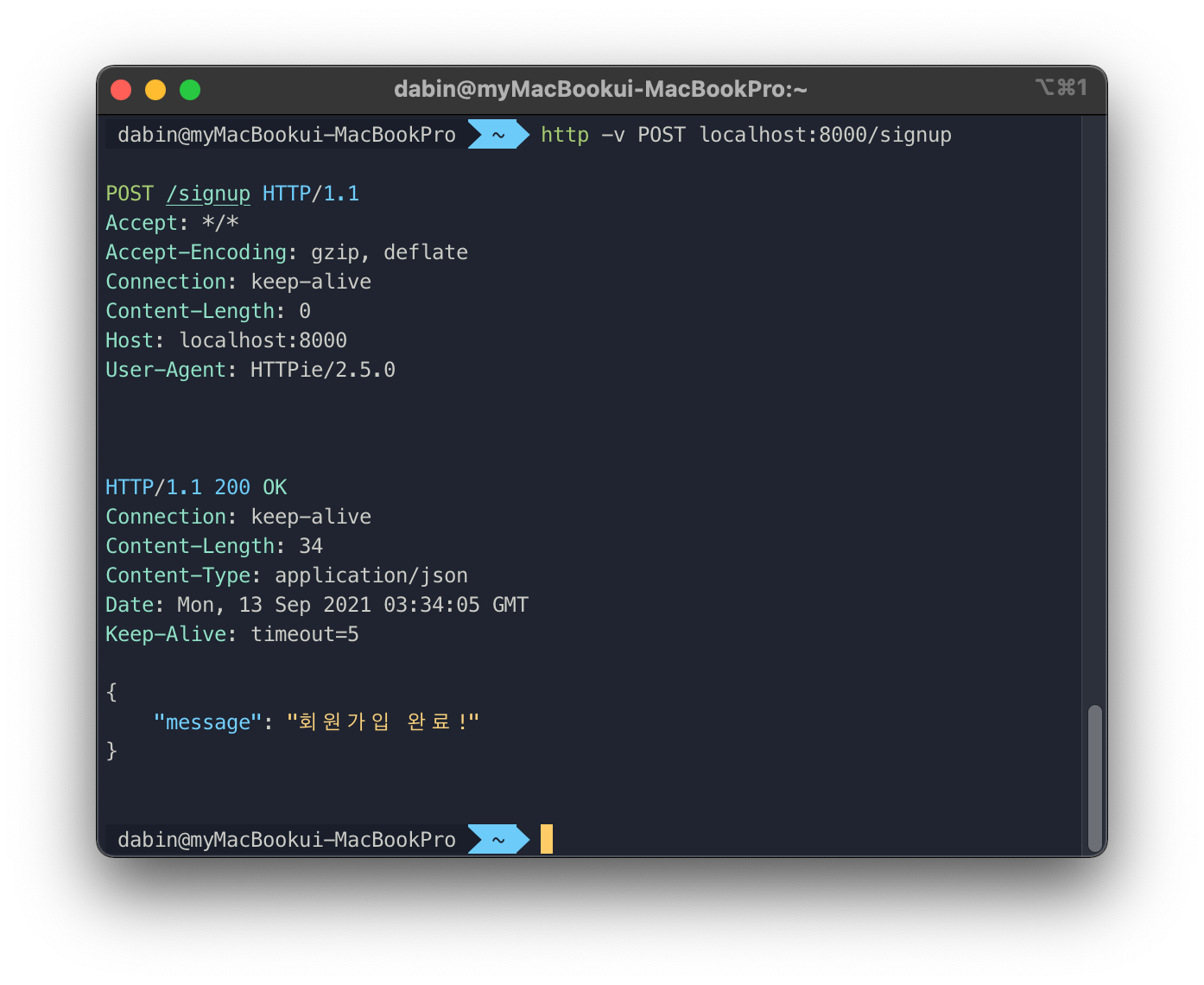
url로 접속하면 메서드가 GET이 되기 때문에 터미널에서 POST메서드를 사용해서 접근했다.

Express 사용
[express 설치시]
npm install express
node_modules와 package-lock.json 생성되지 않으면?
npm init-y (optional y n 중 y 미리 세팅!)
npm install express --save-dev
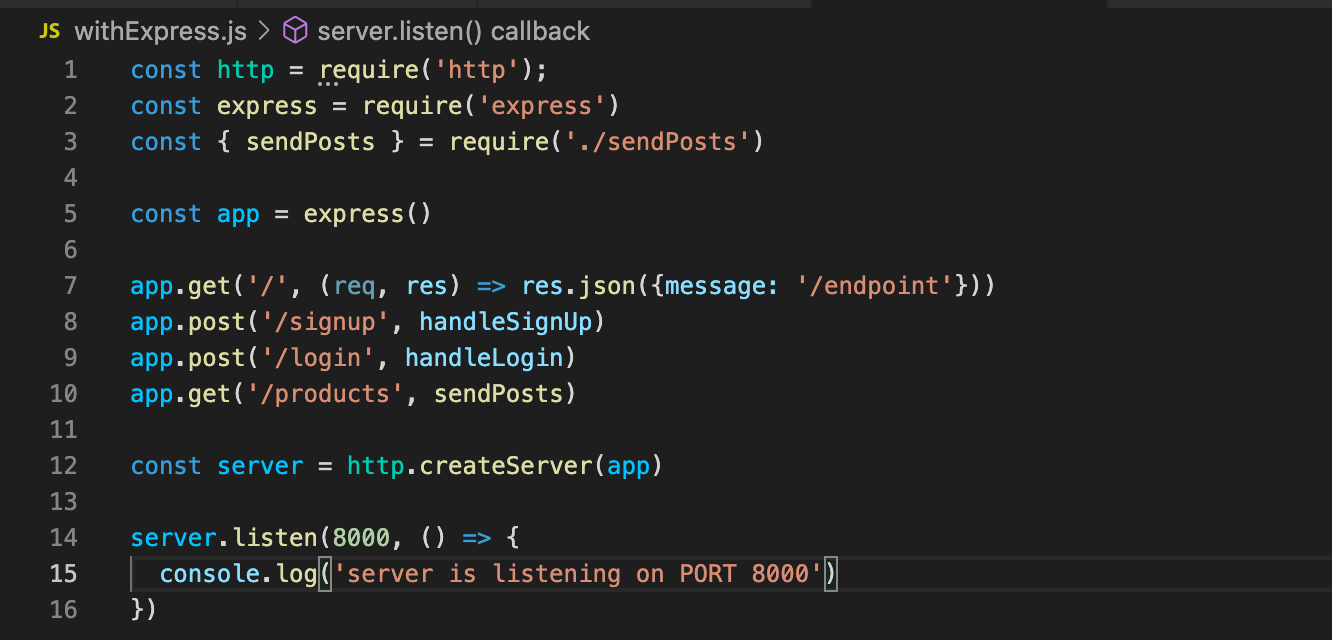
http 가져오는 것은 동일하고, 추가로 express 모듈도 가져온다. express app을 생성하는데, 이는 espress 객체다.

express 사용시 JSON.stringify 함수를 사용할 필요 없이 res객체의 json 메소드를 활용한다.