
색상표현
- hex 색상코드: 여섯자리로 표현 - #eb4639
- rgb 값: 빨강, 초록, 파랑으로 표현 - rgb(235, 70, 57)
- hsl: 색상, 채도, 명도(hue, saturation, lightness)로 표현 - hsl(4, 82%, 57%)
indent 들여쓰기
p {
text-indent: 50px;
}blockquote : 인용구문을 넣을 때 쓰는 태그. 브라우저에서 blockquote태그에 양쪽 여백을 넣는 기본 스타일을 자동으로 적용.
<blackquote cite="URL"> //인용문의 출처, 화면에서 표시x, 검색엔진이 사용 <p> 블라블라 .. .. <cite>코어 자바스크립트</cite> //작품의 제목 지정 </p> </blackquote>
: 스페이스<p>오늘은 목요일</p>
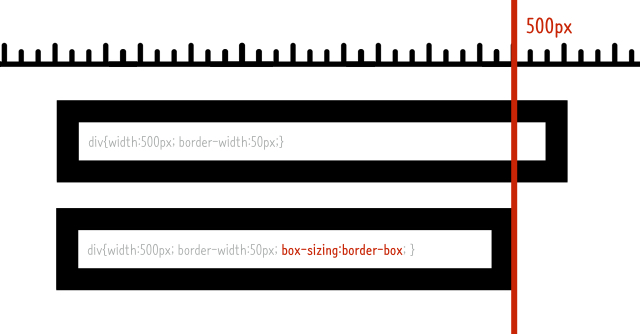
box-sizing
요소의 크기를 지정할 때 padding과 margin 등의 값을 가지고 있는 경우 예상과 다른 사이즈로 보인다. 요소의 크기를 지정하면 content-box(흰색)의 크기만 지정되기 때문이다. box-sizing의 border-box로 바꾸어주면 이러한 혼란을 방지할 수 있다. 보통 모든 요소에 적용해 코딩을 수월하게 만든다.

* {
box-sizing: border-box;
}[출처:생활코딩] https://opentutorials.org/course/2418/13405
상속(Inheritance)
css에서는 스타일이 상속되어 자식에게도 같은 스타일이 적용된다. 하지만, 부모가 어떠한 속성을 가져도 본인의 요소가 해당 속성을 갖고 있다면 본인의 스타일이 적용된다.
Grouping으로 한꺼번에 스타일을 지정할 수 있다.
div, span { color: green; }class나 id가 selector일때 태그와 결합할 수 있다. (태그면서 id/class)
nav.ul { color: gray; } p#third-line { text-decoration: underline; } ------------------------------ //주의 (클래스 내부에 있는 태그) .pre span { background-color: yellow; }
selector 우선순위
inline styling(html에서 style 요소로 직접): 1000점
id: 100점
class: 10점
tag: 1점
tag <<<<< class <<<< id <<<<<< inline
범위가 작을수록 우선순위가 높다고 생각하자.
:nth-child
CSS selector를 표기하는 방법중에 해당 태그의 순서를 알 수 있는 selector 표기법이 있다. selector는 tag, .class, #id 모두 가능하다. css에는 아래와 같이 적용한다.
li:last-child {
padding-bottom: 0;
}홀수:nth-child(odd) :nth-child(2n+1)짝수:nth-child(even) :nth-child(2n)임의의 5번째:nth-child(5)첫번째:first-child마지막:last-child
[참고] https://developer.mozilla.org/ko/docs/Web/CSS/:nth-child
