
semantic web & semantic tag
semantic web이란?
시맨틱 웹은 '의미론적인 웹'으로, 현재의 인터넷과 같은 분산환경에서 소스에 대한 정보와 자원 사이의 관계를 컴퓨터가 처리할 수 있는 온톨로지 형태로 표현하고, 이를 컴퓨터가 처리하도록 하는 프레임워크이자 기술이다.
온톨로지 : 사람들이 보고 듣고 느끼고 생각하는 것에 대해 서로 간의 토론을 통해 합의를 이룬 바를, 개념적이고 컴퓨터에서 다룰 수 있는 형태로 표현한 모델이다. 개념의 타입이나 사용상의 제약조건들을 명시적으로 정의한 기술이다.
웹의 사용이 증가함에 따라 웹상에 축적된 정보가 방대해졌고, 키워드로 정보 검색시 많은 불필요한 정보가 나타나 사용자가 직접 개입하여 필요한 정보를 추출해야 하는 문제가 있엇다. 이에 따라 시맨틱 웹이 제시되었으며, 그 목표는 기존 웹을 확장해 인간과 컴퓨터의 의미적 상호 운용성을 실현하고 다양한 정보자원의 처리 자동화, 데이터 통합 및 재사용을 컴퓨터가 스스로 수행하게 하는 것이다.
[출처] https://ko.wikipedia.org/wiki/%EC%8B%9C%EB%A7%A8%ED%8B%B1_%EC%9B%B9
semantic tag
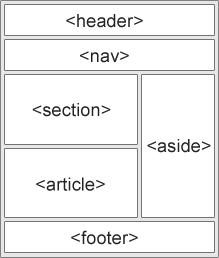
HTML5에서는 시맨틱 웹을 쉽게 구성할 수 있도록 만들어주는 요소들이 추가되었다. 예를 들어보자.
<div id="header"> 내용 </div>
<header> 내용 </header> //HTML5시맨틱 태그를 이용하면 의미론적으로 나타낼 수 있어 개발자가 문서의 의미론적 구조를 쉽게 파악할 수 있고, 검색엔진에게 중요한 부분을 파악하게 하기 때문에 효율적인 검색을 가능하게 만든다는 장점이 있다.

이미지출처
- article : section 내에서 하나의 기사를 article 태그로 감쌀 수 있다. article 내에도 section이 있을 수 있다는 점을 기억하자. h1~h6 제목 요소를 가지기를 권고.
- aside : 페이지의 주요 내용 외의 내용(광고 등).
- details : 사용자가 보거나 숨길 수 있는 추가적인 세부 정보
- figcaption : figure에 대한 자막
- figure : 사진이나 다이어그램과 같은 부가적 요소
- footer : 화면 하단에 위치하는 사이트나 문서의 정보
- header : 화면 상단에 위치하는 사이트나 문서의 정보
- main : 문서의 주가 되는 컨텐츠
- mark : 참조나 하이라이트 표시를 필요로 하는 문자
- nav : 네비게이션 항복
- section : 하나의 주제를 그룹화. h1~h6 사용 권고.
- summary : details에 대한 보이는 요소
- time : 날짜/시간
[출처] https://thrillfighter.tistory.com/492
사이트에 이미지를 넣는 방법
태그를 사용하는 것
<img alt="" src="">사용하기 좋은 경우
- 프린트가 필요한 경우 : 백그라운드 이미지는 출력시 프린트되지 않음
- 이미지에 문구가 사용되어 의미를 가지는 경우 : alt로 이미지 정보를 알려줄 수 있음
- 이미지가 컨텐츠의 중심으로 가장 중요한 경우
태그에 background-image 속성을 추가하는 것
//html
<div class="bg-img">배경이미지</div>
//css
.bg-img {
background-image: url("");
height: 300px;
width: 300px;
background-size: 100%;
}사용하기 좋은 경우
- 일정부분만 선택해 보여줄 경우 : hover 사용과 같이 이미지를 다른 것으로 쉽게 변경 가능
- 이미지 위에 텍스트가 들어가는 경우
- 페이지 전체 출력시 이미지 제거해야 하는 경우
- 배경 전체에 확대해 보여줄 필요가 있는 경우
[출처]
https://webisfree.com/2015-01-15/img-태그-vs-백그라운드-이미지-언제-어떻게-사용해야-하는가
semantic web의 목적을 고려한 방법 선택
img 태그를 사용하면 이미지의 정보를 저장할 수 있지만 background-image 속성을 사용하면 이미지의 정보를 알려줄 수 없지만, 다양한 방식의 디자인 적용시 유용하다. 이미지의 컨텐츠가 중요하고 검색엔진에 노출되어야 한다면 img 태그를 사용하자.
