.png)
JSX란?
HTML 문법을 자바스크립트 코드 내부에 쓴 것!
const hi = <p>Hi</p>;
const myFavorite = {
food: <li>떡볶이</li>,
hobby: <li className="list-item">운동</li>
};JSX는 syntax extension for JavaScript(JS확장버전)이며, javascript 파일 내에 작성한다. 기존 문법이 아니기 때문에 브라우저가 해석하게 하기 위해 JSX를 정규 javascript 문법으로 변환시키는 컴파일 과정이 필요하다. JSX로 작성한 코드는 브라우저가 동작하는 과정에서 바벨을 사용해 일반 JS 코드로 컴파일한다.
장점
- HTML태그를 사용해 익숙하다.
- HTML태그 내에서 자바스크립트를 사용할 수 있다.
작성시 주의사항
- 속성을 줄 때 항상 ""를 사용
- class를 줄 때에는 className 사용
- 모든 태그 self closing 가능 ex)
<div></div>-><div /> - 중첩된 요소는 항상 소괄호로 감싸기 feat.자식태그
- 첫 요소는 항상 하나의 태그로 시작, 아래 코드에 div가 빠지면 안된다.
const good = (
<div>
<p>hi</p>
<p>bye</p>
</div>
)- 자바스크립트표현 {...}
- inline styling
<div style={{color : "blue"}}>react start!!</div> - 모든 요소를 감싸는 최상위 요소 (cf. React Fragments : <> ... </>) : DOM에 별도의 노드를 추가하지 않고 하나의 컴포넌타 안에 여러 자식 요소들을 그룹화할 수 있음
렌더링
렌더링을 통해 브라우저 화면에서 확인할 수 있다.
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
);컴포넌트를 만들고 아래의 방식으로 렌더링한다.
class HelloReact extends React.Component {
render(){
return(
<h1>Hello React!</h1>
)
}
}
ReactDOM.render(
<HelloReact />,
document.getElementById('root')
);component
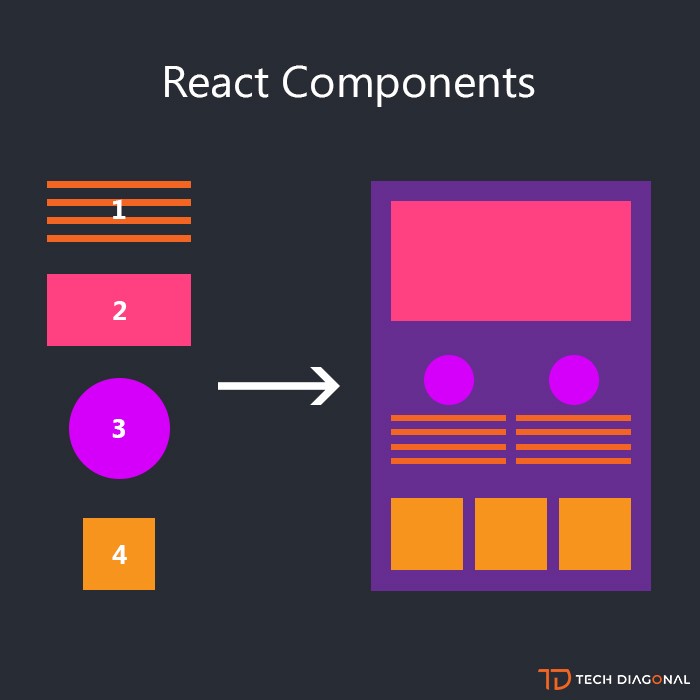
재사용 가능한 UI 단위로, html/css/js 모두 합쳐서 만들 수 있다. 컴포넌트에서 input은 props(property)라고 하며 return 화면에 보여져야 할 리액트 요소가 반환된다. 컴포넌트는 함수 또는 class로 만들 수 있다.

이미지출처
함수
사용이 조금 더 편리하고 현업에서 많이 사용된다. 함수형 컴포넌트는 render() 없이 바로 반환한다.
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}렌더링까지 포함하면 아래와 같다.
//예제1
function formatInfo(student) {
return student.name + "[" + student.id + "]"
}
const student = {
id: "2015110185",
name: "dabin",
color: 'blue'
}
const element = (
<h3 class={student.color}>
{formatInfo(student)}
</h3>
);
ReactDOM.render(element,
document.getElementById('root')
);
//예제2
//tick 함수는 1초마다 시간을 표시한다.
function tick() {
const element = (
<h3>현재 시간은 [{new Date().toLocaleTimeString()}] 입니다.</h3>
);
ReactDOM.render(element,
document.getElementById('root'));
};
setInterval(tick, 1000);클래스
React.Component를 extend해서 정의해야 한다. render() 메서드는 무조건 정의해야 하며 return도 해주어야 한다. 학습을 할 때 직관적으로 볼 수 있어 유용하다.
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}사용시
<Welcome />attribute
attribute는 원하는 만큼 추가할 수 있다. 컴포넌트에서 파라미터로 해당 attribute를 사용한다. props.속성명으로 접근한다.
// 1. 컴포넌트 정의
function Welcome(props) {
return <h1>Hello, {props.name} {props.firstname} </h1>;
}
//welcome 컴포넌트를 Hi 컴포넌트의 자식 요소로!
function Hi() {
return (
<div>
<Welcome name="Dabin" firstname="an"/>
</div>
);
}
// 3. 렌더링
ReactDOM.render(
<Hi />,
document.getElementById('root')
);props
컴포넌트는 프롭스의 입력으로 받아서 리액트 요소를 반환하는 형태로 동작한다. props는 properties를 뜻하며 말 그대로 컴포넌트의 속성이다. 부모 컴포넌트로부터 전달 받은 데이터를 지니고 있는 객체기 때문에 props를 통해 부모 컴포넌트가 자식 컴포넌트에 다양한 데이터를 전달할 수 있다. 이름="값"형태로 전달하면 된다.
jsx는 html 안에서 자바스크립트를 사용하게 해주는 문법이다. html 안에서 자바스크립트 문법을 사용하려면 {}을 사용한다.
<LoginButton text={"확인"} size = {"big"} /> //객체가 자바스크립트 타입이기 때문에 {}사용, string은 생략 가능하다.
function User(props) {
return (
<div>
<img src={props.user.imageUrl}/>
<strong>{props.user.name}</strong>
</div>
)
};
function Board(props) {
return (
<section>
<User user = {props.user}/>
{props.title}
<br/>
{props.content}
</section>
)
}
const board = {
title: '게시글 제목',
content: '게시글 내용',
user: {
name: '다빈',
imageUrl: 'https://placeimg.com/32/32/any'
}
}
ReactDOM.render(
<Board
title={board.title}
content={board.content}
user={board.user}
/>,
document.getElementById('root')
);디폴트 값을 설정
function Show(props) {
return (
<h3>Name is {props.name}
</h3>
)
}
Show.defaultProps = {
name:'다빈'
}
const element = <Show/>;
ReactDOM.render(element, document.getElementById('root'));state
컴포넌트 상태의 값이다. props는 파라미터처럼 값을 전달받아야 하지만 state는 컴포넌트 내에서 정의하고 사용한다는 특징이 있다. 변경될 수 있는 데이터를 처리할 때 효율적으로 사용될 수 있고 state값이 변경되면 render 함수가 실행되어 화면에 적용을 해준다.
onClick={()=>{this.setState({ clicked: !this.state.clicked })}}div를 클릭할 때 마다 clicked의 상태가 true나 false 업데이트 됨
constructor()
constructor() {
super();
this.state = {
clicked: false
}
}class의 instance가 생성될 때 항상 호출되는 함수다. 초기화할 값들을 세팅한다. 위의 예시 코드를 작성했으나 초기값이 설정되어 있지 않다. 따라서 false로 초기값을 설정하면 첫 클릭시 true로 바뀌게 된다. super()키워드를 사용해야 React.Component class method를 사용할 수 있으니 꼭 추가해주자!
className으로 스타일을 변경
.like-btn 디자인을 CSS에 작성한다.
class Button extends React.Component {
constructor() {
super();
this.state = {
clicked: false
}
}
render() {
return (
//조건문 총족시 className을 'like-btn'으로
<div
className={`btn ${this.props.type === "like" ? 'like-btn' : ''}`}
onClick={()=>{this.setState({ clicked: !this.state.clicked })}}
>
{this.state.clicked ? 'like' : 'dislike'}
</div>
);
}
}
ReactDOM.render(
<Button type="like" />,
document.getElementById('root')
);
//CSS : 조건문 충족하여 className이 생기면 아래 디자인이 적용된다.
/*
.like-btn {
background-color: #3784ff;
color: white;
}
*/
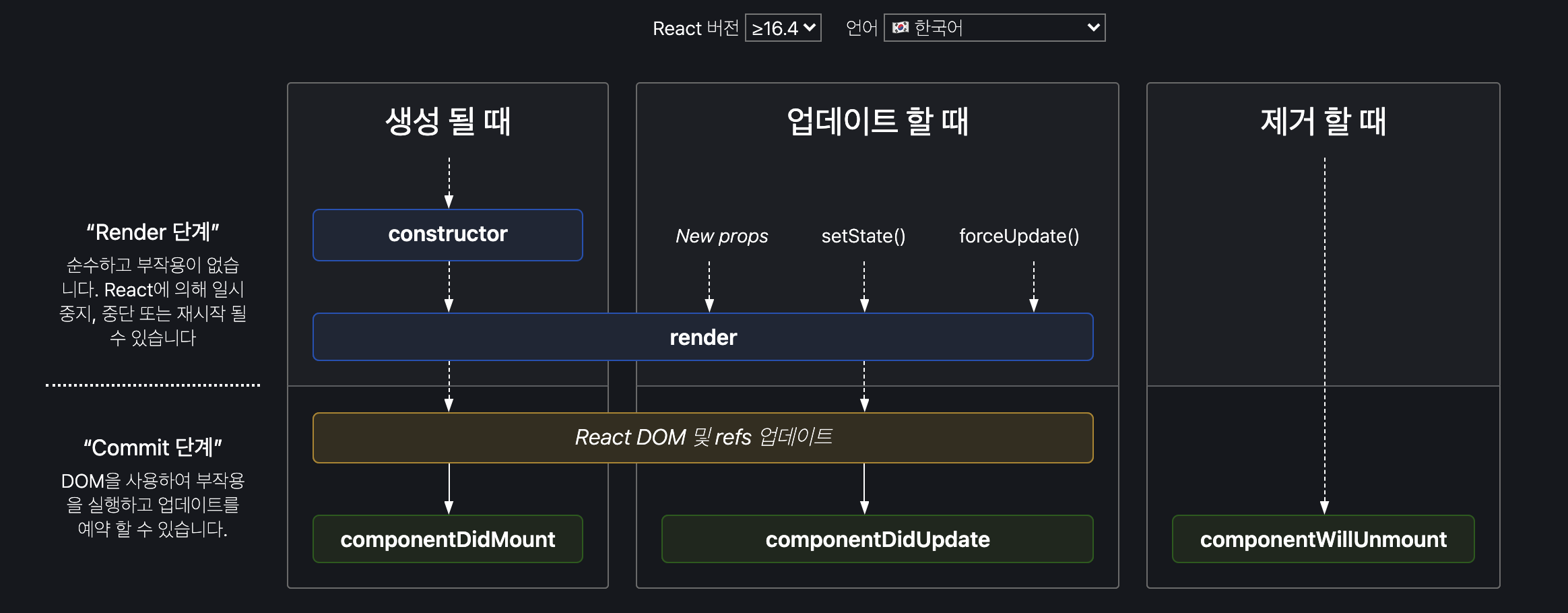
컴포넌트의 Lifecycle
프로그래밍을 할 때, 사용하던 리소스가 더 이상 필요없다면 없애주는 과정이 항상 필요하다. 이 과정을 위해 lifecycle의 componentDidMount()와 componentDidUpdate()등의 메소드를 사용할 수 있다. lifecycle에서 가장 기본이 되는 것은 component의 state가 바뀌면 render가 실행된다는 것!

이미지출처
흐름도와 아래 코드를 비교해가며 읽어보자.
class Clock extends React.Component {
//생성1-1. render단계 : constructor이 호출되었다.
constructor() {
super();
//생성1-2. render단계: 초기값을 설정한다.(현재 시간으로 초기화)
this.state = {
date: new Date()
};
}
//생성2-2. commit단계: componentDidMount 호출
componentDidMount() {
this.timerID = setInterval(
() => this.tick(),
1000
);
}
//제거 : DOM에서 Clock 컴포넌트가 삭제될 때 호출
//타이머 멈춤
componentWillUnmount() {
clearInterval(this.timerID);
}
tick() {
this.setState({
date: new Date()
});
}
render() {
return (
<div>
<h1>Hello, world!</h1>
<h2>It is {this.state.date.toLocaleTimeString()}.</h2>
</div>
);
}
}
//생성1-3. coloc 컴포넌트의 render()메서드가 호출됨
ReactDOM.render(
<Clock />,
document.getElementById('root')
);
//생성2-1. DOM에 render()의 return된 요소가 추가됨setInterval메서드를 통해 브라우저가 매 초 tick 메서드를 호출하며 this.state.date 값이 변한다. state가 변경되면 원래 componentDidUpdate 함수가 호출되지만, 위에서 업데이트 부분을 정의하지 않았으므로 render()가 다시 호출되면서 바뀐 부분이 변경된다.
setInterval() 메서드를 알아보자.
//3초마다 "hello"알림 const a = setInterval(function(){ alert("Hello"); }, 3000); //끝내려면 : setInterval()에 의해 반환된 ID 값은 아래 메서드에 대한 매개 변수로 사용됨 function myStopFunction() { clearInterval(a); } //1번만 실행하려면 setTimeout(function(){ alert("Hello"); }, 3000);
