
json 파일
아래와 같이 key값 모두 ""로 작성해주어야 한다.
{
"data": [{
"id": 101,
"category": "콜드 브루",
"name": "아이스크림 블렌딩 콜드 브루",
"engName": "Ice Cream Blending Cold Brew",
"summary": "",
"desc": "",
"imgUrl": "",
"servingSize": "Tall(톨) / 355ml (12 fl oz)",
"kcal": "420",
"fat": "6",
"protein": "53",
"natrium": "140",
"sugars": "53",
"caffeine": "210",
"allergen": "대두 / 우유"
},
{
"id": 102,
"category": "콜드 브루",
"name": "나이트로 바닐라 크림",
"engName": "Nitro Vanilla Cream",
"summary": "",
"desc": "",
"imgUrl": "",
"servingSize": "Tall(톨) / 355ml (12 fl oz)",
"kcal": "75",
"fat": "2",
"protein": "1",
"natrium": "20",
"sugars": "10",
"caffeine": "245",
"allergen": "우유"
}
]
}mock data로 활용해보기!
fetch()함수에서 default 메서드는 GET이다.
constructor() {
super();
this.state = {
products: [],
}
}
componentDidMount() {
fetch('http://localhost:3000/data/myData.json', { method: 'GET'
})
.then(res => res.json())
.then(data => {
this.setState({
products: data.data,
});
});
}json 데이터의 'data'를 products에 담았기 때문에 products 배열에는 [{id:101, ...}, {id:102, ...}]가 담기게 되고, render함수 안에서 {this.state.producs}로 접근하여 데이터를 사용하면 된다.
첫 번째 then 함수에 전달된 인자 res는 http 통신 요청과 응답에서 응답의 정보를 담고 있는 객체(Response Object)고, 이 데이터를 사용하기 위해서는 json 함수를 호출하고 return 해야 한다. 이후 두 번째 then에서 응답 body의 데이터를 받을 수 있게 된다.
백엔드에서 응답 body를 주지 않는 경우도 있다. 이 때 json()을 호출하면 에러가 난다. 이 경우 res.status로 응답 코드를 확인하고(200, 403 등) then 안에서 if문을 사용해 body를 받은 경우와 받지 않은 경우로 나누어 return하면 된다.
한 가지 의문, fetch는 항상 componentDidMount에서 해야 할까?
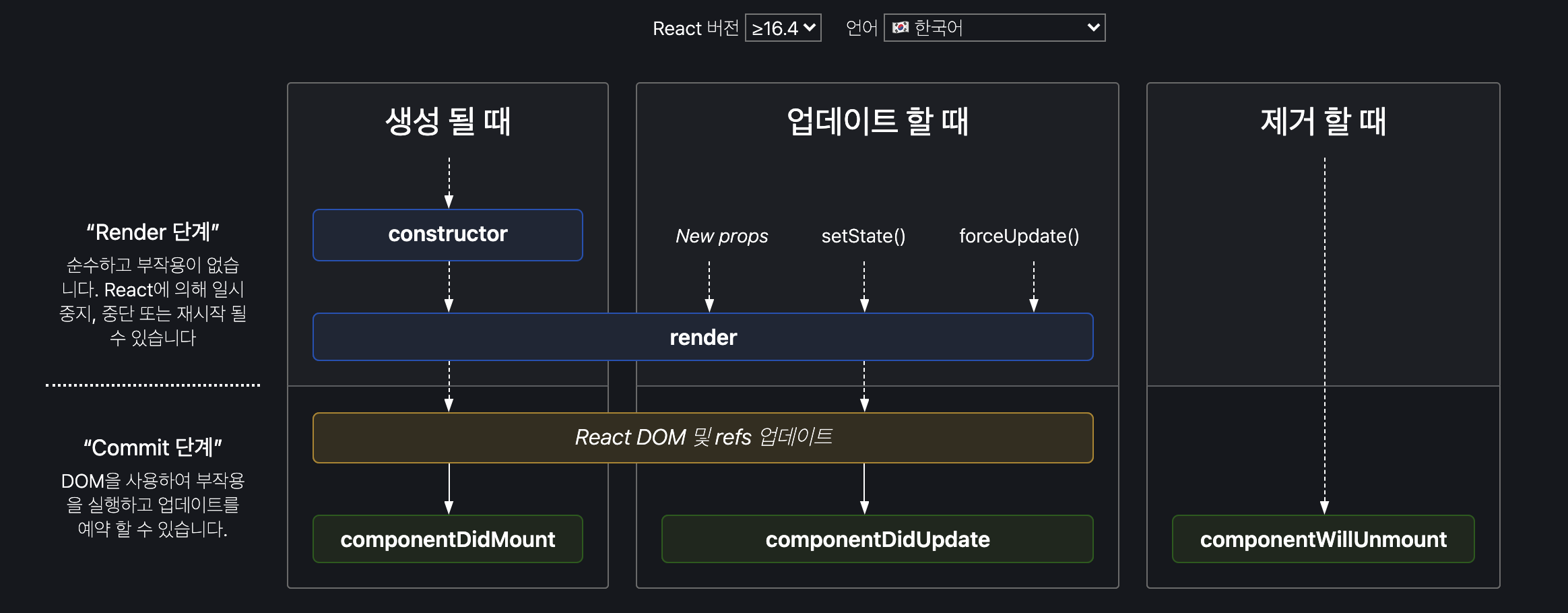
리액트는 프론트엔드 라이브러리이기 때문에 노드나 스프링 같은 서버 프로그래밍 언어를 이용해 만들어진 웹서버와 통신하는 방법으로 구현된다. 서버에 API를 호출하기 위해 Life cycle을 이해해보자.

//생성 될 때
constructor()
componentWillMount()
render()
componentDidMount()
//update
shouldComponentUpdate()
- 컴포넌트의 데이터와 화면에 출력된 내용이 다를 때 동작, 기본적으로 true 반환
componentWillUpdate()
render()
componentDidUpdate()
- 화면에 출력되는 화면 구성을 변경하고자 할 때 많이 사용
//컴포넌트 해제
componentWillUnmount()
- 컴포넌트의 동작을 위해 사용되었던 메소드들의 리소스를 제거
- 어플리케이션 성능 향상을 위해 사용되는 경우가 많은 함수componentDidMount에서 API를 호출하면 효과적이다.
왜그럴까? componentDidMount는 컴포넌트가 생성될 때 한 번만 발생한다. props나 state가 바뀌는 등 변화가 생기면 componentDidUpdate가 계속 불리게 되는데, 그렇게 되면 변화가 없는 데이터도 계속 다시 불러와야하니까 필요없는 일을 하는 것이 된다. 따라서 componentDidMount에서 하는 것이 유리한 것 같다.
constructor 함수도 생성될 때만 호출된다. 여기서 API를 호출하는 것에는 어떤 문제가 있을까? 리액트 라이프 사이클에서 render 이후 DOM에 업데이트 상태가 된다. 만약 constructor에서 API를 호출하게 되면 데이터는 fetch가 되겠지만, 컴포넌트는 DOM에 아직 존재하는 상태가 아니게 된다. 따라서 DOM이 업데이트 된 상태에서 fetch 함수를 사용하는 것이 좋은 것 같다.
다른 메서드와 다양한 상황에서?
user Id가 props를 통해 넘어온다고 가정하면 아래와 같이 fetch문 안에서 사용할 수 있다.
class User extends Component {
componentDidMount() {
const { userId } = this.props;
fetch(`https://api.google.com/user/${userId}`)
.then(res => res.json())
.then(res => {
if (res.success) {
console.log(`${res.user.name}` 님 환영합니다);
}
});
}
}GET 메서드 말고 POST 메서드를 사용해야 할 때는 전달해야 할 메세지가 조금 더 길어진다. 전달할 데이터를 body에 작성하는데 JSON 형태로 전달되어야 하니 stringify로 JSON 형식에 맞게 바꾸어 준다.
fetch('https://api.google.com/user', {
method: 'post',
body: JSON.stringify({
name: "dabin",
batch: 1
})
})
.then(res => res.json())
.then(res => {
if (res.success) {
alert("저장 완료");
}
})위벅스 디테일 페이지에 각 커피의 데이터를 받기 위해 사용한 fetch 함수에는 this.props.match.params.id를 사용했다.
<Route
exact
path="/list-dabin/detail-dabin/:id"
component={detailDabin}
/>경로를 :id로 데이터의 id값에 따라 변하도록 만들었고, 이 id값이 JSON 데이터의 id값이 일치할 때 그 객체만 하나 들고오도록 만들어서 커피별 상세페이지를 구현했다.
constructor() {
super();
this.state = {
details: {},
};
}
componentDidMount() {
const id = this.props.match.params.id * 1;
console.log(id);
fetch('http://localhost:3000/data/detailMockData.json', {
method: 'GET',
})
.then(res => res.json())
.then(data => {
this.setState({
details: data.data.filter(detail => detail.id === id)[0],
});
});
}fetch로 받아온 데이터를 map 하는 컴포넌트를 만들었는데, 만약 오류가 나서 원하는 데이터를 받아오지 못했을 때를 위해 어떻게 할 수 있을까? 만약 데이터가 undefined라면 코드를 실행하지 않도록 예외처리를 해놓는 것이다. 다양한 방식이 있는데, 예를 들면 if문을 사용한다거나 optional chaining(?.)을 사용하면 된다
optional chaining 연산자
?. 연결된 객체 체인 내에 깊숙이 위치한 속성 값을 읽을 수 있다. 만약 참조가 null 또는 undefined라면, 에러가 발생하는 것 대신 표현식의 리턴 값은 undefined가 된다.
참조가 누락될 가능성이 있는 경우, 어떤 속성이 필요한지 보증이 확실하지 않은 경우 짧고 간단한 표현식으로 객체의 내용을 탐색할 수 있다.const customer = { name: 'dabin', laptop: { name: 'macBook' } }; const keyboardName = adventurer.keyboard?.name; console.log(keyboardName); //undefined.
