
스타벅스 제품 상세페이지에 있는 데이터를 다이어그램으로 표현해보자.
 이미지출처
이미지출처
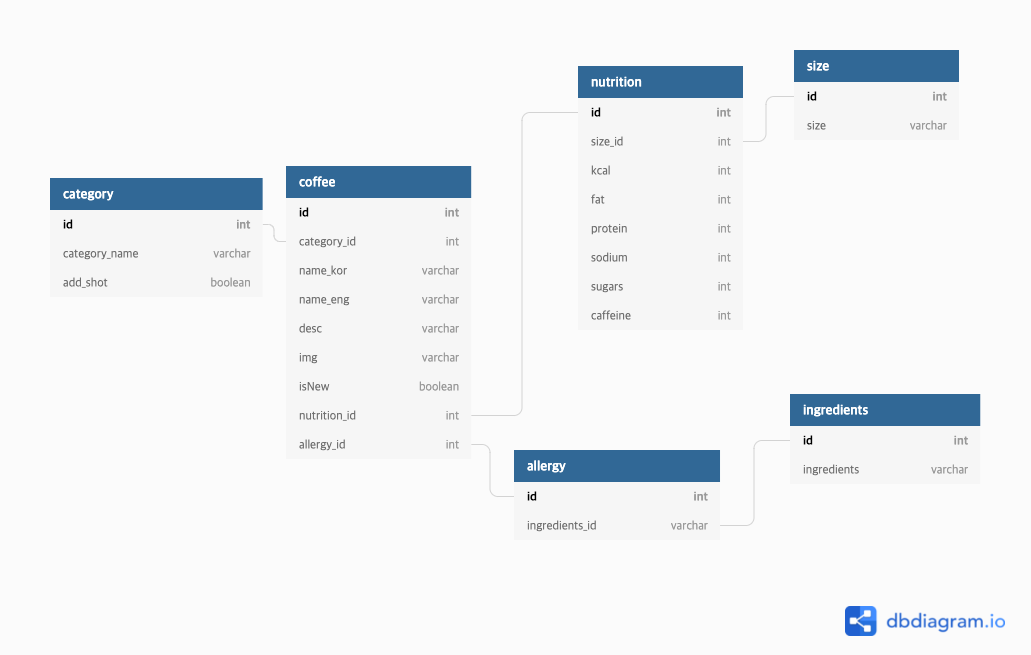
아래 이미지는 팀과제 수행 전, 혼자 만든 다이어그램이다.

- 다시 보니 데이터 이름을 좀 더 누가 봐도 이해할 수 있게 지었다면 좋았을 것이라는 생각이 든다.
- allergy는 중간테이블이라고 생각하고 만들었는데, coffee_id가 빠져있다. 다대다 관계에서 항상 주의하자.
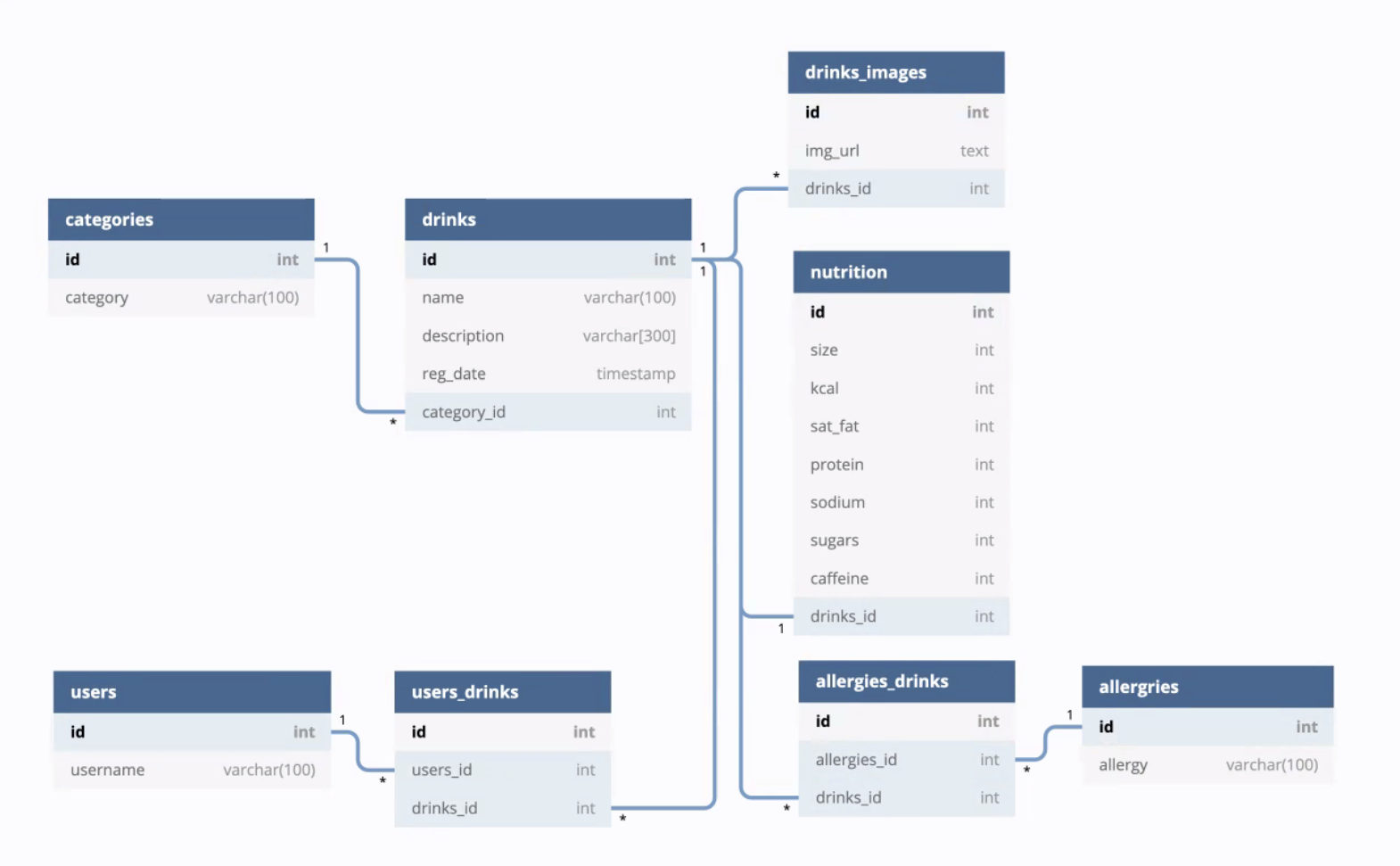
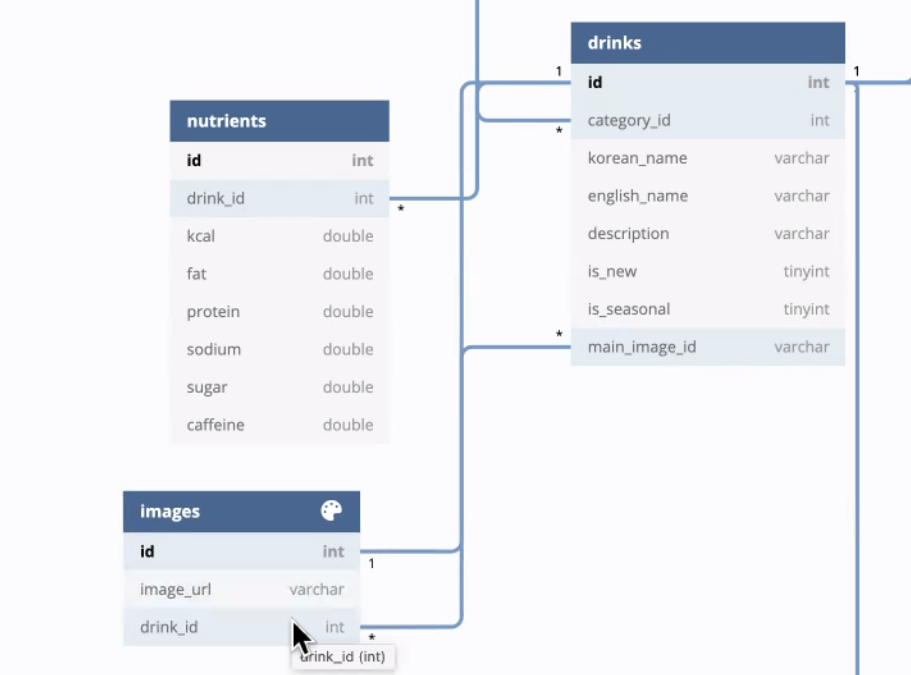
아래 이미지는 팀과제 수행중!
 정말 모두가 다른 생각을 가지고 다른 다이어그램을 만들었다. 생각하지 못했던 많은 점을 배울 수 있어 좋은 시간이었다. 개발에 앞서 기획을 제대로 하는 것이 정말 중요하다고 느꼈다.
정말 모두가 다른 생각을 가지고 다른 다이어그램을 만들었다. 생각하지 못했던 많은 점을 배울 수 있어 좋은 시간이었다. 개발에 앞서 기획을 제대로 하는 것이 정말 중요하다고 느꼈다.
- '나만의 음료 등록'을 like버튼으로 인식하지 못해서 이 부분은 전혀 생각하지 못하고 있었다. 추가!
- 내가 작성한 것처럼 isNew로 boolean 값을 주게 되면 이 데이터를 직접 바꿔줘야 하는데 timestamp로 제품 등록 일자를 주게 되면 데이터를 변경하지 않아도 신상 표시를 할 수 있으니 편리할 것 같다. 메모!
- images가 한 제품당 여러개일거라고는 생각해보지 못했는데, 텀블러 상세페이지에 보니 사진이 여러장 들어가 있었다. 추가! 썸네일 이미지는 어떻게 분리하고 나타낼 수 있을까? 공부해보면서 차근차근 알아가보자! drinks에 main_image_id column을 만들고, images의 id와 연결!

REVIEW
- users-drinks는 좋아한다는 의미가 들어가야한다!! likes면 어떨까?
- allergies는 다대다 구조. 하나의 음료에 우유, 두유, 땅콩 여러가지가 들어갈 수 있어서 중간테이블이 필요하다.
- 사이즈도 기획에 따라 다대다가 될 수 있다. 어떤 종류는 사이즈가 하나, 어떤 종류는 사이즈가 다양하기 때문!
- 컨벤션을 지켜보자!
- 테이블 이름은 기본적으로 복수형
- foreign key 이름은 테이블 이름을 단수형으로 바꾸고 _id
- 줄임말은 쓰지 않는다. eng, img x
- 시즌 메뉴가 있다. is_new와 is_seasonal을 모두 만들어주는 섬세함을 발휘해보자.
