
Let's start!😆
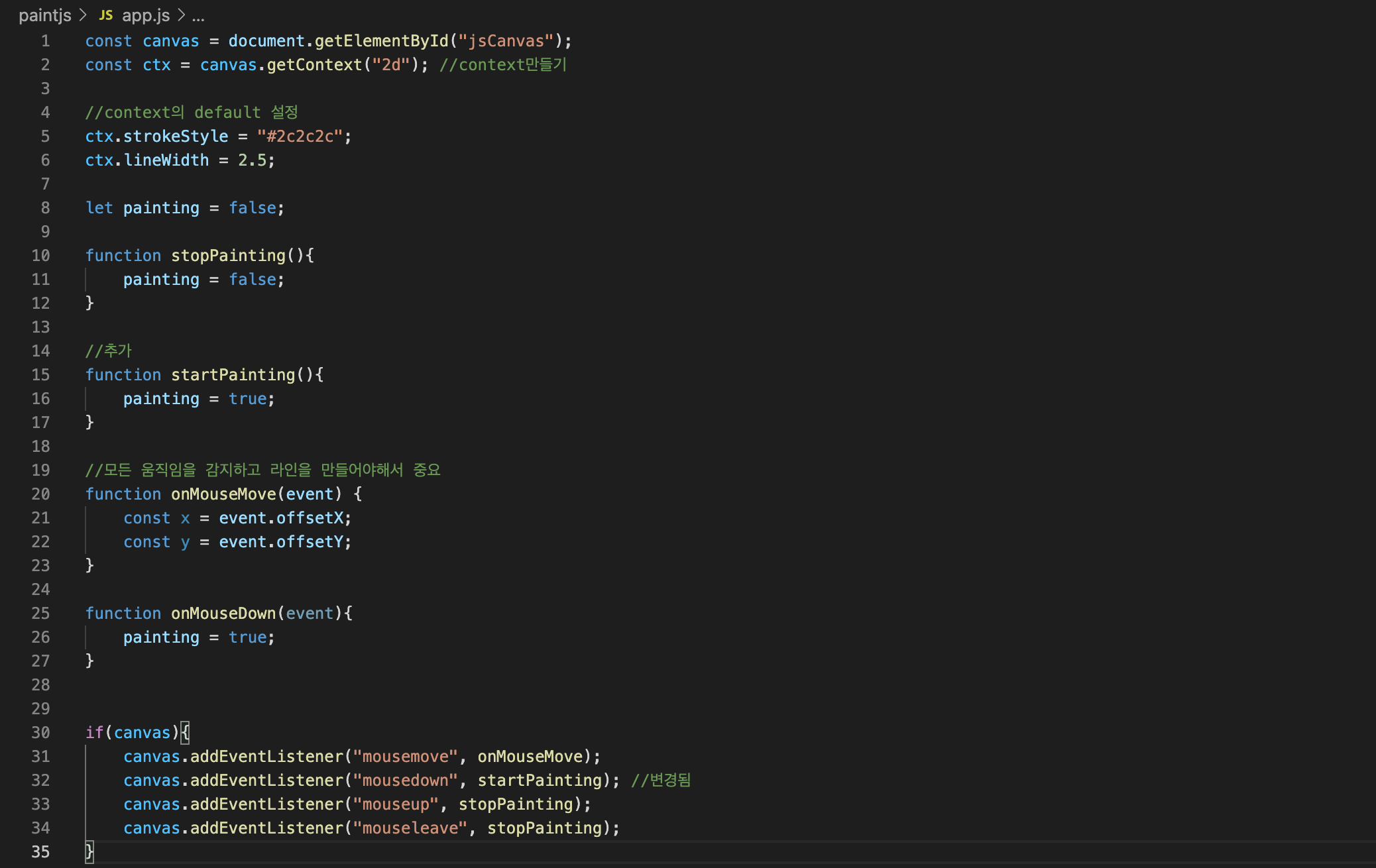
- canvas 위에서 mousemove를 보기 위한 코드 작성. canvas 위의 좌표만 알고 싶기 때문에 offset값 사용. 참고로, 만약 canvas사이즈가 스크린 사이즈라면 client x y와 offset x y값이 같다.

- canvas는 html의 한 요소이며 context를 갖는다. context는 canvas 내 pixel이라고 할 수 있다. context를 만들기 위해 context variable을 만들면 된다. 이를 통해 pixel을 컨트롤할 수 있다.

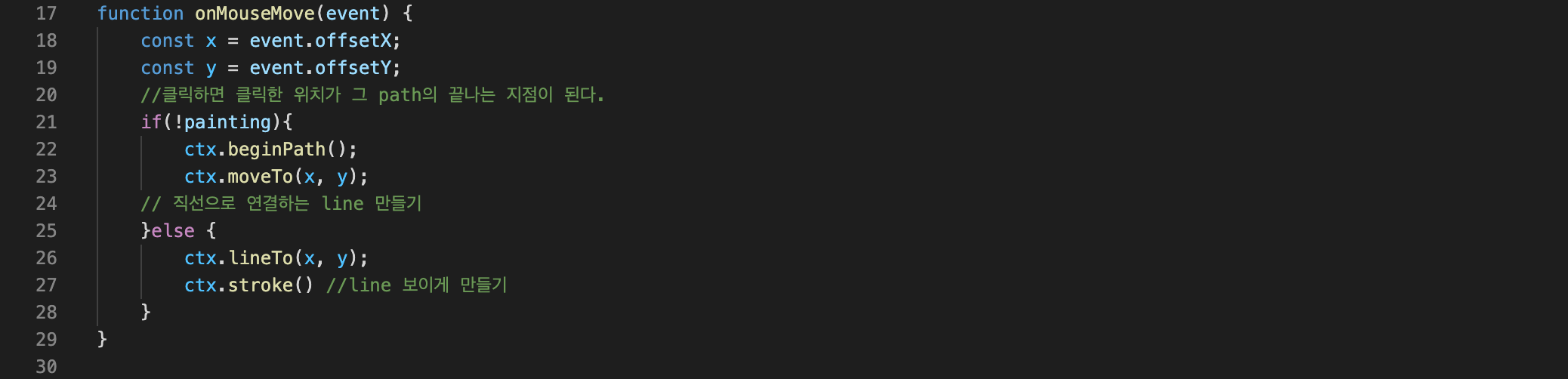
- path는 line이라고 생각하면 된다. 시작점부터 클릭한 곳 까지 라인 만들고자 했는데, 제대로 실행이 되지 않았다. 강의에서는 다음에 해보자! 뿅! 하고 사라졌는데...

- 실행이 되지 않았던 이유는 canvas에 사이즈를 주지 않았기 때문. canvas는 CSS size랑 pixel manipulating size 두 개의 size를 가져야 한다. width/height를 지정하기 위해 canvas 크기를 불러왔다.

- 작성한 코드를 다시 이해하고 넘어가보자.

- 수정을 원하면 canvas rendering context2d, canvas api CanvasRenderingContext2D를 확인해보자.
오늘의 결과물🙆♀️
첫 번째 클릭에는 선이 보이지 않고, 두 번째 클릭부터 보인다. 일단 강의 진도 나가고 마지막에 수정해보자!

