.png)
🎨 GitHub address
https://dabin219.github.io/paintjs/
🔴 Used Skills & 구현 기능
Used Skills
- 바닐라JS
- HTML
- CSS
구현 기능
- HTML5 Canvas
- Mouse Events
- 2D Context
- 2D Painting
- Brush Size
- Image Saving
🟠 알게된 것 저장 꾸욱꾸욱
- 브라우저마다 설정된 기볼 스타일이 달라 css 초기화 작업을 해준다. 작업할 css파일을 열고 만들어둔 reset.css를 import를 해준다.
@import "reset.css";- (CSS) class는 일반화된 대상에 사용하고 id는 특정한 대상에 사용한다. 따라서 id는 한 요소에만 적용할 수 있고, 페이지 내에서 특정 위치나 태그를 지정하기 때문에 페이지 내 한 번만 사용할 수 있다.
- (CSS) 모양을 원형으로 만드려면 border-radius의 값을 width와 height의 절반 값을 입력하면 된다.
width: 50px;
height: 50px;
border-radius: 25px;- (CSS) 슬라이더 객체
<input type='range' id='' min='최솟값' max='최댓값' value='기본값' step='이동단위'>- (CSS) padding
padding은 컨텐츠와 margin 사이 여백이다.
//위 오른쪽 아래 왼쪽
padding : 1px 2px 3px 4px
//모두 같을 때
padding : 1px
//위 오른쪽/왼쪽 아래
padding : 1px 2px 3px
//위/아래 오른쪽/왼쪽
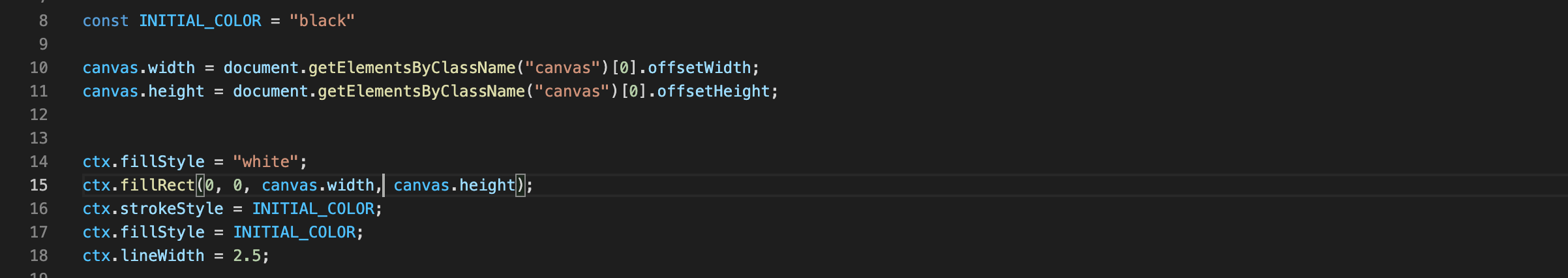
padding : 1px 2px- (JS) canvas는 CSS size랑 pixel manipulating size 두 개의 size를 가져야 한다. JS에서 CSS에 지정해둔 canvas 크기를 가져온다.
- (JS) API/CanvasRenderingContext2D
- (JS) .preventDefault로 디폴트값을 막을 수 있다.
🟡 느낀점
CS 기초, 언어만 배웠지 무언가를 직접 구현하고 바로바로 눈으로 확인해보긴 처음이었다. 따라하면서 혼잣말로 우와!!!!!!!!🤭를 하다 보니 금방 완성이 됐다. 내가 그림판을 만들다니,, 그저 신기했고, 재밌었고, 이래서 잘맞으면 게임같다고 하는건가? 싶었다 ㅋㅋ,,, 또 바로 내가 배우고 싶었던게 이거다! 하는 생각이 들었다. 인턴으로 근무하면서 홈페이지 개선 수정 요청 요청!을 해도 비용상의 문제로 해결되지 못한 것들이 많았는데, 이번 클론 코딩을 하면서 왠지 이런 이런 코드로 수정을 했다면 내가 원하는 기능을 구현했을텐데- 하는 생각을 했다. 다음이 기대되는 느낌쓰😊
🟢 어려웠던 점
어려웠던거,, 너무많은데,, 우선...
- set up 부터 힘겨웠음. 터미널은 뭐고, homebrew는 왜 깔아야하고, git설치는 왜이렇게 복잡하고.. 특히 git 설치하려고 하는데 비밀번호가 입력이 자꾸 되지 않아서 너무 당황스러웠다. 입력이 잘 되고 있는건데 눈에만 안 보이는거라고 누가 설명좀 해줬으면 했는데 검색하다가 얻어걸려서 해결했다^*^
- 강의가 없었다면 mousemove/down/up/leave 등 event에 따라 반응을 설정하는 과정이 어려웠을 것 같다. 상상으로 그려보는 과정이? 실수를 많이 했을듯. 효율적으로, 불필요한 코드는 삭제하고 최대한 간단하게 만드는 과정을 보면서 많이 배웠다.
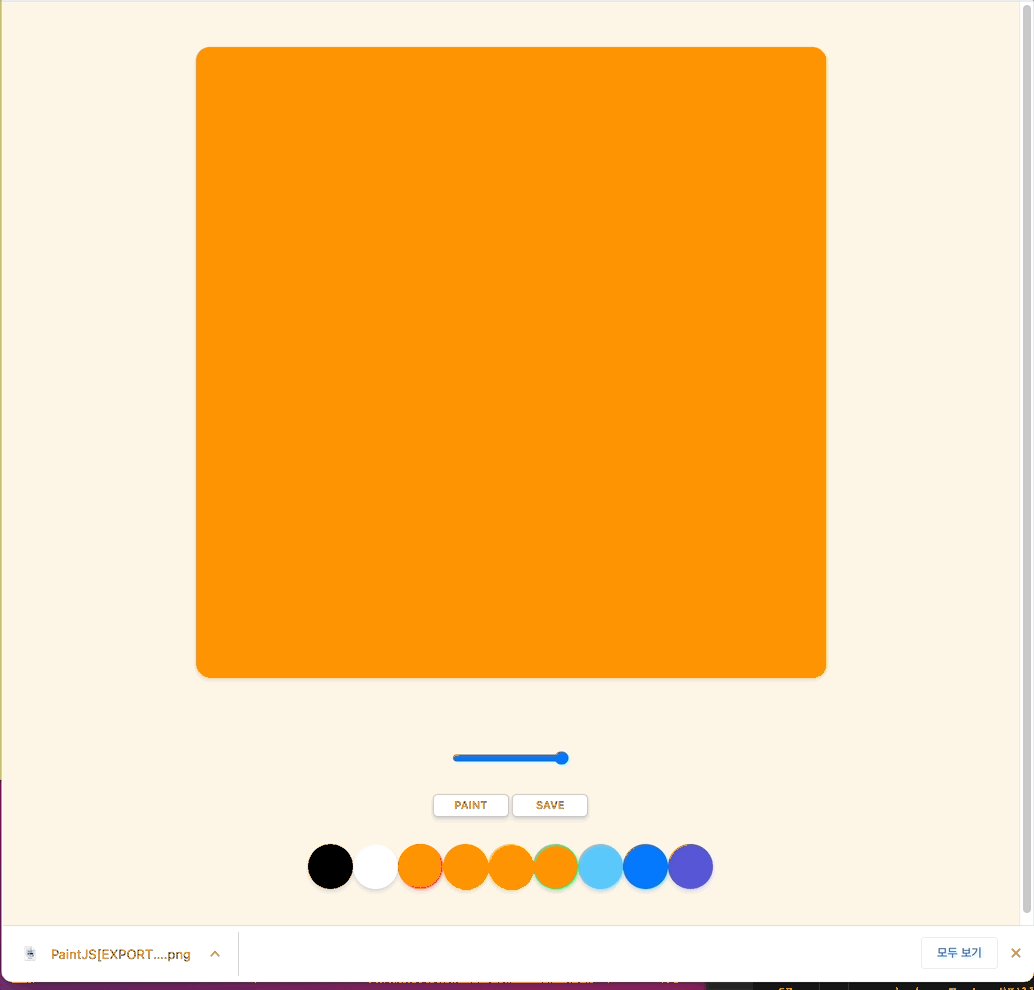
- 저장 기능을 만드는 과정에서 문제가 생겼다. 배경색을 그대로 두었을 때(투명) 동작하는걸 보면, 첫 배경색을 지정하는 과정에서 문제가 생긴 것 같은뎁,, 아직 해결되지 않은 문제 ㅠ_ㅠ 스터디에 조언을 구해보아요...
는 바로 오타 때문..!!

fillstyle-> fillStyle로 수정했고 배경색을 변경했다. 오류가 나면 보통 오타 때문인듯?
배경색은 이곳을 참고했다.
🔵 수정된 완성본
??또 gif 저장 과정에서 오류가 생겼지만 어쨋든 완성-!!!!!!