부트캠프를 수료하고 처음 진행한 프로젝트 1차가 마무리가 되었다.
- 기간 : 2023.01.09 ~ 2023.04.13 (실 개발 약 2개월 2주)
- 팀원 : 프론트 1명 / 백엔드 1명
- 내 포지션 : 프론트엔드 개발
✏프로젝트 소개
주제
- 분야 상관없이 카테고리로 분류하여 리뷰를 올리고, 댓글과 대댓글로 소통할 수 있는 리뷰 전용 사이트
주제 선정 이유 및 참고 사이트
-
백엔드 팀원의 제안으로 주제 선정
-
제품, 문화, 취미 등 분야에 상관없이 내가 원하는 항목에 대해 리뷰를 모아보고 싶은데, 마땅한 사이트가 없다고 판단
-
프론트는 벨로그를 많이 참고해 디자인 및 레이아웃 구현
담당 기능
기획
- 와이어프레임 제작
- 기획문서 제작
디자인
- 전체 디자인
- 반응형 레이아웃
개발
-
회원관리
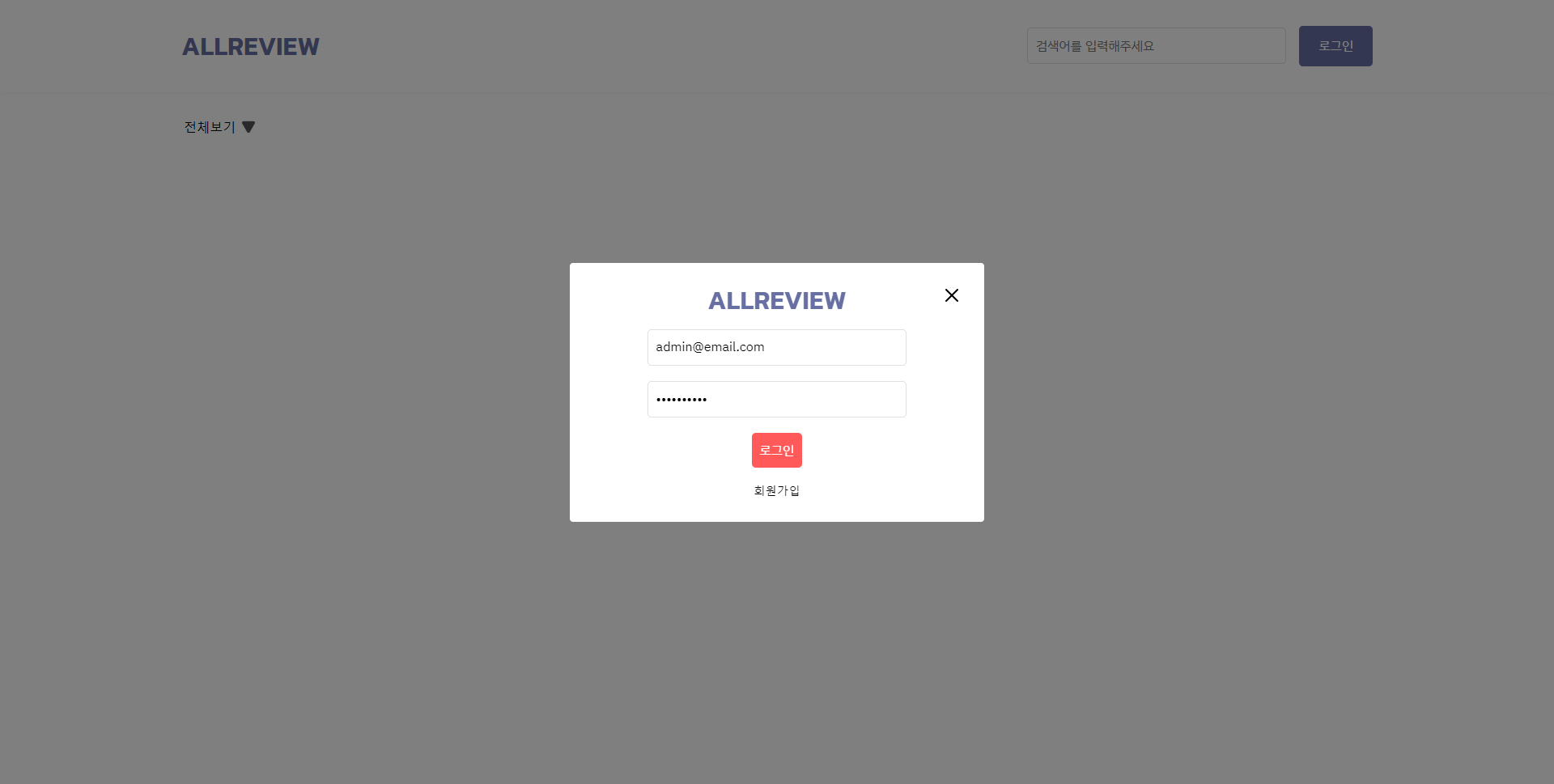
- 로그인
- 이메일, 비밀번호
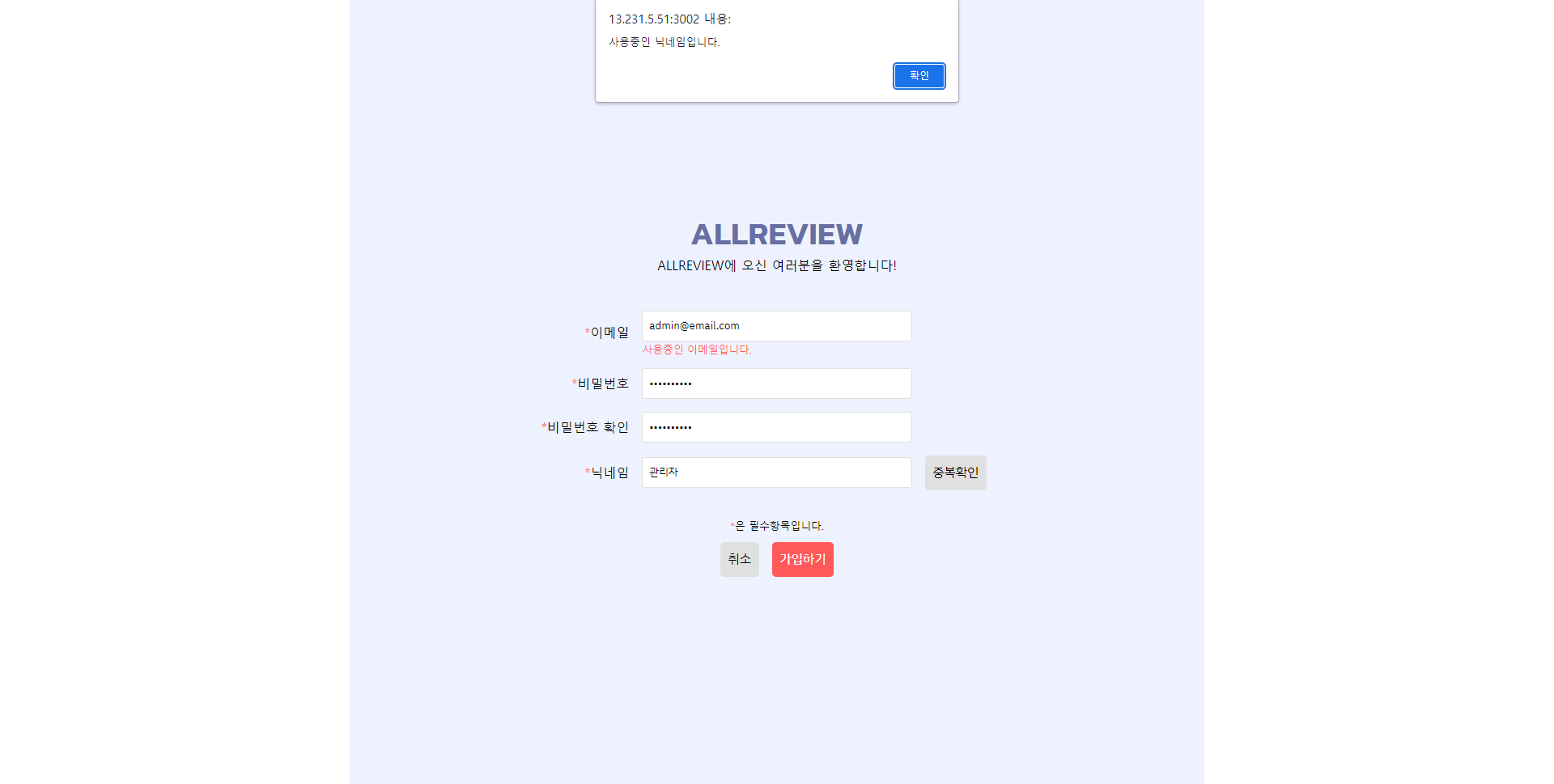
- 회원가입
- 이메일, 이름, 비밀번호, 닉네임
- 이메일, 닉네임 중복확인 진행
- 로그인
-
메인페이지
- 무한스크롤
- 카테고리 필터링
-
상세페이지
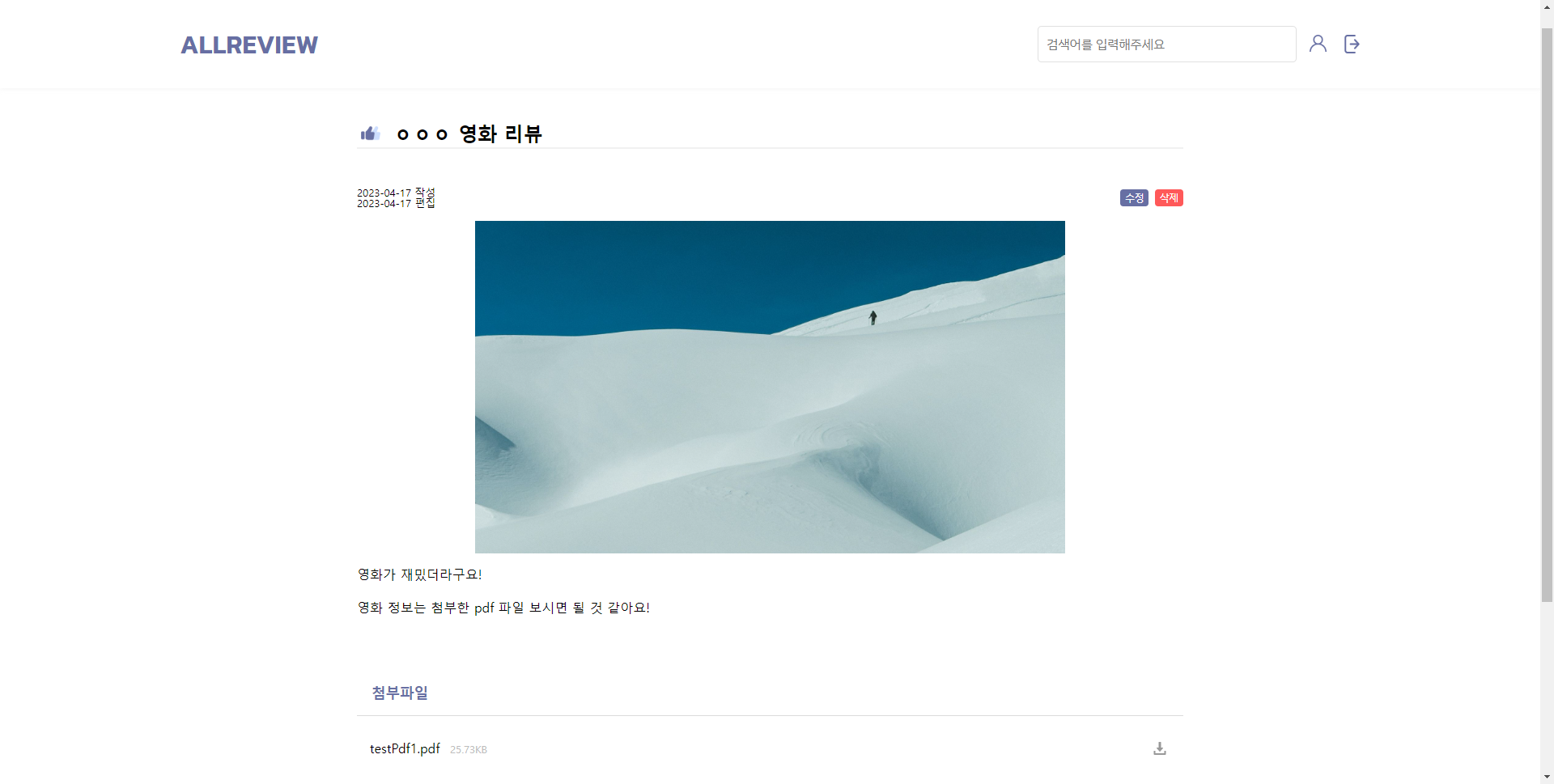
- 좋아요 / 제목 / 내용 / 이미지 / 첨부파일 / 조회수 / 작성자 닉네임
- 댓글 / 대댓글 작성 / 수정 / 삭제
- 게시글 수정 / 삭제
-
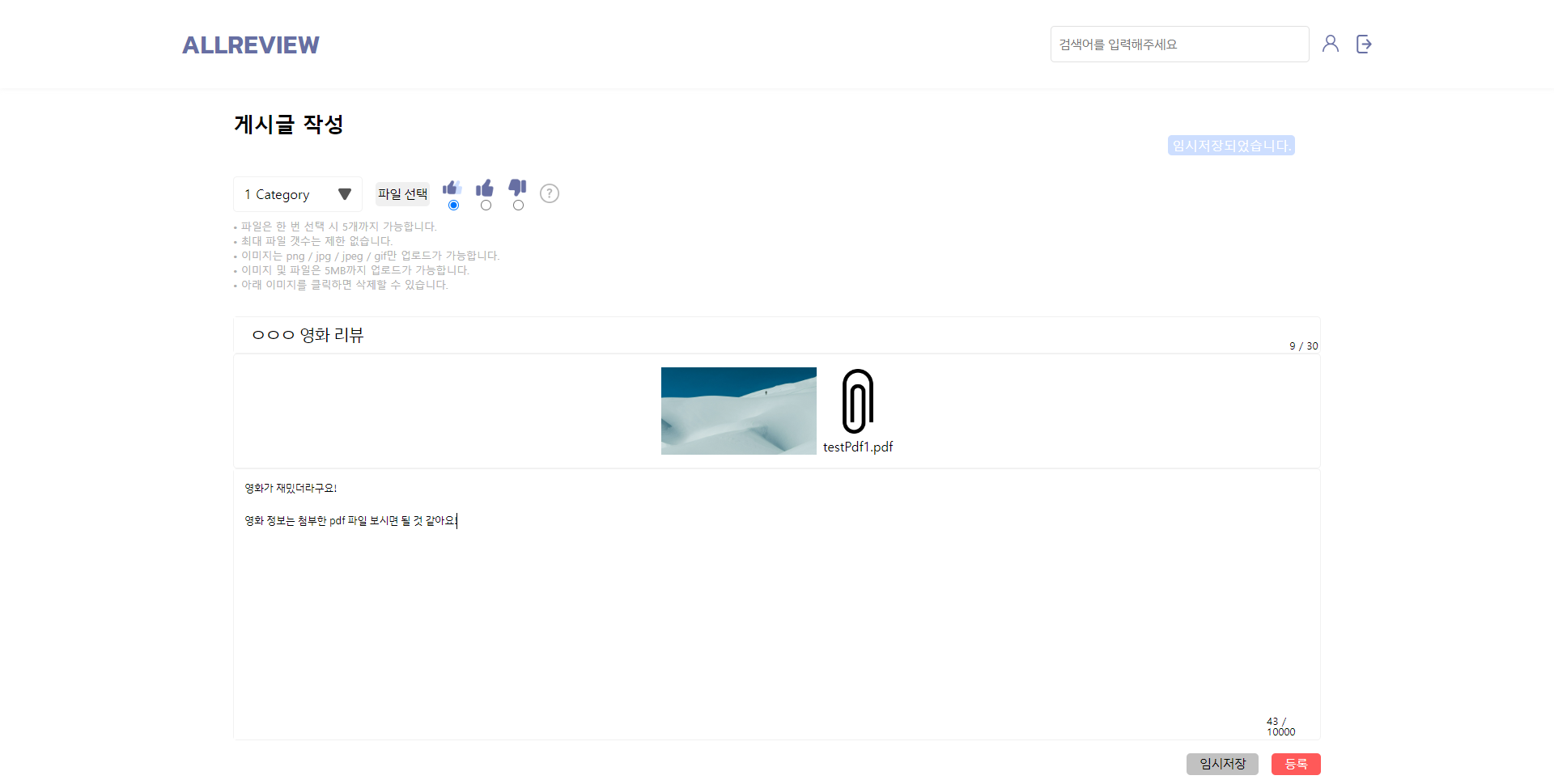
게시글 작성
- 파일 업로드
- 파일 미리보기
- 임시저장
- 자동 : 1분마다 자동 임시저장 진행
- 수동 : 페이지 하단 임시저장 버튼으로 진행
- 게시글 작성에서만 임시저장 진행. 게시글 수정은 임시저장 제외
-
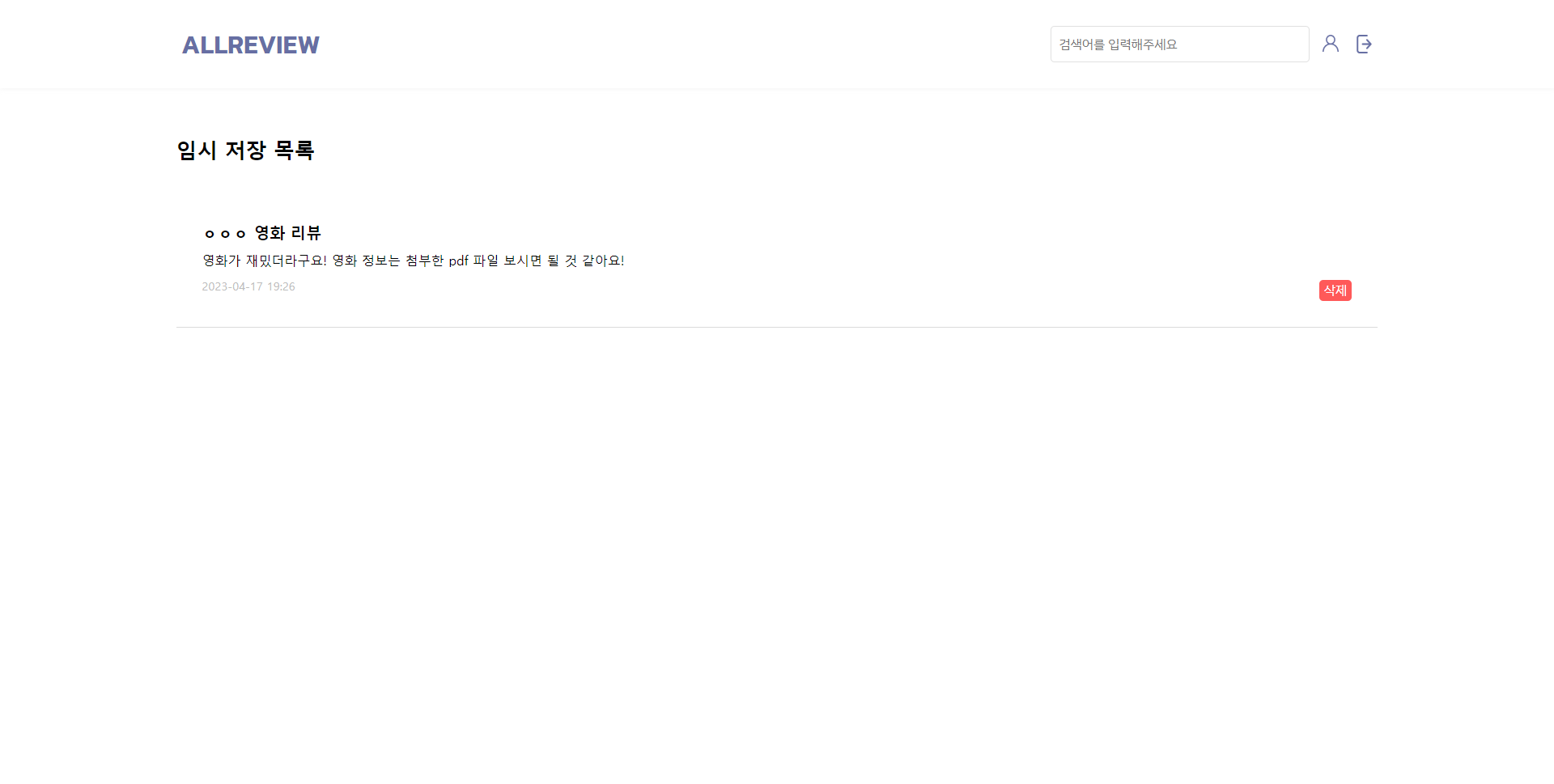
임시저장 리스트
- 임시저장 된 글 목록
- 임시저장 리스트 페이지에서 삭제 가능
- 리스트에서 게시글 클릭 시 수정 가능
- 임시저장 글 수정 시 임시저장 진행
-
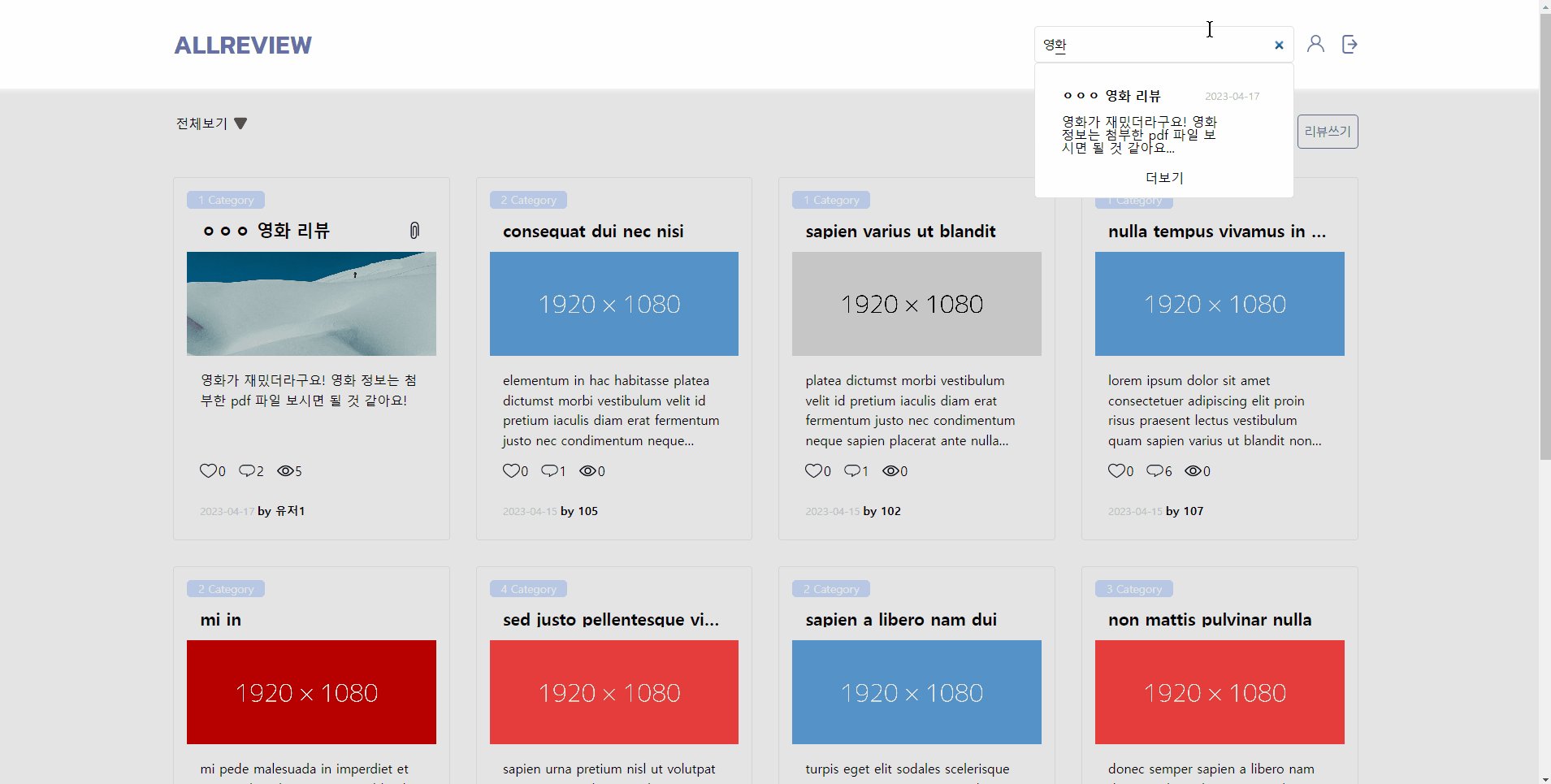
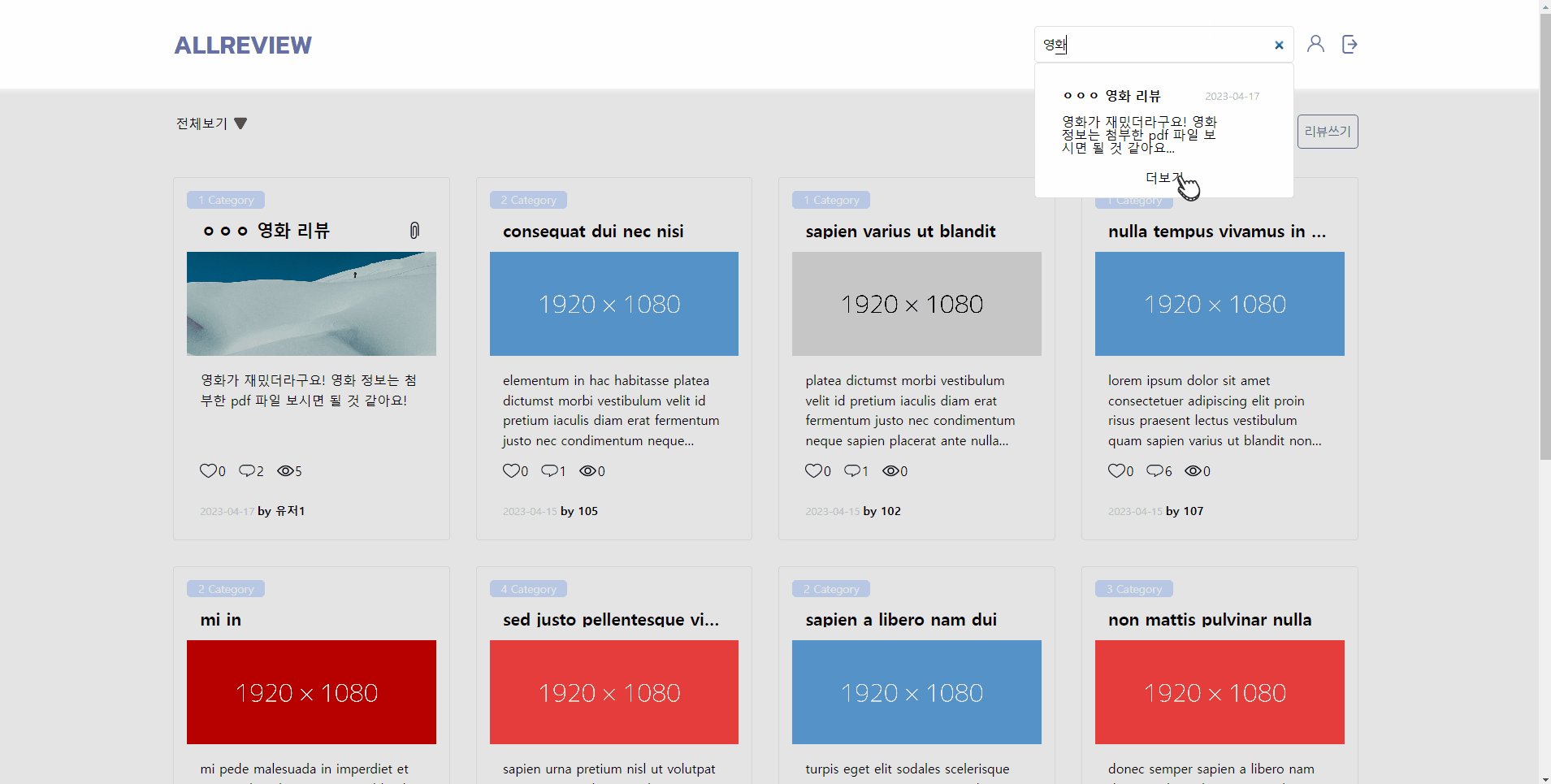
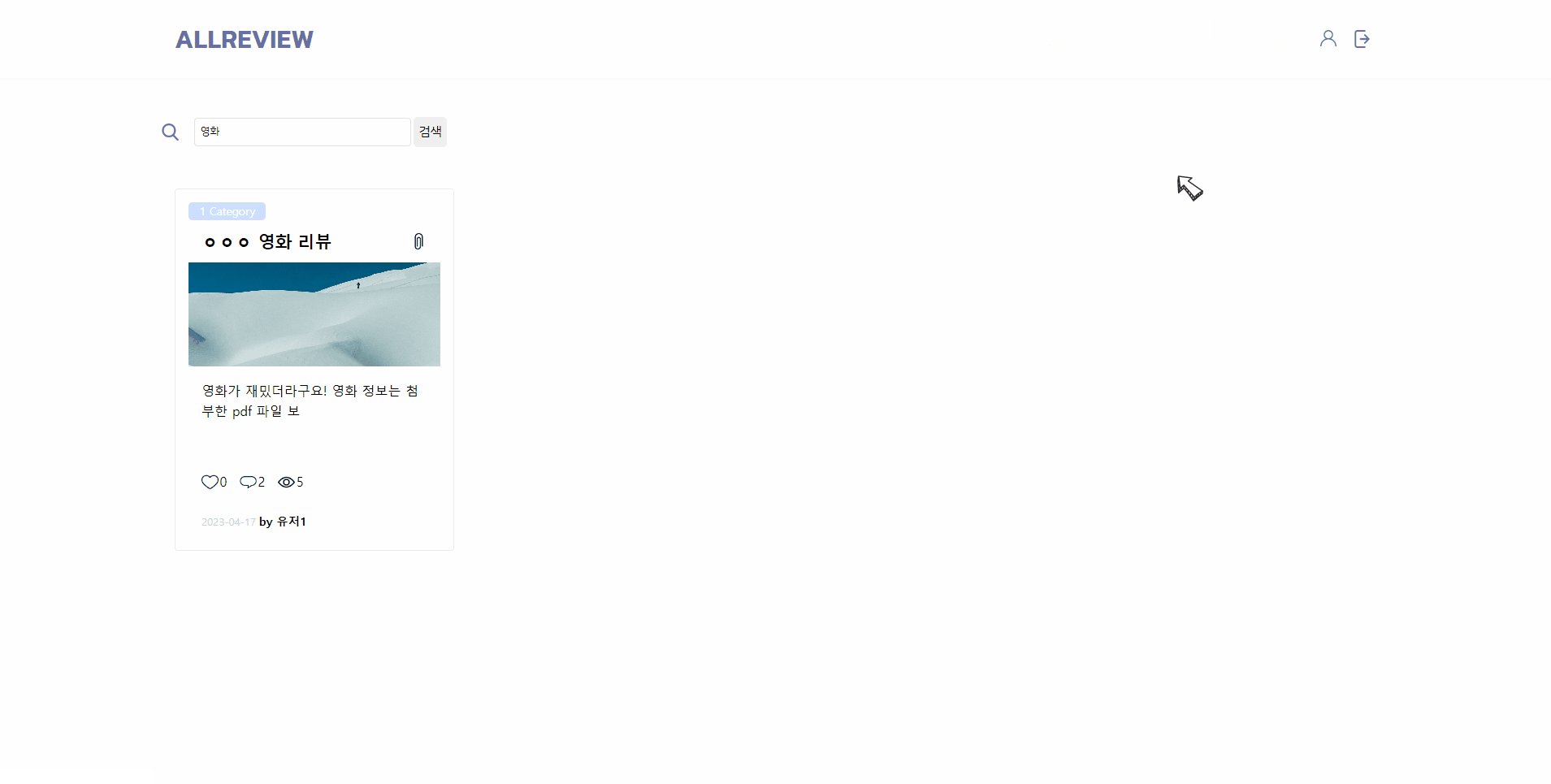
검색
- Header에 있는 검색창에 검색어 입력시 모달창으로 검색 결과 출력
- 모달창의 검색 결과 클릭 시 해당 게시물 상세페이지로 이동
- 모달창 하단 '더보기'버튼 또는 엔터키를 누르면 검색페이지로 이동
- 검색페이지에서 검색창을 통해 검색 결과를 카드 리스트로 확인 가능
-
반응형 웹
- 1024px, 767px 기준
- 767px 이하일 경우 모바일 레이아웃으로 반응형 웹 구현
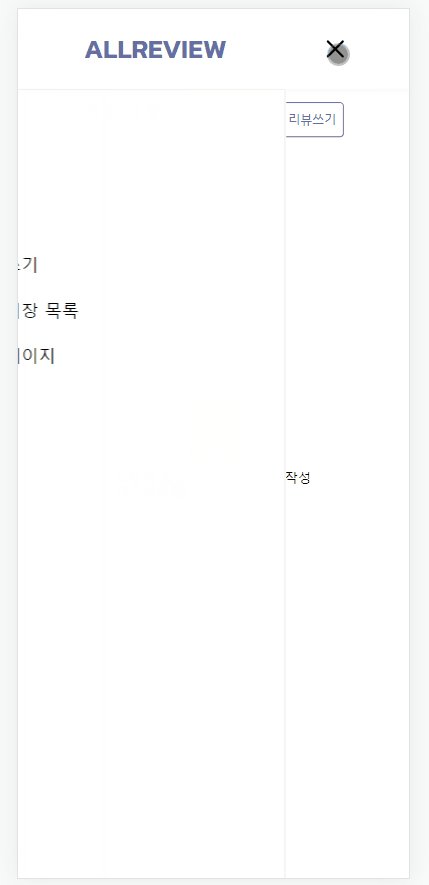
- 모바일 메뉴
- 검색 / 리뷰쓰기 / 임시저장 목록
🤝협업 방식 및 개발 환경
협업 방식
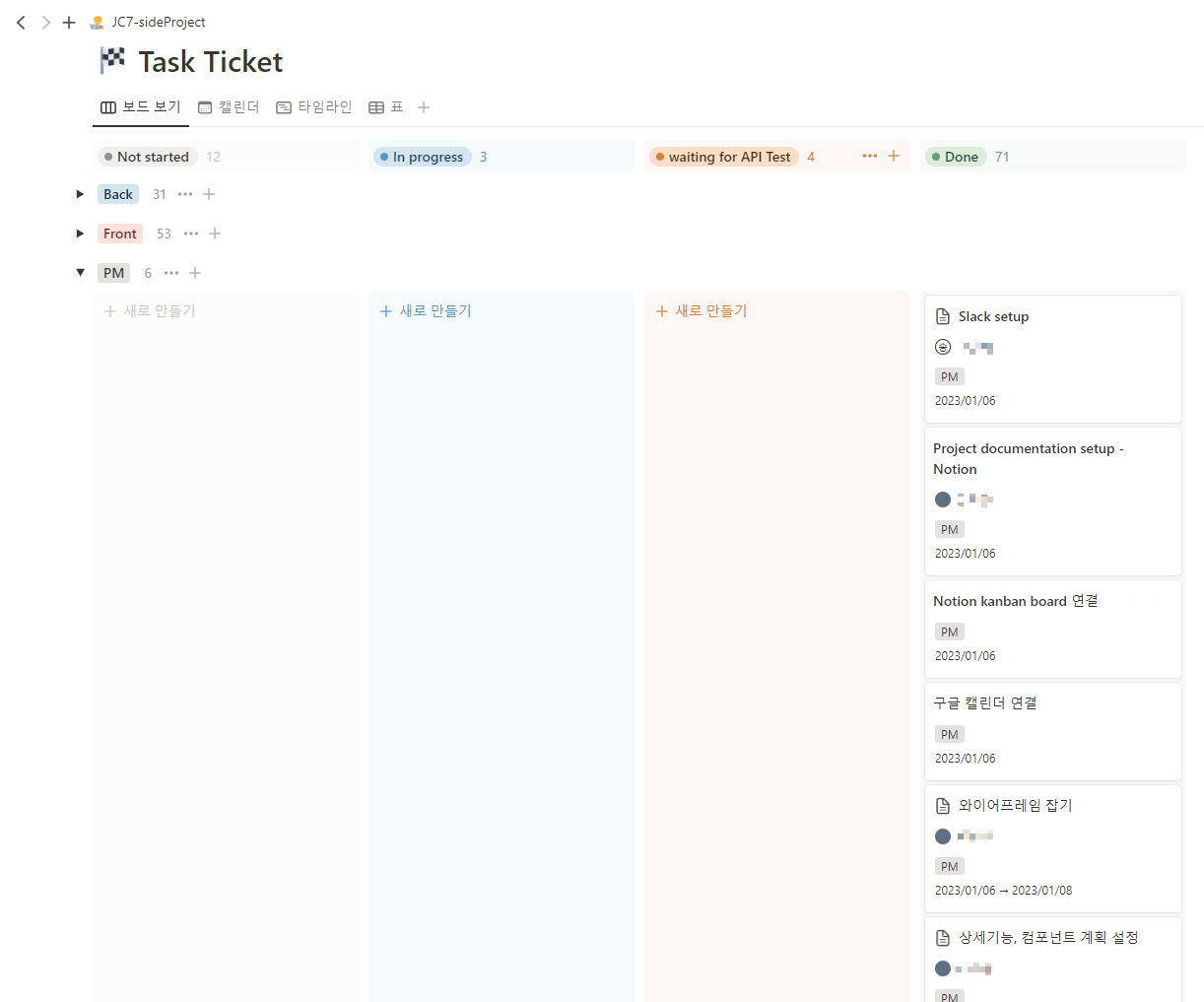
Notion
- 정보 및 blocker 공유
- 전반적인 일정 및 공유 데이터 관리

- 매주 목요일 오전 11시 weekly meeting 진행
- 지난 일주일 간 진행 상황 공유
- 금주 계획 공유
Slack
- 슬랙 허들 기능으로 실시간 회의 진행
- github 연동으로 commit, Pull request, merge 등의 상황 공유
개발 환경
- OS : Windows, Ubuntu
- 언어 및 기술 스택 : HTML, CSS, TypeScript, Styled-Components, React
- 형상관리 : Git/Github
- 문서관리 : Notion
- 협업 : Slack
결과물
로그인 및 회원가입


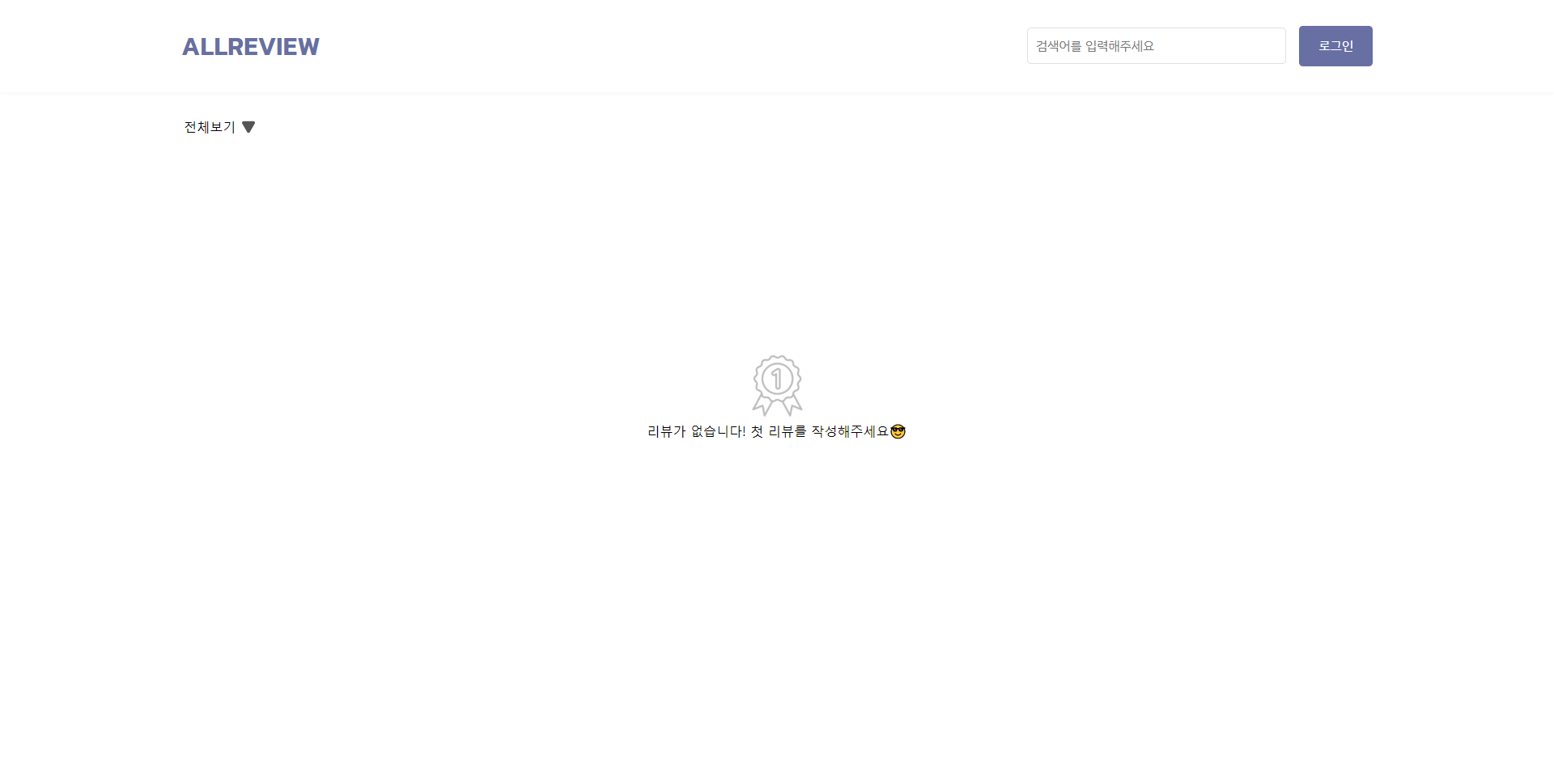
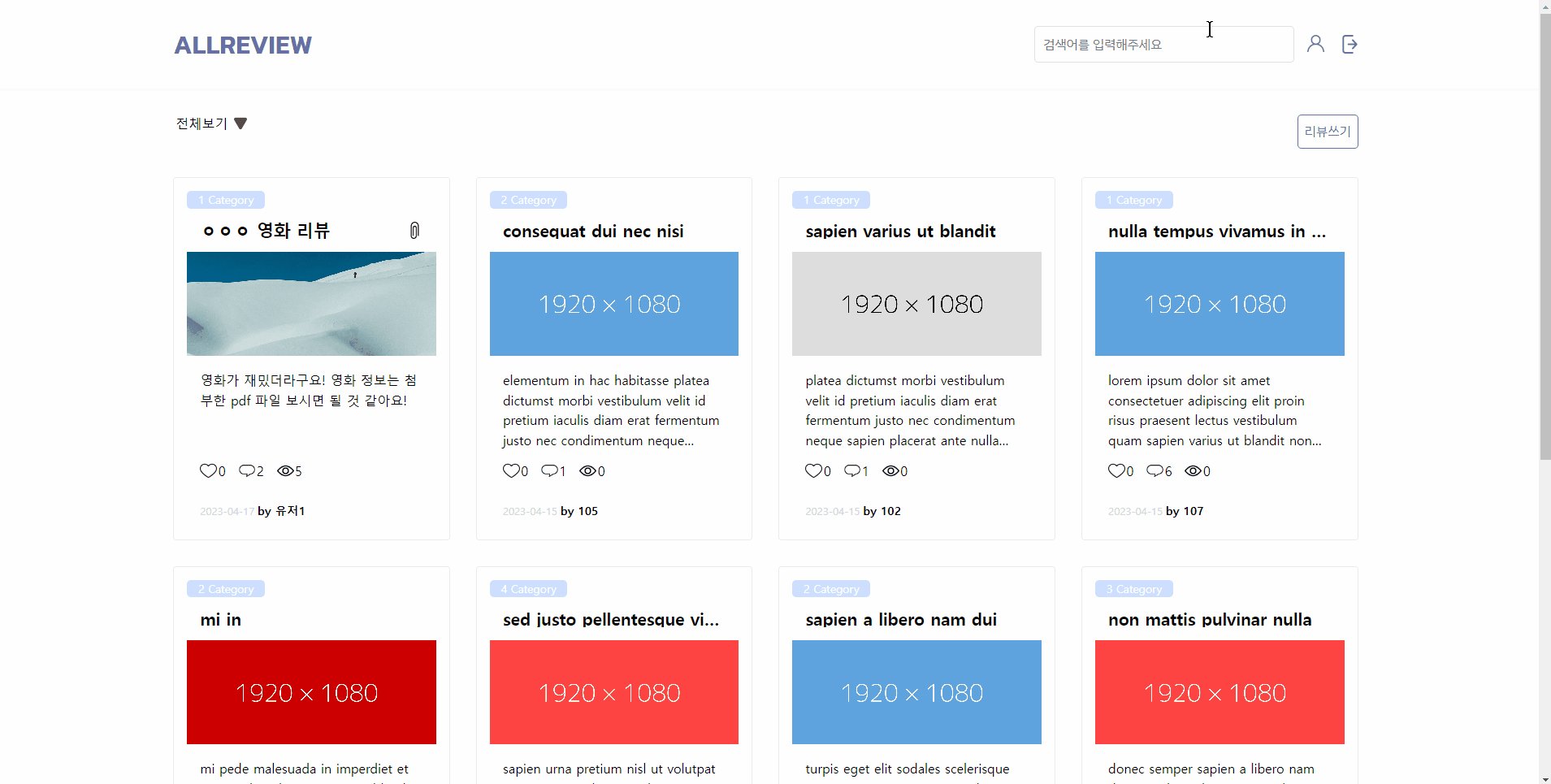
메인페이지
-
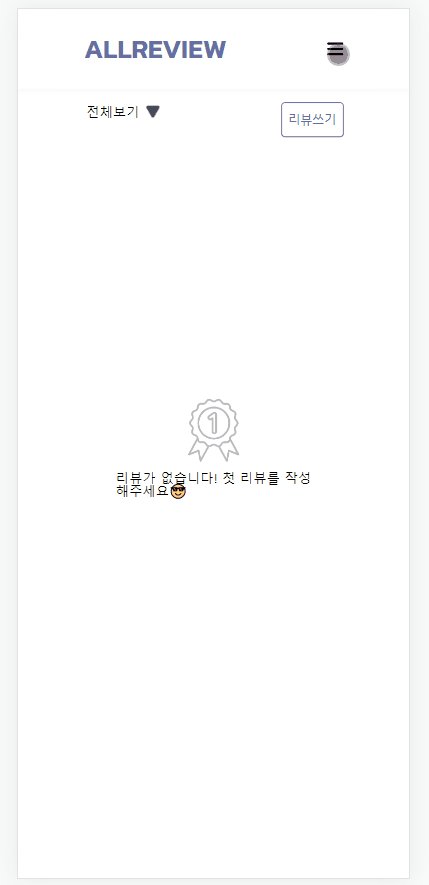
게시글 없을 때

-
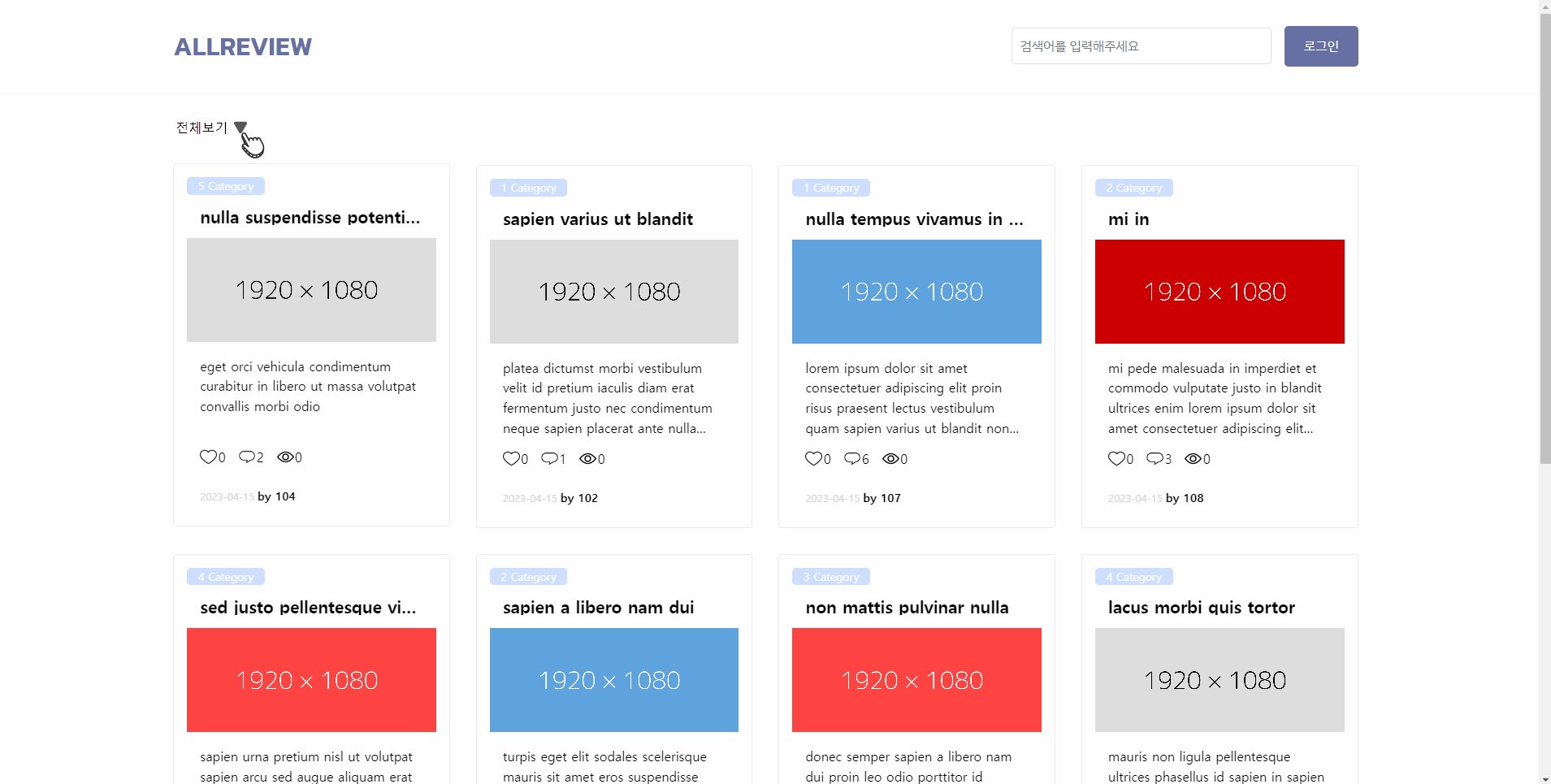
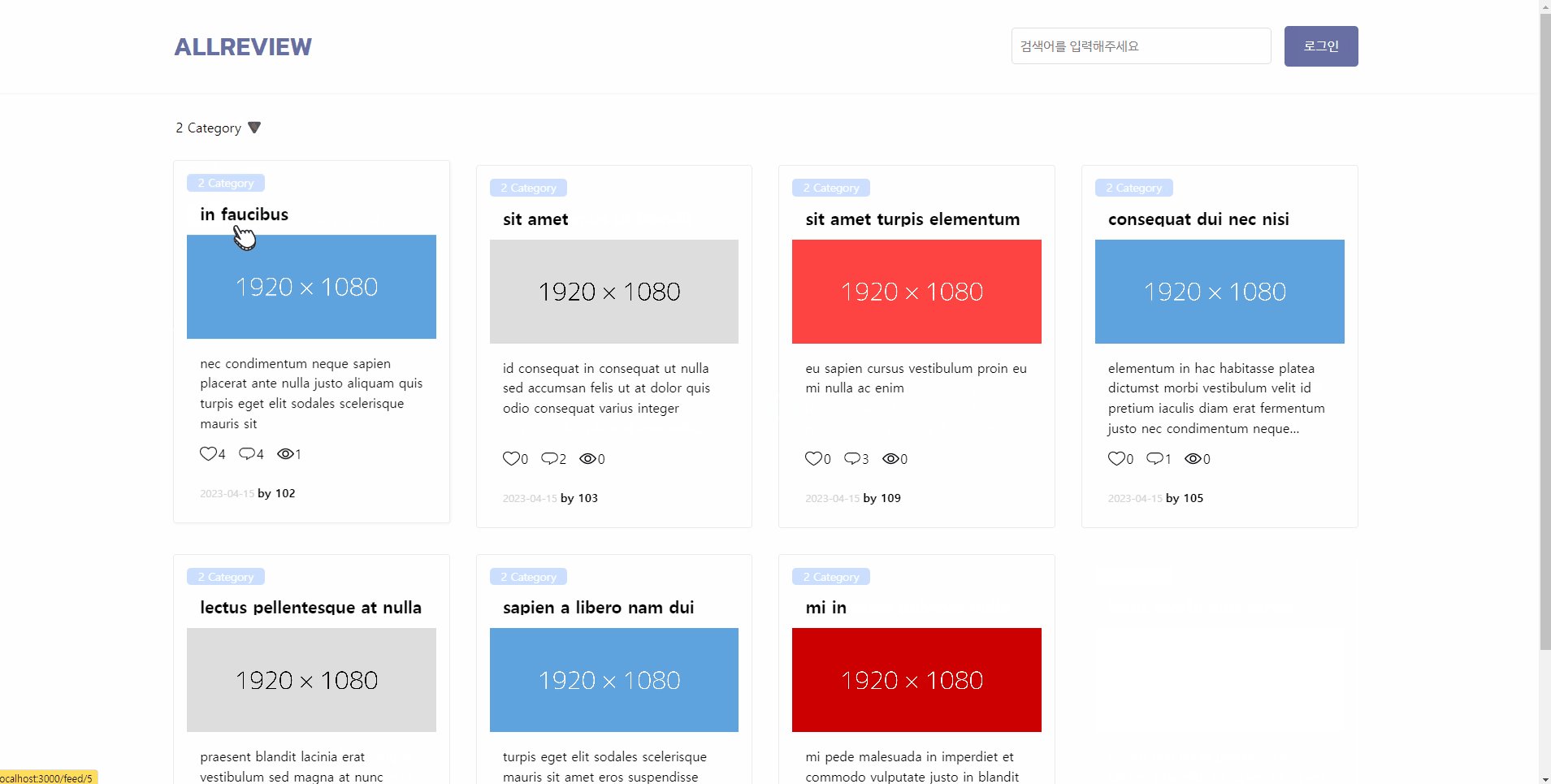
게시글 있을 때

-
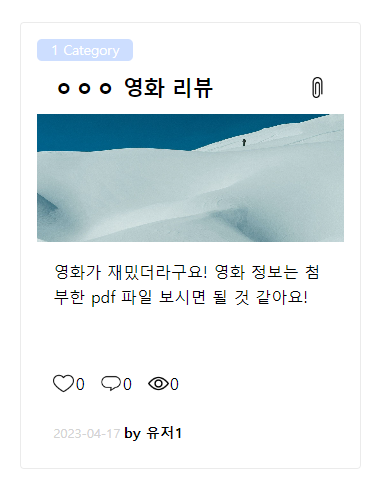
첨부파일 있는 게시물

-
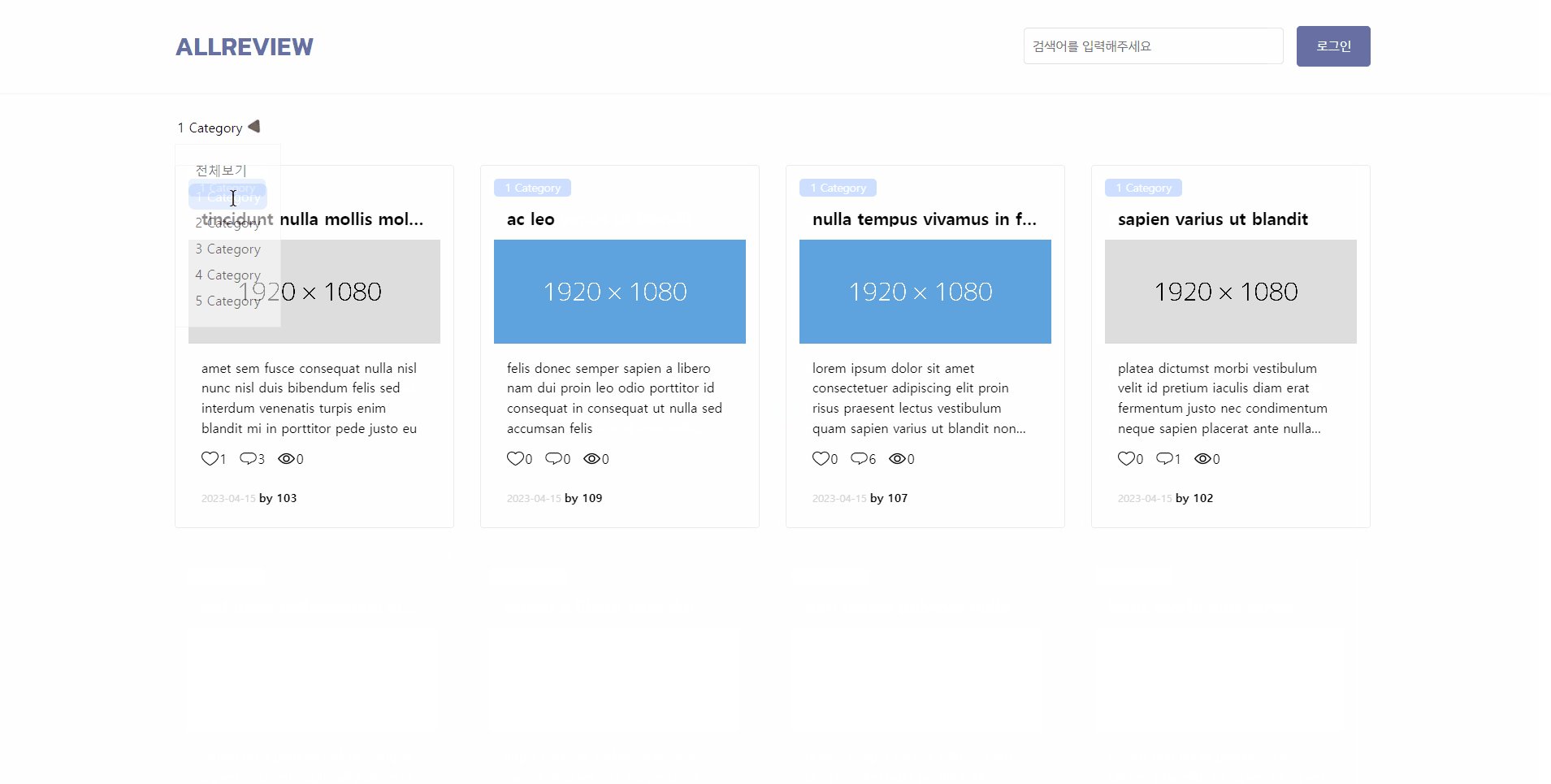
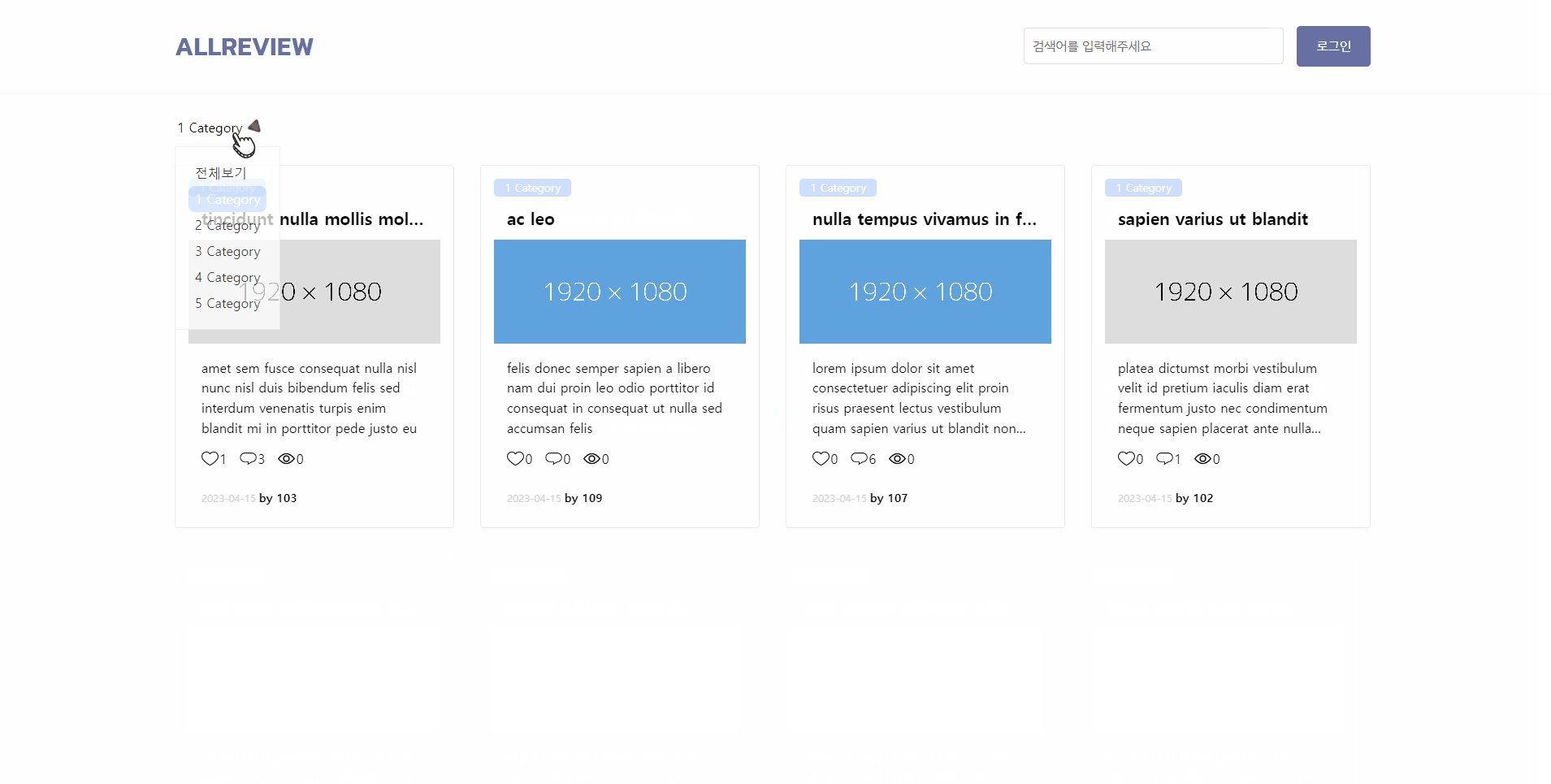
카테고리 필터링

게시글 작성페이지

임시저장 리스트 페이지

상세페이지
-
게시글 상세 정보

-
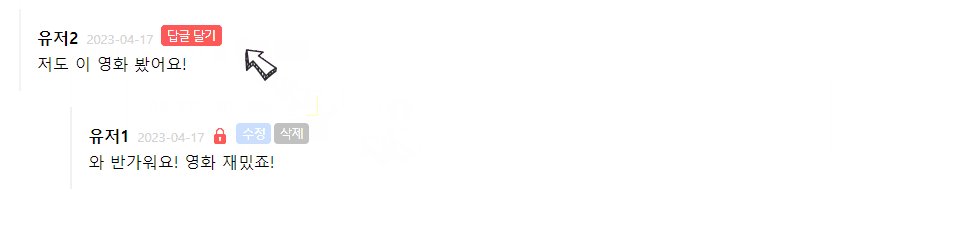
댓글

검색

👩💻후기 및 느낀 점
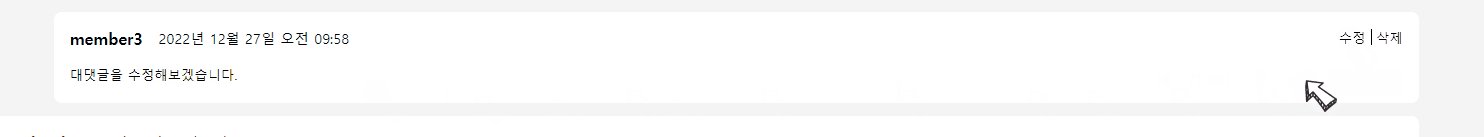
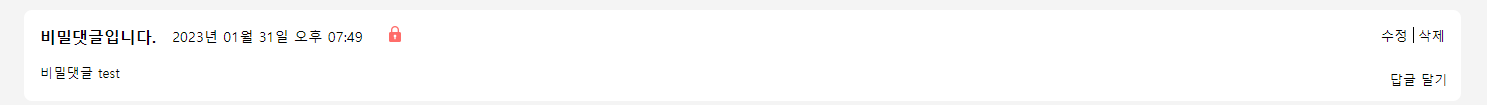
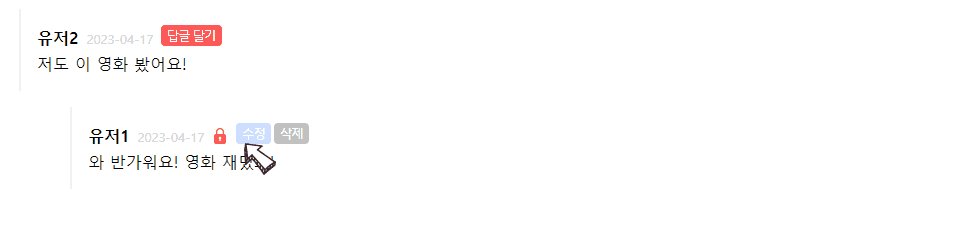
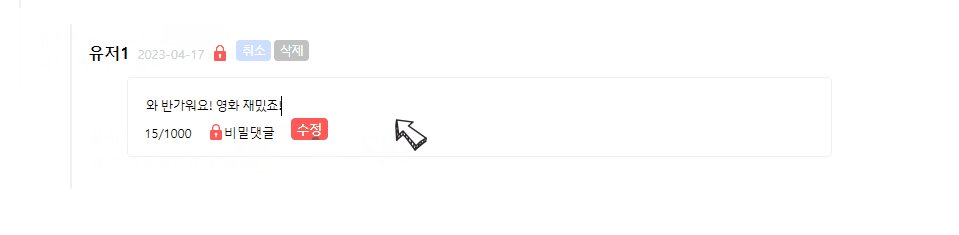
댓글 기능 구현
부트캠프 마지막 프로젝트에서 구현하려 했던 댓글 기능을 좀 더 완벽하게 구현할 수 있도록 노력했다.
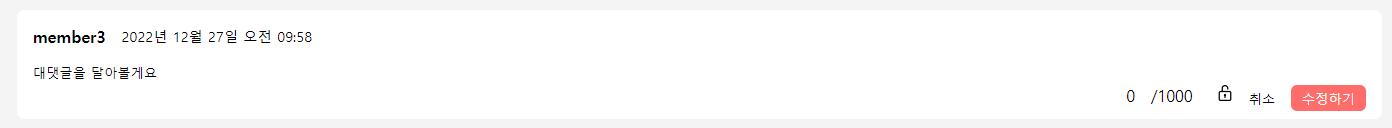
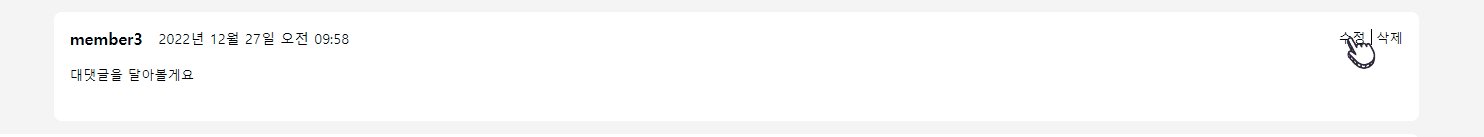
전의 댓글 기능은 댓글 수정 시 아래와 같은 문제점이 있었다.
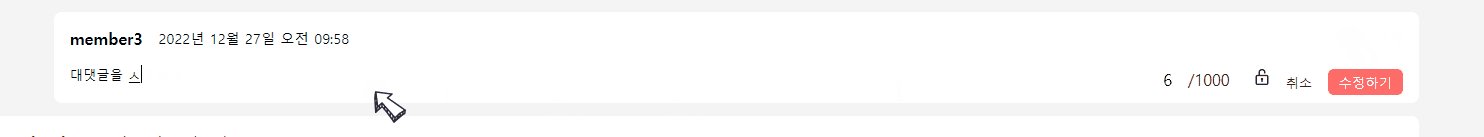
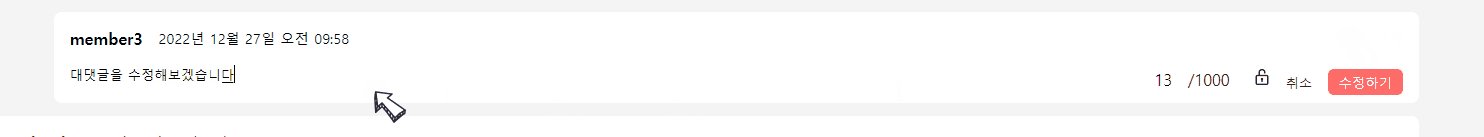
- 수정 버튼 클릭 시 댓글 창에 커서가 없어 수정이 가능한 지 헷갈리는 레이아웃
- 수정 버튼 클릭 시 글자수 0으로 뜨는 문제
- 수정하다가 취소 클릭 시 수정중이던 내용이 그대로 보인다. 새로고침해야 원래 댓글로 보인다.


- 본인이 쓴 비밀 댓글인 경우에 닉네임이 제대로 보이지 않았다.

이번 프로젝트에서는 전과 같은 상황이 벌어지지 않도록 구현했다.
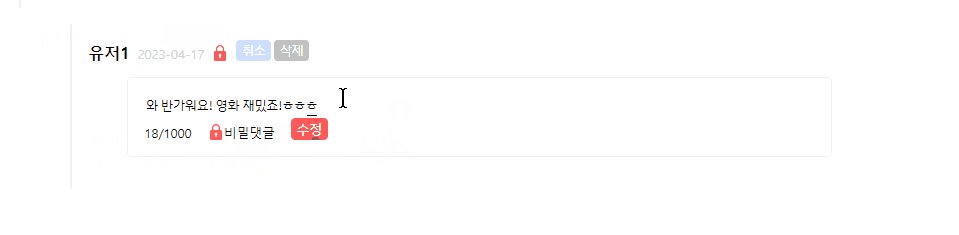
- 댓글 수정 및 비밀댓글

임시저장
임시저장은 백엔드의 API 설명을 듣고, 설명대로 구현하였다.
핵심은 사용자가 작성하는 도중에도 1분마다 자동으로 실시간 내용을 임시저장 하는 기능이라고 생각한다.
useEffect안에 setInterval을 넣어 첫 렌더링 시 1분마다 임시저장 함수를 호출하도록 했다.
useEffect의 의존성 배열에 title, content를 넣으면 사용자가 제목과 내용을 입력하는 동안 계속 setInterval이 초기화되어 임시저장이 되지 않는 문제를 발견했고, 이를 해결하기 위해 고민을 정말 많이 했다.
다행이 구글링을 통해 useRef를 사용하면 useEffect의 의존성 배열에 해당 값이 없어도 인식할 수 있다는 것을 알게되어 문제를 해결할 수 있었다.
레이아웃
이번 프로젝트를 진행하면서 모바일 화면에 신경을 많이 썼다.
모바일 메뉴를 컴포넌트로 따로 빼서 적용을 해보았다.
부드러운 움직임이 들어가면 좋을 것 같아서 CSS에 애니메이션도 넣었다.

혼자 처음부터 끝까지는 힘들다.
고민, 깨달음
부트캠프를 수료하고나서 처음으로 혼자 프론트 개발을 담당한 프로젝트다보니 처음 세팅부터 고민이 많았다.
-
혼자 개발하는데 깃 브랜치는 기능별로 나눠야 할 필요가 있을까?
→ 브랜치는 나누기는 했지만, 혼자 사용하는 레포지토리이다 보니 중요하게 생각하지 않았나보다.
A기능 브랜치인데 B기능도 건들고, C기능도 건들고.. -
같은 프론트 팀원이 없는데 blocker를 백엔드 팀원과 공유해야하나?
→ blocker는 공유하기는 했지만 백/프론트 각자 사용하는 기술 스택이 다르다보니 의미가 없었던 것 같다. -
이 기능, 저 기능 다 넣고싶은데, 기간은 언제까지로 잡아야하나?
→ 결국 기간은 도저히 감이 안잡혀서 '다 구현할때까지'로 내 마음대로 정해버렸다.
기간이 정해지지 않으니 이런저런 공부다 준비다 뭐다 하면서 점점 늦춰졌다.
그래도 혼자 밑바닥부터 만들다 보니 다른 프론트 팀원들과 함께 만드는 것과는 다른 장점도 발견하게 되었다.
-
내가 만들고 싶은 기능을 몽땅 만들 수 있다.
댓글/대댓글, 임시저장, 무한스크롤, 파일 업로드 등 부트캠프에서 직접 만들어보고 싶었던 기능을 이번 프로젝트에서 다 구현해보았다(유튜브와 수많은 문서, 블로그 선생님들 모두 감사해요).
어렴풋이 알고있던 개념들도 다시 한번 들여다보게 되고, 새로운 개념들도 많이 알게 되었다. -
혼자 모든 기능을 만들다보니 혼자 어디까지 할 수 있는지 알게 되었다.
(내 실력이 아직 한참 모자라다는 것을😓)
전 보다 실력이 늘었다고 생각한다. 다른 블로그와 공식문서, 유튜브 강의 영상을 많이 참고했지만, 그래도 막연하게만 생각하던 기능들을 직접 만들 수 있게 되었다.(대표적으로 무한스크롤!)
만드는 동안 나에게 답답하고 화도 났지만, 많이 성장하고 많이 배우는 계기가 되었다. 재밌었다!
결론
혼자 처음부터 만든다는 것은 생각보다 훨씬 어렵고 힘들었다.
신경쓸 것도 팀과는 다르게 신경쓸게 많았다.
재밌는건, 욕심이 많아서 처음에는 미니로 시작했지만, 정신을 차려보니 처음보다 만들기로 한 기능이 점점 늘어나있었다.
시간이 좀 지나고 난 뒤에는 백엔드 분과 이거 미니 맞죠..? 하면서 웃었다.
일단 제일 중요하다고 생각한 CRUD를 끝냈다.
이제 조금씩 기타 기능들을 추가하면서 취준도 더 열심히 해야겠다.
끝!

