2022.11.28 ~ 2022.12.09 2주에 걸친 PhotoFolio 개선 팀프로젝트가 끝났다.
나는 프론트엔드 개발로 참여했다.
- 팀원 : 프론트 3명 / 백엔드 2명
- 내 포지션 : 프론트엔드 개발
프로젝트 설명
주제
- PhotoFolio에서 부족하다고 판단한 기능 개선 및 새로운 기능 추가 + 리팩토링
이 프로젝트를 진행하게 된 계기
일단 이 프로젝트는 내가 제일 먼저 제안했다.
1차 프로젝트때 구현하지 못했던 기능들이 있었다.(특히 검색 필터링..)
2차 프로젝트가 끝나고 나서 3차 프로젝트 시작하기 전 2주가 틈틈히 시간을 내서 개발할 수 있는 최적의 시기라고 판단했다.
또한 1,2차 프로젝트 진행하면서 중간중간 세션때 배운 이론들을 적용해보고 싶었다.
담당 기능
Front-end
- 팔로우 버튼 기능 수정 및 리팩토링(컴포넌트화)
- 조회수 증가 기능 수정
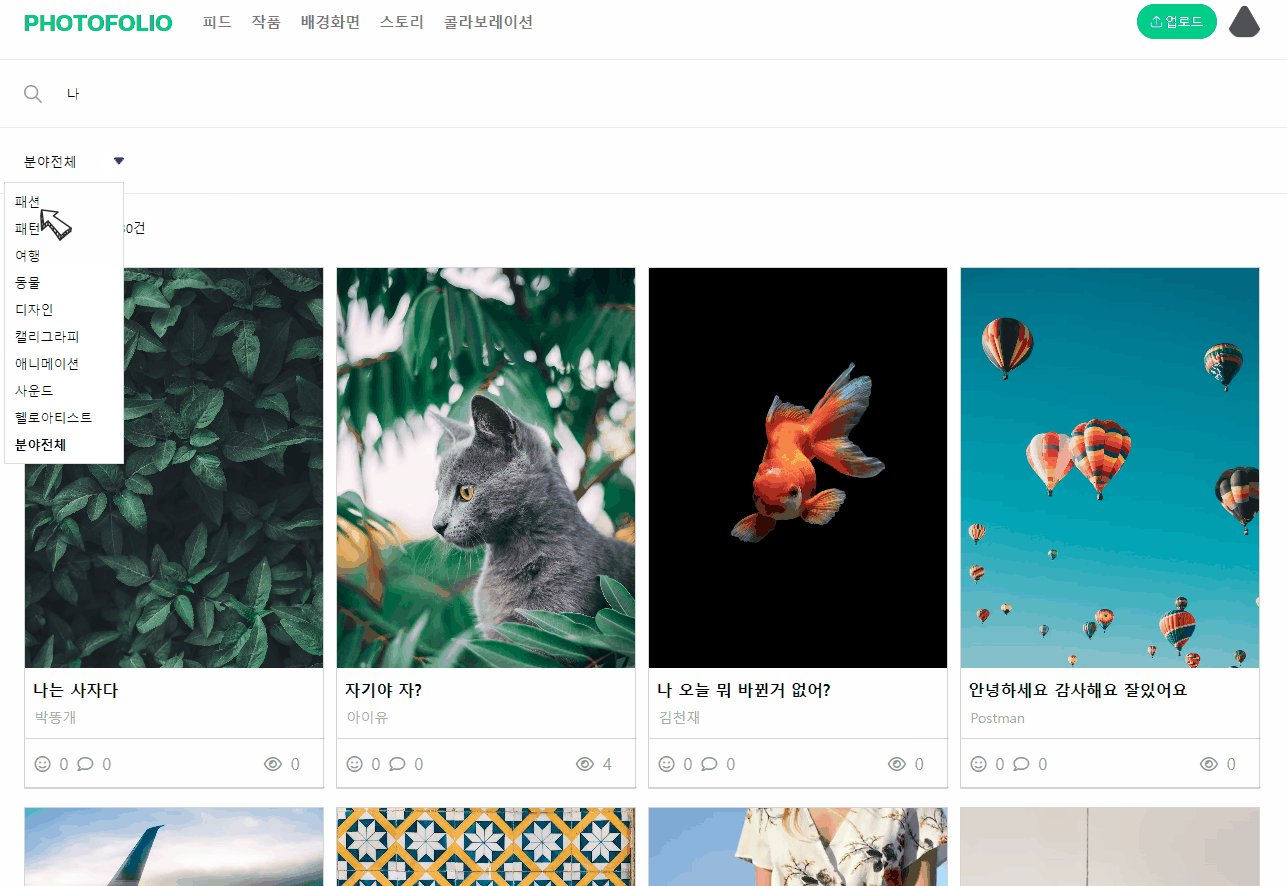
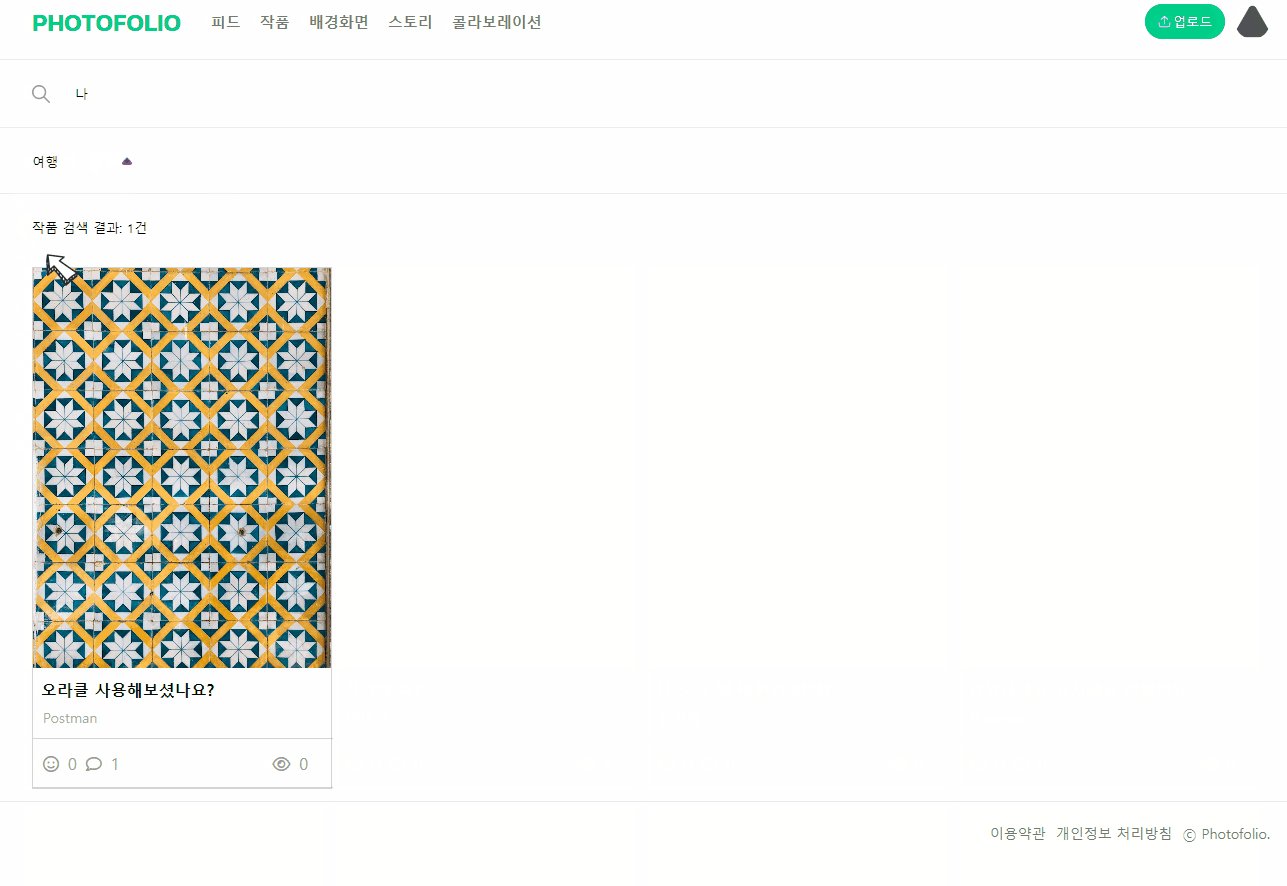
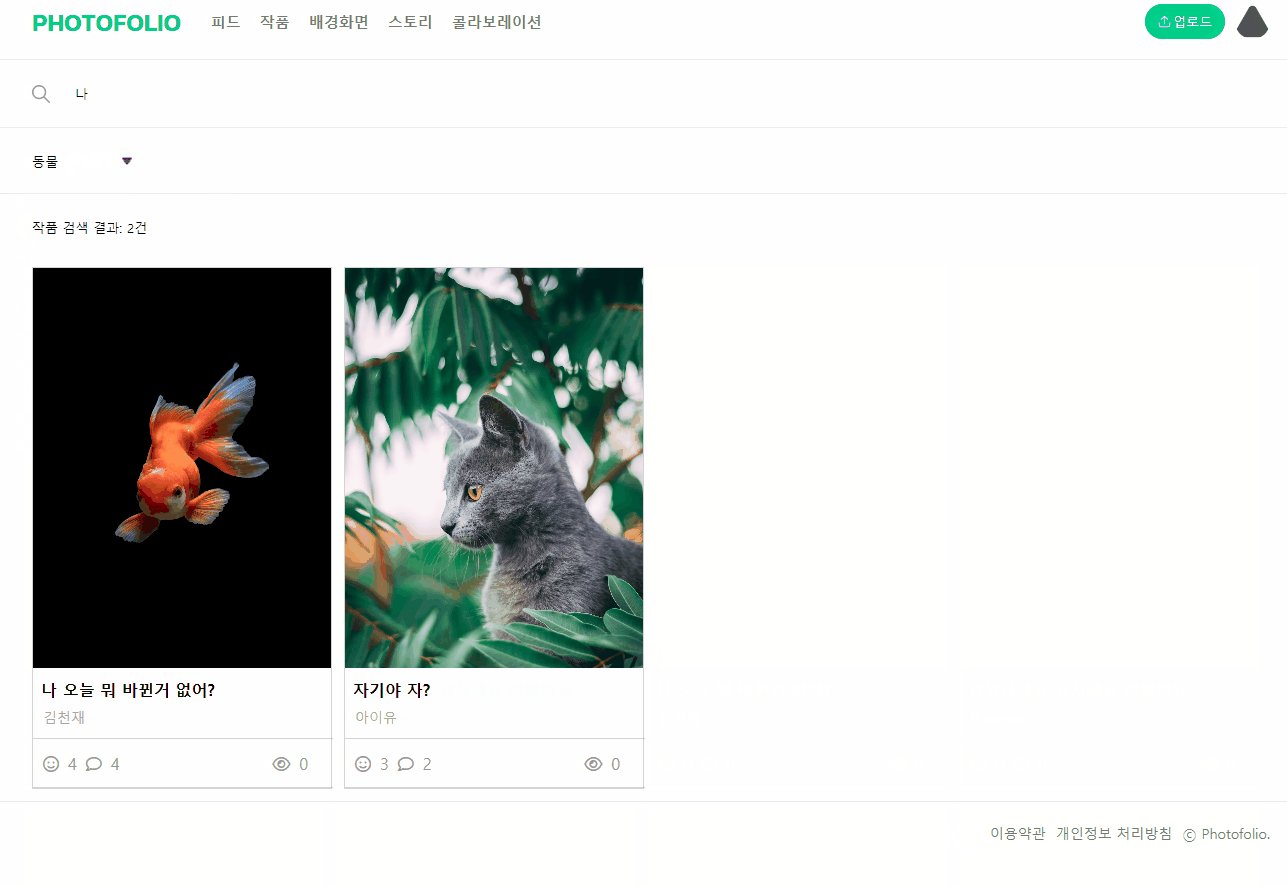
- 검색페이지 카테고리 필터링 기능 추가
- 검색 기능 - 다중 검색어 검색 기능 추가
협업 방식
- 노션에서 칸반보드와 타임라인을 이용하여 티켓으로 일정관리
- Daily Stand Up Meeting : 오후 5시
협업방식과 기능 구현 방식, 개발환경은 1차 프로젝트때와 동일합니다.
후기 및 느낀점
리팩토링.. 그리고 수정..
리팩토링을 위한 프로젝트 코드 리뷰는 2차 프로젝트가 끝난 후에 진행됐다.
2차 리팩토링은 생각보다 금방 끝났지만, 1차 프로젝트에는 문제(팔로우 버튼)의 그 코드가 존재했다..
팔로우 버튼 코드를 리팩토링 하려 하니 생각보다 꽤 큰일이 될 것 같았다. 그래서 아예 프로젝트 목표 중 하나로 팔로우 버튼 리팩토링을 잡았다.
- 기존 팔로우 버튼 코드
- 문제점 1. 팔로우 버튼을 상세페이지 뿐만 아니라 채널 페이지에서도 사용하는데 컴포넌트로 분리하지 않았다.
- 문제점 2. 삼항연산자를 3중으로 사용하였다. 삼항연산자는 보통 가독성을 위해 사용하는데, 나는 삼항연산자를 중첩하여 사용하면서 오히려 가독성이 낮아지는 결과를 초래하고 말았다.
- 문제점 3. 백 서버에서의 팔로우 성공 여부에는 상관하지 않고! 버튼을 눌렀을 때 무조건 버튼의 레이아웃이 바뀐다. 버튼은 팔로잉 중이라고 뜨지만, 실제로 팔로우가 되지 않았을 때 문제가 된다.
//cardDetailCarousel.js에 포함되어있는 팔로우 버튼 코드
<div className="followBtns" onClick={handleToggle}>
{/*
로그인 한 상태이면서 팔로우한 상태에서만 팔로잉 버튼
1 : 팔로잉 되어있는 상태 (하얀 버튼)
0 : 팔로잉 되어있지 않은 상태 (초록 버튼)
*/}
{isLogin ? (
isFollow === 1 ? (
<div
className={isClick ? 'followBtn' : 'followingBtn'}
onClick={sendResult}
>
{isClick ? '팔로우' : '팔로잉'}
</div>
) : (
<div
className={isClick ? 'followingBtn' : 'followBtn'}
onClick={sendResult}
>
{isClick ? '팔로잉' : '팔로우'}
</div>
)
) : (
<div className="followBtn" onClick={clickLoginBtn}>
팔로우
</div>
)}
</div>- 리팩토링 후
- 수정 1. Follow.js로 컴포넌트화
- 수정 2. 중첩된 삼항연산자를 if-else-if문으로 수정
- 수정 3. "type" props를 추가하여 type에 따라서 버튼 레이아웃이 달라지게 처리
- 작품 상세 페이지와 채널 페이지에서의 팔로우 버튼 모양이 다르기 때문
→작품 상세 페이지의 팔로우 버튼(type='short')

→채널 페이지의 팔로우 버튼(type없음)

- 수정 4. 백에서 보내주는 팔로우 성공 여부에 따라서 버튼이 바뀐다. 팔로우가 실패하면 팔로우 버튼에서 팔로잉 버튼으로 바뀌지 않는다.
//cardDetailCarousel.js에 있는 Follow 컴포넌트 코드
<Follow writerInfo={writerInfo} type={'short'} />//Follow.js
//조건에 따라 jsx 코드를 return하는 checkShortFollow함수
const checkShortFollow = () => {
if (isLogin && Number(loginId) === Number(writerInfo.id)) {
return <div></div>;
} else if (isLogin && isFollow) {
return (
<div className={css.shortFollowingBtn} onClick={sendResult}>
팔로잉
</div>
);
} else if (isLogin && isFollow === false) {
return (
<div className={css.shortFollowBtn} onClick={sendResult}>
팔로우
</div>
);
} else if (isLogin && errorMessage) {
alert('잠시 후 다시 시도해주세요.');
} else {
return (
<div className={css.shortFollowBtn} onClick={clickLoginBtn}>
팔로우
</div>
);
}
};
//jsx return 부분 코드
return (
<div className={css.followBtns}>
{type === 'short' ? checkShortFollow() : checkLongFollow()}
</div>
);컨벤션
비록 미니 프로젝트이지만 전과는 다르게 컨벤션에 많은 신경을 썼다.
깃을 쓰면서 느낀 점은 커밋 메세지는 중요하구나! 였다.
코딩 도중에 전 커밋으로 되돌려놓아야 하는 상황이 있었다.
그때 컨벤션에 맞춰서 작성한 커밋메세지 덕분에 해당 커밋이 어떤 상황의 커밋인지 바로 파악이 가능했다.
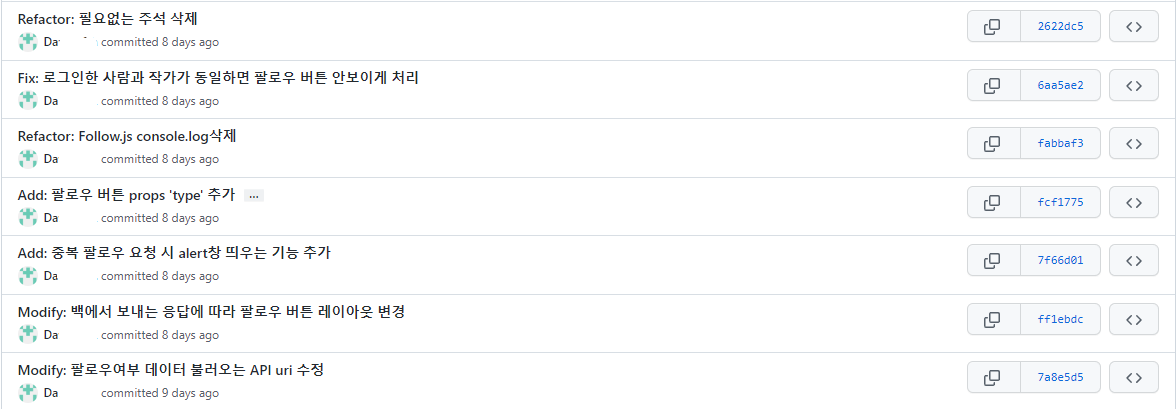
→이번 프로젝트 커밋 이력 중 내가 작성한 커밋 메세지

또한 세션때 멘토님 말씀으로는 css style도 컨벤션을 지정해야 한다고 한다.
inline style같은 경우에는 가급적이면 사용을 지양하는 것이 좋지만, 이를 컨벤션으로 지정하지 않으면 누군가는 사용하기 때문.. 이라고 이해했다. 그래서 이번에는 style과 변수까지 컨벤션을 정했다.
컨벤션 목록
- Branch
- 리팩토링 :
refactor/기능명- 기능 :
feature/기능명- 수정 :
fix/기능명- 급한 에러 :
hotfix/기능명- Commit message
- 기능 추가)
Add :상세기록- 기능 변경)
Modify : 상세기록- 기능 수정)
fix : 상세기록- 리팩토링)
Refactor: 상세기록- Style
- Inline-style 가급적이면 사용하지 말 것!
- module.scss 파일 사용(새로 추가되는 파일부터 사용)
- SASS - Nesting 적극 사용
- Variable
- 변수 : camelCase(새로 추가되는 파일부터 사용)
- 함수 : 동사로 시작
컨벤션을 정한다 해도 원래 본인 코딩 스타일이 있기 때문에 갑자기 철저하게 지키기란 어려운 것 같다. 이번 프로젝트때도 완전히 지켜지지 않아서 조금 아쉬움이 남는다..
아쉬웠던 점
세션때 TypeScript를 배웠다.
처음 접하는 TypeScript는 어렵게 느껴졌고, 익숙하지 않아서 적용하는 순간 다른 할 일은 아무것도 못하고 여기에만 매달려야 할 것 같은 느낌을 받았다. 그래서 결국 적용해보지 못했다..
그래도 다음 3차 프로젝트에서 이번 프로젝트때 못해본 TypeScript를 마음껏 사용해 볼 예정이다!
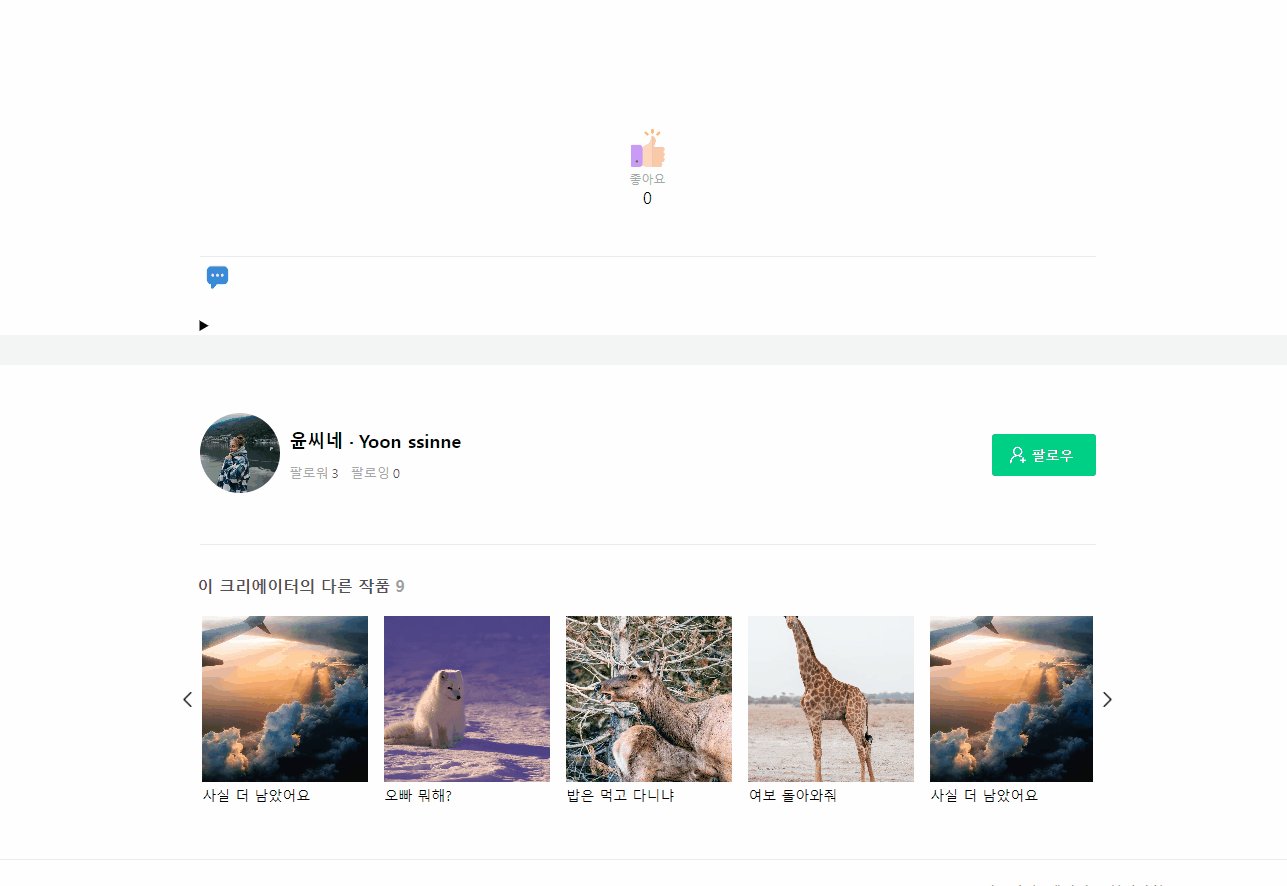
결과물
- 팔로우 버튼

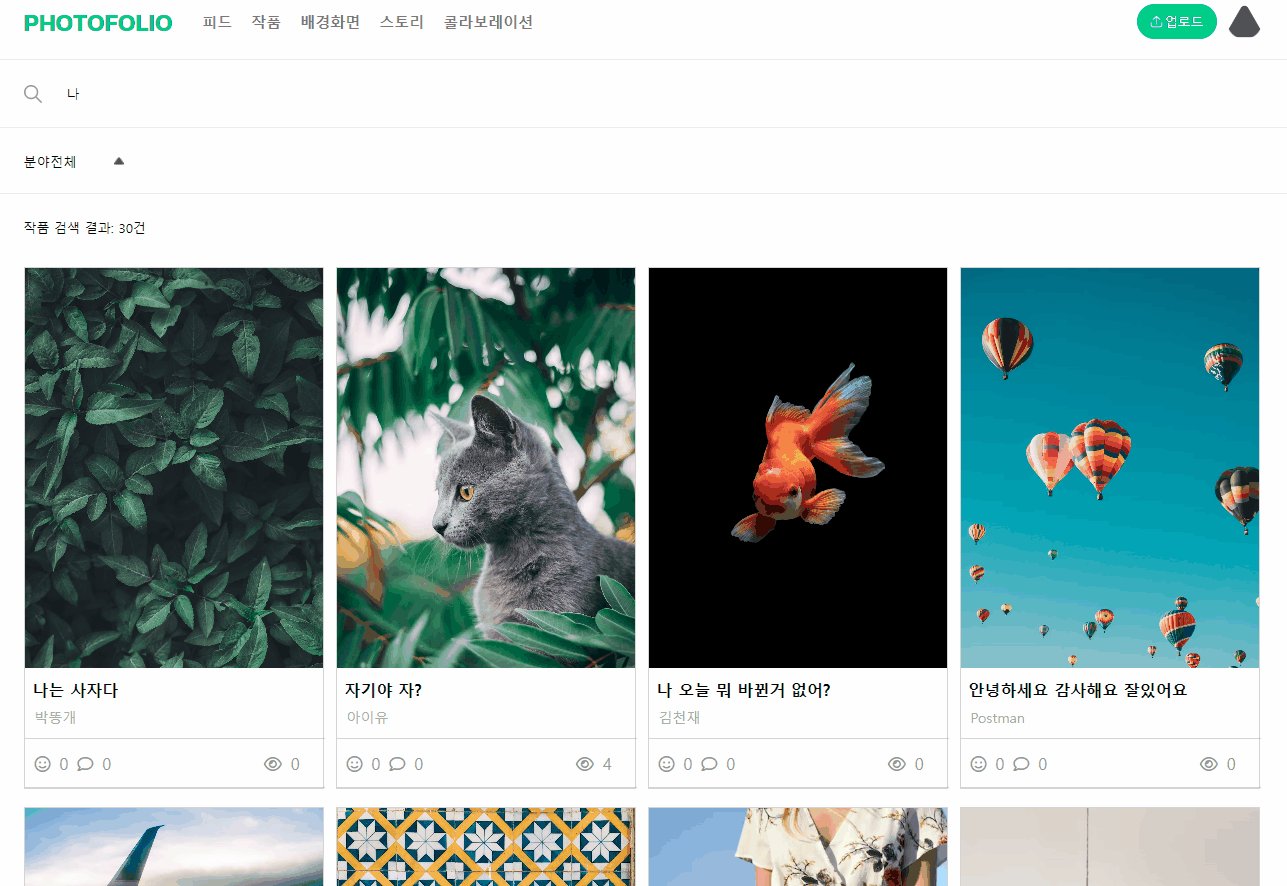
- 검색 필터링

바쁘신 와중에 저의 갑작스런 미니 프로젝트 제안에 흔쾌히 참여해주셔서 정말 감사합니다!
2주간 고생하셨습니다 :)
