
import React from "react";
function Child({ num, setNum }) {
return (
<div className="child-box">
<div className="child-num">{num}</div>
<button
onClick={setNum(() => {
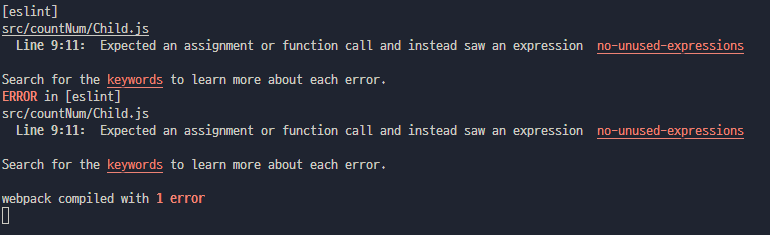
//여기서 error!
num - 1;
})}
disabled={num === 0 ? false : true}
>
버튼
</button>
</div>
);
}
export default Child;- 찾아보니 보통 map()을 사용할 때 많이 나타나는 에러라고 한다.
- 보통 map(()=>{})여기의 중괄호 안에서 return을 작성하지 않아서 생긴다.
- 나의 경우는 중괄호 안에서 로직을 작성할 때 return없이 작성했기 때문이다.
- 자바스크립트는 함수 사용 시 return이 없으면 undefined를 리턴한다.
해결방법 : return을 사용한다.
<button
onClick={setNum(() => {
return num - 1;
})}
disabled={num === 0 ? false : true}
>에러 해결 :)
