Semantic Web
시맨틱 웹이란 웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 ‘의미’와 ‘관련성’을 가지는 거대한 데이터베이스로 구축하고자 하는 발상이다.
(출처: https://poiemaweb.com/html5-semantic-web)
Semantic Tag
HTML4 문서 구조
<div>안에<div>안에<div>안에<div>...<div>에 id 속성을 이용했다.- 헤더, 메뉴 등이 어디있는지 찾기 힘들다..
- 외부에서 소스를 가져올 경우 id값이 바뀌기라도 하면 하나하나 다 바꿔야 하는 불상사가 생긴다(비효율적)
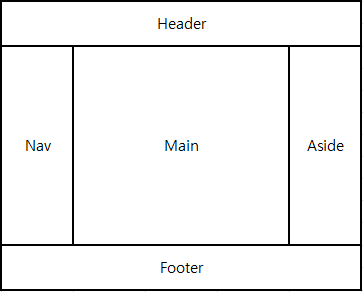
HTML5 문서 구조

- header : 제목, 머리말 (웹 페이지의 메뉴 부분)
- nav : 메뉴창(가로 or 세로)
- main : 본문
- aside : 본문 이외 기타 컨텐츠
- footer : 제작자 정보, 연락처, 저작권 등
<!-- Daum 페이지를 예시로 들어보자 -->
<header>
<section>
<!-- 다음 검색 창 부분 -->
</section>
<section>
<nav></nav>
<div></div>
</section>
</header>
<main>
<section>
<!-- 왼쪽 패널 -->
<article></article>
<article></article>
<article></article>
<article></article>
</section>
<section>
<!-- 오른쪽 패널 -->
</section>
<aside>
<!-- 아래 패널(다음-사진컨텐츠) -->
</aside>
</main>
<footer>
<address>
<!-- 회사 주소 등 회사 관련 정보 -->
</address>
</footer>→ section : 구역
(이름이 있는 <div>같은 느낌. id나 class로 이름을 지정한다)
→ article : 세부적인 컨텐츠(section안의 내용)
→ <header>, <main>, <footer>는 한 페이지에 하나만 사용할 것(W3C 권고)
이렇게 의미가 있는 태그를 Semantic Tag라 한다.
브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 한다
시멘틱 태그를 사용하는 이유
- 웹 접근성을 개선할 수 있다.
- SEO(Search Engine Optimization) :
검색 엔진이 페이지를 분석할 때 정보의 종류를 파악하기 쉬워진다. - 유지보수와 가독성이 좋아진다.
<img>와 background-image의 차이
<img src="https://~~~.png" alt="내 사진">
<!--
브라우저는 이 데이터가 이미지라는 것을 알 수 있으며,
스크린 리더는 이미지 로드 실패 시 alt속성에 작성한
"내 사진"이라는 문구를 읽는다.
--><img>는 검색 시 노출된다.- 컨텐츠와 관련이 있는 이미지에 사용한다.
<style>
.my_img {
background-image: url("https://~~~.png");
width: 300px;
height: 300px;
background-size: 100%;
}
</style>
<div class="my_img"></div>
<!--
div태그는 아무 의미가 없기 때문에 브라우저가 어떤 데이터인지 알 수 없다.
스크린 리더는 이미지 로드가 실패해도 사용자에게 들려줄 정보가 없다.
-->background-image는 디자인적인 요소로만 사용할 때 사용한다.- 컨텐츠와 관련이 없는 이미지에 사용한다.
