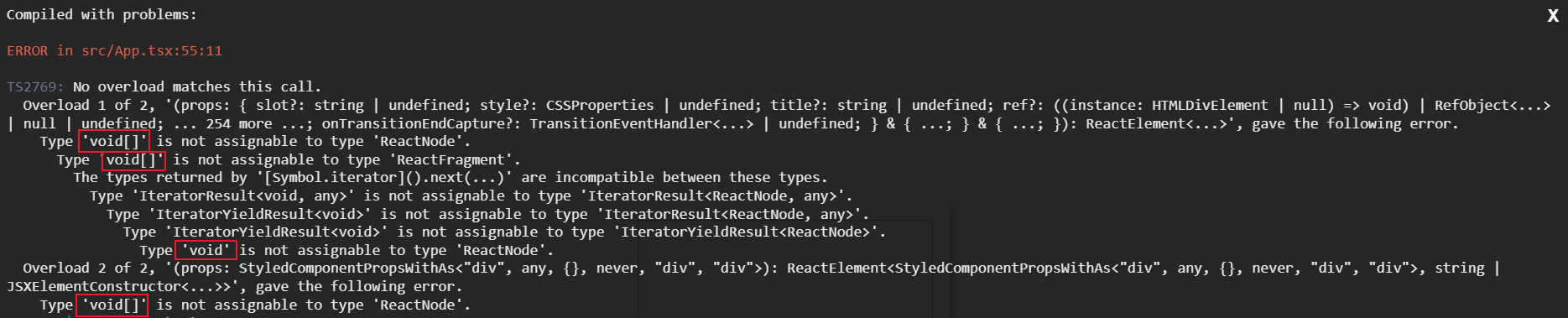
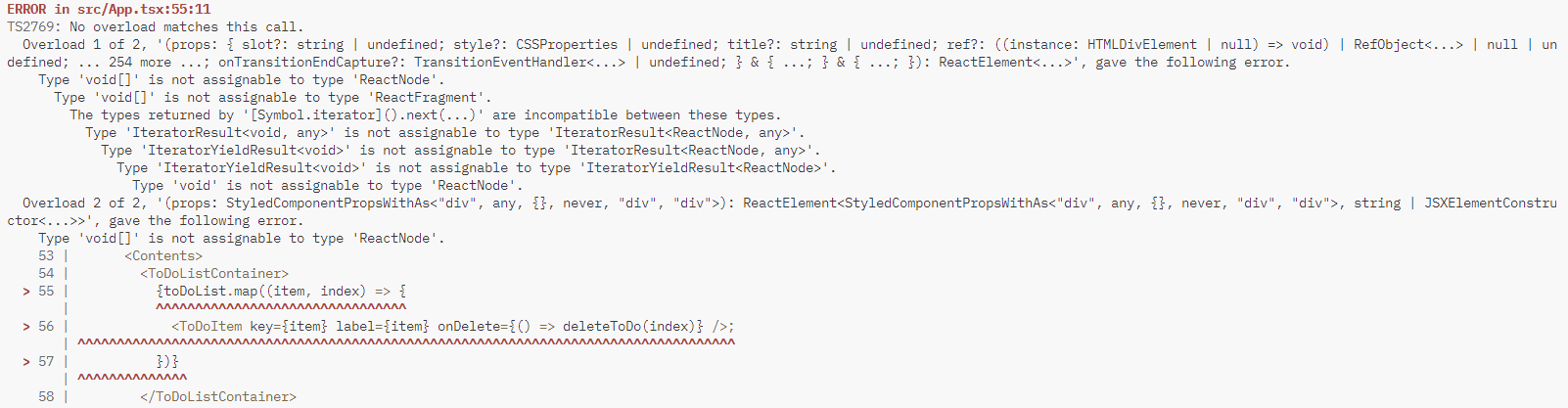
React(TypeScript) 프로젝트에서 map 함수를 사용중에 다음과 같은 에러를 마주하게 되었다.
No overload matches this call.
원인?
- 에러 메세지를 보다보니 많이 나온 단어가 있었다.

→ void는 return이 없는 걸 의미한다는 건 아는데.. 그렇다면 return이 없다는게 문제가 되지는 않을까? 싶었다.
해결!
map 함수에 return()을 넣으니 해결됐다!
{toDoList.map((item, index) => {
return <ToDoItem key={item} label={item} onDelete={() =>deleteToDo(index)} />;
})}다른 해결 방법
- 화살표함수 사용 시 return이 없는 경우에는 body부분에 중괄호 대신 소괄호를 사용할 수 있다.
() => {}가 아닌 () => () 이렇게! - 중괄호를 사용하는 경우에는 return이 반드시 있어야 한다.
{toDoList.map((item, index) => (
<ToDoItem key={item} label={item} onDelete={() =>deleteToDo(index)} />
))}정말 많이 쓰던 map함수였는데.. 가끔가다가 return을 빼먹는 경우가 있다. 잊지말자 return😅
그래도 이번 에러를 통해 화살표함수가 ()=>{} 말고도 ()=>() 이렇게 사용할 수 있다는 것을 새로 알게 되어서 한편으로는 에러를 만나서 다행이라는(?) 생각도 든다.


화살표함수 소괄호는 정말 어메~이징하네요... 좋은 정보 잘 봤습니다. 짱짱!!