CSS란?
- css는 웹 어플리케이션의 스타일링을 담당한다.
- css는 눈에 보이는 디자인만을 위한 것이아니라 콘텐츠의 배치와 위치(레이아웃 디자인), 텍스트를 강조하거나 밑줄을 치는 등, 최소한의 타이포그래미(Typography) 등 요소를 갖추고 있다면 더나은 사용자 경험을 제공할 수 있다.
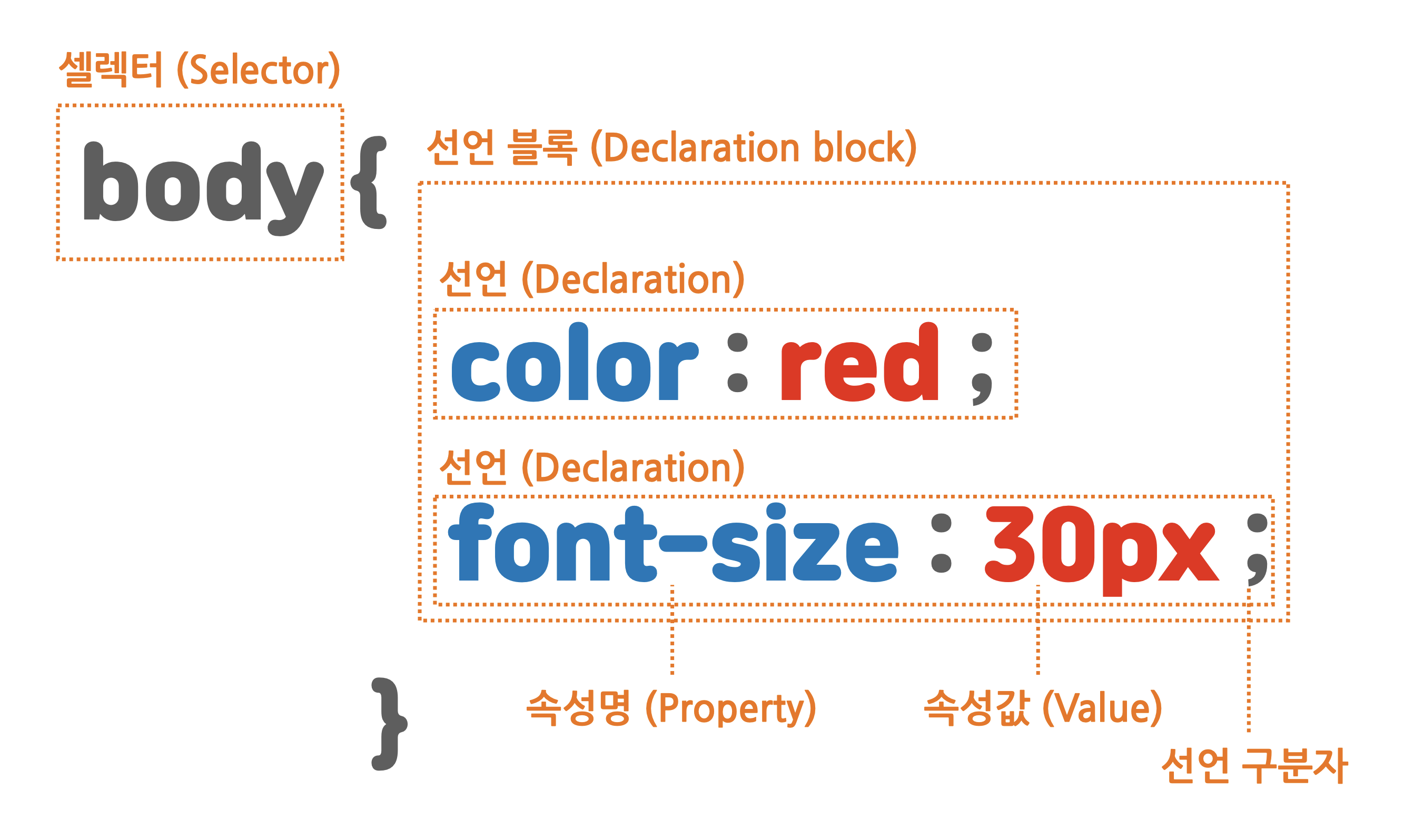
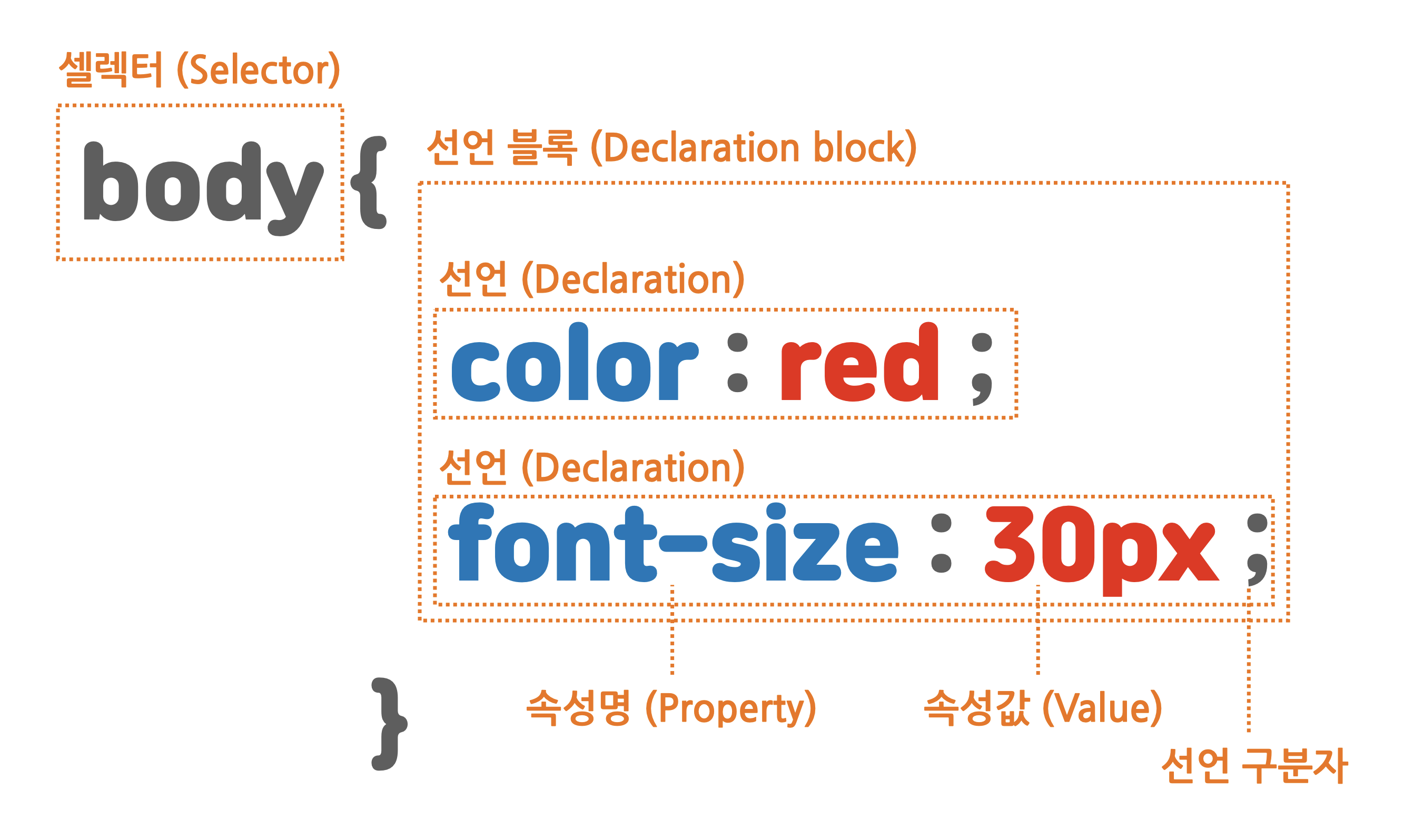
CSS 내용 분해하기

[그림]CSS의 문법구성
- 셀렉터는 태그 이름, id, class로 특정 요소를 선택한다.
- 특정 요소를 선택했다면 선언 블록안에 요소에 적용할 내용을 작성
- 속성명과 속성값을 작성후 선언 구분자(;)를 붙여 속성끼리 구분
CSS 파일 추가
<link rel="stylesheet" href="index.css" />
id, class의 차이점
| id | class |
|---|
#으로 선택 | .으로 선택 |
| 한 문서에 단 하나의 요소에만 적용 | 동일한 값을 갖는 요소가 많음 |
| 특정 요소에 이름을 붙이는 데 사용 | 스타일의 분류(classification)에 사용 |
텍스트 꾸미기
색상
- 글자의 색상을 변경하는 속성은
color
- 속성에 삽입할 수 있는 값은, HEX (16진수로 RGB; Red Green Blue가 표현된 값) 또는 주요 색상의 이름을 사용할 수 있다.
.red {
color: #ff0000;
}
.box {
color: #155724;
background-color: #d4edda;
border-color: #c3e6cb;
}
글꼴
.emphasize {
font-family: "SF Pro KR", "MalgunGothic", "Verdana";
}
- 글꼴의 이름은 따옴표를 붙여서 적용가능
- 사용하려는 글꼴이 존재하지 않거나, 디바이스에 따라 지원하지 않을 수 있다.
- 이런 경우를 대비해 fallback 글꼴을 추가할 수 있다.
- 여러 글꼴을 사용하는 경우 쉼표로 구분하여 입력할 수 있고 입력된 순서대로 적용
크기
- 글자의 크기를 변경하기 위해서는
font-size 속성 사용
.title {
font-size: 24px;
}
[코드] title class에 글자 크기를 24px로 적용합니다.
CSS 단위 종류
절대 단위
| 단위 | 이름 | 단위 | 이름 |
|---|
| cm | 센치미터 | pc | picaas |
| mm | 밀리미터 | pt | 포인트 |
| Q | 4분의 1밀리미터 | PX | 픽셀 |
| in | 인치 | | |
상대 단위
| 단위 | 관련 사항 | 단위 | 관련 사항 |
|---|
| em | 요소의 글꼴 크키 | vw | viewport 너비의 1%. |
| ex | 요소 글꼴의 x-height | vh | viewport 높이의 1%. |
| ch | 요소 글꼴의 glyph "0" 의 사전 길이 (너비) 입니다. | vmin | viewport 의 작은 치수의 1%. |
| rem | 루트 요소의 글꼴 크기. | vmax | viewport 의 큰 치수의 1%. |
| lh | 요소의 라인 높이. | | |
정렬
text-align: left; 인라인 콘텐츠를 줄 상자의 왼쪽 모서리로 정렬한다.text-align: right; 인라인 콘텐츠를 줄 상자의 오른쪽 모서리로 정렬한다.text-align: center; 인라인 콘텐츠를 줄 상자의 가운데로 정렬한다text-align: justify; 인라인 콘텐츠를 양쪽 정렬합니다. 마지막 줄을 제외하고, 줄 상자의 왼쪽과 오른쪽 끝에 텍스트를 맞추기 위해 사이 공간을 띄운다.