Transition
트랜지션은 css의 프로퍼티의 값이 변화할 때, 프로퍼티값의 변화가 일정시간(duration)에 걸쳐 일어나도록 하는 것.

transition: property duration function delay
Transition-property
Transition-propery 는 트랜지션의 대상이 되는 CSS프로퍼티명을 지정한다.
지정하지 않는 경우, 모든 프로퍼티가 트랜지션의 대상이 된다.
복수의 경우 쉼표(,)로 구분한다.
대상이 되는 프로퍼티는 아래와 같다.
- width , height , max-width, max-height, mix-width,min-height
- padding,margin
- boder-color,border-width,border-spacing
- background-color,background-position
- top,left,right,bottom
- color,font-size,font-weight,letter-spacing,line-height
text-indent,text-shadow, vertical-alingn , word-spacing - opacity, outline-color, outline-offset, outline-width
visibility, z-index
Transition-duration
트랜지션이 일어나는 지속시간을 지정한다.
지정하지않을 경우 0s으로 설정되어 트랜지션이 일어나지 않는다.
duration은 proprerty와 1:1대응한다
transition-property:width;
transition-duration:2stransition-property:width,opacity;
transition-duration:2s,4s;
transition: width 2s, opacity 4s;transition-property: width, opacity, left, top;
transition-duration: 2s, 1s;Transition-timing-function
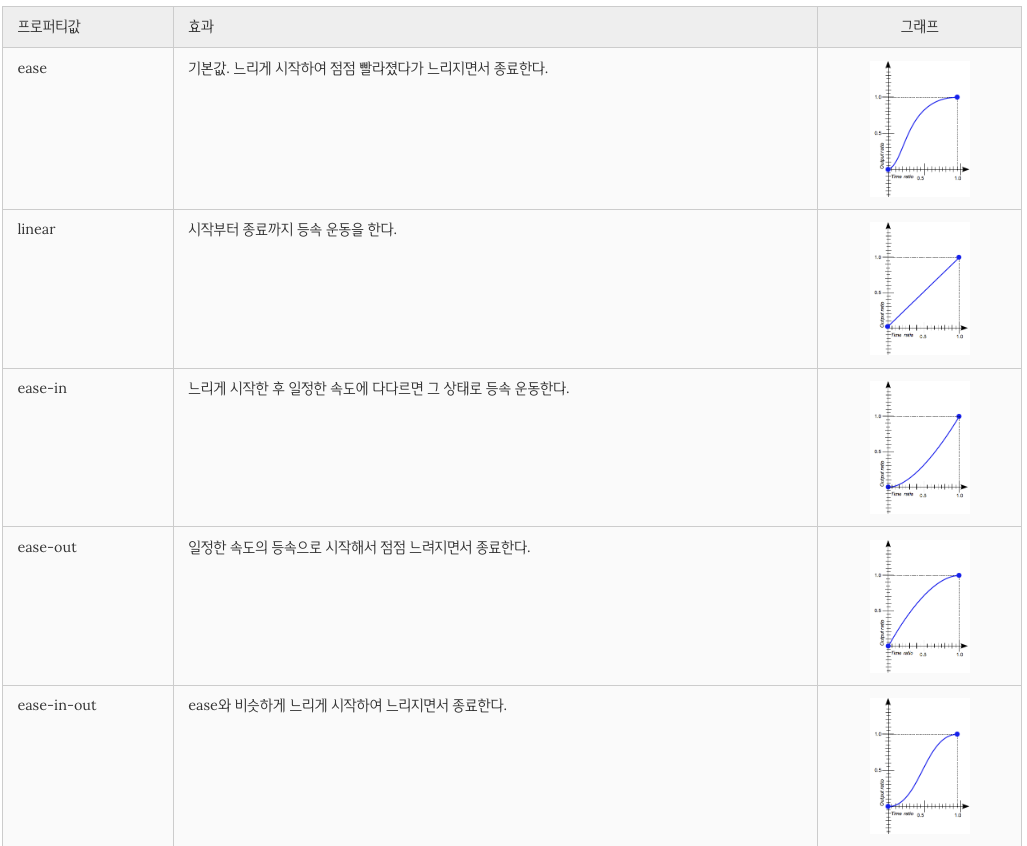
트래지션 효과의 변화 흐름, 시간에 따른 변화 속도와 같은 일종의 변화 리듬을 지정한다.

cubic-bezier
cubic-bezier란?
cubic-bezier test 또는 개발자도구에서 직접 설정하여 원하는 timing-function을 만들어 사용할 수 있다.
transition-delay
말 그대로 트랜지션이 실제로 시작하는 사이에 대기하는 시간을 설정한다.
Transform
트랜스폼은 요소에 이동,회전,확대,축소, 비틀기 효과를 부여하기 위한 함수를 제공한다.
단, 애니메이션 효과를 제공하지는 않기 때문에, 정의된 프로퍼티가 바로 적용되어 화면에 표시된다.
트랜스폼은 애니메이션효과를 위해 사용하여야 하는것은 아니지만,
애니메이션 효과를 부여할 필요가 있다면 트랜지션이나 애니메이션과 함께 사용한다.
2d transform

3d transform

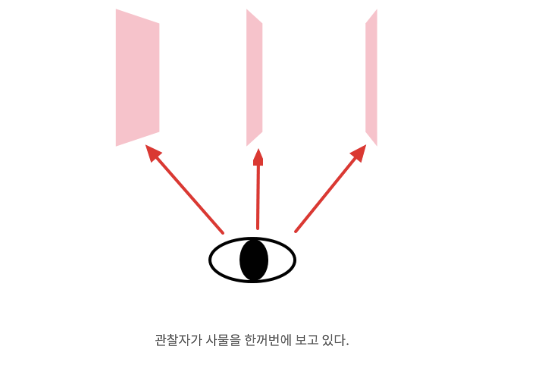
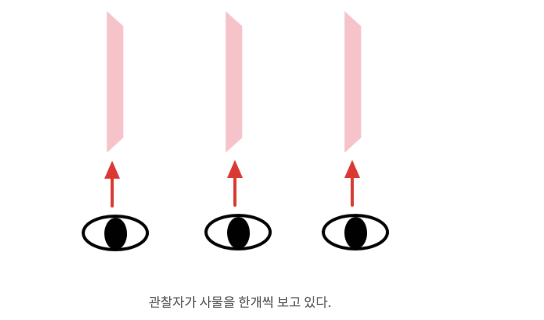
perspective
3D공간에서 요소와 관측 점과의 거리, 즉 원근감을 지정하는 속성이다
값이 작을수록 가깝게 보이고, 멀수록 멀게 보인다.
- perspective 는 뷰어와 요소와의 거리를 나타낸다.
- transform-style 은 요소의 표현을 나타낸다.
- perspective-origin은 뷰어가 보는 위치를 설정한다.
perspective 와 transform:perspective()의 차이
- perspecive의 경우

- transfomr:perspective() 의 경우

transform-origin
요소의 기본기준점을 설정할 때 사용된다.
즉, 요소가 움직이는 기준 지점을 특정할 수 있다.
기본 기준점은 정중앙이다.
transform-origin:center;
transform-origin:top left;
transform-origin:50px 50px;
transform-origin:bottom right 60px;Animation
애니메이션은 애니메이션을 나타내는 CSS스타일과 애니메이션의 sequence를 나타내는 @keyframes로 이루어진다.
트랜지션으로도 어느정도의 애니메이션 효과를 표현할 수 있으나, 제한적이다.
animation: name duration timing-function delay iteration-count direction fill-mode play-state
@keyframes
애니메이션의 흐름(sequence)중의 여러 시점(breakpoint)에서 css프로퍼티값을 설정할 수 있다.
@keyframes {keyframe-name} {
//애니메이션 시작지점
0%{ left: 0 }
// breakpoint
30% { left:10px }
70% { left:20px }
//애니메이션 종료지점
100% { left:30px }
}0%,100%는 각각 from,to로 표현할 수 있다.
animation-duration
애니메이션에 소요되는 시간을 지정한다.
지정하지 않을경우 0s로 설정되어 어떠한 애니메이션도 실행되지 않는다.
animaion-timing-function
transition-timing-function 과 동일하게 작동한다.
animation-delay
애니메이션이 실제로 시작하는 사이에 대기시간을 설정한다.
animation-iteration-count
애니메이션 주기의 재생 횟수를 지정한다.
기본은 1이며, infinite로 무한반복이 가능하다.
animation-direction
애니메이션이 종료된 이후 반복될 때 진행하는 방향을 결정한다.
- normal : 기본값으로, from에서 to로 진행
- reverse: to 에서 from으로 진행
- alternate: 홀수는 normal, 짝수는 reverse로 진행, 왕복 진행이 가능
- alternate-reverse : 홀수는 reverse,짝수는 normal
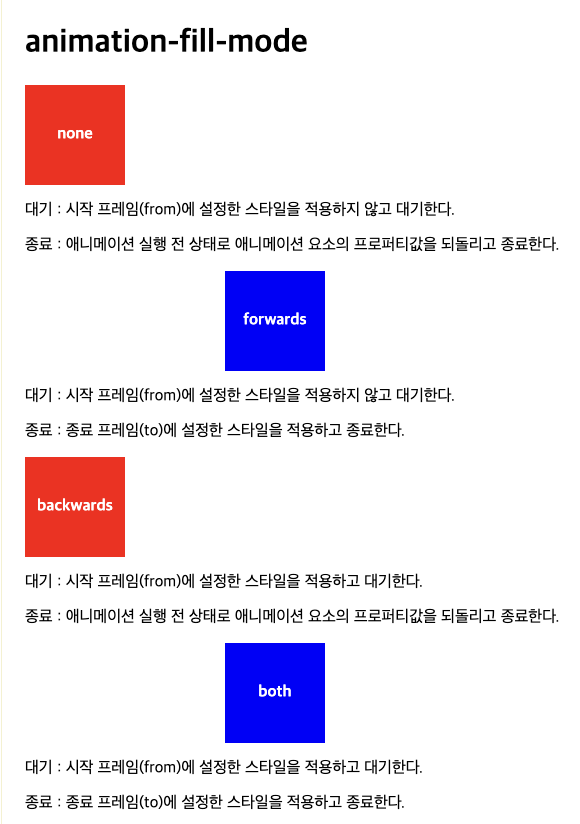
animation-fill-mode
애니메이션 미실행시(대기 또는 종료) 요소의 스타일을 지정한다.