객체란 ?
자바스크립트는 객체 기반 프로그래밍 언어이다. 자바스크립트를 구성하는 거의 ‘모든 것’이 객체이다.
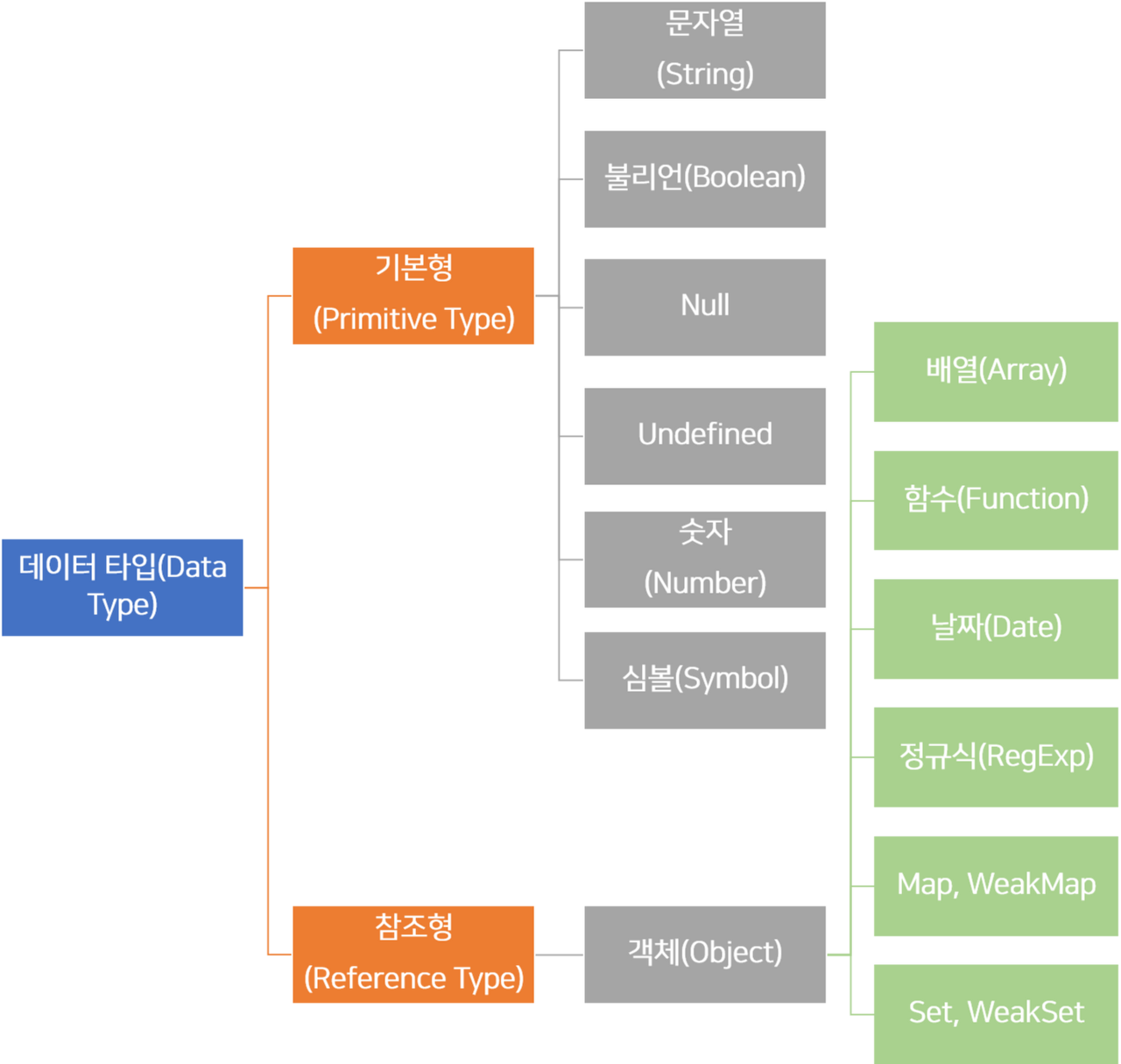
원시형 값을 제외한 나머지 값(함수, 배열, 정규 표현식 등)은 모두 객체이다.
원시형은 단 하나의 값만을 나타내지만 객체형(참조형)은 다양한 값(원시 값 또는 다른 객체)을 하나의 단위로 구성한 복합적인 자료구조(data structure)이다.
또한 원시 값은 변경 불가능한 값(immutable value)이지만 객체형의 값, 즉 객체는 변경 가능한 값(mutable value)이다
객체의 구성
const person = {
name : "kim",
age : 20
}- 객체는 0개 이상의 요소(property)로 구성된 집합이다.
- 요소(property)는 키(key)와 값(value)으로 구성된다.
- 자바스크립트에서 사용할 수 있는 모든 값은 프로퍼티(속성=property) 값이 될 수 있다.
const person = {
name : funciton(name) {
return `제 이름은 ${name)입니다`
}
}- 함수도 객체의 프로퍼티 로 사용할 수 있다.이러한 경우를 메소드 라고 한다.
기본형 데이터와 참조형 데이터

두 타입의 가장 대표적인 차이로는
기본형(원시값)에는 바로 값을 그대로 할당한다는 것이고
참조형에는 값이 저장된 주소값을 할당(참조)한다는 것입니다.
기본형
let a = 1;
let b = a;
a += 10;
console.log(a) //11
console.log(b) //1위의 코드를 살펴보면 a의 값이 변하더라도 b의 값은 그대로 인 것을 볼 수 있다.
let b = a; 코드를 통해 a값 전체가 복사되어 b라는 변수에 담겼다.
a, b는 서로 영향을 받지 않고 독립적으로 존재하는 것을 볼 수 있다.
기본형 데이터가 저장될 때는 아래와 같은 순서로 저장된다.
-
변수 영역에서 빈 공간(@1003 : 임의의 주소 값)을 확보한다.
-
확보한 공간의 식별자(변수명)를 a로 지정한다.
-
일단 데이터 영역에서 1을 찾고, 없으면 데이터 공간을 하나 만들어(@5004)에 숫자 1을 저장한다.
-
변수 영역에서 a라는 식별자를 검색한다.(@1003).
-
앞서 저장한 문자열의 주소(@5004)를 @1003의 공간에 연결한다.
a += 10 코드 처리
-
1이 저장된 공간에 11을 할당하는 대신 데이터 영역에서 11을 찾고, 없으면 새로 만들어 별도의 공간에 저장한다.
-
그 주소를 1003의 공간에 연결한다.
불변값(immutable)
위의 처리 과정에서 한 번 만든 값은 다른 값으로 변경되지 않는다. 대신 새로 만드는 과정을 통해서만 변경이 일어나고 있다. 이것이 불변 값의 성질이다. 한 번 만들어진 값은 가비지 컬렉팅을 당하지 않는 한 영원히 변하지 않는다.
참조형
let a = { x : 1 };
let b = a;
a.x += 10;
console.log(a.x); //11
console.log(b.x) //11참조형 데이터가 저장될 때는 아래와 같은 순서로 저장된다.
-
변수 영역에서 빈 공간(@1002 : 임의의 주소 값)을 확보한다.
-
확보한 공간의 식별자(변수명)를 a로 지정한다.
-
임의의 데이터 저장 공간(@5001) 에 데이터를 저장하려고 보니 여러 개의 프로퍼티로 이뤄진 데이터 그룹이다. 이 그룹 내부의 프로퍼티(x) 들을 저장하기 위해 별도의 변수 영역을 마련하고, 그 영역의 주소(@7103~ ?)를 @5001에 저장한다.
-
@7103 에 x라는 프로퍼티 이름을 지정한다.
-
데이터 영역에서 숫자 1을 검색하고 없으면, 임의로 @5003에 저장하고, 이 주소를 다시 @7103에 저장한다.
a.x += 10 코드 처리
- 데이터 영역에서 숫자 11을 검색한다. 검색 결과가 없으면 빈 공간인 @5005에 저장하고 그 주소를 @7103에 저장한다.
가변값(mutable)
위의 처리 과정에서 10을 더하기 전과 더한 후 변수 a가 바라보고 있는 주소는 여전히 @5001로 변하지 않는 것을 볼 수 있다. 즉 '새로운 객체'가 만들어진 것이 아니라 기존의 객체 내부의 값만 1에서 11로 바뀐 것이다. 데이터 영역에 저장된 값은 모두 불변값이지만(1,11), 변수(@7103)에는 다른 값을 얼마든지 대입할 수 있다.
그렇다면 왜 참조형은 주소 값을 복사하는 것일까?
항상 그렇듯 성능의 문제이다. 참조형에는 어떤 값이 들어갈지 모른다. 그 말인즉슨, 주소 값이 아닌 값 전체를 복사하게 되면 용량이 어마어마하게 커질 수도 있다는 뜻이다.