SPA vs MPA
-
SPA(Single Page Application)는 한 개(Single)의 Page로 구성된
Application이다.
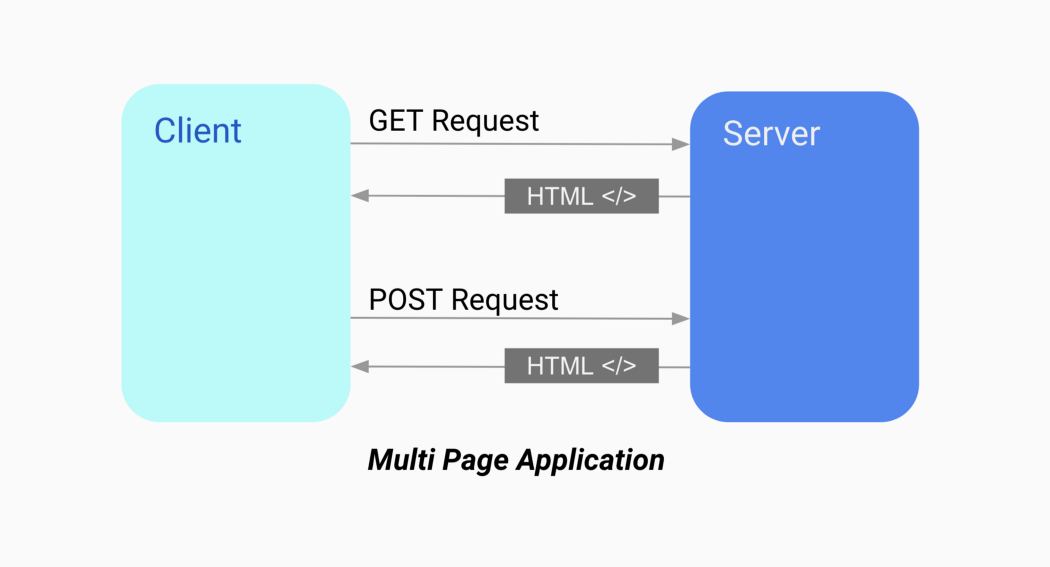
MPA(Multiple Page Application)는 여러 개(Single)의 Page로 구성된 Application이다. -
MPA는 새로운 페이지를 요청할 때마다 정적 리소스가 다운로드된다.
매번 전체 페이지가 리랜더링 된다. -
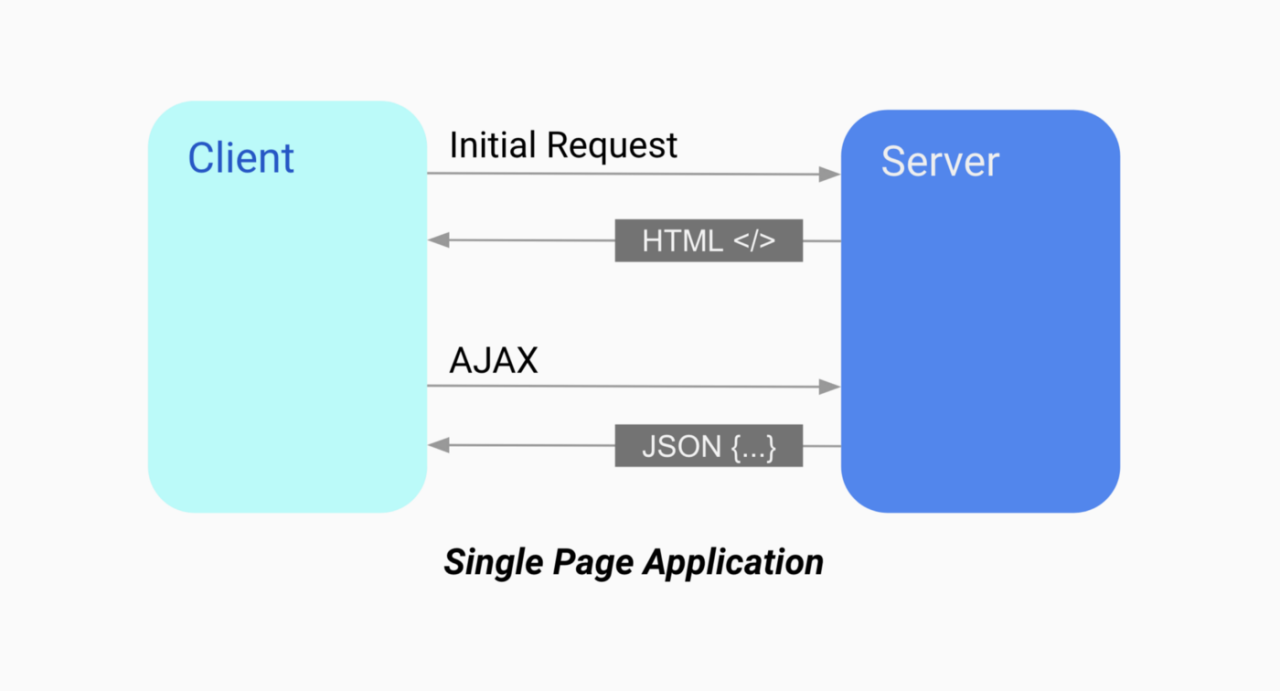
SPA는 웹 어플리케이션에 필요한 모든 정적 리소스를 최초 한번에 다운로드 한다.
그 이후 새로운 페이지 요청이 있을때, 페이지 갱신에 필요한 데이터만 전달 받아
페이지를 갱신한다. -
그래서 SPA를 CSR(Client Side Rendering)방식으로 렌더링한다 하고,
MPA를 SSR(Server Side Rendering)방식으로 렌더링한다고 한다.
MPA(Multiple Page Application)
- 여러 개의 Page로 구성된 Application이다.
- MPA는 SSR방식으로 랜더링 한다.
새로운 페이지를 요청할 때마다 서버에서 랜더링된 정적 리소스(HTML,CSS,JS)가
다운로드된다.

MPA 장점
- SEO 관점에서 유리하다.
- MPA는 완성된 형태의 HTML을 서버로 부터 받기 때문에
검색 엔진이 페이지를 크롤링하기에 좋다.
- 첫 구동시 로딩이 매우 빠르다.
- 서버에서 이미 렌더링된 HTML을 가져오기때문에 속도가 빠르다,
하지만 JS는 모두 다운로드되고 적용하기전까지는 작동되지않는다.MPA 단점
- 새로운 페이지로 이동하면 화면이 깜빡 인다.
- 매 새로운 페이지를 요청할 때마다 전체페이지를 다시 렌더링한다.
-
페이지 이동시 불필요한 컴포넌트도 중복해서 로딩한다.
-
서버 렌더링에 따른 부하가 발생할 수 있다.
SPA(Single Page Application)
- 한 개의 페이지로 구성되어있다.
- CSR방식으로 랜더링 한다.
- 첫 요청시 한번만 리소스(HTML,CSS,JS)를 받아오고,
그 이후 페이지 이동 시에는 기존 페이지의 내부를 수정해서 보여준다. - 필요한 부분만 갱신하기 때문에 자연스러운 페이지 이동과
UX를 제공 할 수 있다.

SPA 장점
- 자연스러운 UX
- 전체 페이지를 업데이트 할 필요가 없어 깜빡 거림이 없다.
- 필요한 리소스만 부분적으로 로딩한다.
- SPA는 서버에게 정적리소스(HTML,CSS,JS)를 한 번만 요청한다.
그리고 받은 데이터는 전부 저장해 놓는다 (캐시 , Cache)
- 서버의 템플릿 연산을 클라이언트로 분산
- 컴포넌트 별 개발 용이
SPA 단점
- JavaScript 파일을 번들링해서 한 번에 받기 때문에 초기 구동 속도가 느리다. (Webpack의 code splitting으로 해결 가능)
- 검색엔진최적화(SEO)가 어렵다.
검색엔진이 색인을 할 만한 컨텐츠가 존재하지 않는다. - 보안이슈
- SSR에서는 사용자에 대한 정보를 서버측에서 세션으로 관리를 하지만
CSR 방식에서는 클라이언트측의 쿠키말고는 사용자에 대한 정보를 저장할 공간이 없다.
주의점
- SPA 방식이 모두 CSR인 것은 아니다.