#1에서 공부한 내용을 바탕으로 "/bye" 버전을 만들었다.
//FirstController.java 코드의 일부분
@GetMapping("/bye")
public static seeYouNext(Model model){
model.addAttribute("nickmane", "돌짱");
return "goodbye";
}그리고 templates 폴더에 goodbye.mustache를 만들어줌.
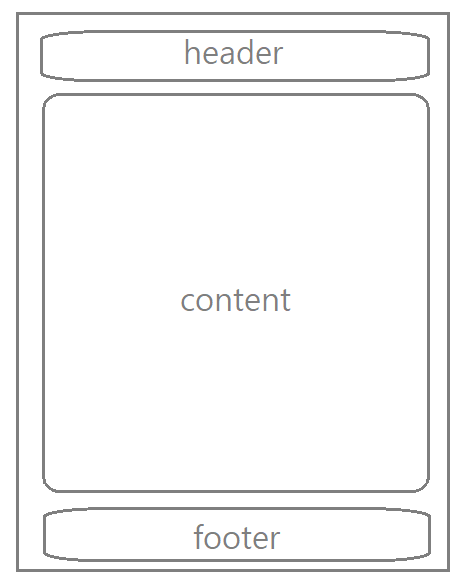
header-footer Layout

header에는 Navigation을 넣고 footer에는 사이트의 Information을 넣을 것 이다.
Bootstrap
: 간편하게 웹 사이트를 꾸며주는 도구. (getbootstrap 사이트)
mustache의 코드 대신 bootstrap의 Starter template을 복사 붙여 넣으면 bootstrap의 기본 뼈대를 사용할 수 있음.
따라서 bootstrap에서 제공하는 class를 사용할 수 있다.
content 부분의 디자인 설정
bg : content의 배경색 설정
text : 글씨의 색 설정
p : padding 으로 글씨의 간격을 조절
// goodbye.mustache
<!--header .. navigation -->
{{>layout/header}}
<!--content -->
<div class="bg-dark text-white p-5">
<h1>{{nickname}}님, 다음에 또 만나용!</h1>
</div>
<!--footer .. site.info -->
{{>layout/footer}}
상단 Navbar
getbootstrap 사이트에서 navbar를 복사 붙여넣기 하여 네비바를 쉽게 추가할 수 있다.
하단 사이트 정보 넣기
1. <hr>
2. <p> </p>두 태그를 이용하여 간단하게 하단에 사이트 정보를 넣어주었다.
태그에 대해서는 더 공부할 예정이다.
템플릿화
: 코드를 하나의 파일로 만들어 변수화.
header, footer과 같이 반복되는 부분의 코드를 하나의 파일로 만들어 필요할때 호출하여 사용하는 방법이다.
- templates 디렉토리에 layout 디렉토리를 만들어 준다.
- layout 디렉토리에 header.mustache, footer.mustache를 만들어 호출할 코드를 넣어준다.
- view 파일을 불러오는 방법은 {{>layout/header}} 처럼 >를 사용하고, layout 내부에 있으므로 /로 알려준다.
