start.spring.io
스프링 스타터 사이트에서 스프링 프로젝트 생성하기.
html을 만들어 주는 template engines
Spring 빌드 / 실행
build : 로컬환경에서 만든 결과를 서버환경으로 가져가서 실행가능하게 하는 과정
(Ant, maven, gradle)
Spring Project
- gradle project : 필요한 라이브러리만 선택하여..
- maven project : 라이브러리를 알아서 가져와서 빌드까지 해줌...
cd (디렉토리 이동) 명령어로 실행할 프로젝트로 이동..
(상위 디렉토리로 이동은 "cd.." )
dir (현재 디렉토리의 목록 보기) 명령어로 해당 프로젝트에 gradlew파일이 있는지 확인 후 "gradlew build" 를 통해 build를 해주기.
잘 되었는지 dir로 확인! > 성공적인 build
build/libs 디렉토리로 이동하여 jar 파일이 있는지 확인한다.
"java -jar ~SNAPSHOT.jar"로 jar파일을 실행한다.
localhost:8080 접속해보면 결과를 확인가능 > 성공적인 실행
ctrl+c (종료)로 실행 종료할 수 있다.
서버 배포시에 jar 파일만 서버에 넣어주고 java -jar 로 실행!
gradle clean 해주면 build 파일이 없어진다.
clean build 도 가능.

스프링 웹 개발 기초
정적 컨텐츠
: 파일을 웹브라우저에 그대로 전달
resources/static 폴더에 .html 파일을 넣고 실행하기.
localhost:8080/hello-static.html
MVC 와 템플릿 엔진
: 동적으로.. 서버에서 좀 변경해서..
: Model View Controller
controller와 view를 구분한다.
view는 화면을 그냥 보여주고 controller는 내부적인 활동.
변환한 html을 웹브라우저에 전달.
(소스에도 변환되어 있는걸 확인가능하다)
@GetMapping("hello-MVC")
public String helloMVC(@RequestParam ("name") String name, Model model){
model.addAttribute("name", name);
return "hello-template";
}외부에서 받을 파라미터 @RequestParam("name")
파라미터로 넘어온 name을 addAttribute로..
hello-template.html 로 리턴해준다.
<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>받은 name 없으면 hello! empty ..
ctrl+p 를 통해서 paramater info를 볼 수 있음.
보면 required 값의 default가 true다. 꼭 값을 넣어주기!
localhost:8080/hello-MVC?name=spring
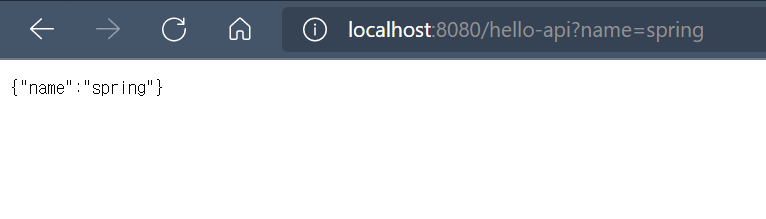
API
: 데이터 포멧을 전달
: view(html)를 찾지 않고 데이터를 바로 내리는 방법!!
: HTTP body 부분에 바로 데이터를 바로 직접 넣겠다!
@ResponseBody
@ResponseBody가 있으면 스프링 컨테이너의 HttpMessageConverter로!!
그리곤 객체처리는 JsonConverter가, 문자열처리는 StringConverter가 동작한다.

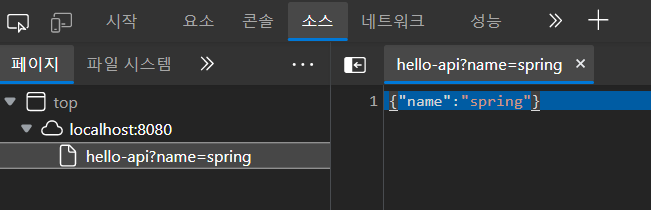
소스코드를 보면..
제이슨 방식으로 { key : velue }의 간단한 방식..