Webhook이란?
Webhook
- 서버에서 특정 이벤트가 발생했을 때 클라이언트를 호출하는 방식
- 서버에서 특정 이벤트가 발생했을 시 등록한 Callback Url에 데이터를 보낸다.
- 특정한 Event가 발생하면 Trigger로 웹훅이 동작하고 지정한 Action이 일어난다.
- EndPoint에서 Event가 발생하면 우리의 App으로 수신되는 형태로
이에 Reverse API, Web Callback, HTTP PUSH API라고 불리기도 한다. - 실시간으로 데이터를 보내거나 알림을 보낼 때 주로 사용된다.
그럼 왜 사용할까?
- 메일을 수신할 수 있는 웹 어플리케이션 클라이언트 서버가 있다고 가정하고. 서버측에서 메일을 수신받을 경우 클라이언트에게 받았다고 알림을 보낸다고 가정해보자
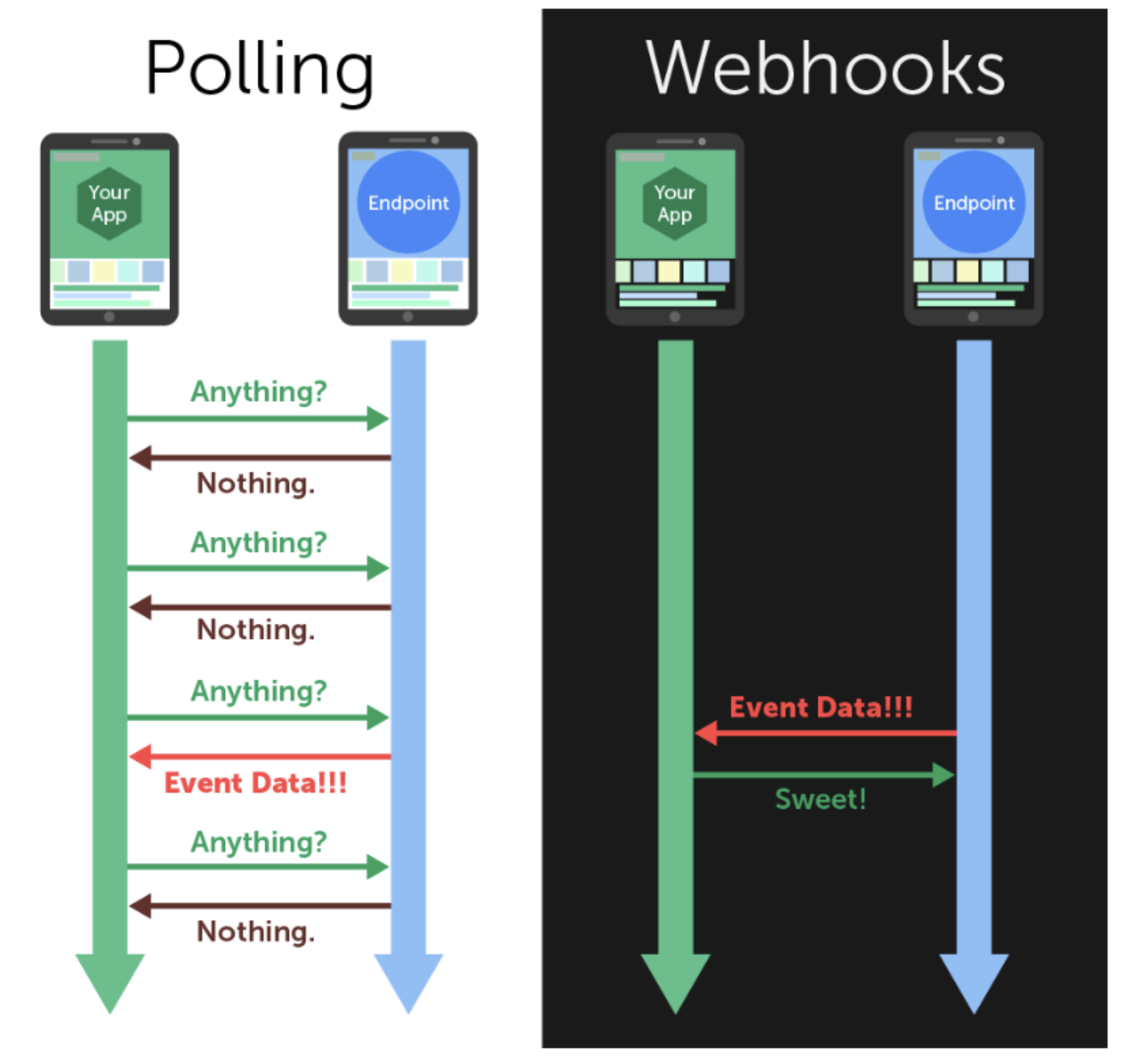
- 1) Polling 방식으로 구현할 경우
- 클라이언트가 서버에게 메일이 수신되었냐고 물어봄
- 서버: ㄴㄴ
- 클라이언트: 1분 있다가 다시 물어봄
- 서버: ㄴㄴ
- 이런 상황이 서버가 메일을 수신할 때 까지 반복하거나, 개발자가 설정한 retry 횟수만큼 반복됨
- 2) Webhook 방식으로 구현할 경우
- 서버가 메일을 수신하는 순간 Trigger로 웹훅이 동작하고 지정한 Action인 알림을 클라이언트에 보냄
- 1) Polling 방식으로 구현할 경우
Polling Vs. Webhook

- 지속적으로 수신되었냐고 물어보는 Polling과 달리 웹훅을 이용하여 한 번의 요청으로 클라이언트에 HTTP POST 메시지를 보내고 클라이언트를 이를 처리할 핸들러만 만들면 된다.
- 즉 서버에 요청하는 횟수가 적어지기 때문에 웹훅을 사용하면 보다 효율적으로 구현할 수 있다.
그럼 웹훅만 쓰면 되는거 아닌가?
- 그건 아니다. 웹훅을 사용하기 위해서는 보안, 데이터 유효성 검증을 필수적으로 수행해야 한다.
- 웹훅은 callback URL을 통해 외부 서비스와의 실시간 데이터 통신을 가능하게 한다. 반드시 허용된 IP만 통신 가능하게 함으로써 다른 IP의 무단 엑세스를 방지해야한다.
- 또한 데이터 위변조를 막기 위해 데이터를 암호화해서 보내거나 디지털 서명을 통해 이 데이터가 정말로 허용한 사용자가 보낸 것이 맞는지 확인할 수 있다.
웹훅 서비스를 구축할 때 체크리스트 : https://dataportal.kr/86