Error: Command "npm run build" exited with 1
When ESLint is detected in your project, Next.js fails your production build (next build) when errors are present.
If you'd like Next.js to produce production code even when your application has ESLint errors, you can disable the built-in linting step completely. This is not recommended unless you already have ESLint configured to run in a separate part of your workflow (for example, in CI or a pre-commit hook).
Open next.config.js and enable the ignoreDuringBuilds option in the eslint config:
ignoreDuringBuilds
module.exports = {
eslint: {
// Warning: This allows production builds to successfully complete even if
// your project has ESLint errors.
ignoreDuringBuilds: true,
},
}Next.js의 공식문서에 그 원인을 쉽게 살펴볼 수 있었습니다. 기존 해결방법을 통해서 해결이 되지 않는 경우에는 위의 해결방식을 통해 npm run build 문제를 해결해보세요. build를 진행 중일 때 발생하는 문제에서 원인일 가능성이 높습니다.
또는
CI=false npm run build
or
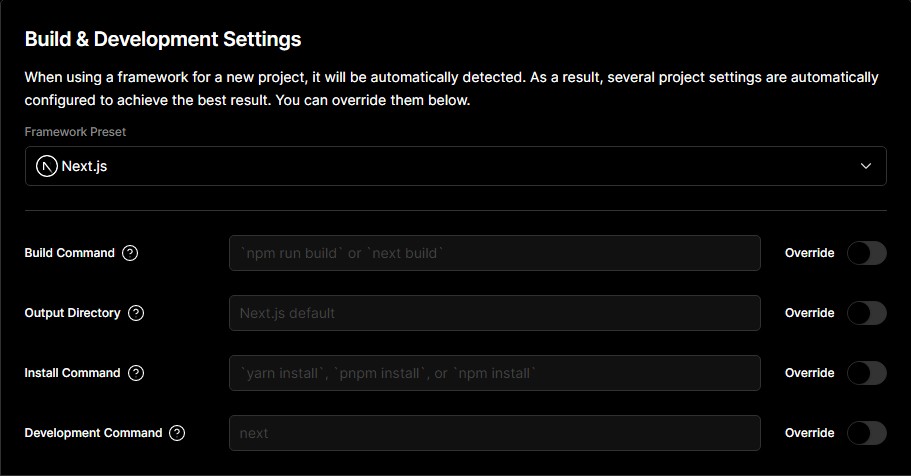
CI= npm run buildBuild & Development Settings
빌드 환경에서 Build command에 추가해서 처리해보세요. 😥