SVG 파일이란
Scalable Vector Graphic
확장 가능한 벡터 그래픽
2차원 그래픽을 표현하기 위해 만들어진 XML파일 형식의 마크업 언어. HTML 파일에 인라인으로 배치 할 수 있다.
이를 통해 아이콘 및 기타 시작적 요소를 편리하게 구현할 수 있다.
React-Native(expo)에서의 svg 사용
프로젝트에 react-native-svg를 추가한다.
$ expo install react-native-svg컴포넌트를 하나 만든 뒤, Figma나 illustrator에서 복사한 svg 태그를 View 태그 안에 붙여넣는다.
import React from 'react';
import { Text, View, StyleSheet } from 'react-native';
import Svg, { Path } from "react-native-svg"
// 모듈 불러오기
export default function TriangleDown() {
return (
<View style={styles.container}>
<Svg
width={20}
height={20}
viewBox="0 0 20 20"
>
<Path d="M16.993 6.667H3.227l6.883 6.883 6.883-6.883z" fill="#000" />
</Svg>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
});해당 컴포넌트를 불러온 뒤에 사용하면 끝
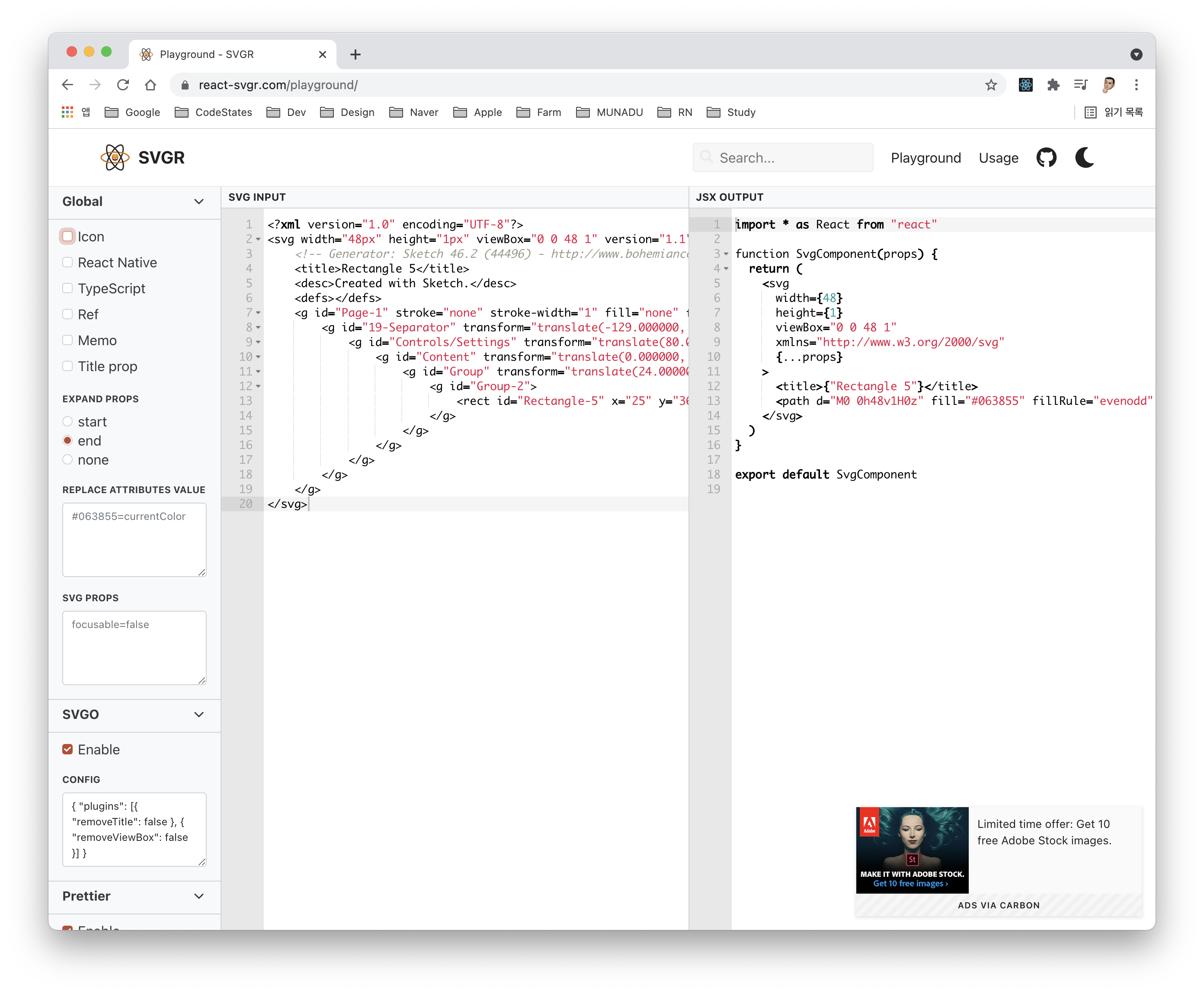
쉽게 svg 컴포넌트를 만들 수 있는 도구
react-svgr라는 도구를 통하면 보다 편리하게 svg 컴포넌트를 만들 수 있다!!!!!!
React-native 뿐만 아니라 React용으로도, 또 typescript 등의 여러가지 설정으로 svg 컴포넌트를 만들 수 있다.