
📌 검색 크롤러
- 웹페이지를 방문하여 모든 링크를 찾은 다음, 이 링크를 목록화 한다.
- 그 다음 이 링크들을 이전에 방문한 적이 있는지 확인하고, 방문해본 적이 없으면 그 링크를 타고 웹페이지를 방문한다.
- 그 페이지에서 앞에서 진행한 과정을 반복한다.
💡 현재의 검색 알고리즘
-
모든 웹페이지와 수십억 가지의 검색어, 모든 링크를 다 합친 것이 페이지랭크
➡ 하나가 아닌 여러 개의 알고리즘으로 구성되어있다. -
실제로 링크를 누가 얼마나 클릭하는지
-
크롤러가 웹페이지를 찾으면 Google 시스템에서는 브라우저와 마찬가지로 해당 페이지의 콘텐츠를 렌더링한다. 이때 키워드 및 웹사이트 최신 정보에 이르는 주요 신호를 기록하며 검색 색인에서 모든 주요 신호를 추적한다.
-
키워드 검색과 웹 페이지에 담긴 텍스트 비교, 반복성, 서체크기, 대문자, 키워드의 위치 등 여러가지 전통적인 정보검색기술과 결합한다.
→ 전통적인 판단 요소를 시그널(signal) 이라고 한다. 검색품질에 대단히 중요한 역할을 한다.
📌 SEO(Search Engine Optimization, 검색 최적화)
구글에서 말하길...
검색엔진 최적화의 효과를 보려면 시간이 다소 걸립니다.
변경을 시작해서 성과가 나타날 때까지 ✨ 보통 4개월에서 1년 정도 소요됩니다.
💡 SEO를 잘하려면?
✅ 잘 노출 되게 한다.
-
사이트 주소가 여기저기서 링크 되고 있어야 한다.
- youtube도 올리고 페이스북도 올리고 인스타도 올리고 블로그도 쓰고 서로 링크하고
(너무 recursive하면 광고로 판단하고 blocking)
- 각 사이트(유투브, 페이스북 등)의 제목과 내용의 단어 선택을 잘 해야한다!
- youtube도 올리고 페이스북도 올리고 인스타도 올리고 블로그도 쓰고 서로 링크하고
-
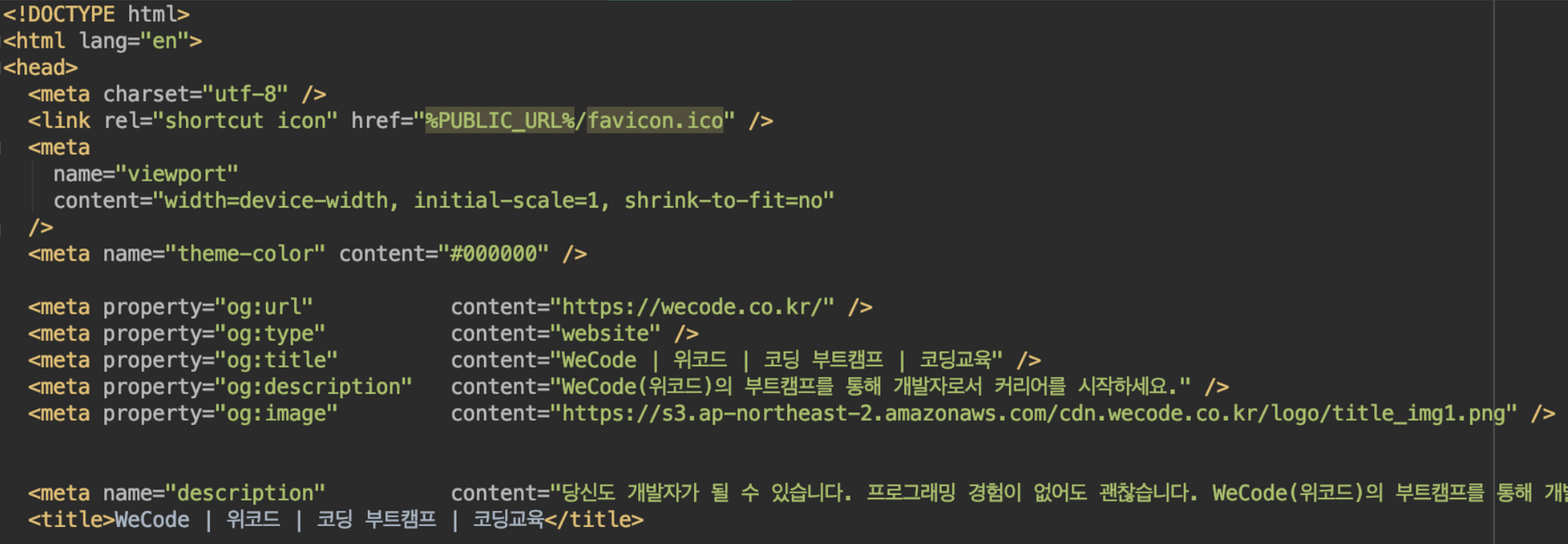
<head>에 페이지 정보를 잘 작성한다.- meta 태그에 잘 작성해야한다.
- meta 태그에 잘 작성해야한다.
-
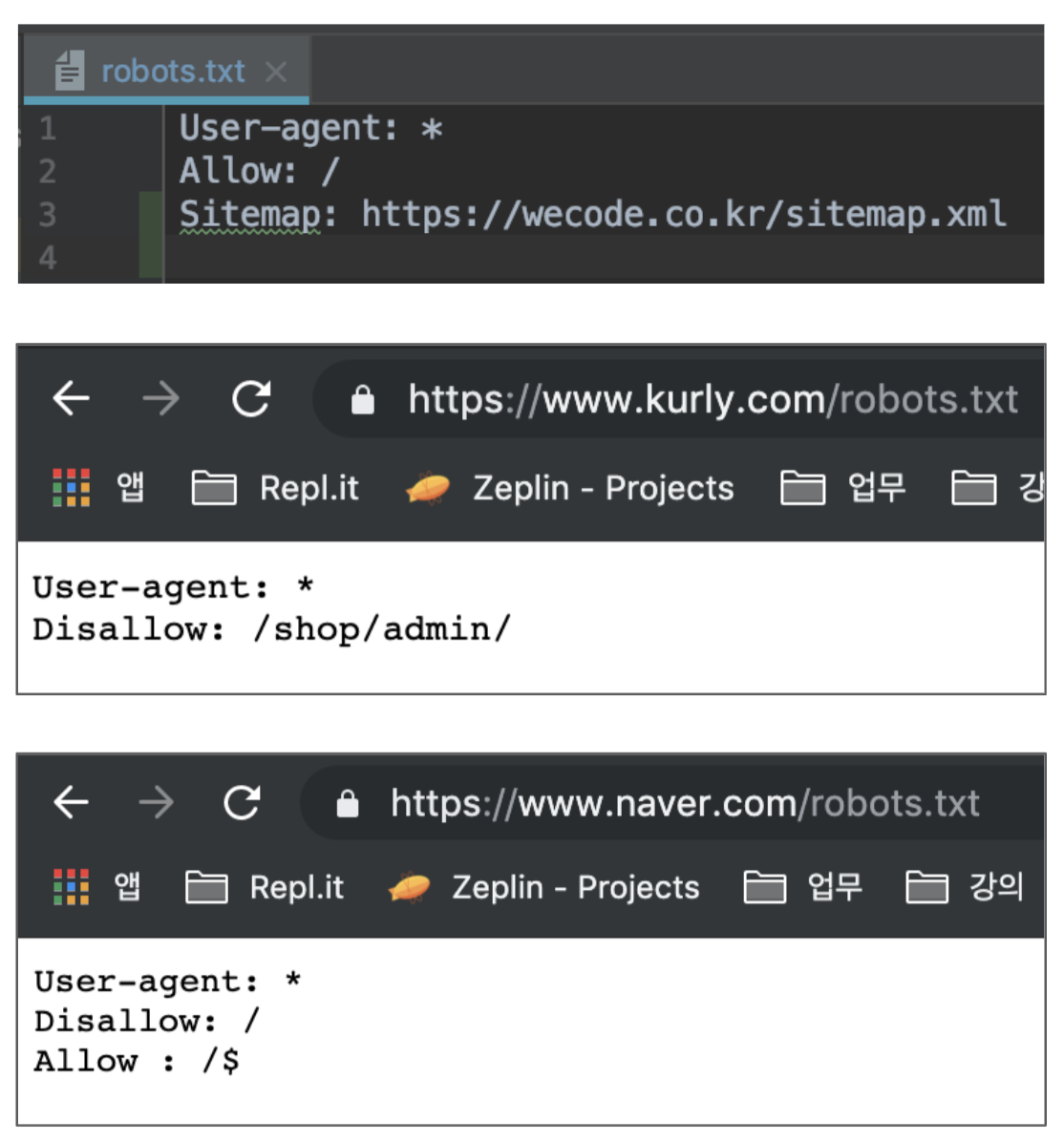
robots.txt크롤러와 사이트의 약속robots.txt는 검색의 크롤링 로봇이 웹에 접근할 때 로봇이 지켜야하는 규칙과 사이트맵(sitemap.xml) 파일의 위치를 알려주는 역할을 하는 파일이다.allow할지,disallow할지 작성한다.
-
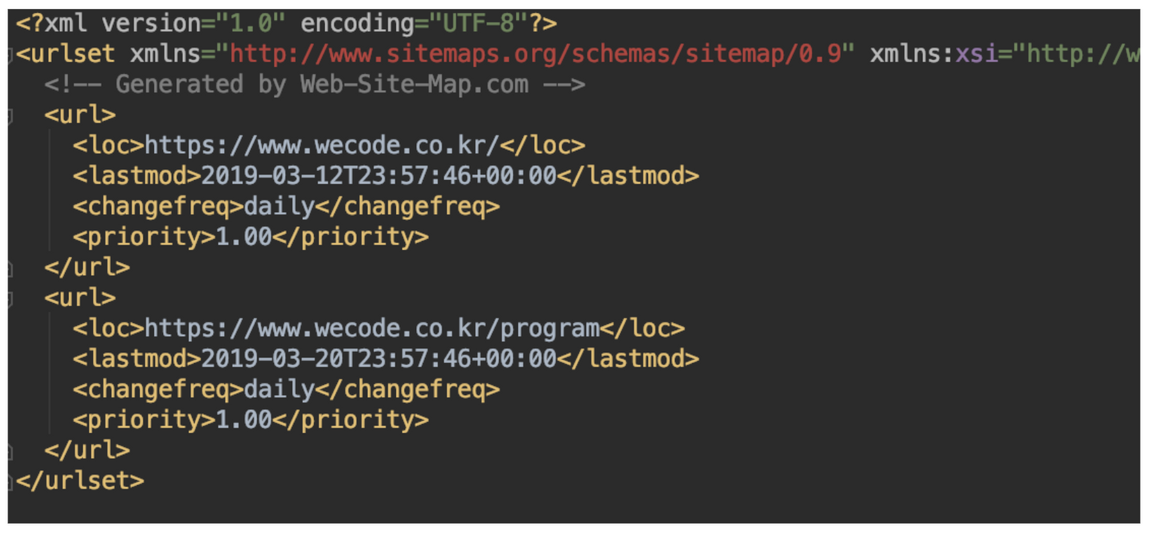
sitemap.xml: (사이트 맵)sitemap.xml파일은 검색 엔진 크롤링 로봇에게 웹 사이트에서 크롤링 해야 할 URL 을 전달한다.- 해당 사이트의 URL 모두를 XML 파일 형식으로 포함하는데 웹 사이트 운영자는 각 URL과 추가 정보로서 이 URL 콘텐츠의 최종 업데이트 시점 및 업데이트 빈도, 그리고 다른 URL 대비 상대적인 중요도 정보를 여기에 담을 수 있다.
- 사이트 맵을 지원하는 검색 엔진은 이 정보를 사용하여 웹 사이트 크롤링을 보다 효율적으로 할 수 있게된다.
✅ 사이트를 컴퓨터가 이해할 수 있도록 만든다.
HTML5 Semantic Elements로 작성하기
- 페이지 이동 시 검색되길 바란다면 무조건 a 태그를 쓸 것!!!
- <h1~h6> 태그 잘 활용하기!
- img 태그 alt 설명 잘 달기
- img 태그 사진 이름부터 잘 짓기
- img 태그 위에 figure 추가
- header, main, footer, nav, section, aside 등등 태그 잘 활용하기
- caption 태그 활용해서 table 설명쓰기
📌 웹의 역사와 발전
- 1세대 웹 - 전통적인 Web System Architecture. 정적 웹.
- 2세대 웹 - User Interaction 의 증가. 동적 웹(자바스크립트)
- 3세대 웹 - SPA(Single Page Application) - 구별되기 시작하는 Frontend와 Backend
📌 SPA(Single Page Application)
- 하나의 파일로 전체 사이트를 구현 ➡ 하나의 html 페이지에서 전체 웹 사이트/서비스를 구현
- HTML 태그 자체를 자바스크립트가 동적으로 생성
SPA in React...
npm run build➡ html 파일 하나 생김 (ex. AWS 배포할 때)- 페이지를 이동하려고 하면
<div id="root" />의 내용을 싹 교체하는 것.
➡ 서버로부터 html 자체를 받아서 페이지를 바꾸는게 아니다. - 페이지 이동 시 화면 깜빡임 X
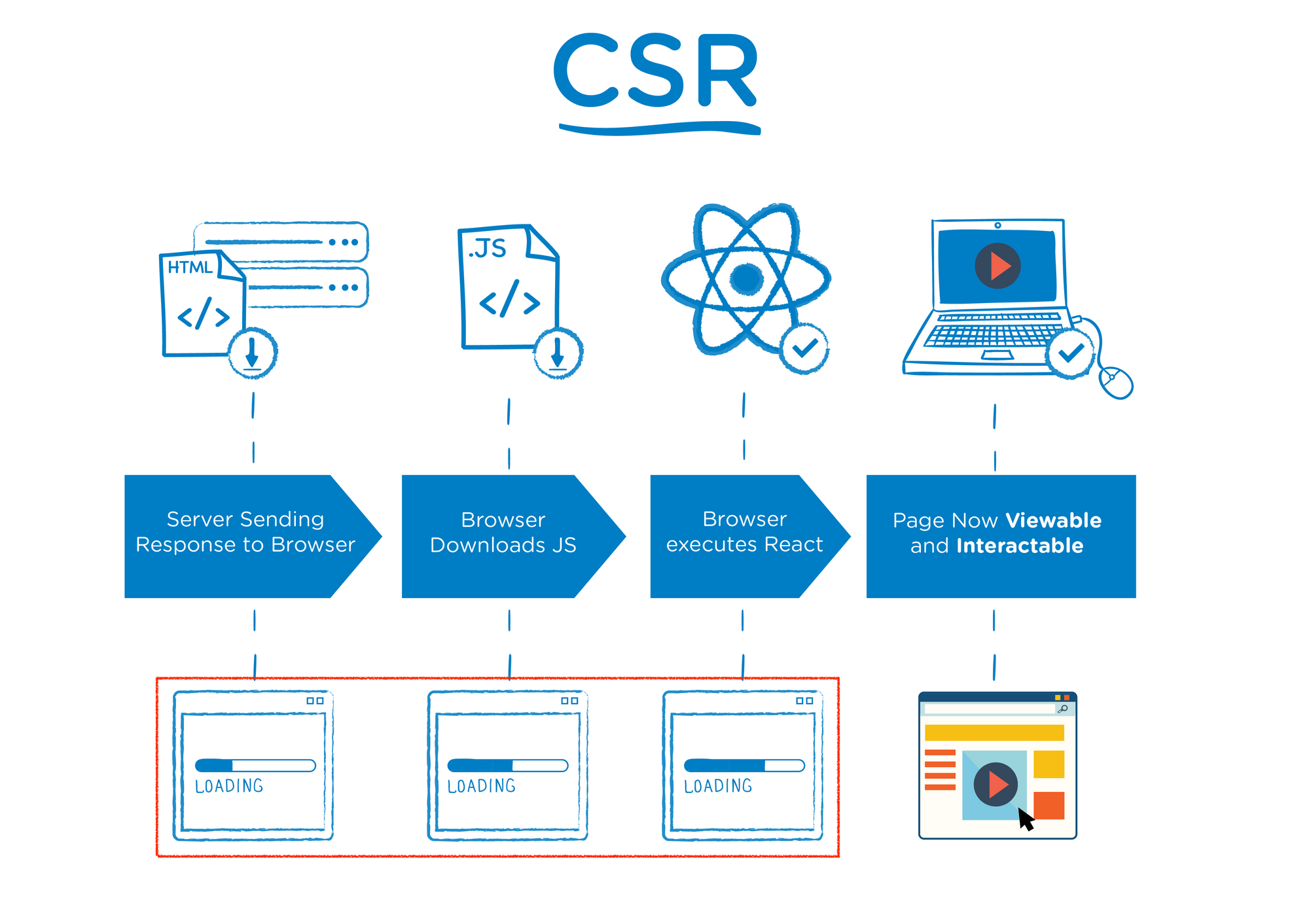
📌 CSR(Client Side Rendering)
🤔: 우리 사이트가 검색에 너무 안 걸리는걸?
➡ Create React App(CRA)로 build한 프로젝트는 Only CSR(Client Side Render)로 실행되기 때문.
-
웹 페이지의 렌더링이 클라이언트(브라우저) 측에서 일어나는 것을 의미.
-
브라우저는 최초 요청에서 html, js, css 확장자의 파일을 차례로 다운로드.
➡ 최초로 불러온 html의 내용은 비어있음. (html, body 태그만 존재)
➡ js 파일의 다운로드가 완료된 다음, 해당 js 파일이 dom을 빈 html 위에 그리기 시작. -
백엔드 호출을 최소화 할 수 있음
➡ 최초 호출 때만 html, js, css를 요청
➡ 이후에는 화면에서 변화가 일어나야 하는 만큼의 데이터만 요청 (ex. JSON)
-
라우팅(새로운 페이지로 이동)을 하더라도 html 자체가 바뀌는 것이 아니라
JavaScript 차원에서 새로운 화면을 그려내는 것!
💡 CRA에서의 SEO
> react-helmet을 이용해서 meta 태그 수정
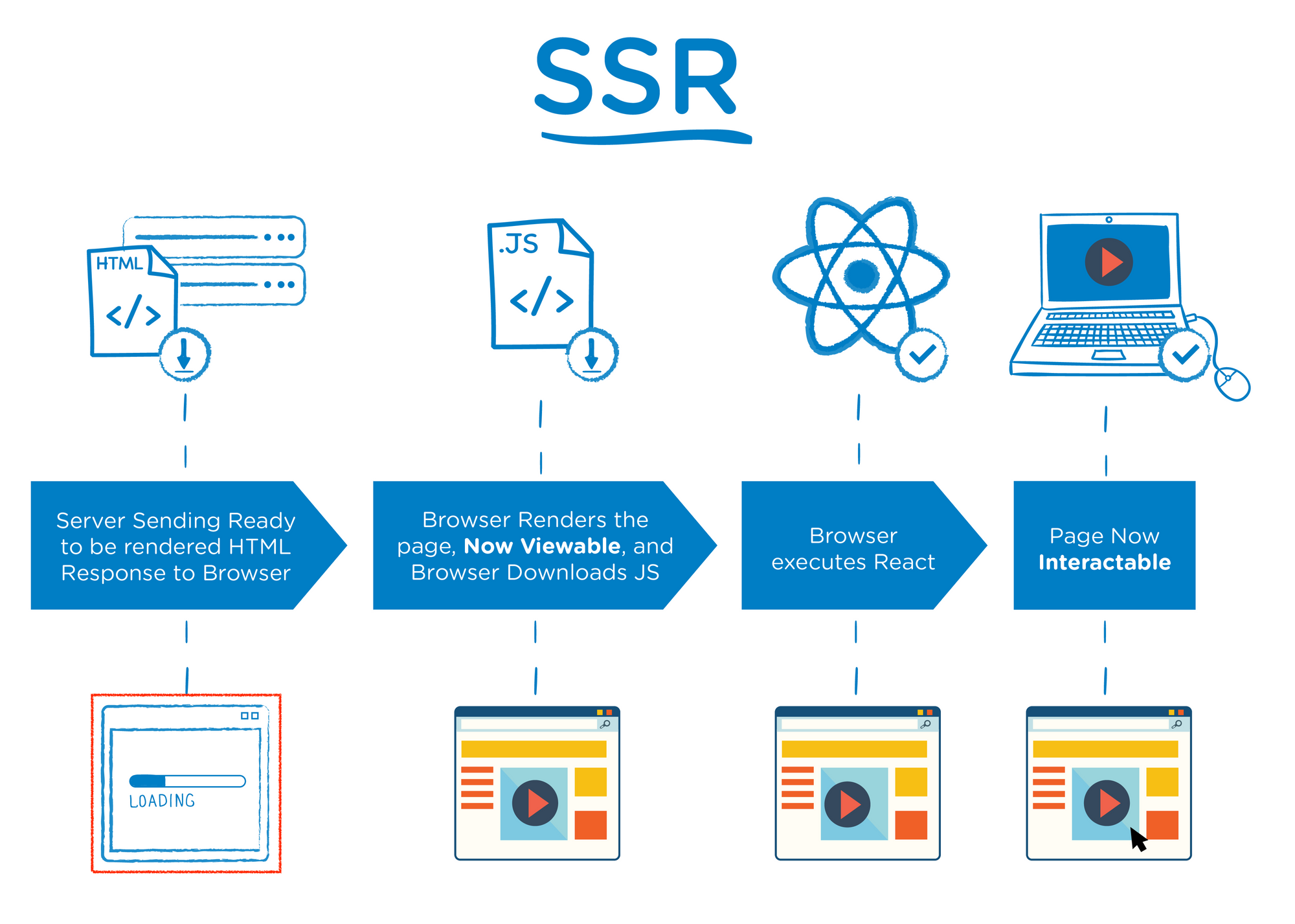
📌 SSR (Server Side Rendering)
🤔 : SPA의 장점을 살리면서 SEO도 같이 챙길 수는 없을까?
➡ SSR (Server Side Rendering)
-
SSR은 서버에서 첫 페이지의 렌더링을 클라이언트 측이 아닌 서버 측에서 처리해주는 방식.
-
CSR과 비교하면,
- SEO 측면에서 유리
- 서버에서 사용자에게 보여줄 페이지를 모두 구성하여 사용자에게 보여주는 방식이기 때문에 CSR의 단점인 "첫 페이지 깡통" 상태를 극복할 수 있음.
- UX 측면에서 유리
- CSR에 비해 페이지를 구성하는 속도는 늦어지지만, 전체적으로 사용자에게 보여주는 콘텐츠 구성이 완료되는 시점은 빨라진다.
- 주의)
페이지를 잘못 구성할 경우 CSR에 비해 서버 부하가 커지거나 / 첫 로딩이 매우 느려질 수 있음
- SEO 측면에서 유리
💡 CSR vs SSR
| CSR | SSR |
|---|---|
 |  |
📌 CSR + SSR? ➡ Next.js
-
그렇다면 SSR과 CSR을 섞어 쓸 수 있는
Next.js! -
SSR의 CRA, 간단히 구성 가능
-
SSR은 다음과 같은 요소로 구성된다
- node.js로 구성된 FE 서버
- pyhton, django로 되어 있는 BE 서버
-
다음과 같은 과정을 거쳐 SSR이 진행된다 (링크)
- 유저가 브라우저에
/를 입력. - 미리 실행되고 있는 FE 서버가 요청을 받고 서버사이드 렌더링.
- 만들어진 html 을 브라우저에게 보냄.
- 브라우저가 응답받은 html 을 그림.
- html 에 기능을 부여할
**index.js**파일을 다운로드 받음. (hydration) - 다운로드가 완료된 이후,
go to second링크를 클릭. /second로 라우팅하고 second 페이지 코드를 생성.
- 유저가 브라우저에
-
Next.js 장점
- 페이지 기반 라우팅 시스템 (동적 라우팅 지원)
- pre-rendering , 페이지별 정적파일 생성과 서버사이드 렌더링 지원
- 코드 스플리팅
- CSS, Sass 기본 지원 및 다른 CSS-in-JS 라이브러리 지원
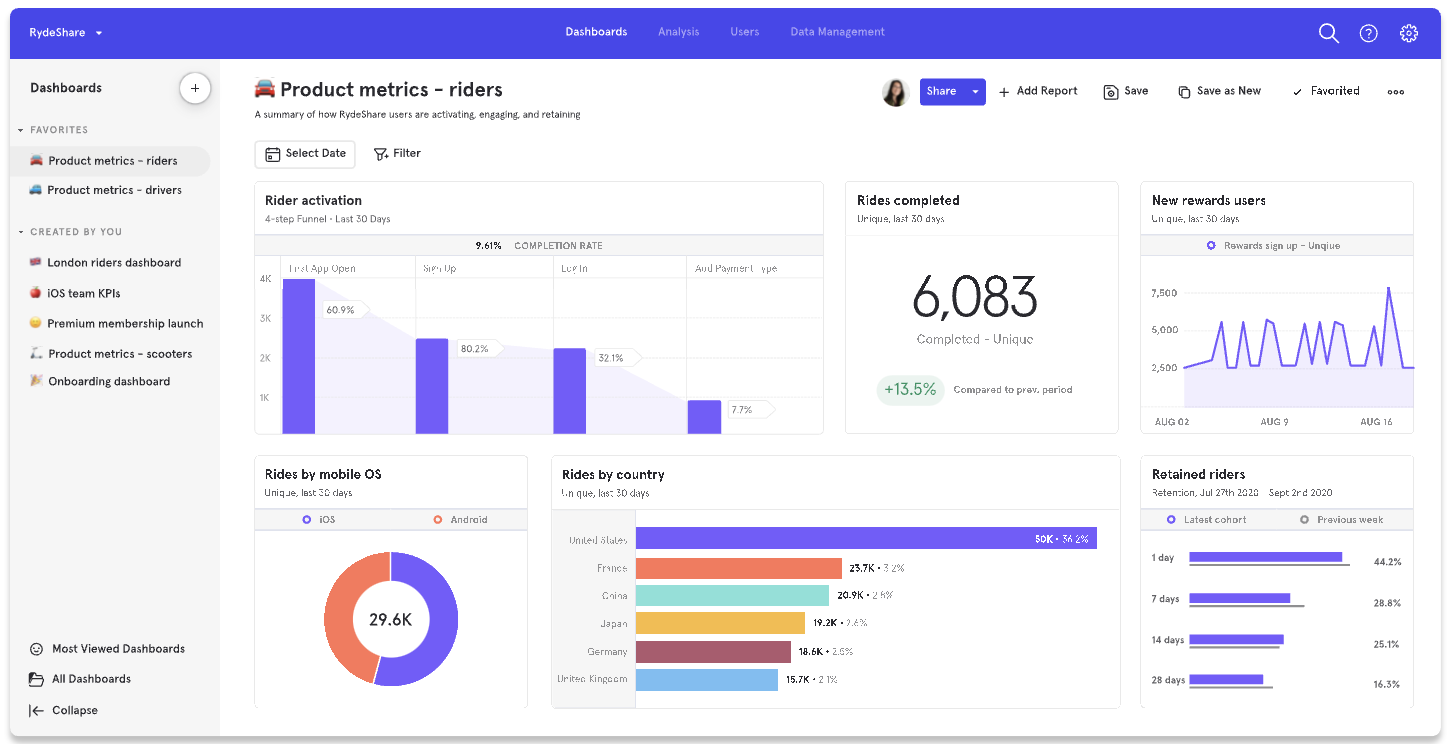
📌 User Interaction Tracking Tools
그로스 해킹(Growth hacking) : 성장(growth) + 해킹(hacking)이 결합된 단어
➡ 고객의 반응에 따라 제품 및 서비스를 수정해 제품과 시장의 궁합을 높이는 것을 의미
➡ 온라인 행동 데이터를 분석하며 이를 바탕으로 사용자 경험을 최적화 하는 작업
그로스해킹은
- 고객의 웹사이트 방문 기록
- 머무른 시간
- 회원 가입으로 전환되는 비율 등
다양한 데이터를 기반으로 더 나은 서비스와 제품을 제공하기 위해 시도된다.
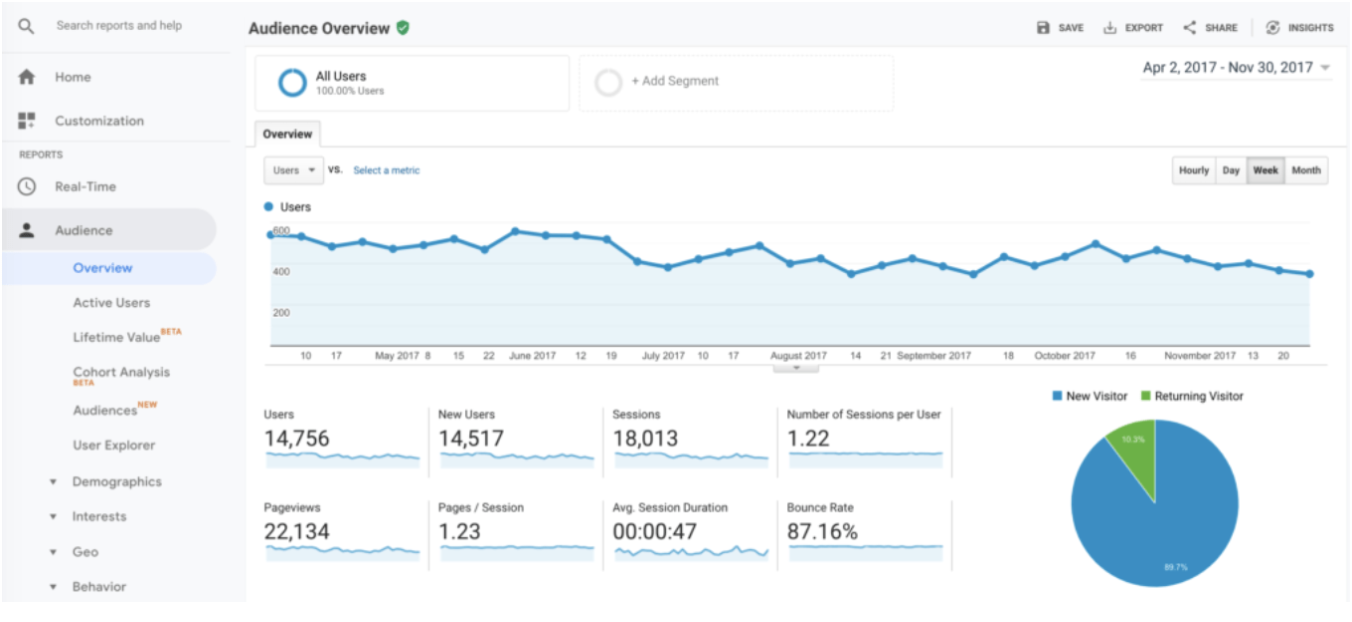
💡 1. Google Analytics

-
GA는 구글에서 제공하는 무료 웹 분석 도구
-
구글의 고유한 통계 및 머신러닝 기술로 사이트 및 모바일 어플리케이션 방문자들의 행동 데이터를 분석하고, 마케팅의 실적이나 웹사이트의 경험을 개선할 수 있도록 도와주는 도구
-
쉽게 말하면, 어떤 사용자가 우리 웹사이트를 방문하는지, 어떤 경로를 통해 방문했는지, 웹사이트에서 어떤 행동을 보이는지에 대한 흔적을 분석한 데이터를 뜻한다.
장점
- 압도적인 점유율 ➡ 전 세계 로그 분석 도구 중 70%이상의 점유율을 차지하고 있다.
- 저렴한 서비스 비용 ➡ 구글 계정이 있다면 무료로 이용할 수 있다.
- 체계적인 분석 시스템 ➡ 웹사이트를 방문하는 고객 데이터를 100가지가 넘는 보고서를 이용해 제공하고 있다. 각종 유입 매체를 분석하고, 이벤트를 생성하여 상황에 맞게 데이터를 수집할 수 있다.
💡 2. Mix Panel

-
Mix Panel은 구글 애널리틱스의 '개인 정보 보호 정책' 때문에 제공되지 않는 사용자의 추적을 제공하는 분석 툴
-
원하는 사용자를 지정하면
해당 유저의 클릭스트림(한 사람이 인터넷에서 보내는 시간 동안 수행한 모든 클릭 정보) 데이터를 실시간으로 조회할 수 있는 기능을 제공 -
Mix Panel의 첫번째 목표는 사용자 고객들을 정의하는 것이고
둘째는 웹사이트에서 고객들의 관여도를 측정(어떤 경로를 가지고, 어떤 행동을 했는지 추적)하는 것 -
참고로 믹스패널은 데이터 타입으로 과금이 되니
모든 데이터를 트래킹 하는 것 보다 어떤 데이터를 우리가 어떻게 수집할 것인지
설계를 해서 개발에 반영하는게 좋다.
💡 3. Full Story
-
Full Story는 다른 도구들과 달리 사용자가 하는 행동에 대해 레코딩한다.
즉, 사용자가 버튼을 누르고, 다음 페이지로 이동하는 행동 모두 영상으로 저장된다. -
dead click(웹사이트에서 아무런 이벤트가 일어나지 않은 클릭)과
rage click(빠르게 연속으로 행해진 클릭)을 정확히 찾아내면 사용자 인터페이스에 대한 잠재적인 개선 사항을 식별하는 데 도움이 될 수 있다.