<iframe>
<iframe src="링크"></iframe>- 현재 HTML 페이지에서 또 다른 HTML 페이지를 보여주고 싶을 때 사용
- iframe은 width 혹은 height 속성으로 크기를 조절
- 따로 값을 설정하지 않는다면 height는 150px, width는 300px이 기본값
src속성으로 링크설정 가능하며 보통 youtube영상 불러올 때 많이 사용
속성값
<iframe width="1280" height="720" src="https://www.youtube.com/embed/-iuX3r8PSzU" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
</iframe>- allow : iframe 에서 허용할 기능들을 지정
- allowfullscreen : 전체화면을 지원
autoplay 속성은 브라우저 정책 상 일부 모바일 브라우저에 작동하지 않을 수 있으며, 항상 mute 속성과 함께 사용되어야 합니다.
이는 모바일 환경에서 autoplay 기능으로 인한 의도하지 않은 트래픽 유발을 방지하고 접근성 측면에서 좋지 않기 때문입니다.
이러한 특징은
<iframe>,<audio>,<video>요소 모두 동일하게 적용됩니다.* 참고 : https://developer.mozilla.org/ko/docs/Web/Media/Autoplay_guide
* 나쁜 예 : https://codingparty.goorm.io/codinghero
📝아이프레임 막아놓은 곳이 많음
정보보안 상. 똑같은 창 가져와서 ID PW 입력하면 다 해킹됨
댓글로 iframe이 실행되면 안됨.
iframe 으로 backdoor를 만들 수 있다는 뜻임.
보안상 굉장히 위험.
<audio>
음악 컨텐츠 재생 태그
src 속성으로 브라우저에게 오디오 파일의 위치 및 파일명 알려줌
<audio src="폴더/파일명" controls autoplay loop ></audio>- controls : 음악파일 제어하는 컨트롤러 불러옴
- autoplay : 자동재생 (Chrome에서 정책상 autoplay가 안됩니다. 간혹 되는 경우도 있으나 정책상 안되는 것이 맞습니다. 그래서 js로 컨트롤합니다.)
- loop : 음악반복
<audio> 요소 역시 <source> 요소를 자식으로 사용할 수 있습니다. 다른 요소와 마찬가지로 크로스 브라우징을 위해 여러 포맷의 파일을 지원할 수 있습니다.
<video>
동영상 재생 태그
<video src="batman.mp4" controls autoplay loop width="450" height="300"></video><video controls poster="batman.jpeg" preload="auto" width="450" height="300">
<source src="batman.mp4" type="video/mp4">
<source src="batman.ogv" type="video/ogg">
<source src="batman.webm" type="video/webm">
<track kind="subtitles" src="foo.en.vtt" srclang="ko" label="batman">
</video>- preload : 좋은 사용자 경험을 위해 고려해 볼 수 있는 속성입니다. (기본 값은 브라우저마다 다릅니다.)
- none : 비디오 파일을 미리 로딩하지 않습니다. 서버가 최소한의 트래픽을 유지하며 페이지 로딩이 좀 더 빨라집니다.
- metadata : 비디오 파일을 미리 로딩하지 않지만 파일의 메타데이터(예를 들어서 영상의 길이)를 미리 가져오도록 합니다.
- auto : 비디오 파일을 미리 로딩하여 사용자가 바로 영상을 볼 수 있도록 준비합니다.
- poster : 영상이 로딩 중 일 때 대신해서 화면에 보여줄 이미지를 지정합니다.
<source>: 다른 embedded 요소들과 마찬가지로 source 요소를 통해 브라우저가 지원하는 파일 포멧을 여러가지 지정할 수 있습니다.<track>:<audio>혹은<video>요소의 자식으로 자막과 같은 시간 기반 텍스트 데이터(텍스트 트랙)를 보여주고자 할 때 사용합니다.- kind : 텍스트 트랙의 종류를 지정합니다. subtitles(자막), captions(설명) 등을 지정할 수 있습니다.
- srclang : 텍스트 트랙의 언어를 지정합니다.
- label : 텍스트 트랙의 제목을 정합니다.
💡 WebVTT (Web Video Text Tracks) `` 요소에서 사용할 자막 파일 포맷입니다. .vtt 로 표시합니다. * 자막 작성법 참고 : [https://developer.mozilla.org/en-US/docs/Web/API/WebVTT_API](https://developer.mozilla.org/en-US/docs/Web/API/WebVTT_API)
💡 코덱(codec)과 포맷(format) 웹에서 최적의 비디오 영상을 출력하는 것은 이미지 포맷을 선택하는것에 비해 복잡합니다. 그 이유는 코덱과 포맷(확장자) 때문인데요.결국 비디오 파일은 코덱과 포맷의 조합.
- 코덱은 촬영을 통해 얻은 원본 영상을 편집하여 압축한 결과물을 의미하고 (H.246, ProRes 등등)
- 포맷은 코덱을 담아 재생 가능한 플레이어에 전달되는 컨테이너의 역할을 합니다. (mp4, WebM 등등)
사용한 코덱의 종류에 따라 영상의 퀄리티와 용량이 결정되고, 코덱에 따라 담을 수 있는 포맷도 다르며, 브라우저에 따라 지원하는 코덱과 포맷이 모두 다르기 때문에(^^;;) 사용하고자 하는 용도에 따라 신중하게 결정하도록 합니다. 다행히 다음 페이지에서 브라우저에 따른 지원 코덱 그리고 케이스에 따른 최적의 코덱과 포맷을 참고할 수 있습니다.
-
코덱의 정보와 브라우저별 코덱 지원 현황
https://developer.mozilla.org/ko/docs/Web/Media/Formats/Videocodecs#코덱세부사항 -
케이스별 코덱과 컨테이너 조합
https://developer.mozilla.org/ko/docs/Web/Media/Formats/Videocodecs#코덱선택하기 -
비디오 파일의 제작 과정

📝 비디오 코드 조심해야 될 거
트래픽 과금때문에.
유투브는 과금이 유투브로 된다. 근데 비디오태그로 동영상 서비스하면 과금 나한테 됨.
그럼 어떡해야 하나? 유투브 써야죠~!
⭐<form> tag
The <form> HTML element represents a document section containing interactive controls for submitting information.
정보를 입력하는 영역
폼에 입력을 하고 제출(submit)하게 되면 데이터는 서버로 전송되고, 전송한 데이터는 웹 서버가 처리하며, 처리 후 로그인 결과 화면 같은 다른 웹 페이지를 클라이언트에 전송

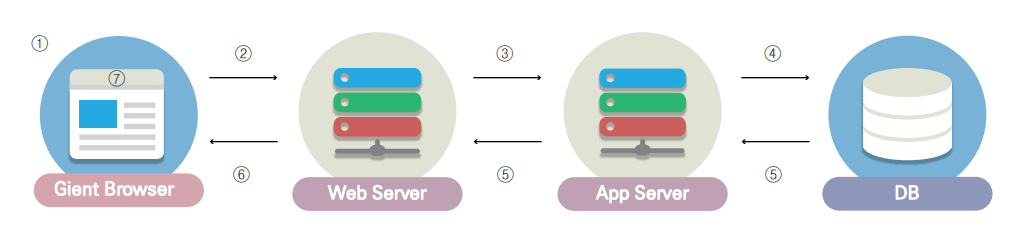
폼 동작 방식
- 웹 페이지에 있는 form에 데이터를 입력합니다.
- 웹 페이지 내 액션이 일어나게 되면 데이터는 웹 서버로 이동하게 됩니다.
- 웹 서버는 데이터를 처리하기 위해 APP을 호출합니다. 이때 APP은 물리적으로 별도의 서버일 수도 있습니다.
- 필요에 따라 APP은 DB로 데이터를 전송합니다. 이때 DB는 물리적으로 별도의 서버일 수도 있습니다.
- DB에서 CRUD 작업이 일어나고 작업 결과를 APP으로, WEB으로 전송합니다.
- 웹 서버는 받은 결과를 Client 브라우저에게 보냅니다.
- 사용자 브라우저는 Response 받은 페이지를 렌더링하여 사용자에게 보여줍니다.

CRUD는 대부분의 컴퓨터 소프트웨어가 가지는 기본적인 데이터 처리 기능인 Create(생성), Read(읽기), Update(갱신), Delete(삭제)를 묶어서 일컫는 말
form의 속성
- action : 입력 값을 전송할 페이지를 나타냅니다.
- method : 폼의 데이터를 전송할 방법을 정의
- get / 웹 서버에 데이터를 요청할 때 사용하며, 주소에 데이터를 입력하는 방식. url에 정보가 노출.
- post / 파일을 올리거나, 보안이 필요한 데이터를 전송할 때 등 사용됩니다. 또 한, 주소에 입력 내용이 나타나지 않음.
내용이 감춰줘야 할 때는 무조건 post써야겠지요
<input>는 <form> 안에 없으면 작동안됨.
📍 상대경로 / 절대경로
이미지도
모놀리식 서비스가 아니면 절대경로

