URL, IP, PORT 정리

✅ 개념
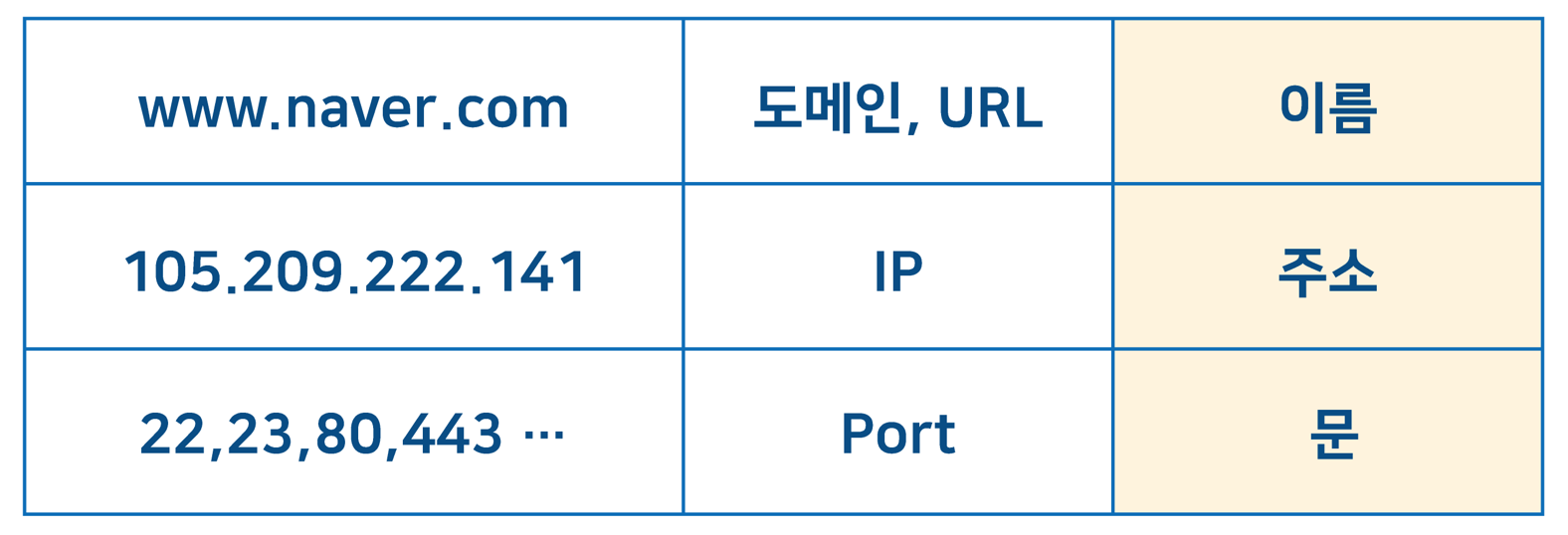
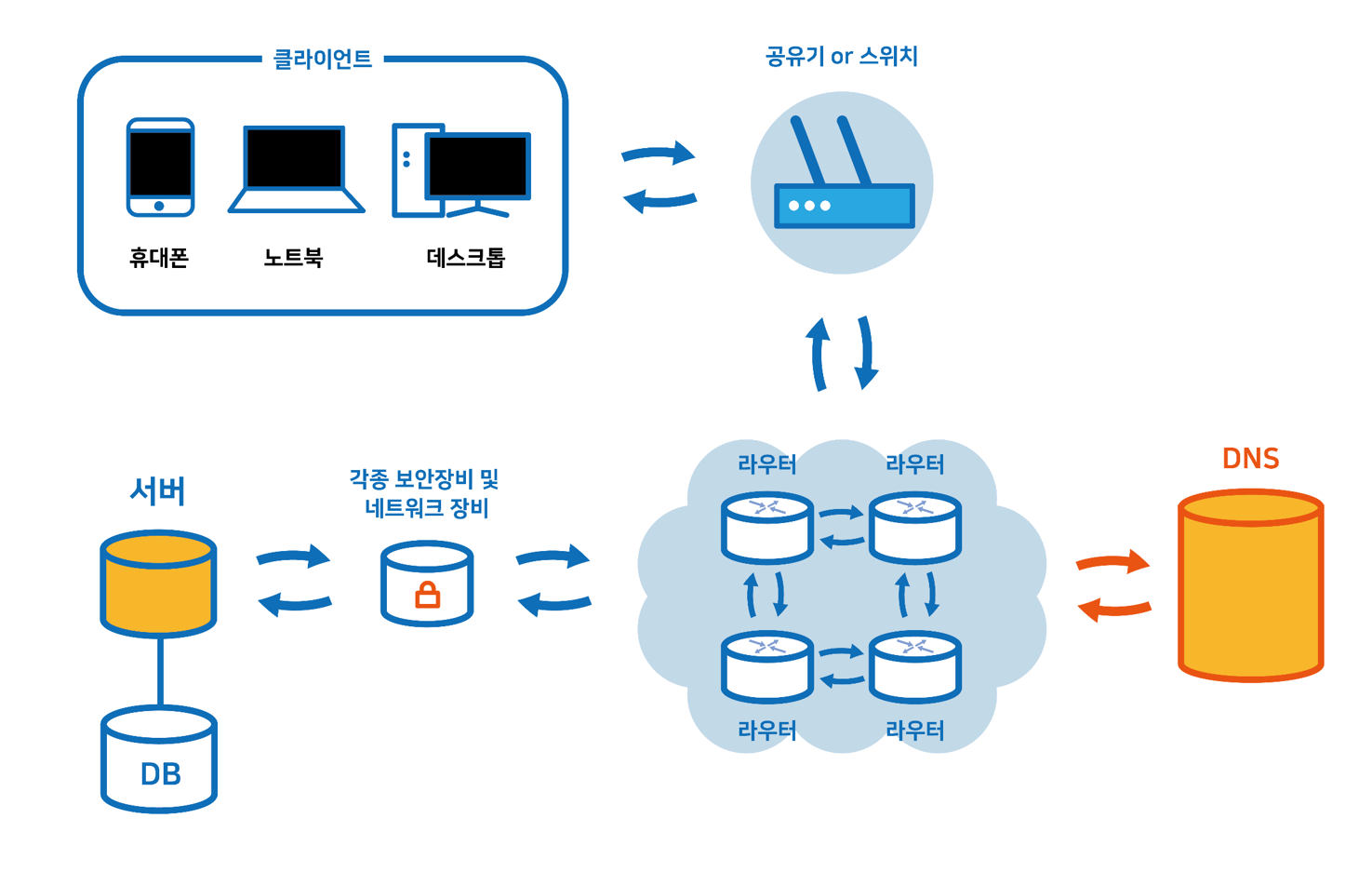
- URL(Uniform Resource Locator) : 인터넷에서 웹 페이지, 이미지, 비디오 등 리소스의 위치를 가리키는 문자열입니다. HTTP 맥락에서 URL은 "웹 주소" 또는 "링크"라고 불립니다.
- IP(Internet Protocol address, IP address, 표준어: 인터넷규약주소) : 컴퓨터 네트워크에서 장치들이 서로를 인식하고 통신을 하기 위해서 사용하는 특수한 번호이다. 만약 서버가 들어가지 않으면 IP가 안전하지 않다고 한다.
✅ 예시
ftp://000.000.000.000:21위 표기에서 ftp://는 URI 스킴과 구분 기호를, 000.000.000.000은 IP 주소를 의미하며 : 다음의 21은 포트 번호를 의미한다.
포트 번호를 생략 가능한 경우가 있는데 예를 들면,
http://000.000.000.000위와 같은 같은 월드 와이드 웹 URL은 기본적으로 80번 포트를 사용하므로 웹 브라우저는 자동적으로 이를 다음과 같은 의미로 처리한다.
http://000.000.000.000:80
HTML Living Standard란?
The HTML Living Standard (sometimes informally called HTML5). The HTML specification has been a living document without version numbers since 2011. It includes both HTML, the core markup language for the web, and a number of related APIs.
5. Sections

<aside>
- 좌우 위치는 상관 없음
- 해당 콘텐츠와는 별개 콘텐츠
- 보통 사이드바 혹은 광고 영역으로 활용
<adress>
가장 가까운 부모 article 이나 body 요소의 연락처 정보를 나타냅니다. 만약 가장 가까운 부모 요소가 body 라면 문서 전체의 연락처 정보를 의미합니다.
연락처 정보에는 전화번호, 메일 주소, 우편 주소 등이 있습니다.
<address>
<a href="http://www.somedomain.com/contact">
홈페이지</a>.<br>
<a href="mailto:webmaster@somedomain.com">
메일 주소</a>.<br>
오시는 길:<br>
제주특별자치도 제주시 동광로 137
</address>6. Grouping Content
<main>
문서의 주요 콘텐츠
문서의 핵심 주제나 웹어플리케이션의 핵심 기능에 직접적으로 연결되는 콘텐츠로 문서의 유일한 내용이어야 함
다른 페이지나 섹션에서 반복적으로 표시 될수 있는 정보, 예를 들어 사이트 로고, 검색 폼, 저작권 정보 등은 들어가지 않습니다.
IE 에서는 지원하지 않는 비교적 최근에 등장한 요소임으로 사용에 주의가 필요합니다.
<hr>
원래는 가로줄의 의미 ▶ HTML5에 오면서 의미가 생김
이야기에서의 장면 전환 혹은 문단 안에서 주제가 변경되었을 때 그 구별을 위해 사용
단락을 구분할 때 사용하므로 <p>태그 내 사용은 웹 표준에 어긋납니다.
<dl>, <dt>, <dd>
<ol>, <ul>, <li>가 목록을 정의할 때 쓰였듯이 <dl>, <dt>, <dd> 도 목록을 정의할 때 쓰입니다.
차이점이 있다면 <dl>, <dt>, <dd>는 사전처럼 어떠한 것을 정의할 때 쓰이는 목록입니다.
<dl>은 정의 목록(definition list)이며 <dt>는 정의할 용어(definition term)을 뜻합니다. <dd>는 용
어를 설명(definition description)할 때 쓰입니다.
주로 홈페이지 하단 footer에 정보를 입력할 때 사용
<figure>, <figcaption>
웹페이지를 탐색하다보면 가끔 캡션(자막, 설명)이 있는 이미지를 접할 때가 있습니다.
<figure>
<img src="images/baby.jpg" alt="엄마 코끼리와 아기 코끼리">
<figcaption>
관심 받고싶어하는 아기
</figcaption>
</figure>
이러한 컨텐츠의 경우 이미지와 캡션이 연결되도록 <figure> 요소를 도입할 수 있습니다.
위 아래 둘다 가능
<blockquote>
- 인용 블록입니다.
- q는 인용구 입니다. 주로 문장 안에서 사용됩니다.
<blockquote>
<p>제발 그만해.. 이러다가 다~~ 죽어!</p>
<cite>오징어게임 오일남</cite>
</blockquote>
<p><q>제발 그만해.. 이러다 다~~ 죽어!</q>라고 오일남이 소리쳤습니다.<p>👇 출력

<cite>는 italic 효과<q>는 "가 출력
자주쓰는 단축기
Ctrl + \ : 토글 보이기
Ctrl + O : 파일 열기
Ctrl + P : 프로젝트 검색
Ctrl + F : 열려 있는 파일 내에서 검색
Ctrl + Shift + F : 열려 있는 전체 프로젝트 내에서 검색
Ctrl + , : Settings
Ctrl + N : 새로운 파일
Ctrl + S : 파일 저장
Ctrl + Shift + S :다른 이름으로 저장
Shift + del : 라인 지우기
Ctrl + 클릭 : 여러줄 입력 🔥 Today's Question
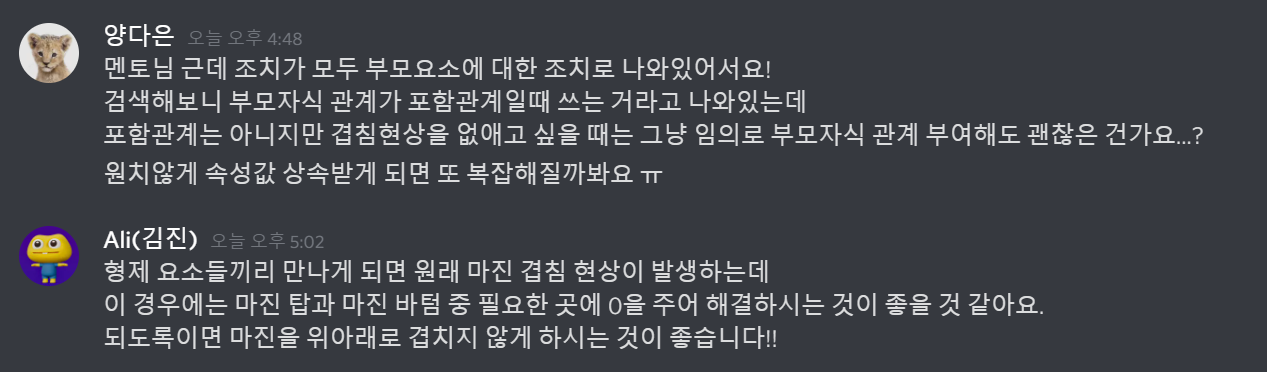
- 마진 겹침 현상
-
요소와 요소의 사이에 마진 탑(margin-top) 혹은 마진 바텀(margin-bottom)의 공간이 있을 경우 더 높은 값의 마진 값이 적용되는 현상
-
부모 요소와 자식 요소가 존재할 때, 자식 요소의 마진 탑 혹은 마진 바텀 값이 부모의 높이에 영향을 미치지 않는 현상
해결법
-
부모 요소에 overflow 속성 값을 적용해줍니다.
-
부모 요소에 display: inline-block 값을 적용해줍니다.
-
부모 요소에 border 값을 적용해줍니다.


h1과 h2, 그 밑에 다른 헤더들 사이에도 top, bottom 마진이 겹치는 것을 발견했다.
멘토님께 여쭤보니 마진겹침현상에 대한 해결 링크를 보내주셨다.
📌마진 겹침 현상 (margin collapsing)