이라고 거창하게 제목을 달았지만
크롬키자마자 업데이트 소개 페이지가 짠 하고 뜨길래
살펴보고 싶어서 간단히 느낀 점만 적으려 한다!
- 홈페이지는 width가 1024px이 넘어가면 형태가 바뀐다.
글자크기도 커지고 아이콘들도 커진다

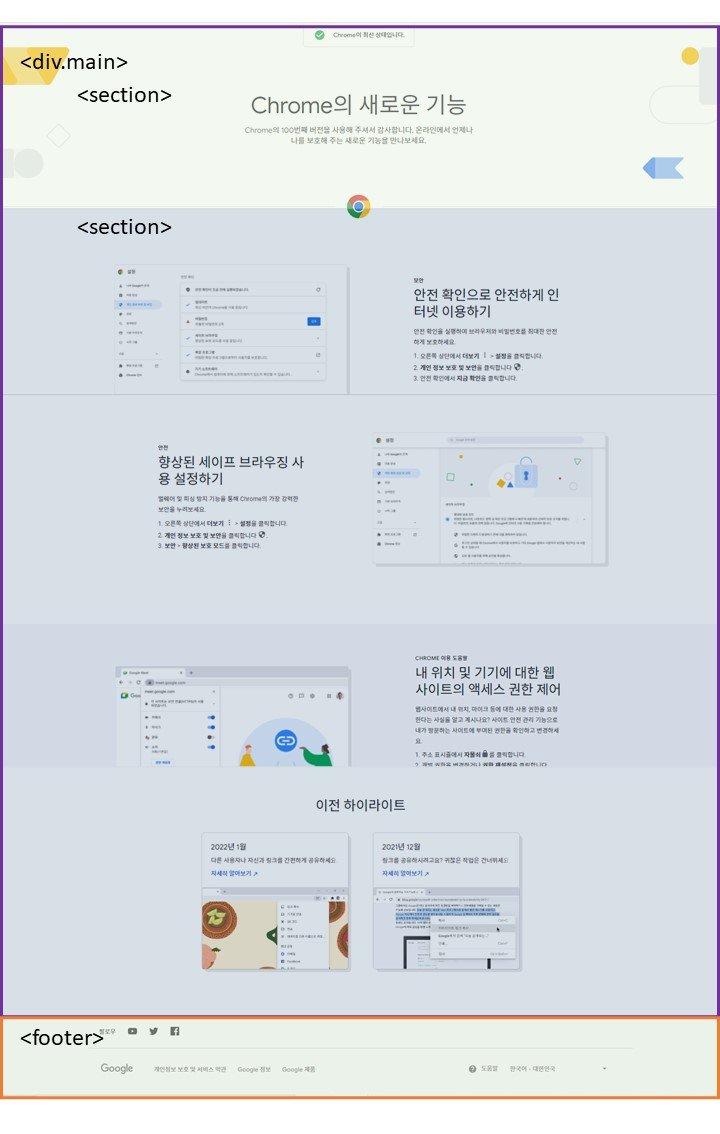
이게 전체 페이지 모습이다.
body 안에 div 선택자와 footer로 크게 묶었다.
.main이라 쓴 정확한 class 명은 class="chr-main chr-main--no-header"
헤더가 딱히 없어서 no--header라고 한 걸까?
(header를 찾을까봐 알려준 따뜻한 코딩...?)
하이픈이 두번 들어간 건 구분하는 의미일까?
그리고 어떤 부분은 케밥스타일, 어떤 부분은 snake스타일로 클래스명이 되어있는데,
회사의 코딩컨벤션을 찾아봐야겠다.

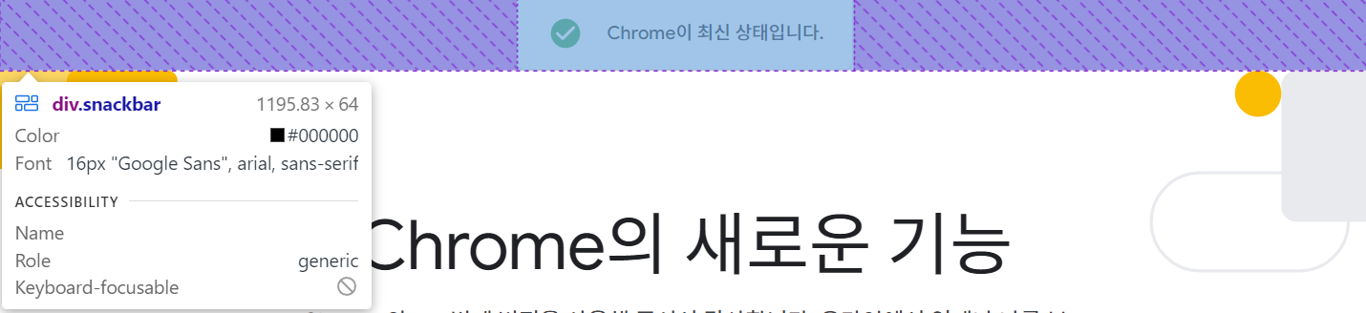
귀여운 것은 제일 상단의 이 부분의 class 이름이 snackbar!
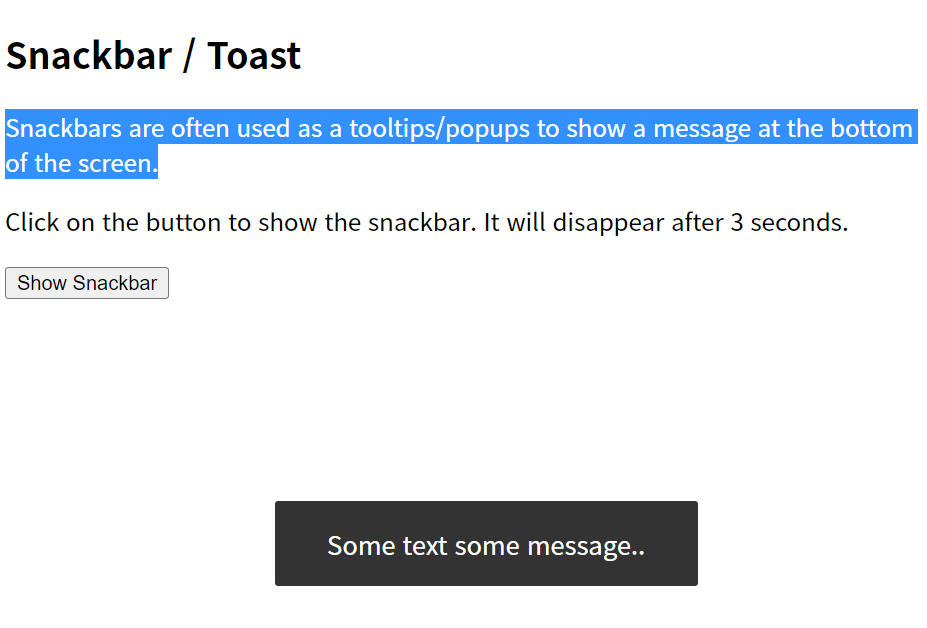
snackbar는 서서 간식먹는 데라는데

보통 하단에 위와같은 메시지 띄울 때 쓰는 거 같은데
'chrome이 최신상태입니다'라는 메시지를 띄우는 느낌이라 snackbar라고 했나보다. 나도 써야지!
<div class="snackbar" data-comp="Snackbar"
data-props-snackbar='{"dynamicClass": "bottom" }'
>
<div class="snackbar__card">
<svg class="snackbar__icon" aria-hidden="true" >
<title></title>
<use xlink:href="#green-check"></use>
</svg><p class="chr-headline-6 snackbar__description">
Chrome이 최신 상태입니다.</p>
</div>
</div>snackbar 내 문구는 snackbar__card 라고 한다!
간단한 문구를 card라고 쓰나보다

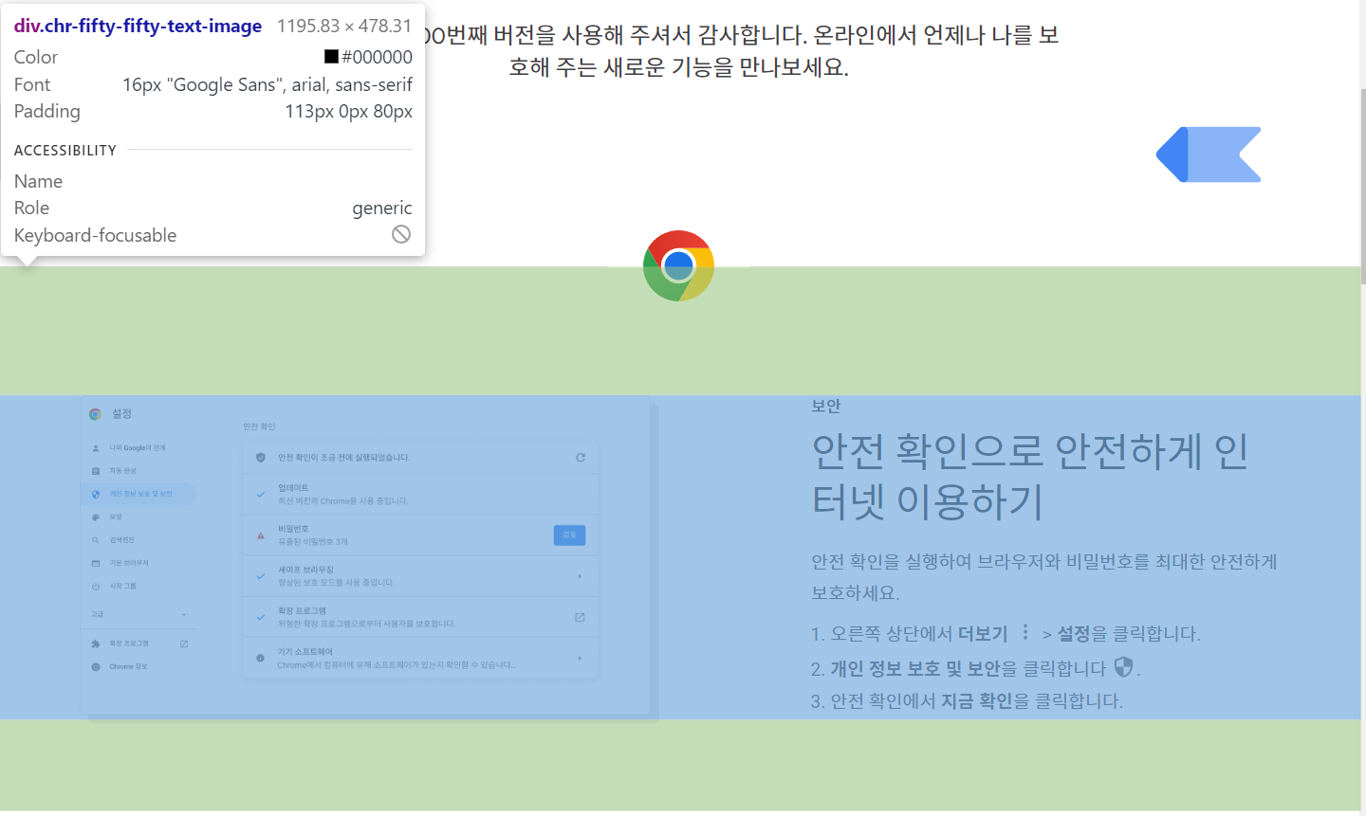
class 명이
class="chr-fifty-fifty-text-image"
chr은 크롬의 약자일테고 50대 50 텍스트 이미지 는
텍스트와 이미지가 50 : 50의 비율로 있다는 의미?!
클래스명이 정말 섬세하다.

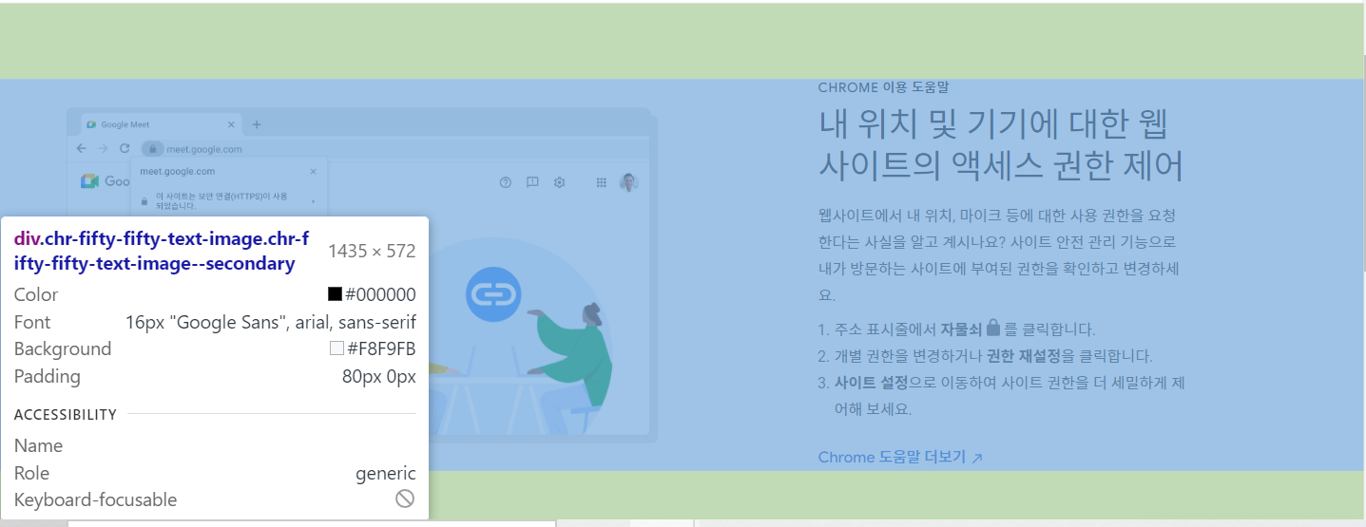
바로 밑 div는 똑같은데 --secondary!
여기서 유추하건데 -- 이건 구분의 의미인가 보다.

이게 곧 배울 그리드 인가보다!👋

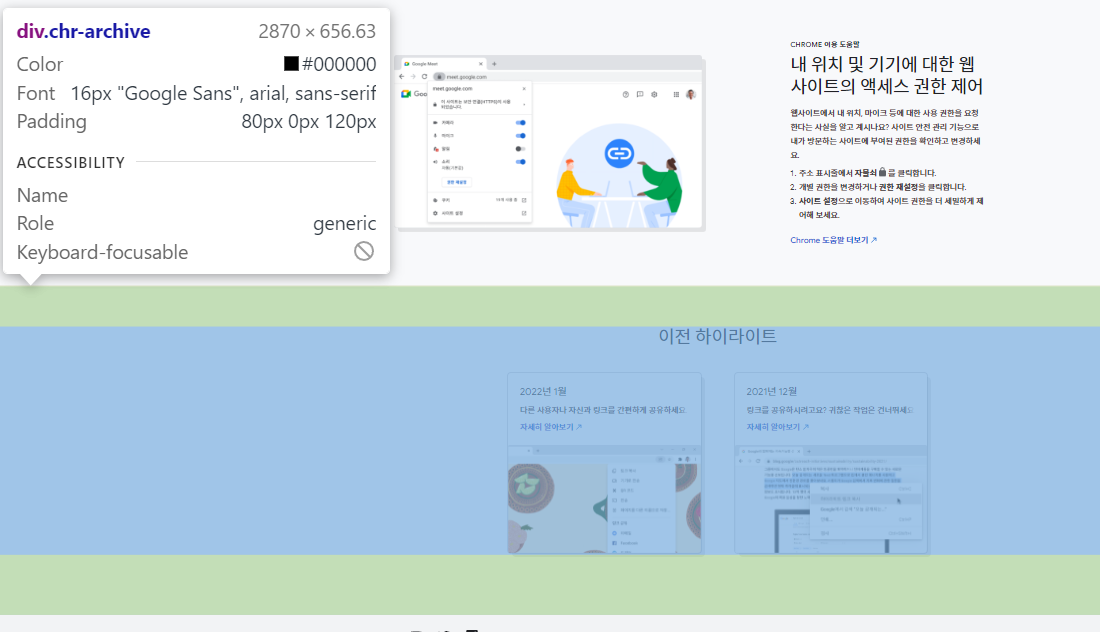
이부분은 class="chr-archive"
아카이브? 기록물 보관실?
예전 정보를 보여주고 있어서 archive라고 했나보다.

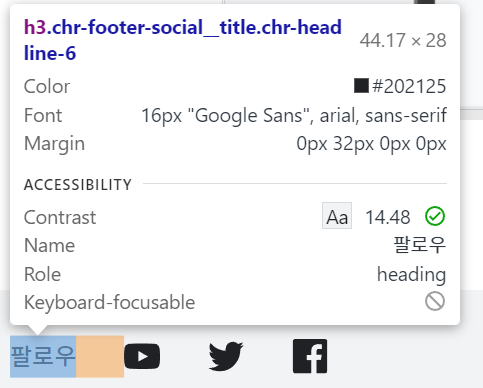
역시 푸터에도 헤더태그!

초록색 박스는 nav! 갑자기 nav가 나온 게 뜬금없긴 하다
노란 박스는 다 ul
당연히 안에는 li*3

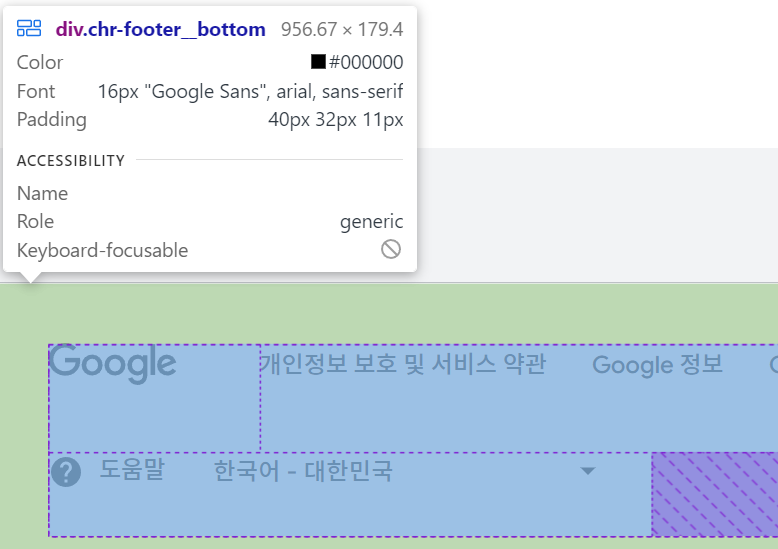
이 친구들은 footer_bottom!
footer의 footer는 이상하겠다 역시
끝.
별게 다 재밌네 참나