◎UI분석
-
UI디자인 패턴
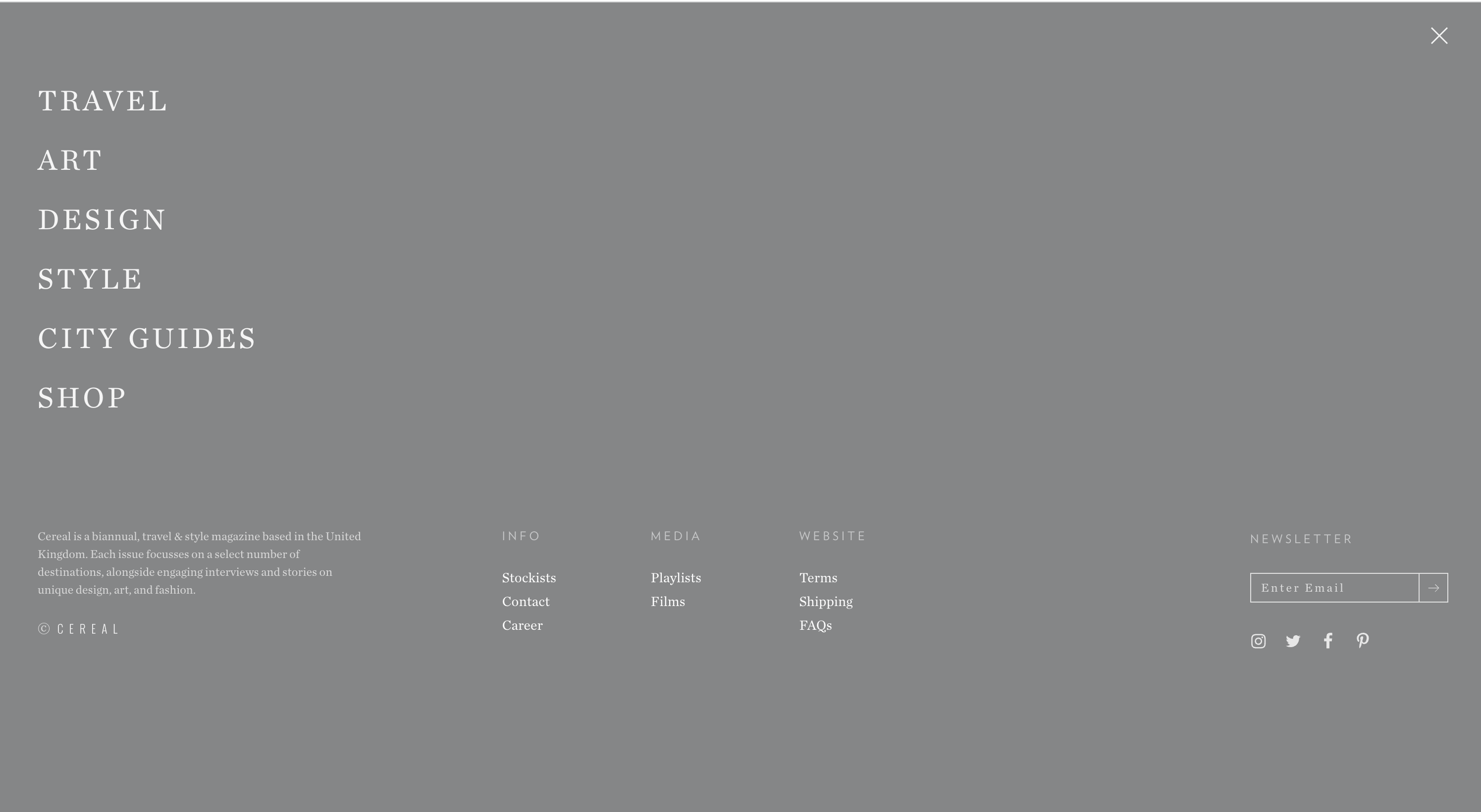
- 모달: 메뉴창

- 캐러셀: 첫페이지 사진
- 무한스크롤: 전체적으로 무한스크롤설정
- GNB: 최상단 메뉴

- 모달: 메뉴창
-
컬럼그리도 사용여부
=> 12개 , 8개, 4개로 나누어 화면을 구성하였다.
다양하게 UI분석을 하고 좀더 UX분석을 잘 하기 위해서 잘아는 브랜드인 'KREAM'이라는 사이트를 분석해 보았다.
◎UI분석
-
UI디자인 패턴
- 모달 : 검색창, 사이즈 선택시 모달창

- 탭 : shop에 들어가면 카테고리

- 태그 : 리뷰에 태그설정

- 자동완성 : 검색에 자동완성

- 아코디언 : 구매전 확인할 요소들

- 캐러셀 : 첫페이지 사진

- 무한스크롤 : 전체적으로 무한스크롤설정
- GNB : 최상단 메뉴

- 모달 : 검색창, 사이즈 선택시 모달창
-
컬럼그리도 사용여부
=> 12개 , 6개, 4개로 나누어 화면을 구성하였다.
◎UX분석
- 피터모빌의 UX7요소
- 유용성: 신발을 파는 목적으로 신발에 대한 사이즈, 리뷰, 구매전 필독사항 등 잘 제공하고 있다.
=>9점 - 사용성: 신발을 파는 목적이므로 탭을 이용하여 카테고리를 잘 나누었고 그 안에서도 아코디언이나 모달 등 다양한 UI패턴을 이용하여 보기 쉽게 간다하게 하였다.
=> 8점 - 매력성: 감성적이거나 하진 않지만 보기쉬운 간단한 인터페이스로 직관적으로 보여주고 네이버의 자회사로 들어감으로써 신뢰를 쌓았다.
=> 7점 - 신뢰성: 검열을 잘해서 정품만 판다고 신뢰성이 엄청 쌓여있는 브랜드이다.
=> 10점 - 접근성: 타겟층이 10대에서 30대 정도여서 딱히 고연령자를 위한 콘텐츠는 없으나 장애인들을 위한 기능은 추가하면 좋을 것같다.
=> 7점 - 검색가능성: 검색창에 카테고리와 추천검색어, 인기검색어 등을 넣어 검색하기 쉽게 하였다.
=> 9점 - 가치성: 매력성과 접근성을 제외하고 나머지 부분이 신발을 파는 목적으로 만들어진 웹사이트이기 때문에 중요하고 생각한다. 이점을 생각하면 잘 만들어졌때문에 가치가 높다 생각한다.
=> 9점
- 유용성: 신발을 파는 목적으로 신발에 대한 사이즈, 리뷰, 구매전 필독사항 등 잘 제공하고 있다.
◎사용성평가
- 시스템 상태의 가시성
=> 실시간으로 시세와 재고에 대한 피드백을 제공한다. - 시스템과 현실 세계의 일치
=> 리뷰로 직접 착용샷을 보여준다. - 사용자 제어 및 자유
=> 따로 제공이 되는 것 같진 않다. - 일관성 및 표준
=> 익숙한 UI를 제공하므로 외부일관성도 있고 제품마다 같은 인터페이스를 사용하므로 내부일관성도 있다. - 오류방지
=> 따로 제공이 되는 것 같진 않다. - 기억보다는 직관
=> 최근검색어를 확인할수있다. - 사용의 유연성과 효율성
=> 관심상품을 추가할수 있다 - 미학적이고 미니멀한 디자인
=> 숨겨놓은 부분은 없지만 불필요한 요소도 없기에 잘 만들어진것같다. - 오류의 인식, 진단, 복구를 지원
=> 로그인시 이메일주소로 입력하라고 뜨며 비밀번호도 영문, 숫자, 특수문자를 조합해서 입력하라고 뜬다. - 도움말 및 설명 문서
=> 고객센터에 자주 묻는 질문 등 잘 상황에 따라 문서를 제공한다.
출처
KREAM
CEREAL
